VKursi: government open data research service
- Year: 2018
- Country: Ukraine
- Type: open data research service
- Market: open data
- Developed elements: UX prototypes, UI design
Ukraine open all its non-secret government information (companies registration info, taxes info, court documents etc.) to the public. But it couldn’t provide useful interface for this. This situation opened opportunities for IT companies to create services that give users better user experience in search for government data.
WDT was one of these companies that decided to get that challenge. It got talented developers and started to make that service. After several years of development they realise that user experience is important too and they hired our design studio «YellowArrow.design» to provide them new UX/UI.
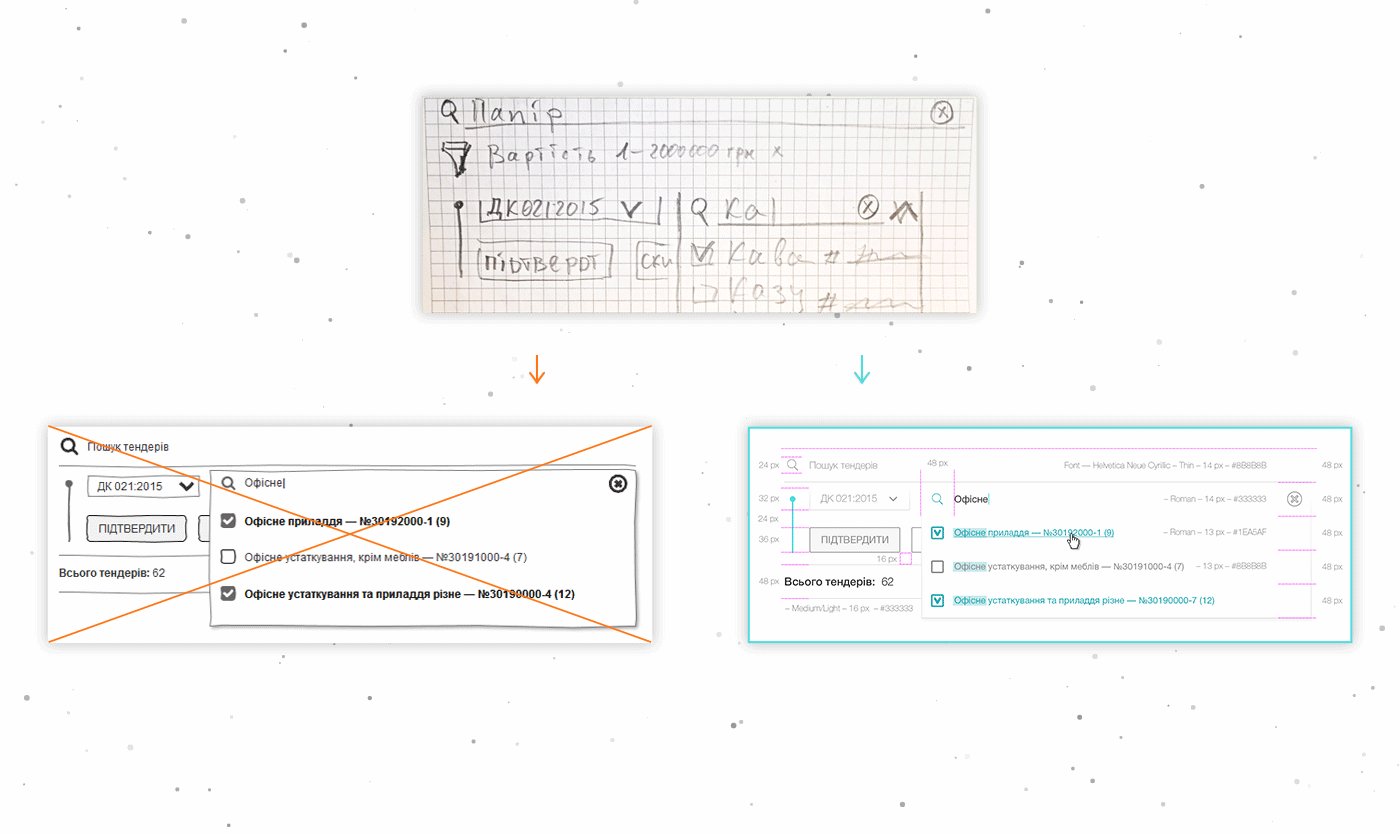
Usecases research and prototyping
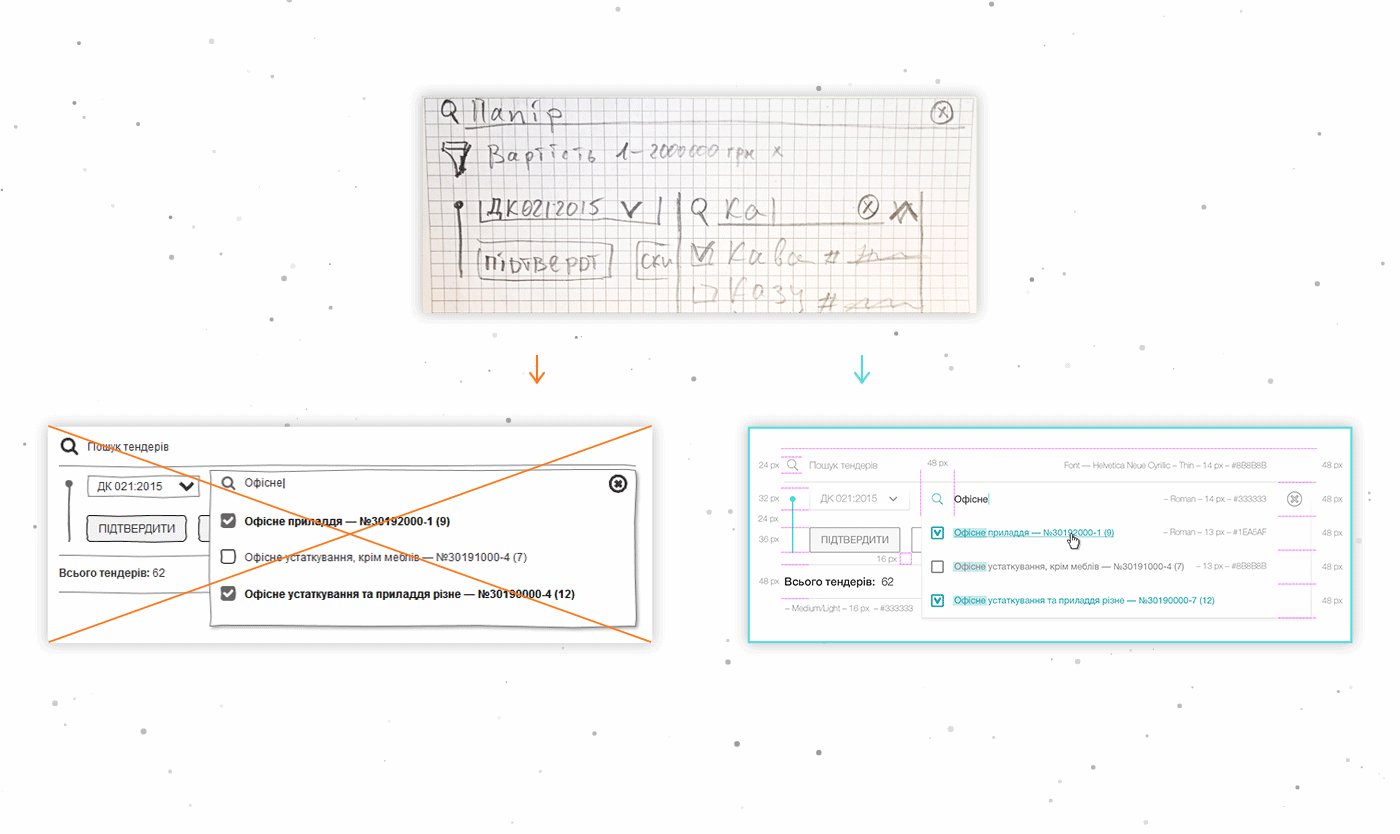
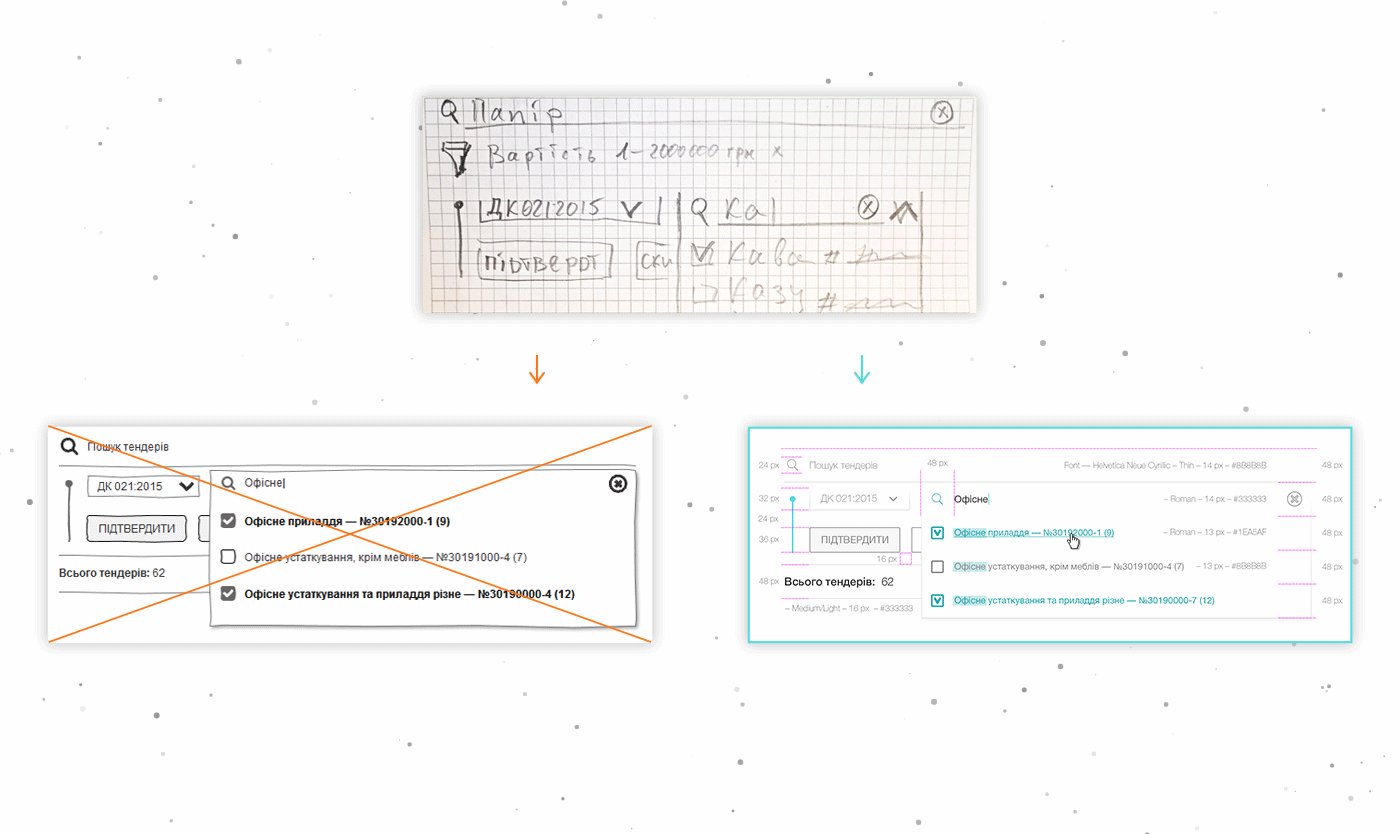
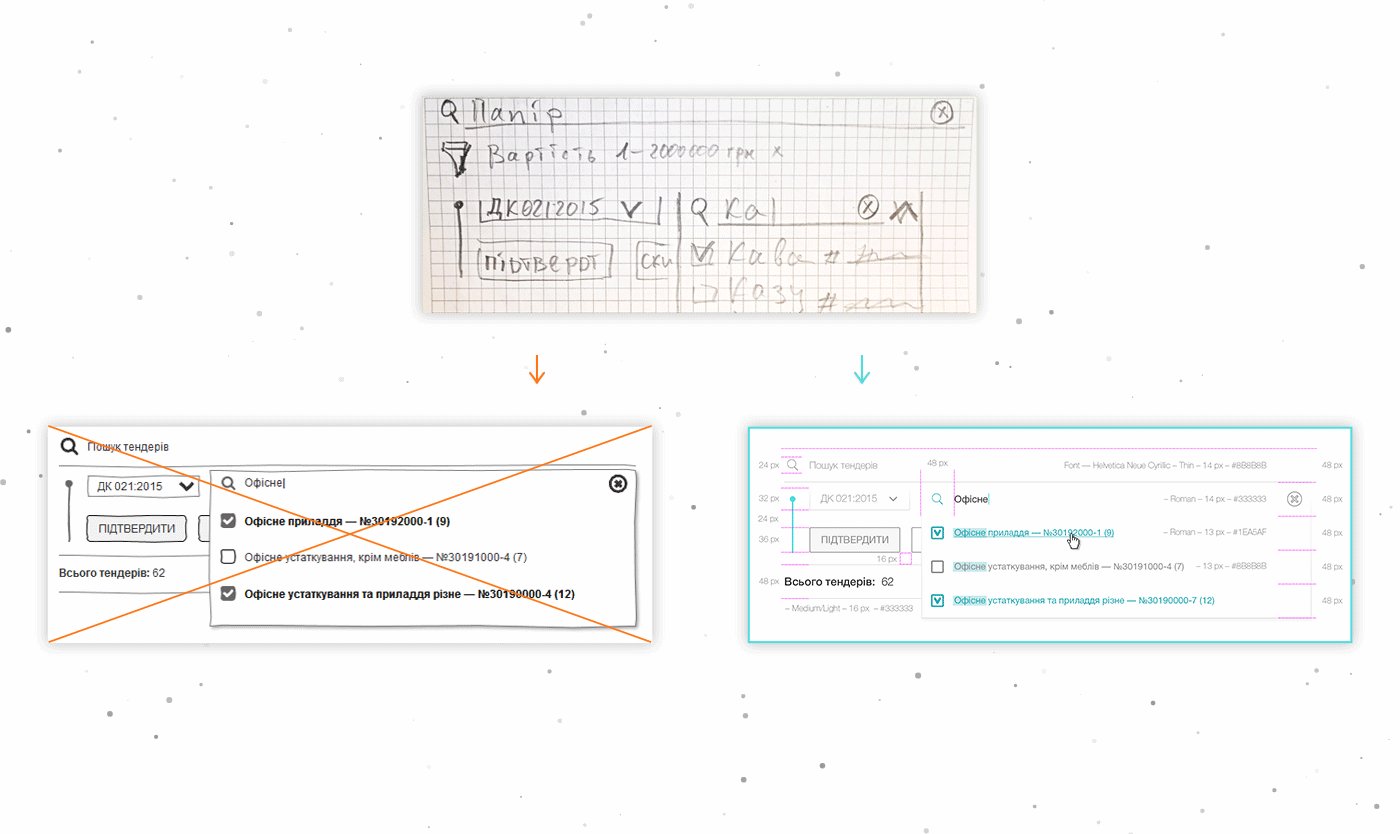
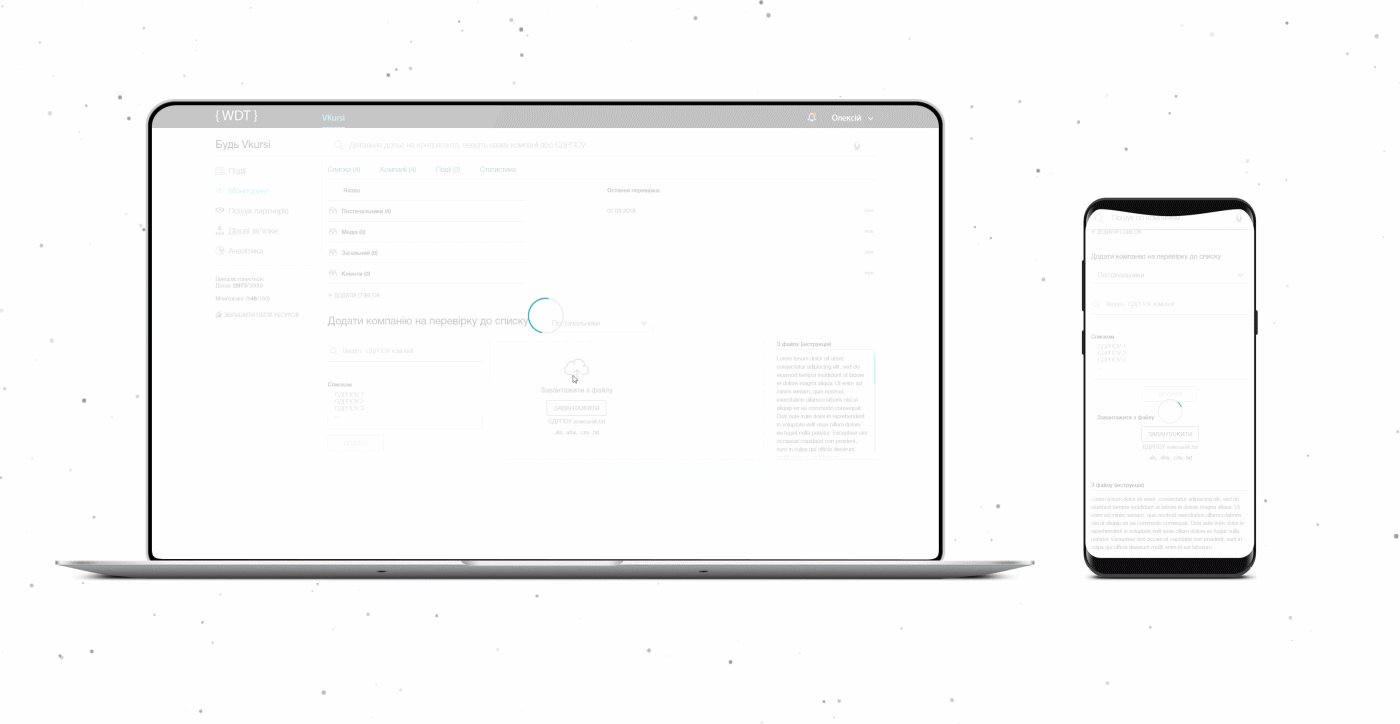
We started with common procedures: usecases research and low fidelity prototyping. Stakeholders knew the target group very well and that made our research easy because we could test our UX/UI assumptions immediately. There was the only problem: disability of stakeholder to accept low fidelity prototypes. So we turn it into high fidelity. That slowed down our velocity in prototyping.

