
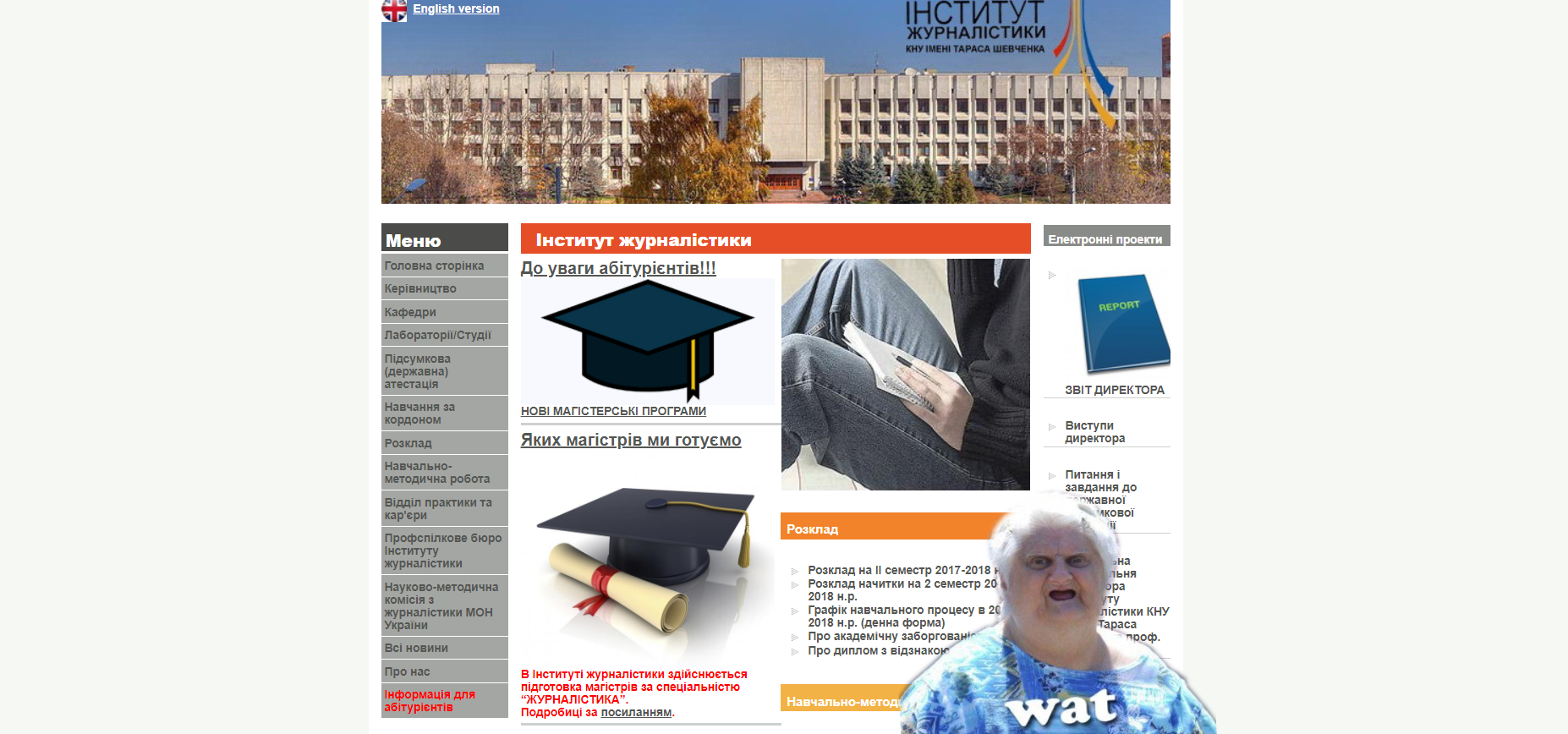
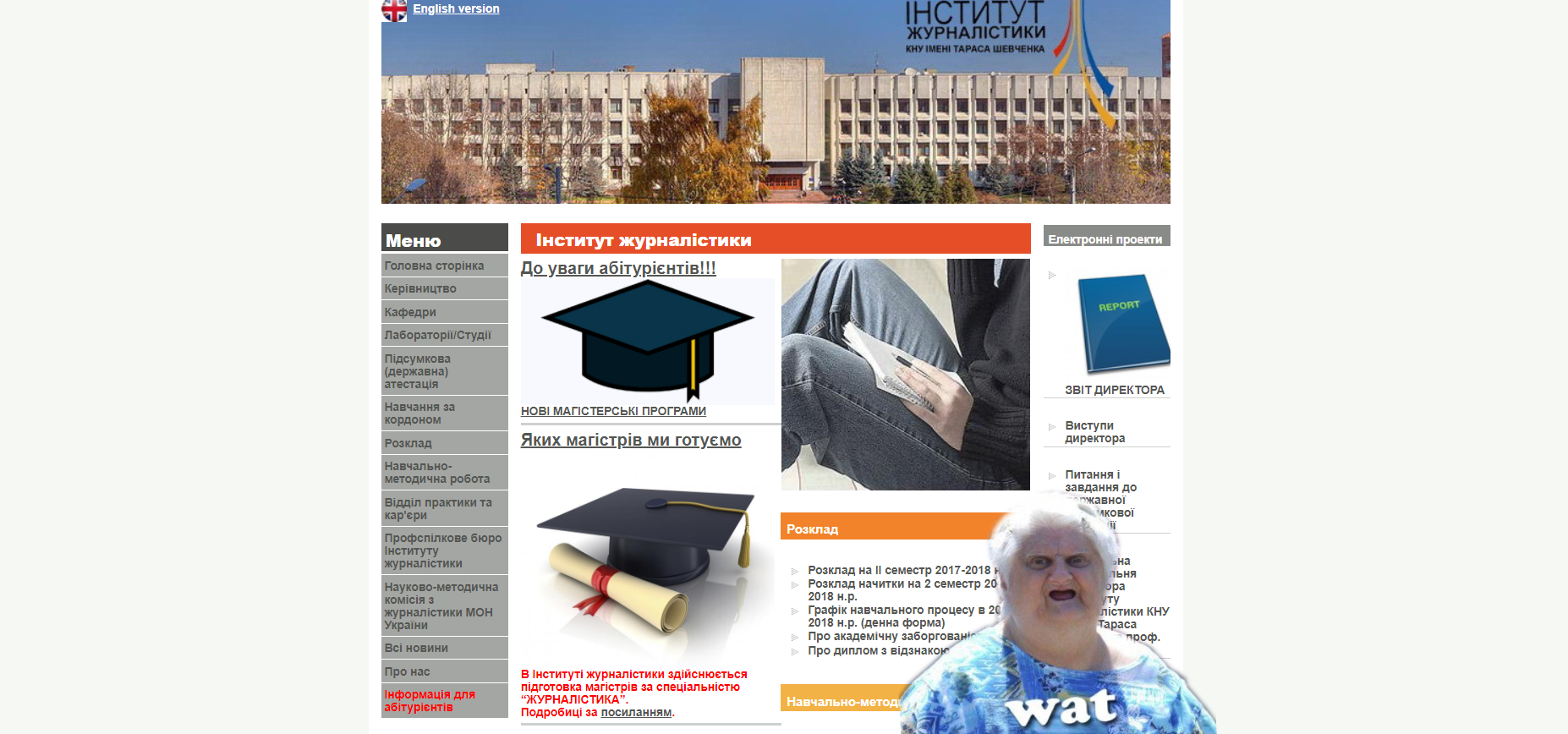
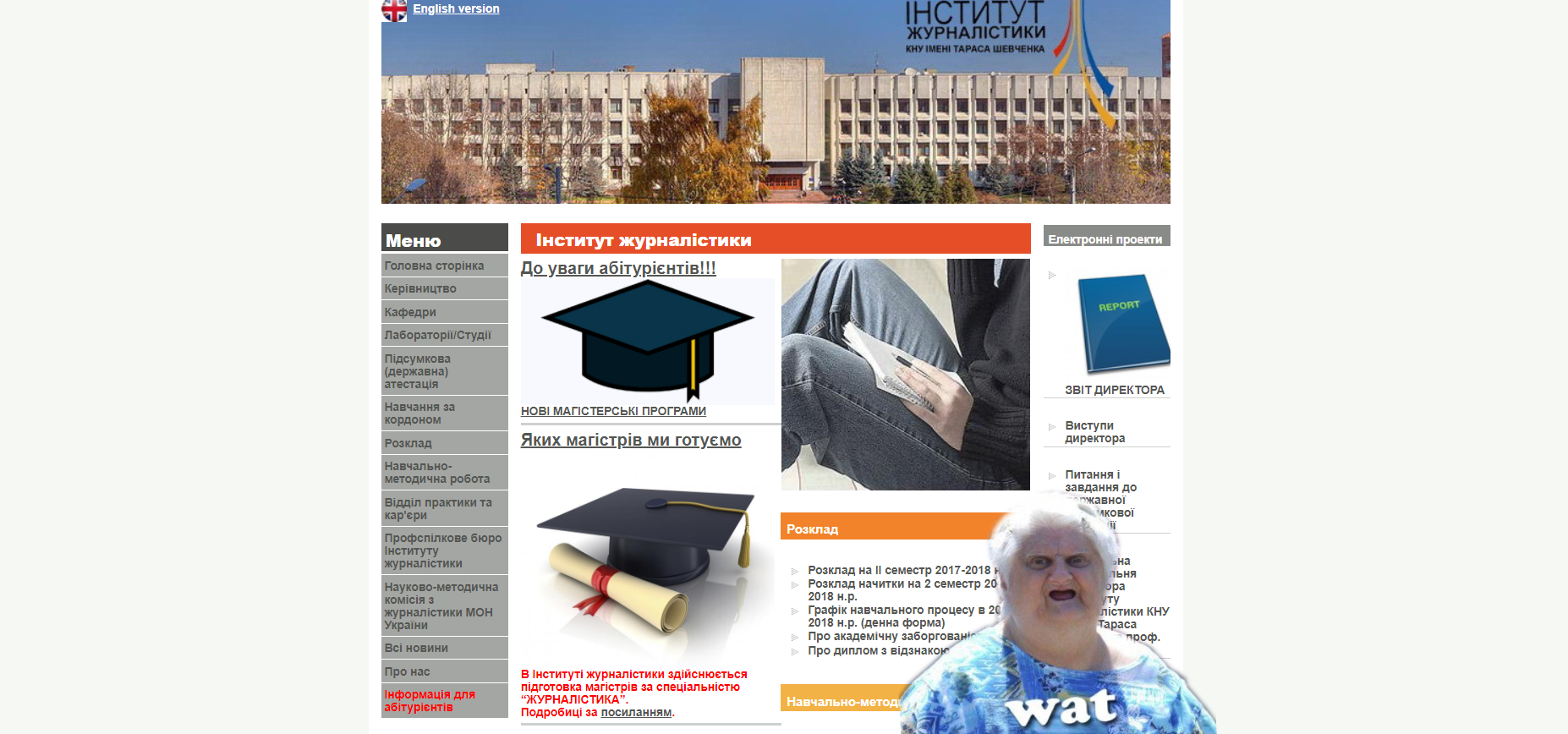
Фуа-гра з яблуками під малиновим соусом. Це один із пунктів меню в ресторані. Лаконічна назва містить все, аби відвідувач зрозумів, що він їстиме. Якщо людина прийшла в заклад, де готують фуа-гра, то вона напевно знає, що це таке. Додаткові складові страви у назві дають їй приблизне уявлення смаку. Тобто, вона усвідомлює, з чим матиме справу, коли переглядає меню. А категорії підказують їй, де саме шукати. Зрозуміле структурування вмісту допомагає людині легко орієнтуватися серед інформації. Організація контенту веб-сайту має бути подібною до меню. Людина не буде шукати борщ в десертах, так само як контактний номер сервісу доставки в розділі "гарячі пропозиції " на сайті. Користувач повинен легко ідентифікувати кожен елемент інтерфейсу і розуміти, що за ним ховається. Але відвідуючи деякі інтернет-ресурси, користувач швидше зголодніє, перш ніж знайде потрібну “страву”, або взагалі піде звідти ненагодованим. Візьмемо наприклад веб-сайт Інституту журналістики КНУ.
Продовжити

Нещодавно Google продемонстрували нову версію ОС Android 9.0 або ж Android P. Система ще офіційно не вийшла, але Google випустили першу версію бети для попереднього огляду та тестування фахівцями. Вона призначена для розробників і не рекомендується для використання звичайними юзерами, оскільки є нестабільною та незавершеною, але її функціонал можна переглянути у відкритому доступі або скористатися емулятором. Ми ж розглянемо, які зміни відбулися в UI/UX ситеми, порівняно з версією Android 8.0 Oreo — розберемо нові дизайнерські рішення і з’ясуємо, чи доречні вони.
