Випуск будь-якого цифрового або веб-продукту неможливий без попереднього прототипування інтерейсів. Цей процес дозволяє легко отримати майбутній вигляд системи, тестувати ідеї та перероблювати їх безліч разів на макеті з однією метою - випустити продукт на ринок без погрішностей та недоліків. Найчастіше, при створенні великих проектів, розробці серйозних програм/сервісів/додатків, прототип - це максимально точна копія, яка виглядає та функціонує як кінцевий продукт. Вона дозволяє побачити остаточний результат на певному етапі роботи, оцінити його та протестувати. Але що роботи дизайнерам та розробникам, коли кількість ресурсів дуже обмежена, а часові рамки не дозволяють детально пророблювати прототипи?
Продовжити

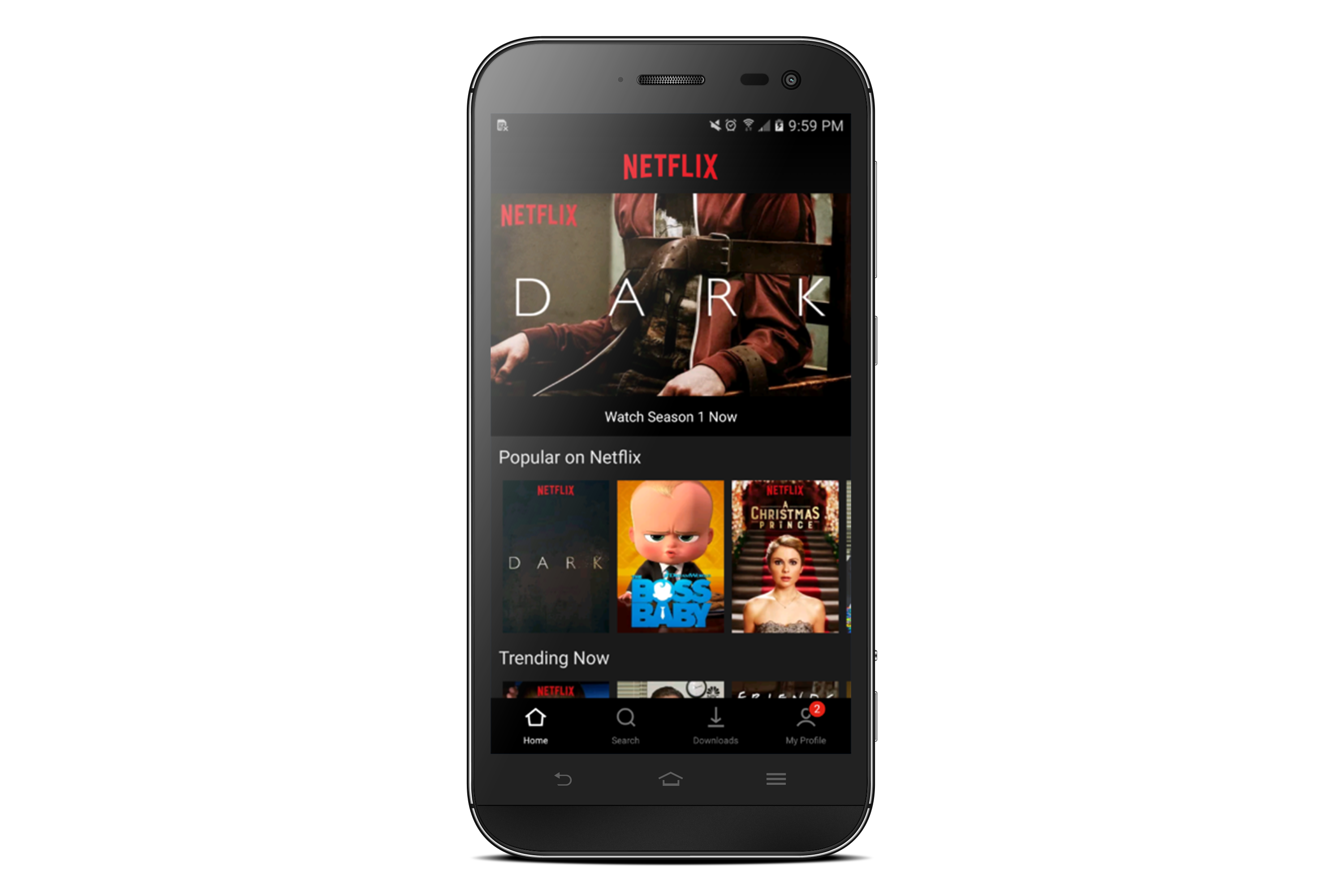
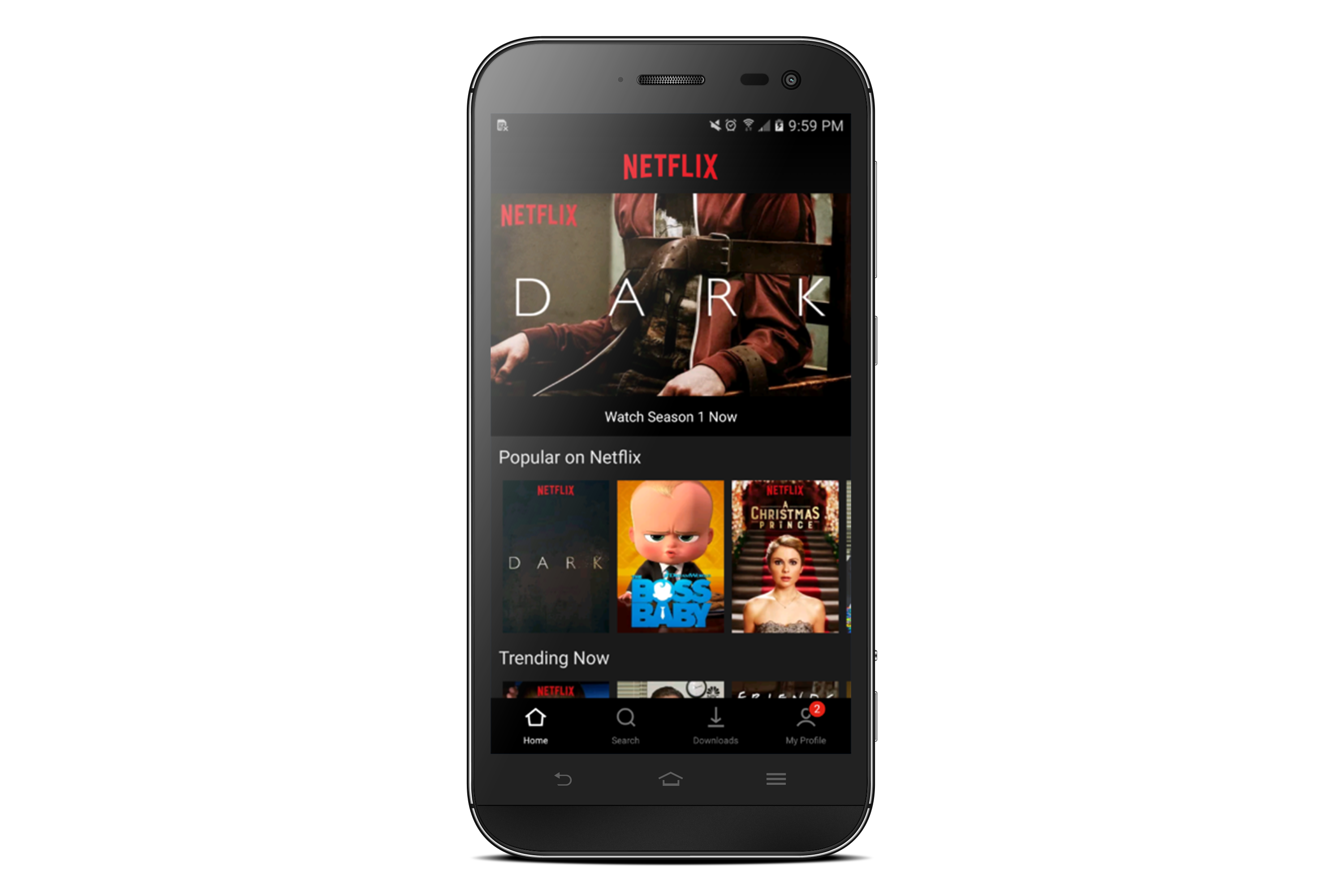
В останньому оновленні мобільний додаток Netflix отримав перероблений інтерфейс користувача, який компанія анонсувала ще в грудні. Головні зміни торкнулися навігації ресурсом, розробники прибрали висувне меню й навели порядок в інтерфейсі.