Choice of design
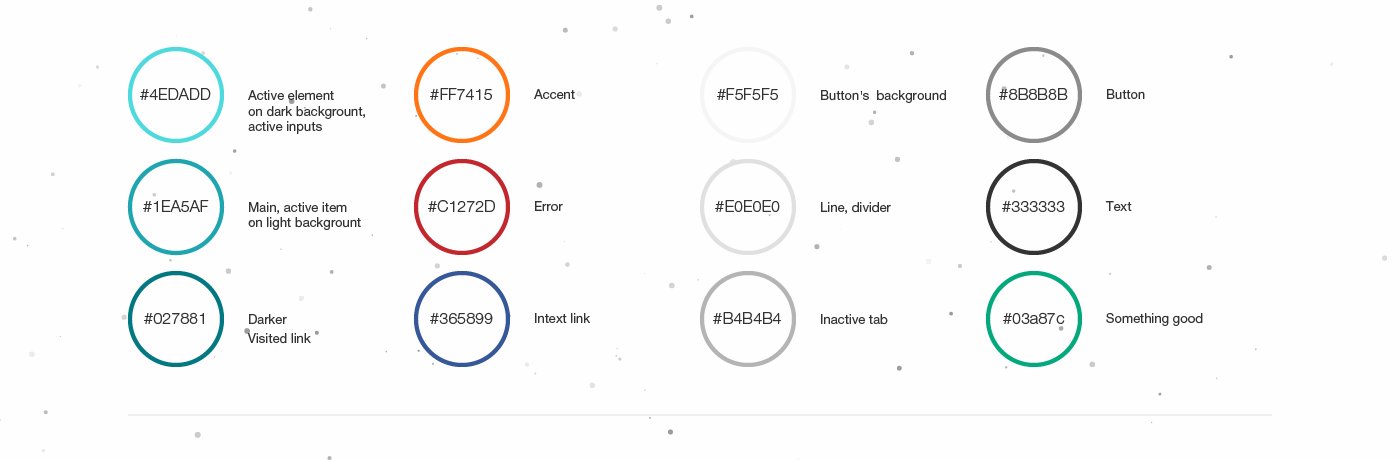
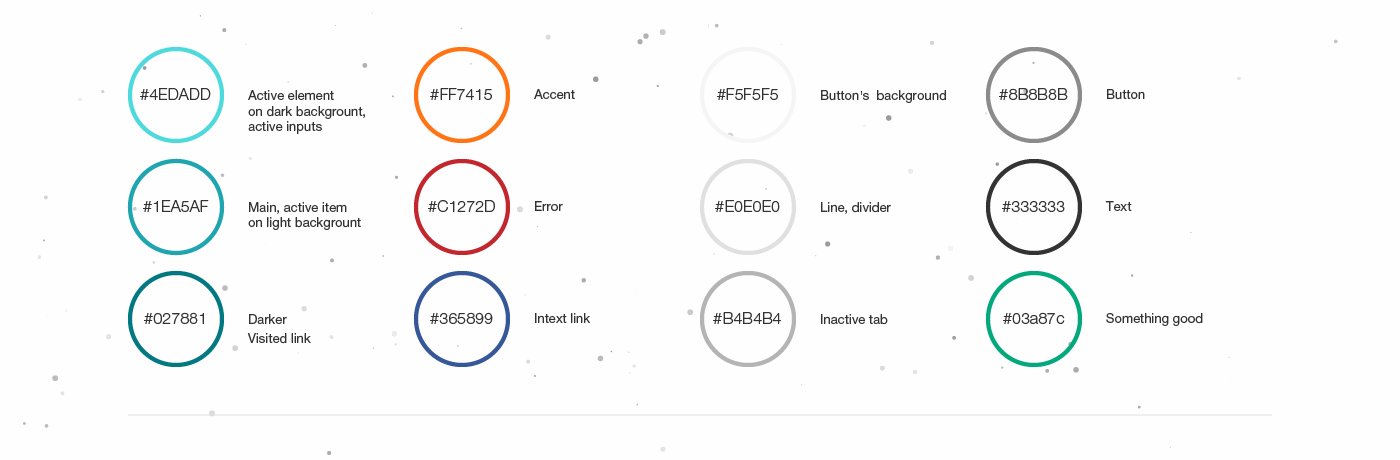
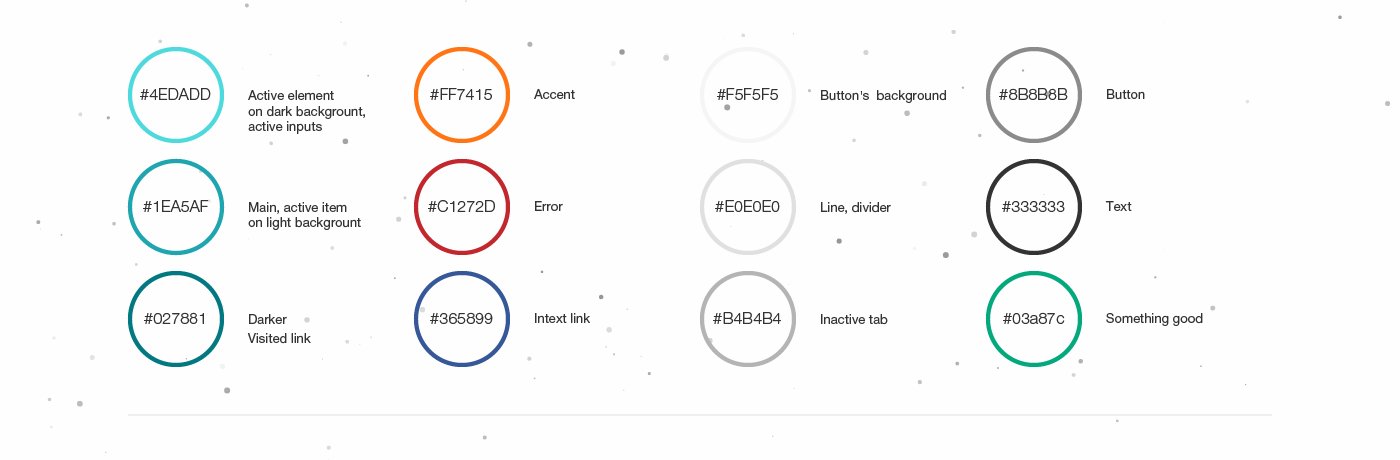
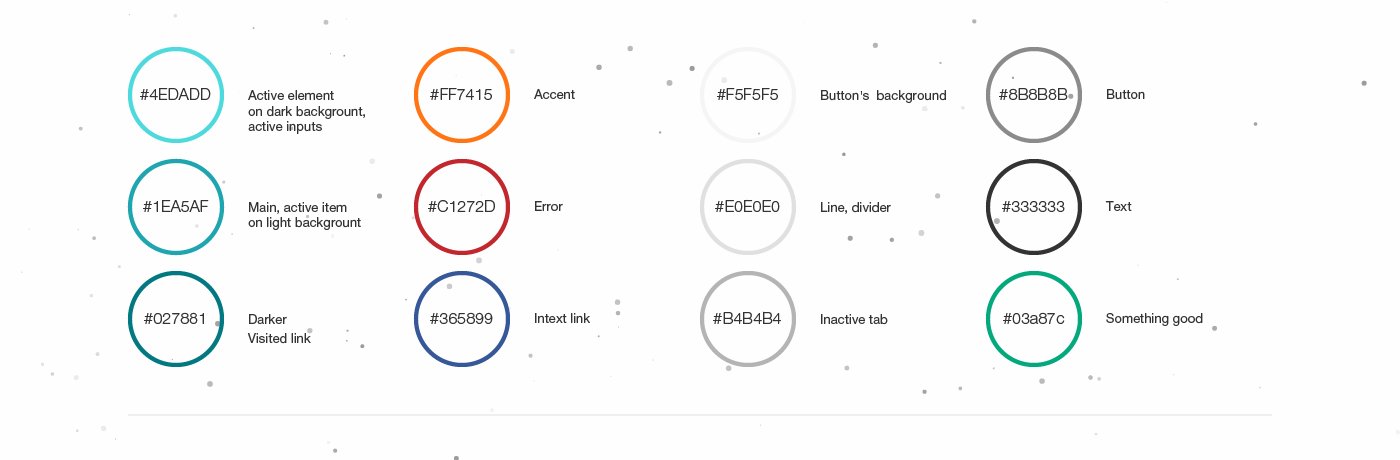
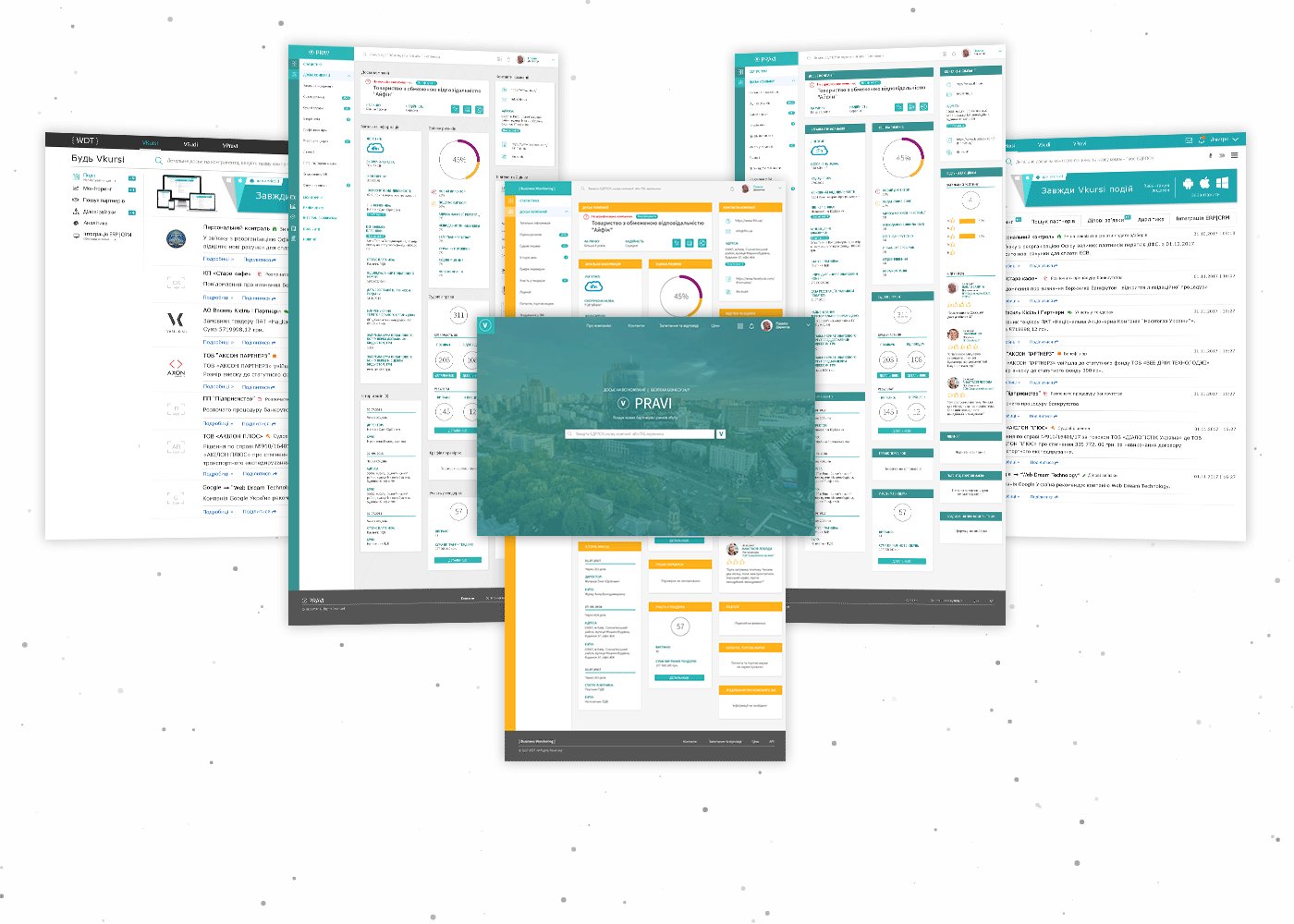