Продовжити

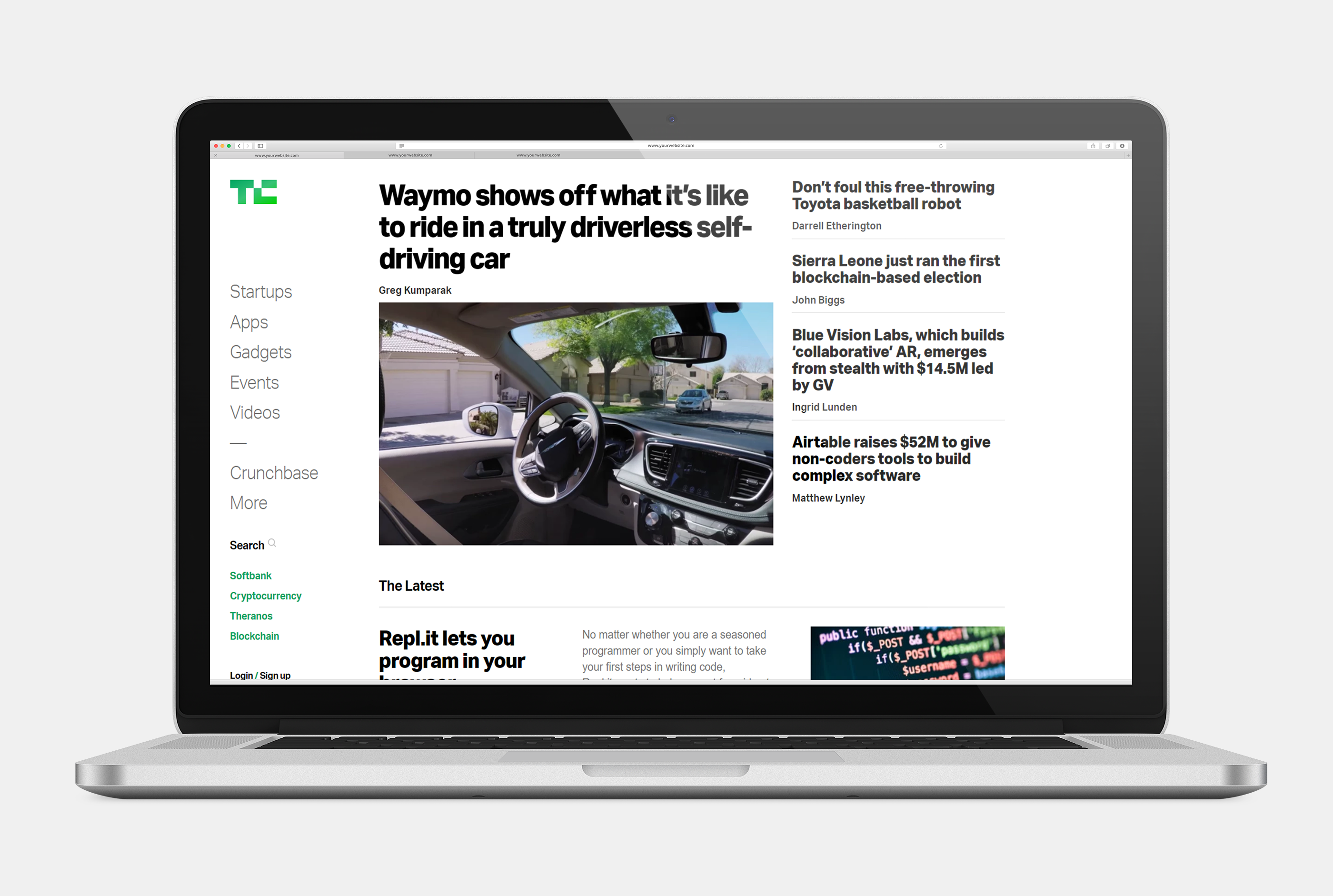
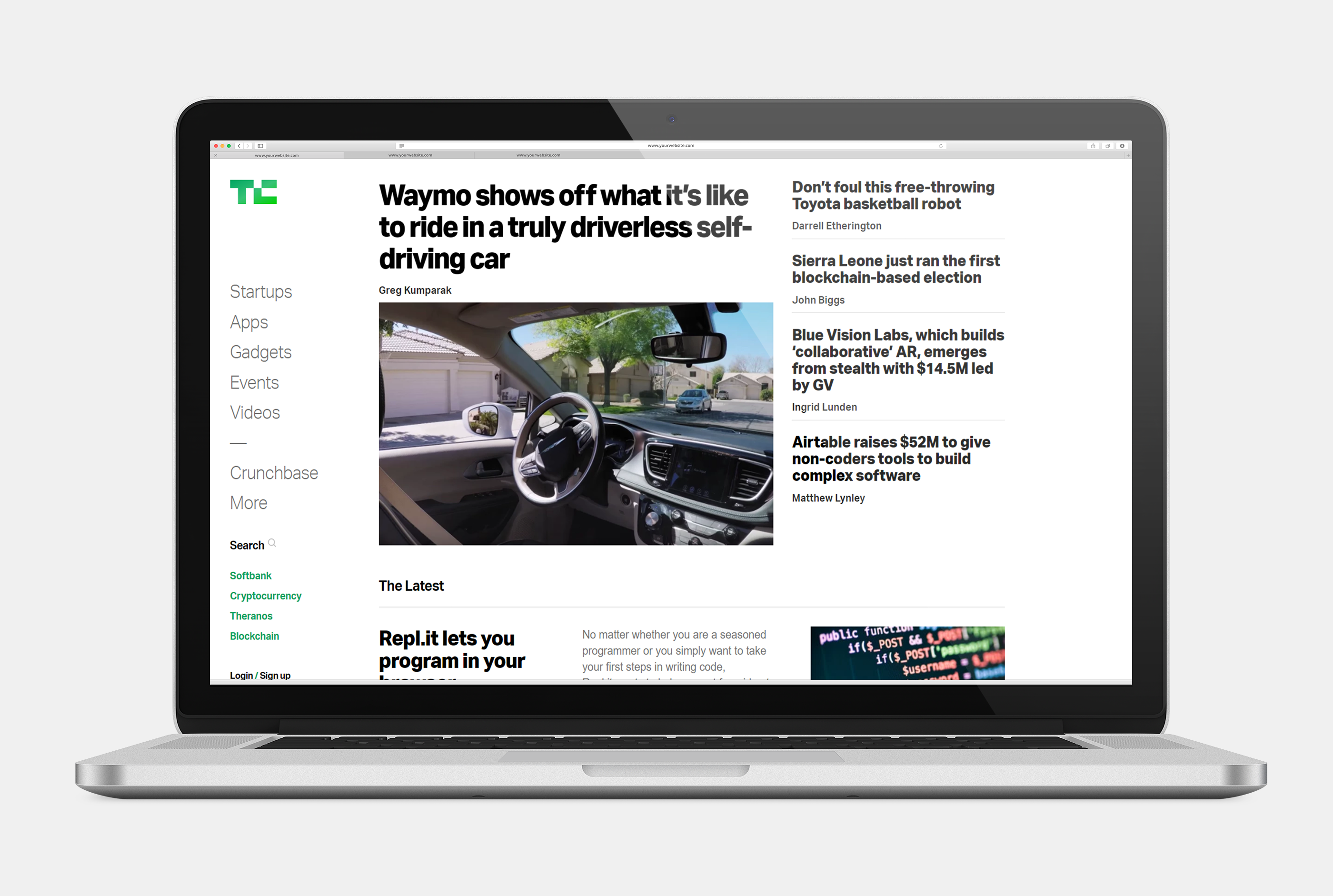
Нещодавно ми писали про те, як TechCrunch змінив UI свого мобільного додатку, а вже декілька днів тому повністю новий вигляд отримала веб-версія. Ресурс тепер має довершений мінімалістичний вигляд із залученням цікавих дизайнерських рішень та ноу-хау, про які ми зараз і поговоримо.