Продовжити

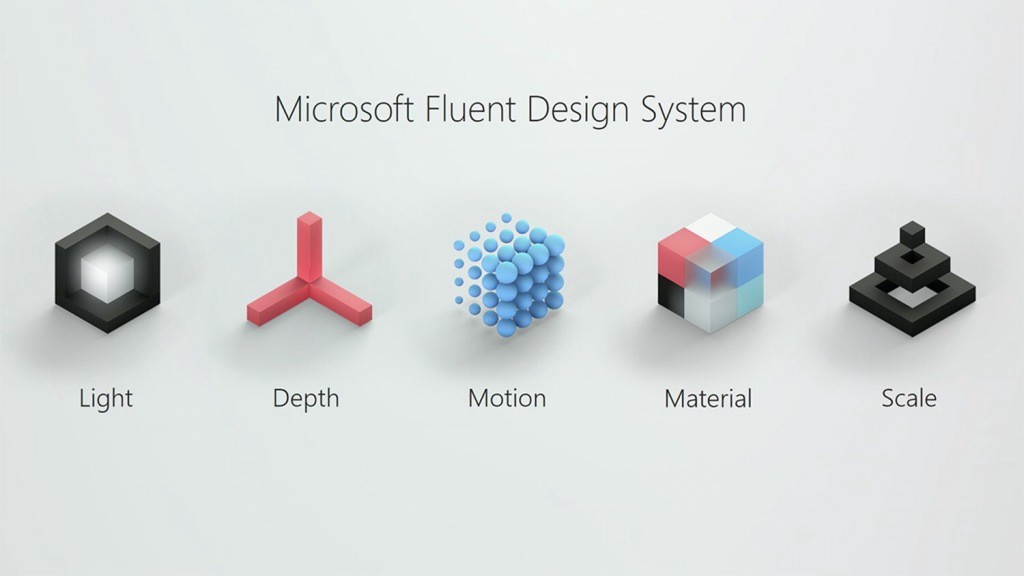
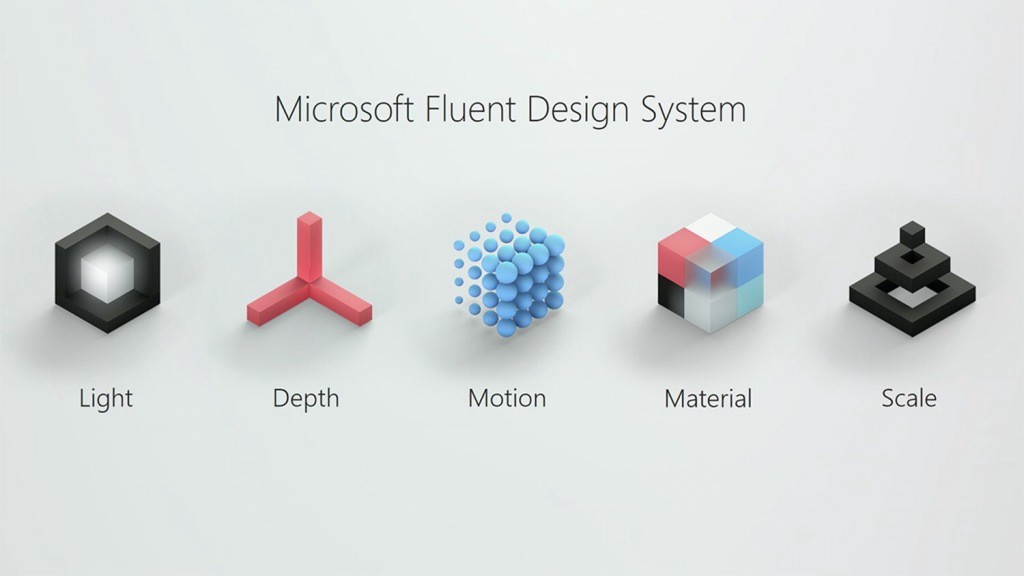
У травні минулого року Microsoft представила систему оформлення графічних інтерфейсів Fluent design System. Це мова дизайну UI з новітнім художнім стилем та концепціями, яка, за словами Microsoft, стане відповіддю на швидкий розвиток сучасного досвіду взаємодії. Вона повинна повністю замінити мову дизайну Metro, яка застосовувалась Майкрософтами для розробки інтерфейсів Metro UI для сімейства Windows: Windows 8, Windows 10, Windows Phone, Xbox One, для веб-сайту компанії та інших відносно нових продуктів.