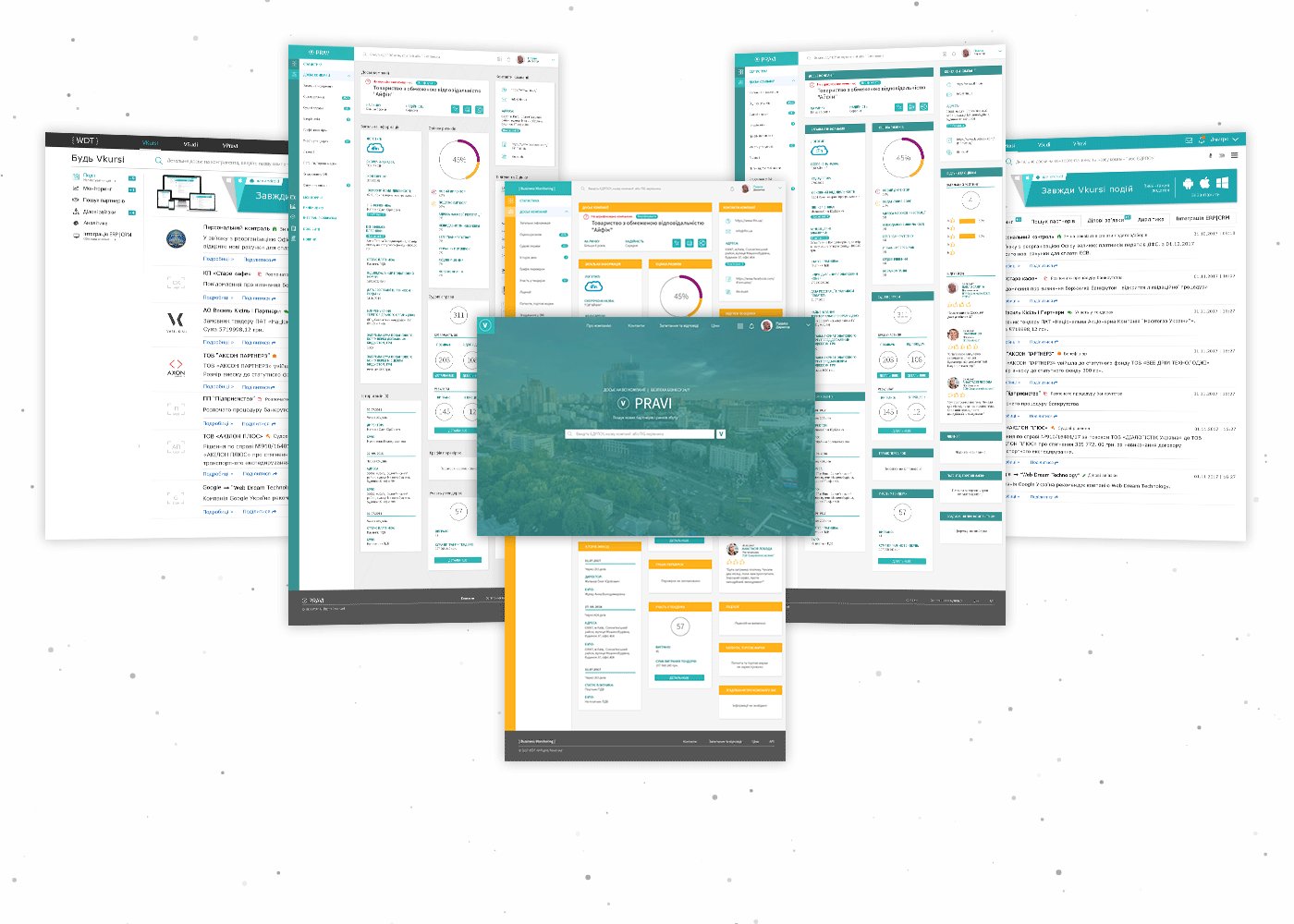
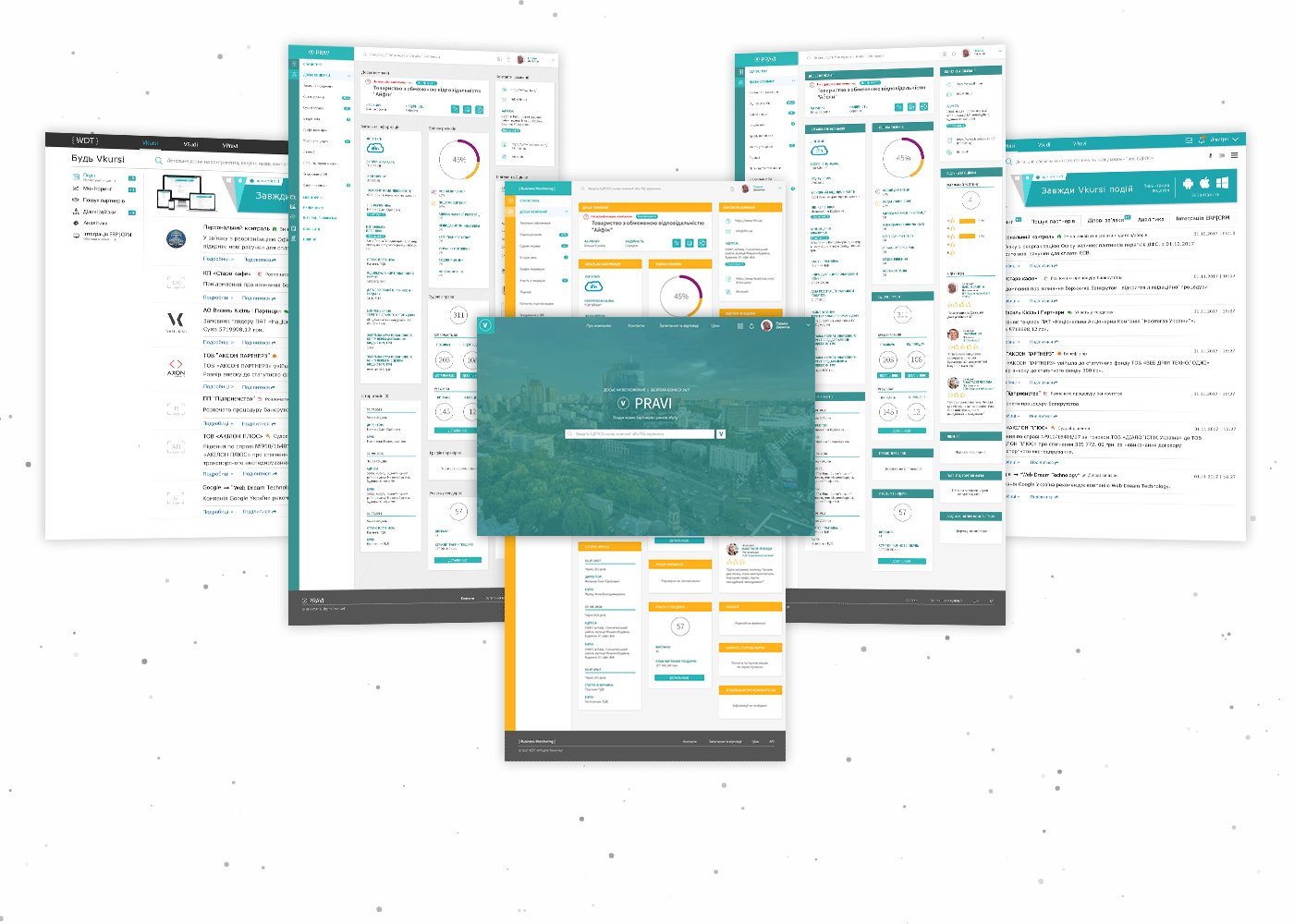
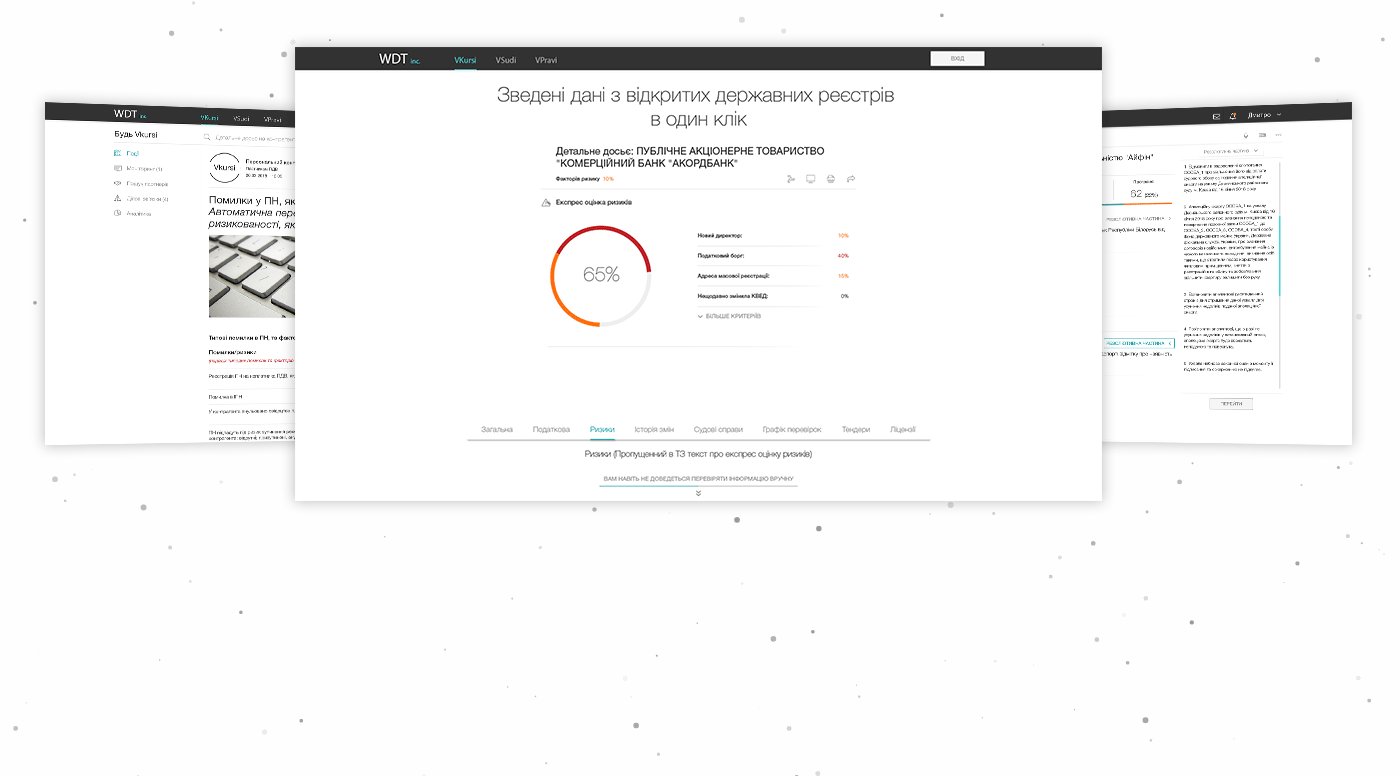
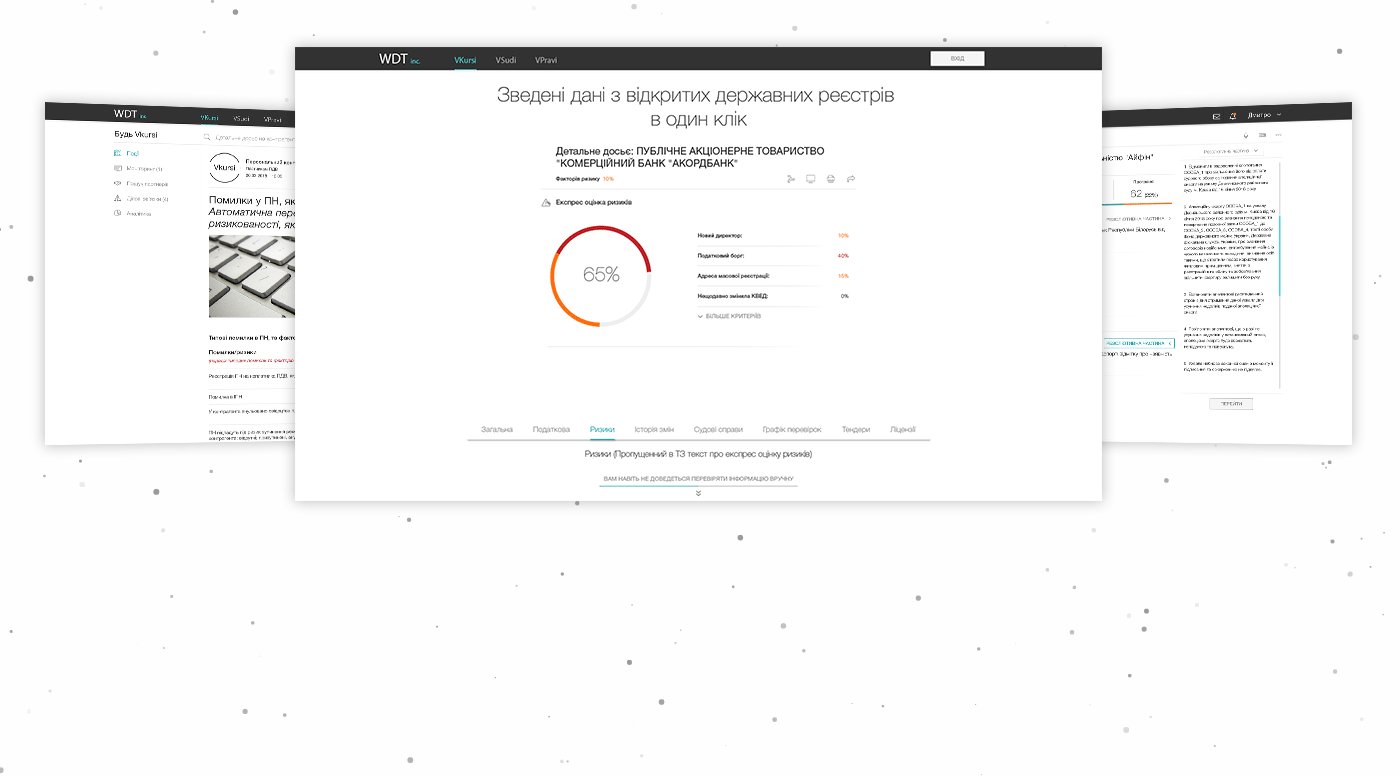
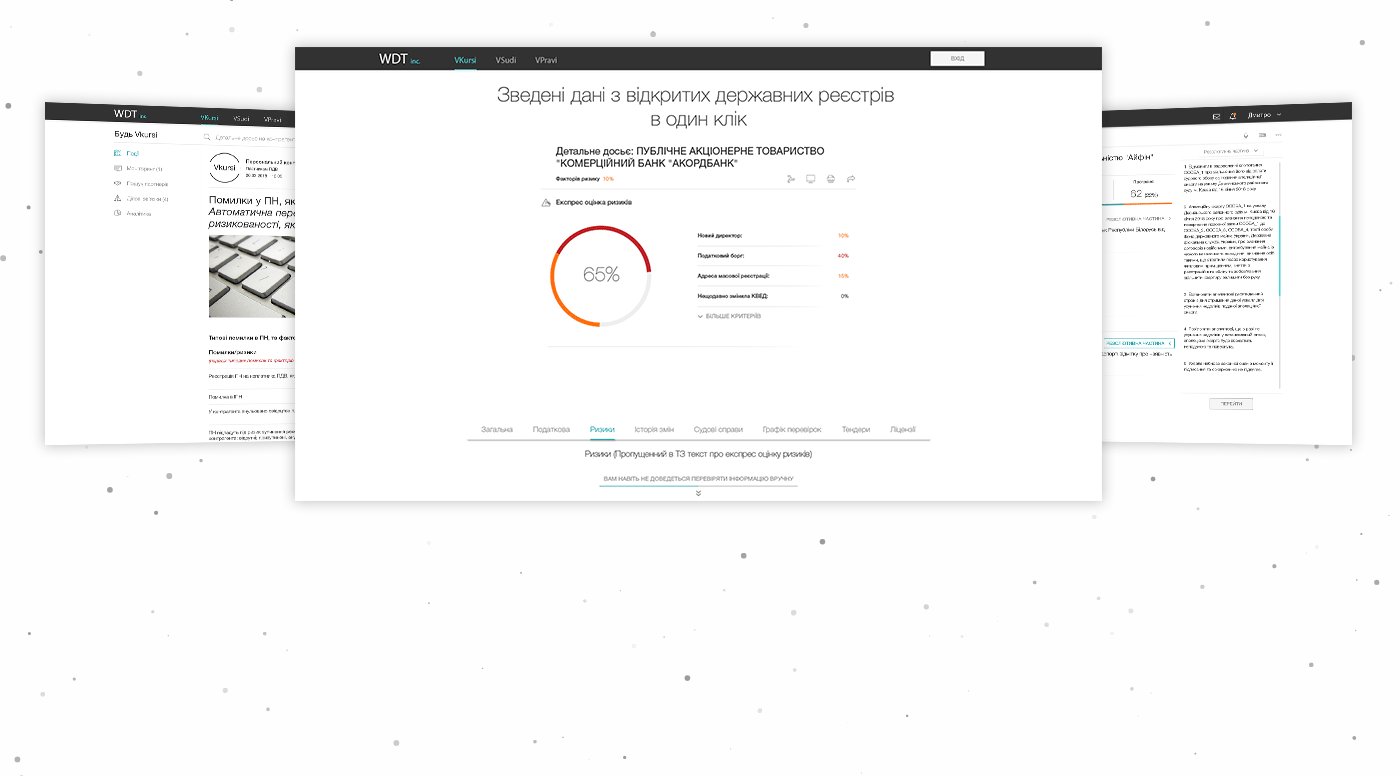
First of all we generated several different UI to choose. Some of them were bright and had strong contrast. Finally we agreed to get light one with a lot of negative space. We chose dark gray as colour for information and turquoise colour for active elements and highlighting.