Продовжити

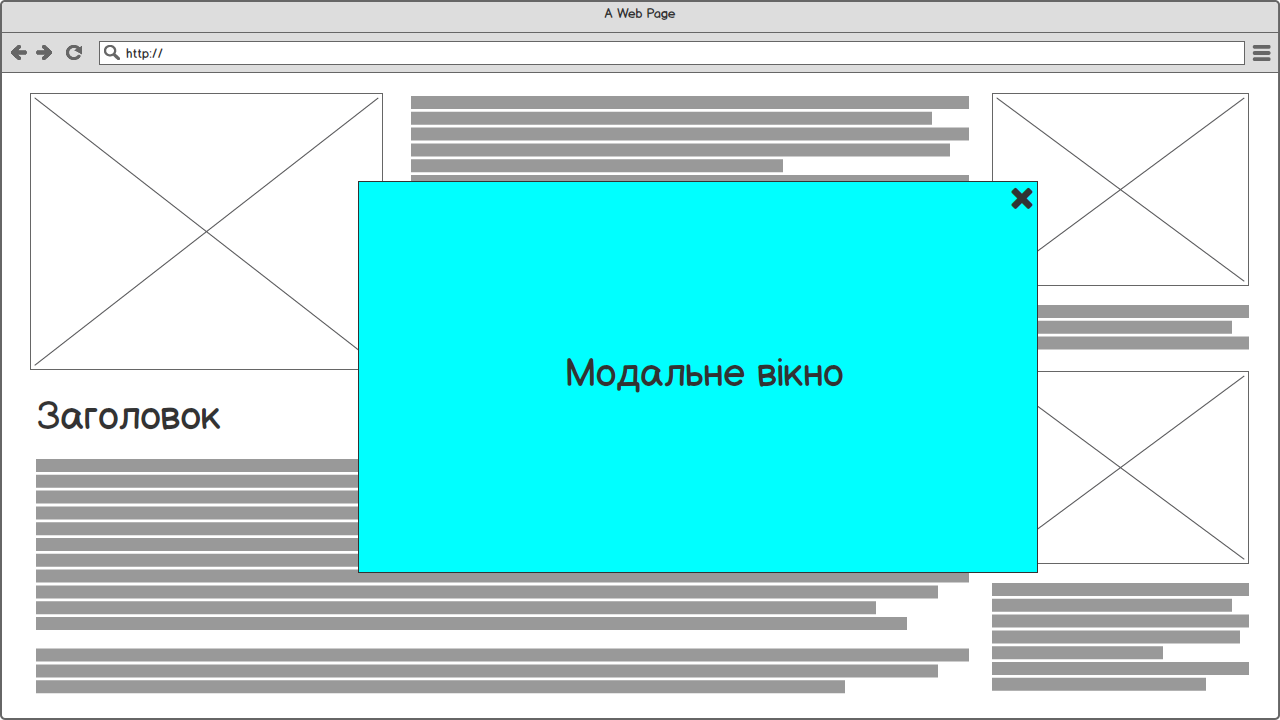
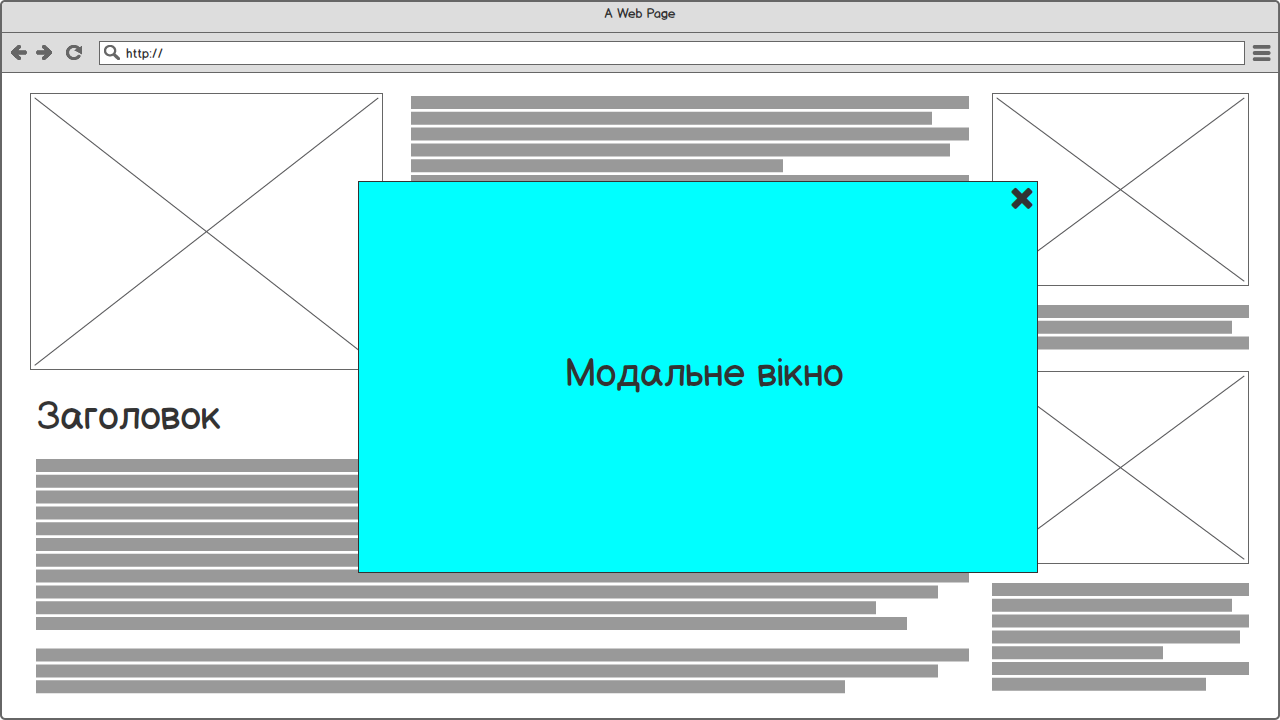
На початку свого існування модальні вікна залучалися в інтерфейс для швидкої комунікації з користувачем. Їхньою задачею було моментально повідомляти важливу інформацію про початок певного процесу, статус системи, результат дії в інтерфейсі тощо. Часто їх застосовували у вигляді діалогових вікон, з метою підтвердження дії або введення певної інформації. З тих часів основні функції модальних вікон майже не змінилися, але значно зросла кількість критики в їхній бік та рівень недовіри. Деякі дизайнери стали на захист поп апів, але більшість почала від них відмовлятися. То чи можна сьогодні використовувати модальні вікна в інтерфейсах?