Продовжити

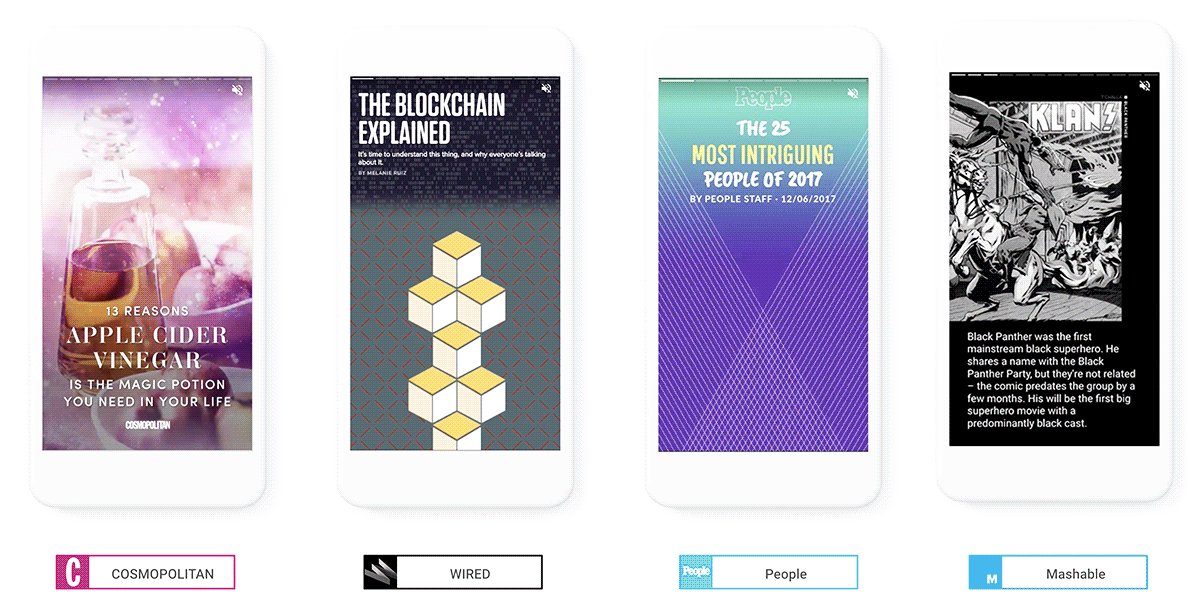
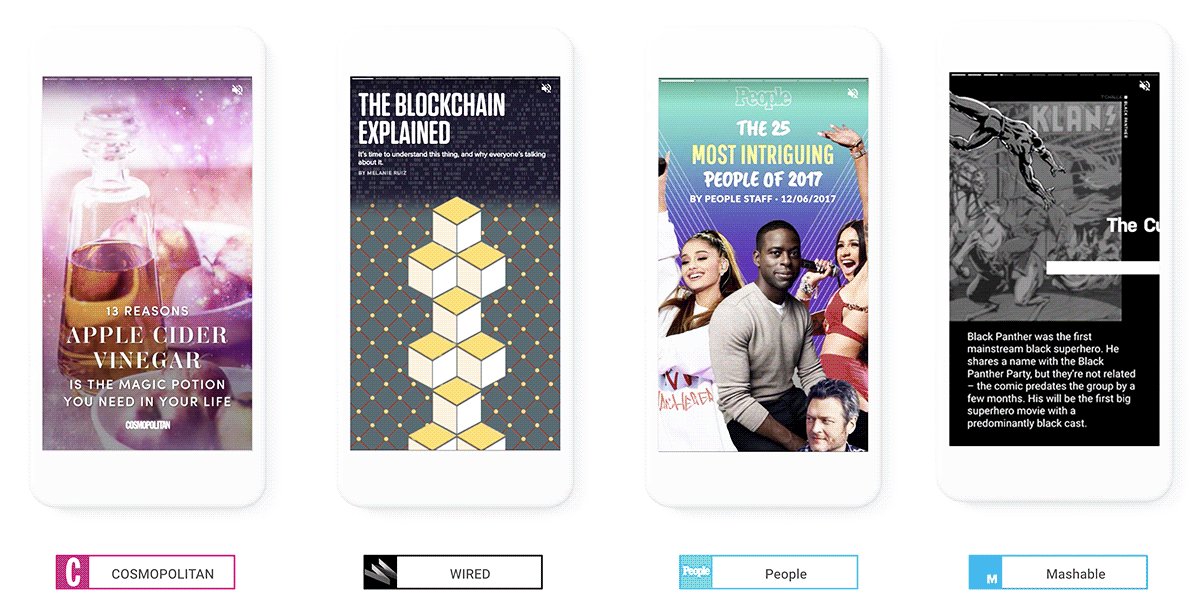
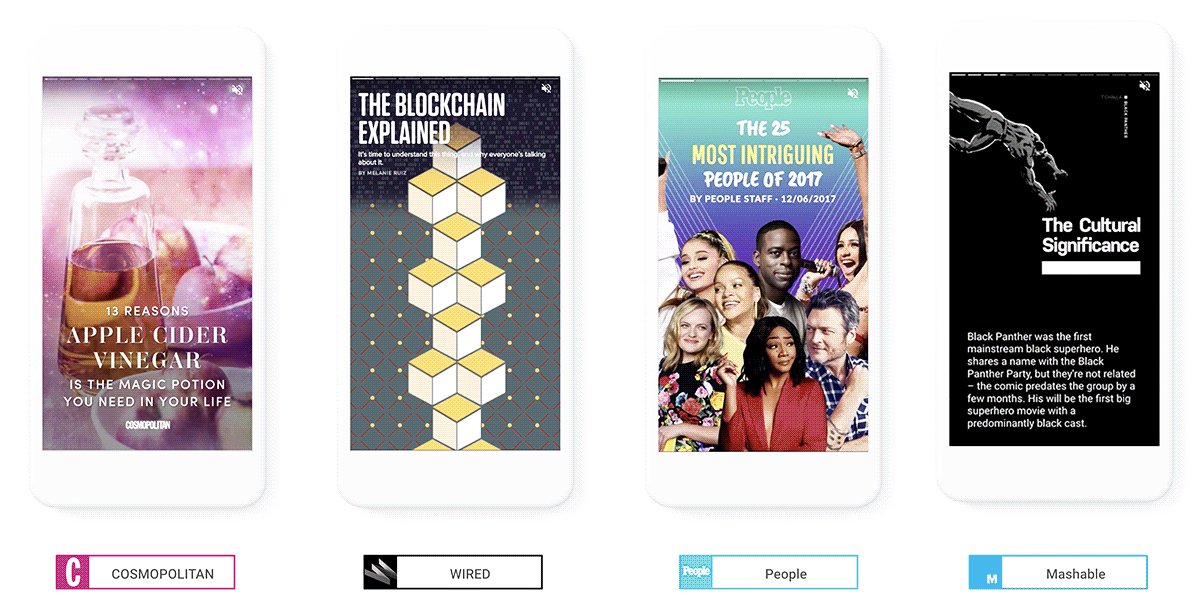
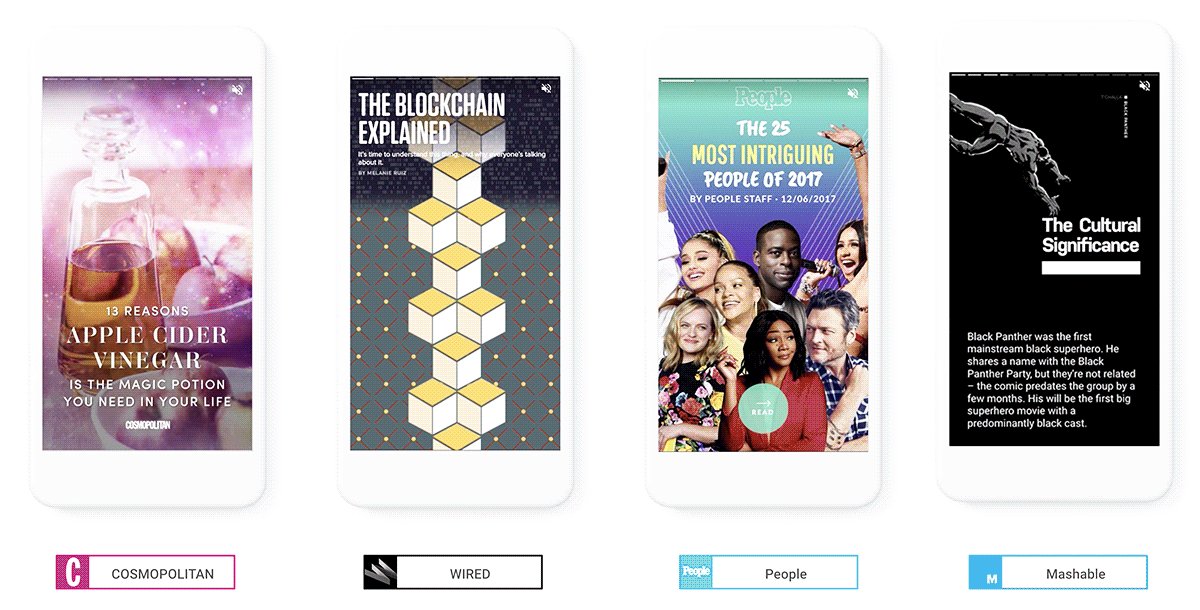
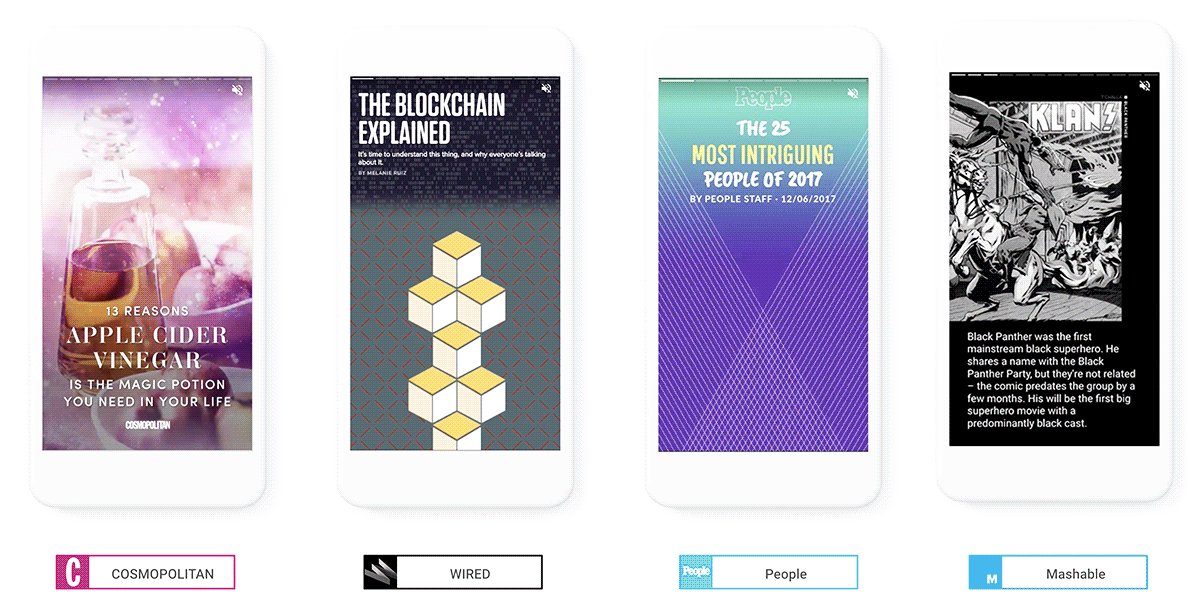
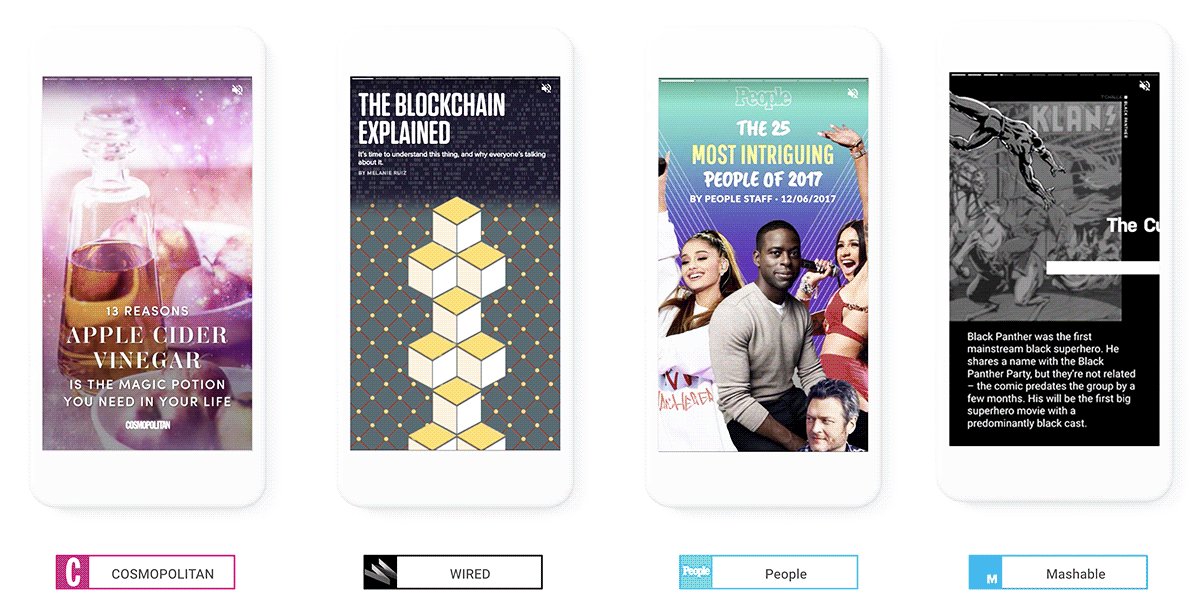