Variations

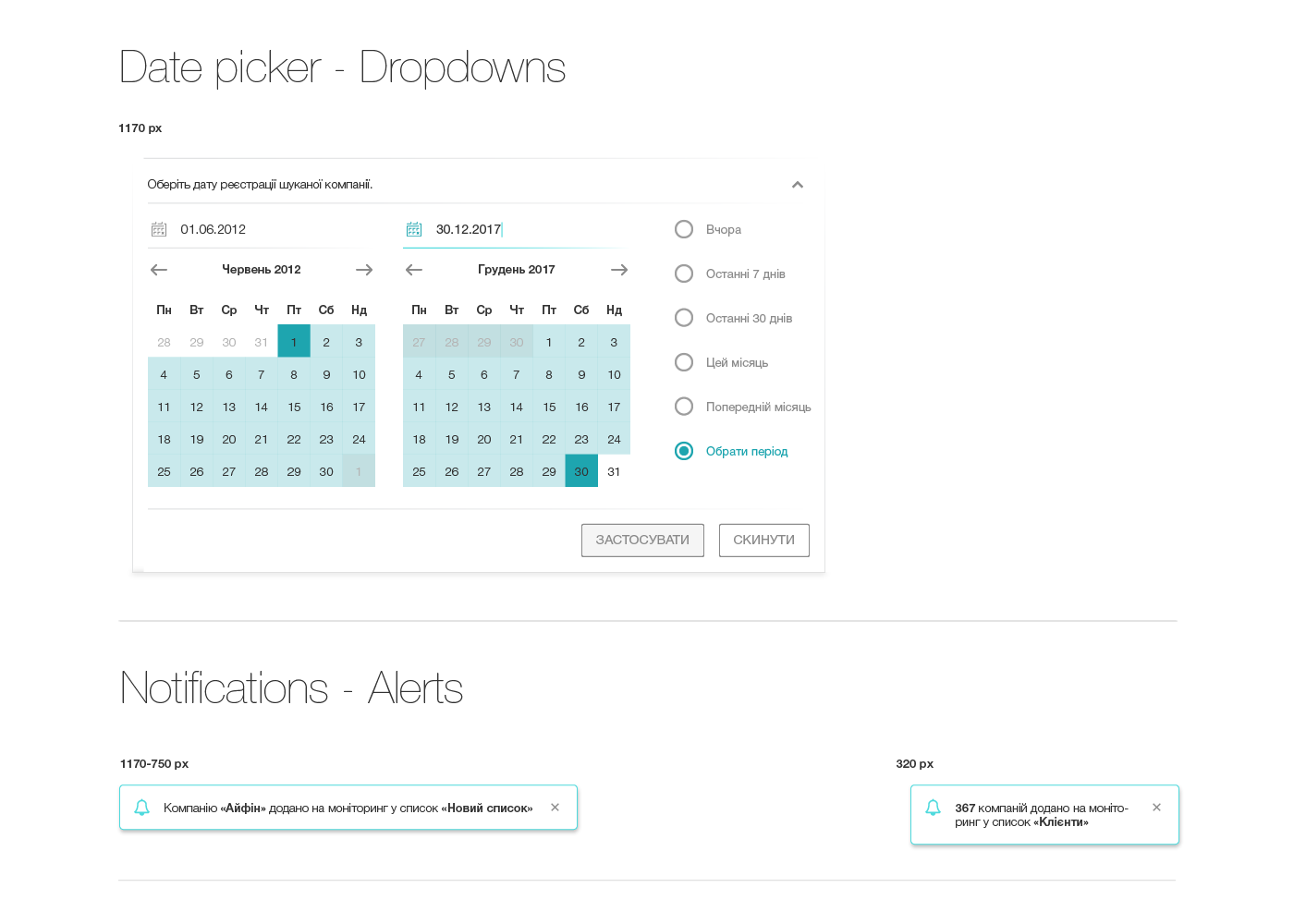
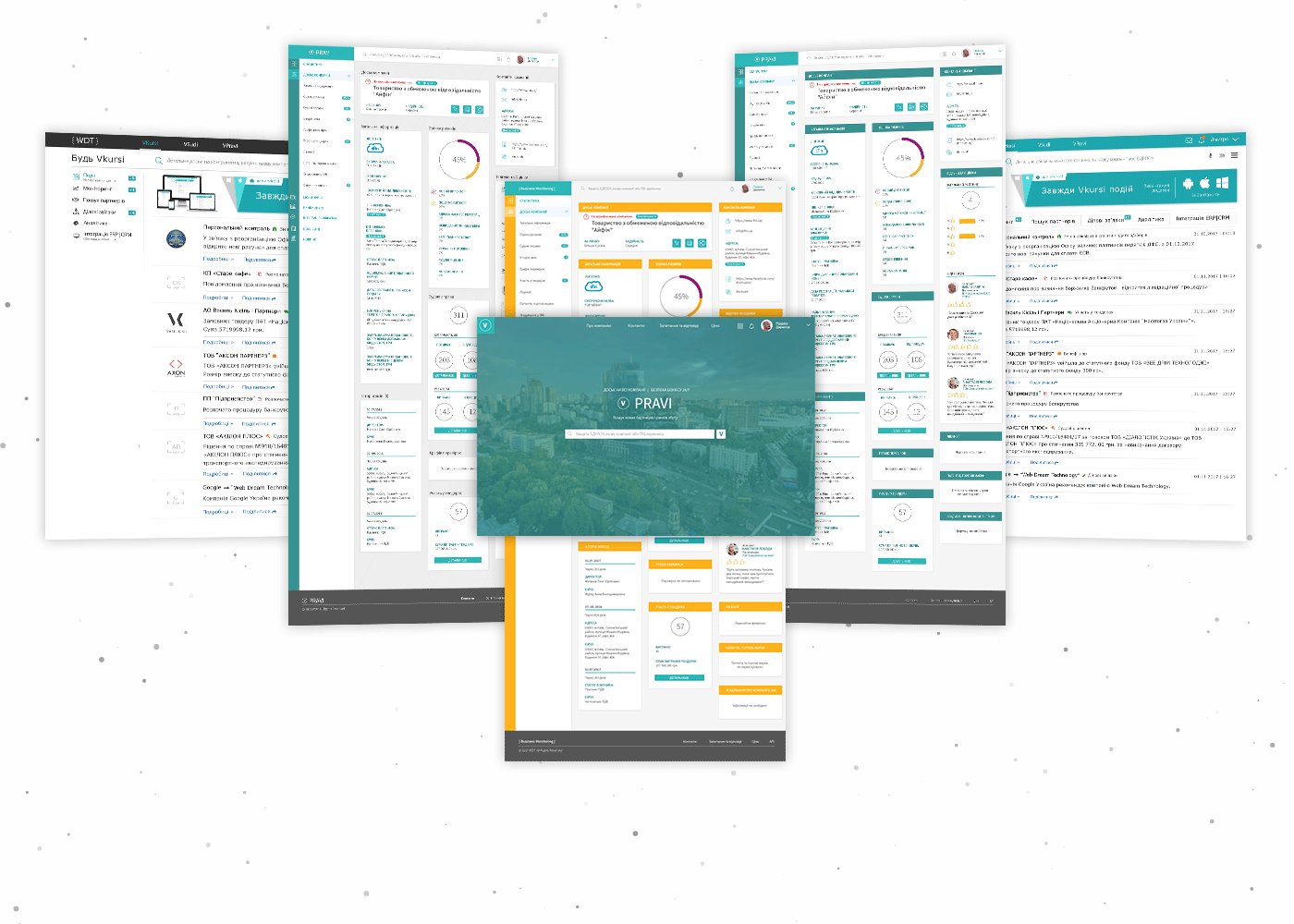
Final UI

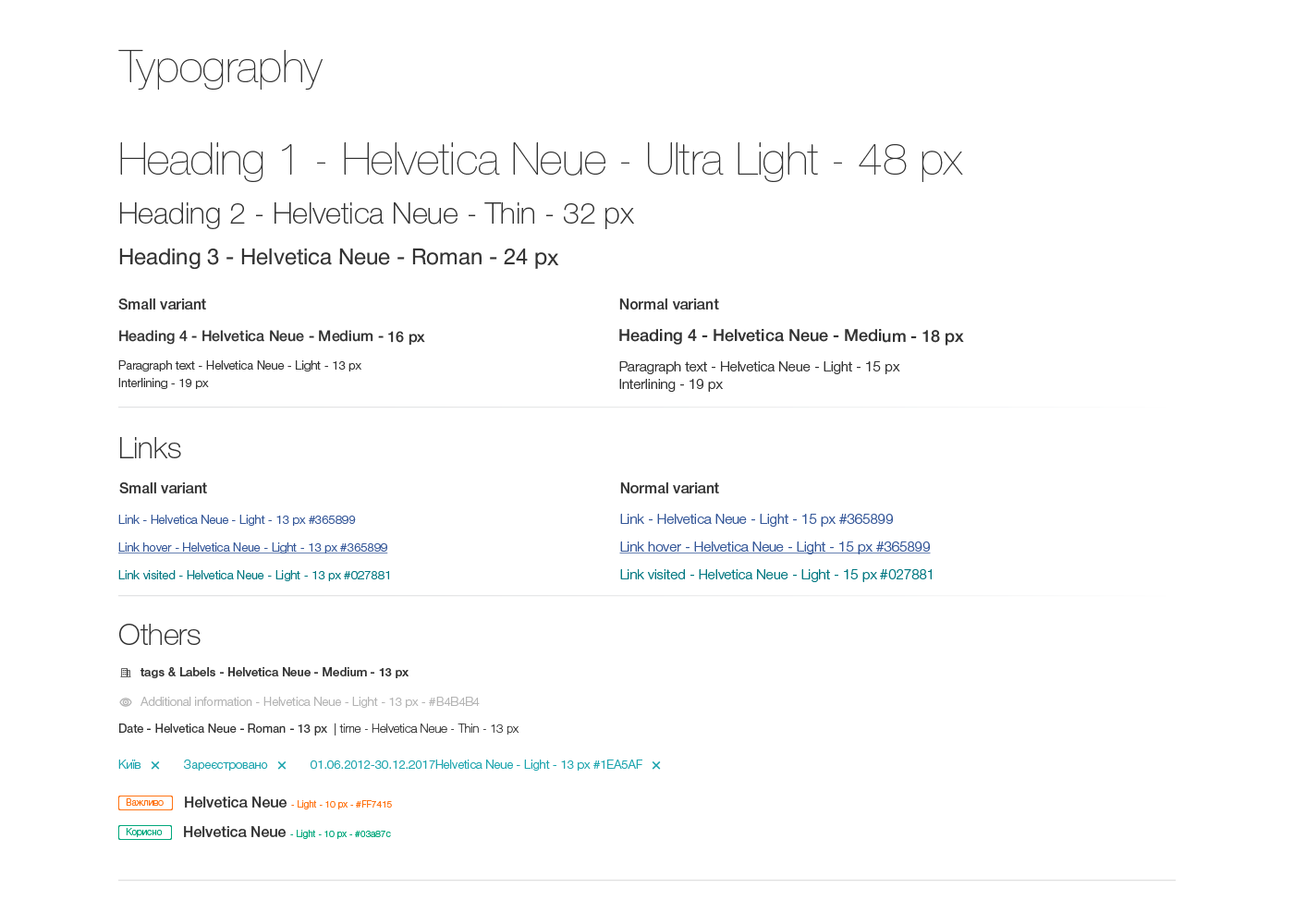
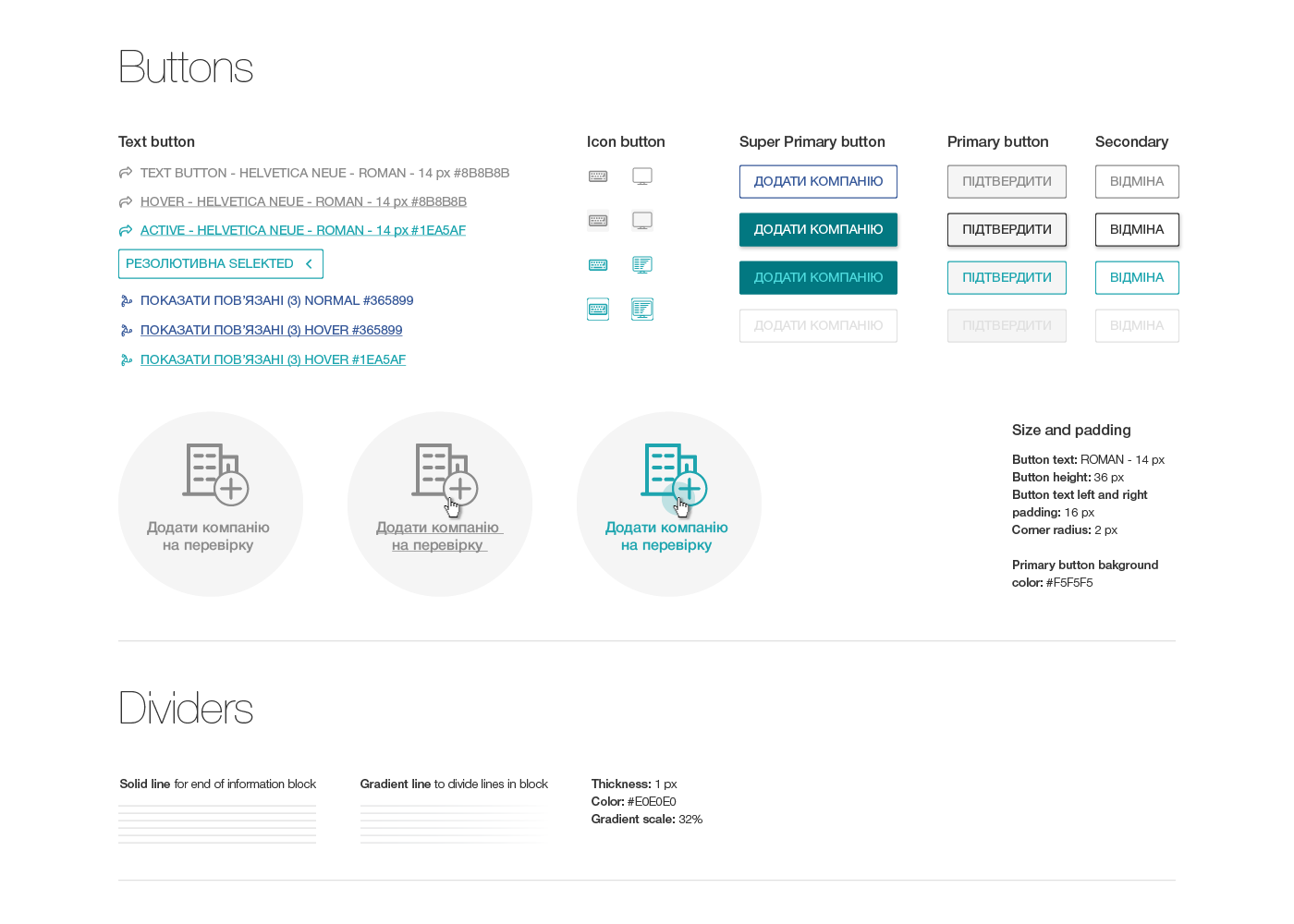