Продовжити

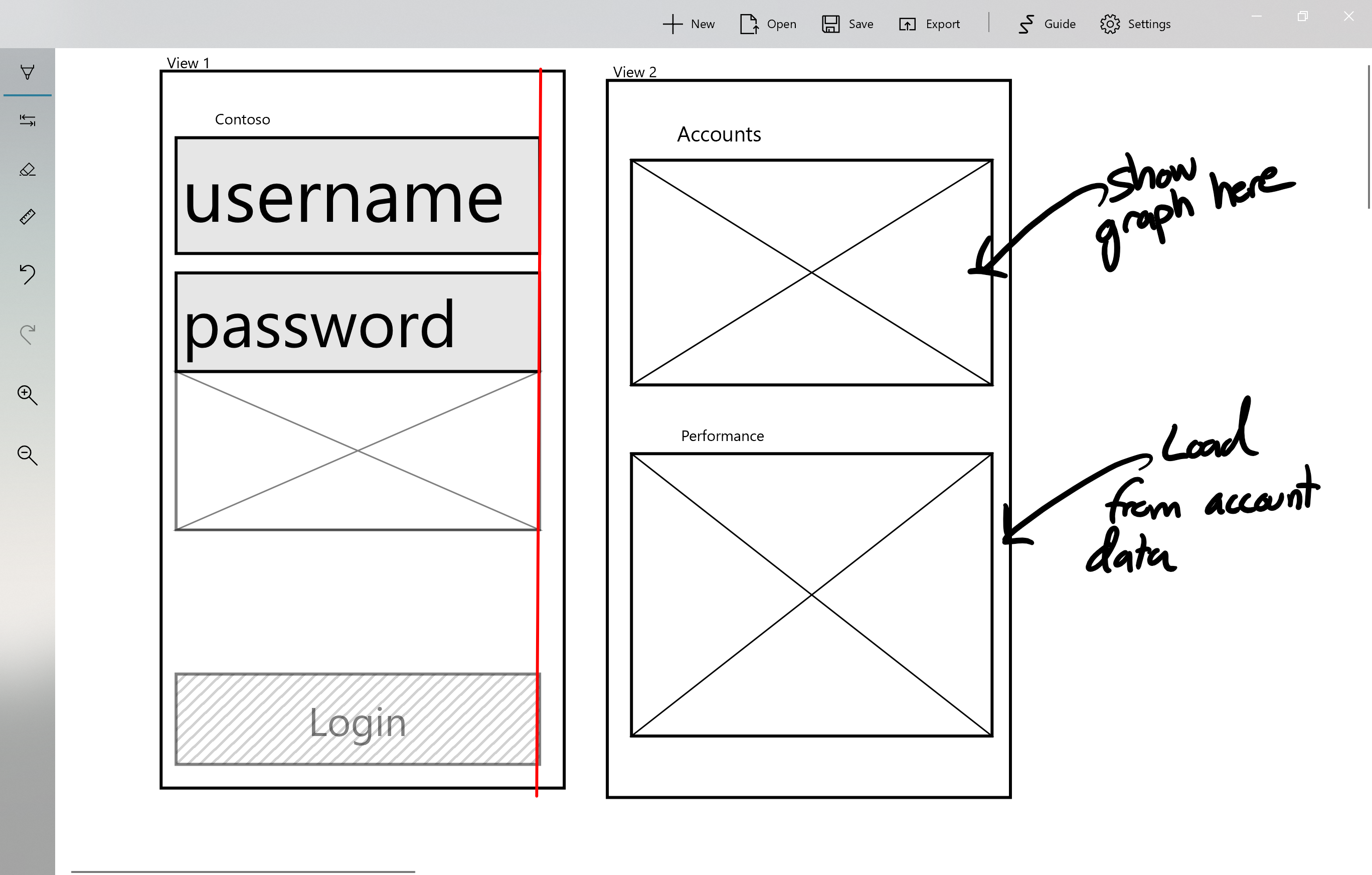
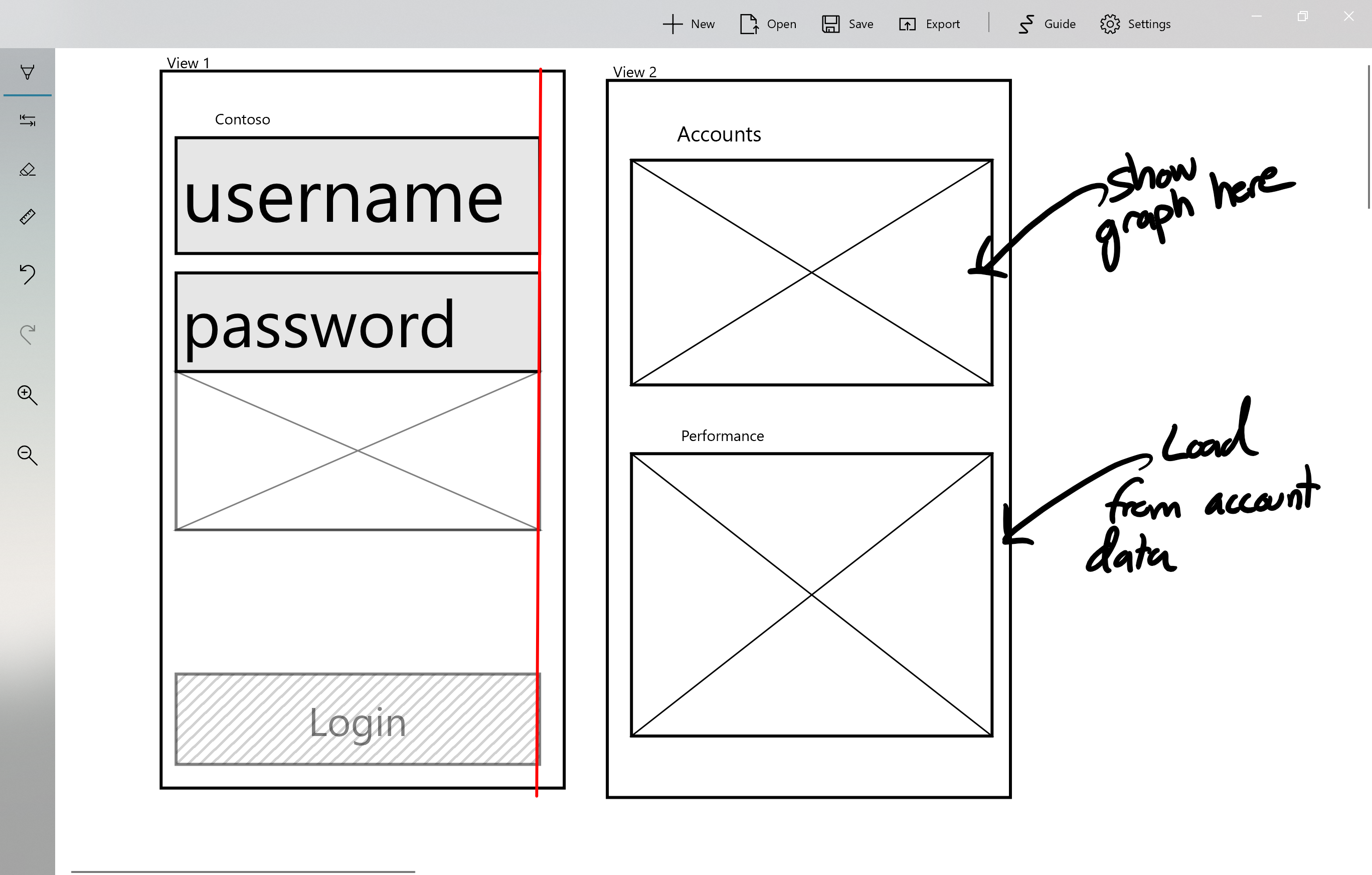
Корпорація Microsoft випустила інструмент, який покликаний значно полегшити процес проектування інтерфейсів. Новий додаток Ink to Code дозволяє автоматично перетворювати ескізи, намальовані від руки, в повноцінний дизайн інтерфейсів для Android та універсальної платформи Windows UWP.
Продовжити