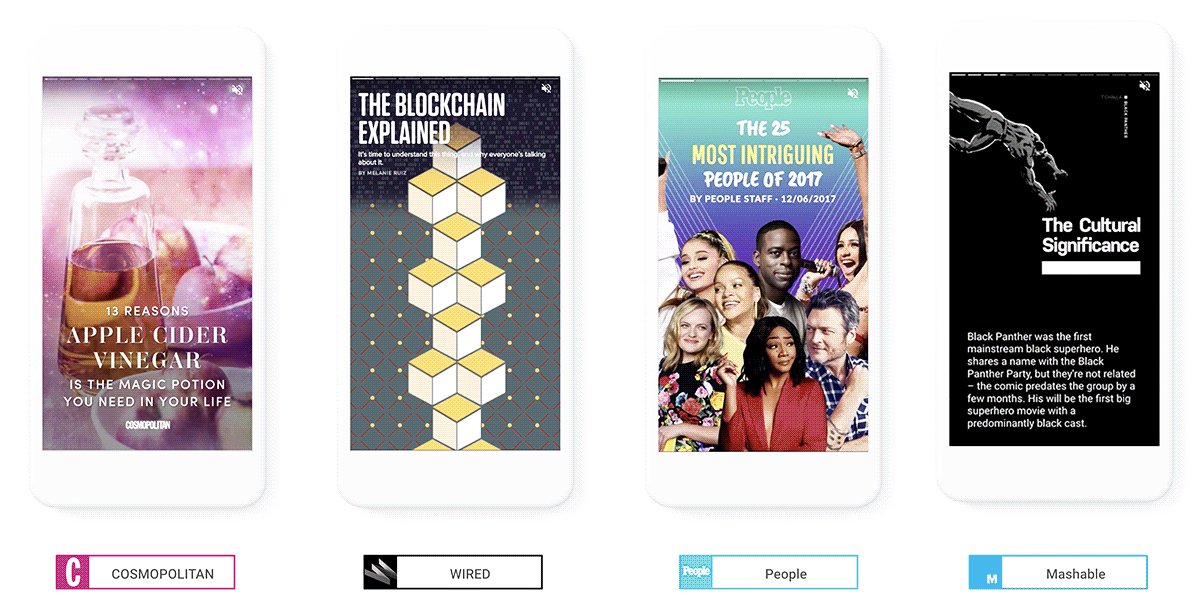
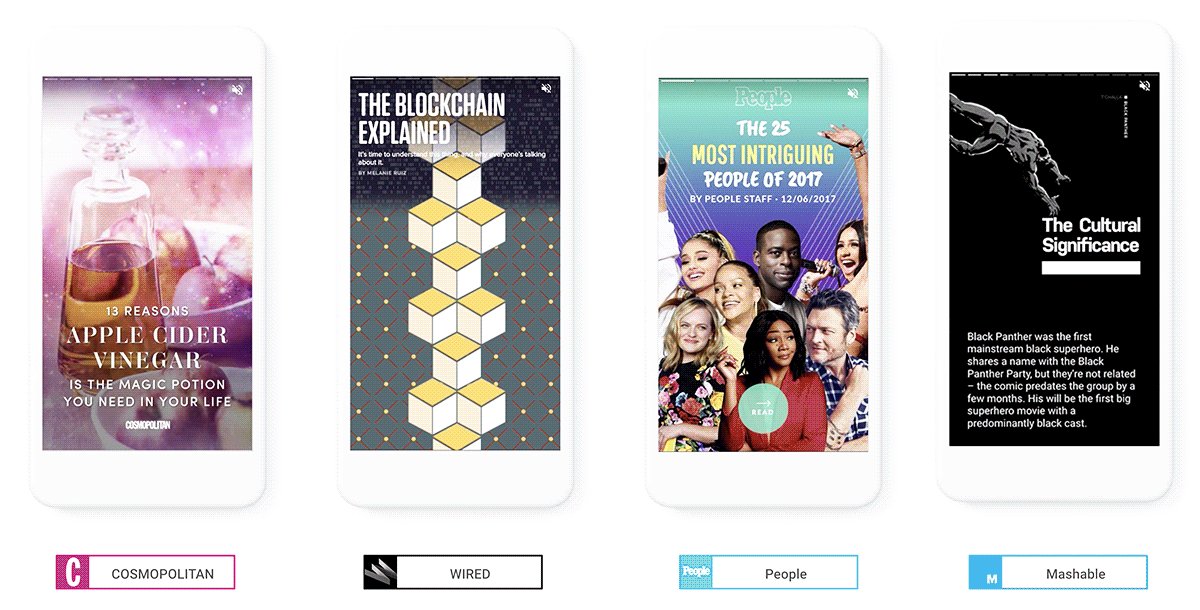
Компанія Google анонсувала новий формат для свого проекту AMP (Accelerated Mobile Pages). Він має назву AMP stories і покликаний візуально швидко повідомляти велику кількість інформації користувачам. Новий формат дозволяє створювати багатий візуальний контент для мобільних девайсів і ПК із залученням аудіо, фото, відео та анімації. Він відкриває для інтернет медіа нові можливості для креативної і легкої подачі складних масивних матеріалів. Формат stories нам дуже знайомий — він вже давно використовується в Instagram, Facebook, Snapchat.
Продовжити

Сучасні користувачі прекрасно знають, що фільми та музика в інтернеті є інтелектуальною власністю і захищені відповідними законами, але не всі усвідомлюють, що такими ж об’єктами власності є шрифти. В мережі можна часто зустріти випадки використання піратських версій шрифтів. Нажаль, сьогоднішні дизайнери сміливо залучають такі версії у свої проекти, відчуваючи безкарність і не думаючи про наслідки.
Продовжити