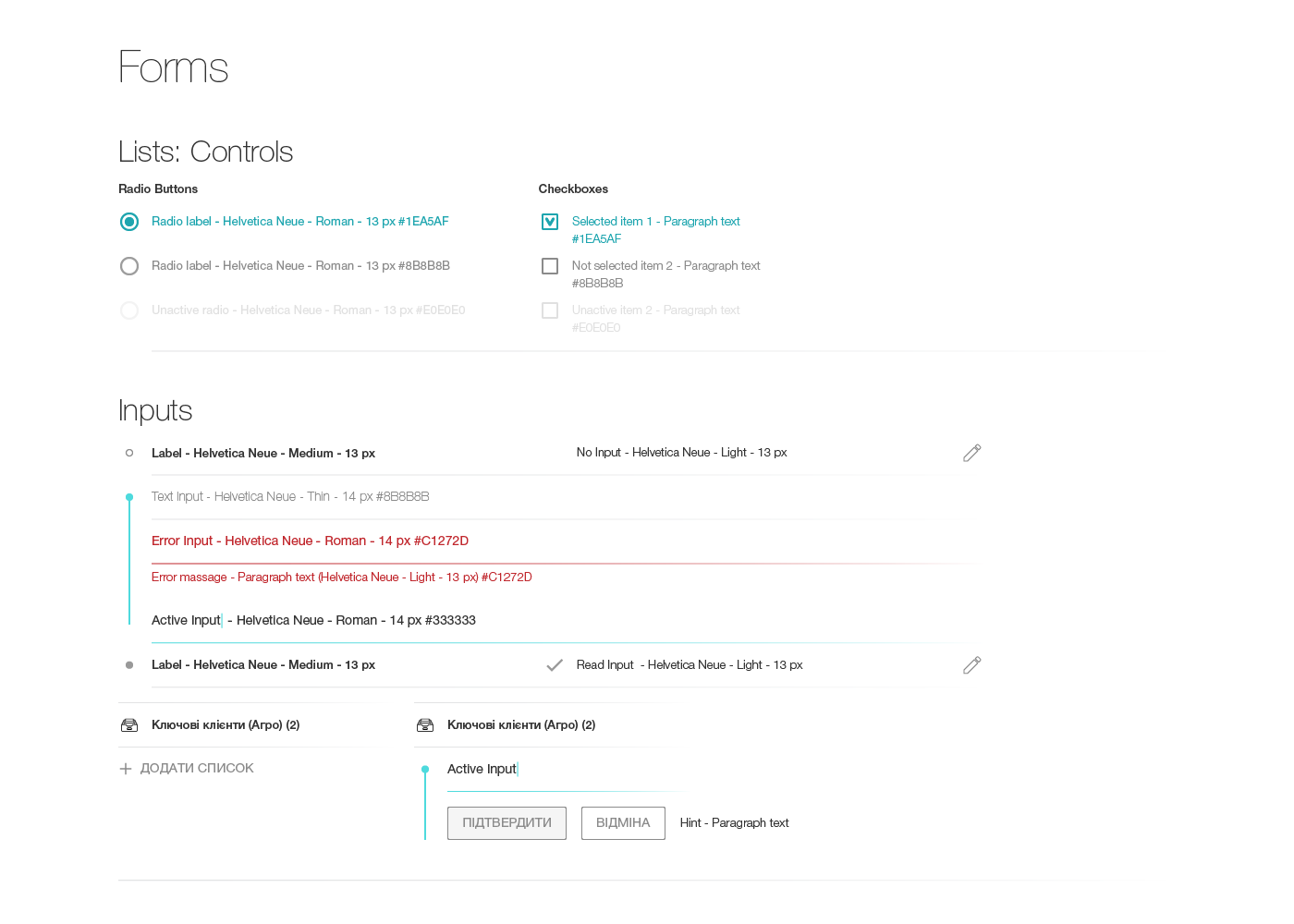
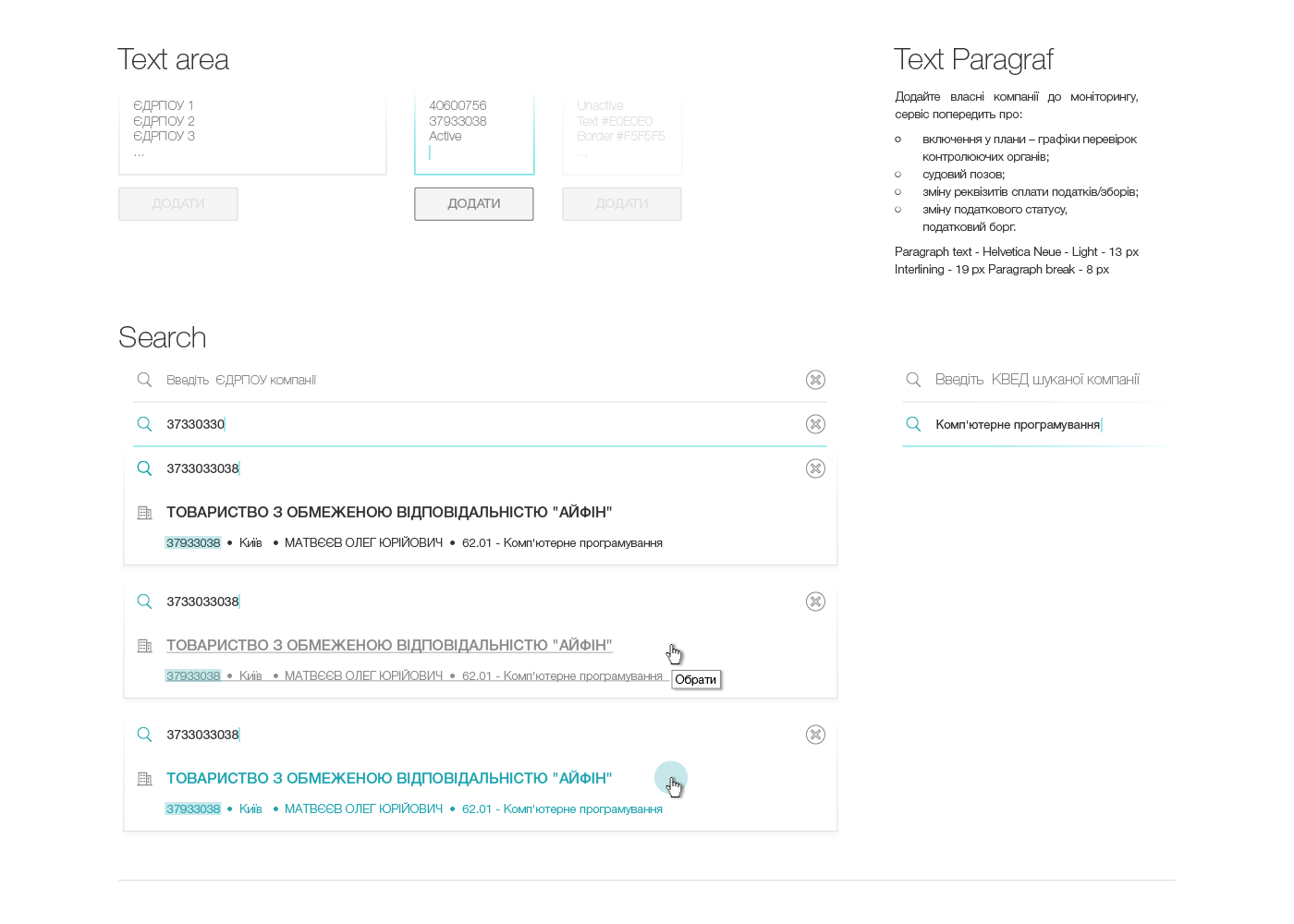
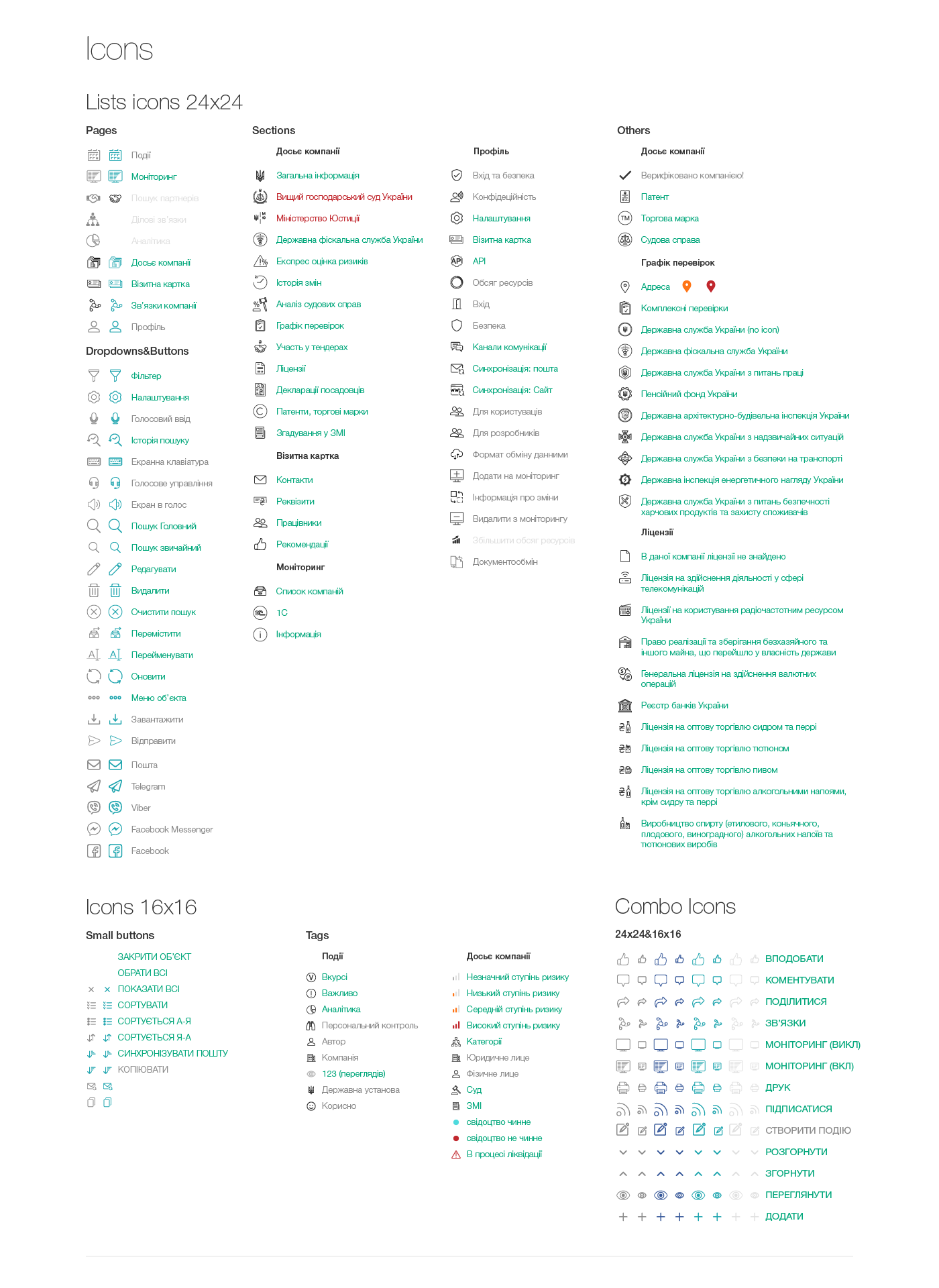
UI kit
We understood from the beginning that we could not build such a big service without UI kit. So we started working with it right after we agreed the style of first pages. We arranged fonts, colors, forms, buttons, behavior of elements. Than we started bigger components like windows and pages.
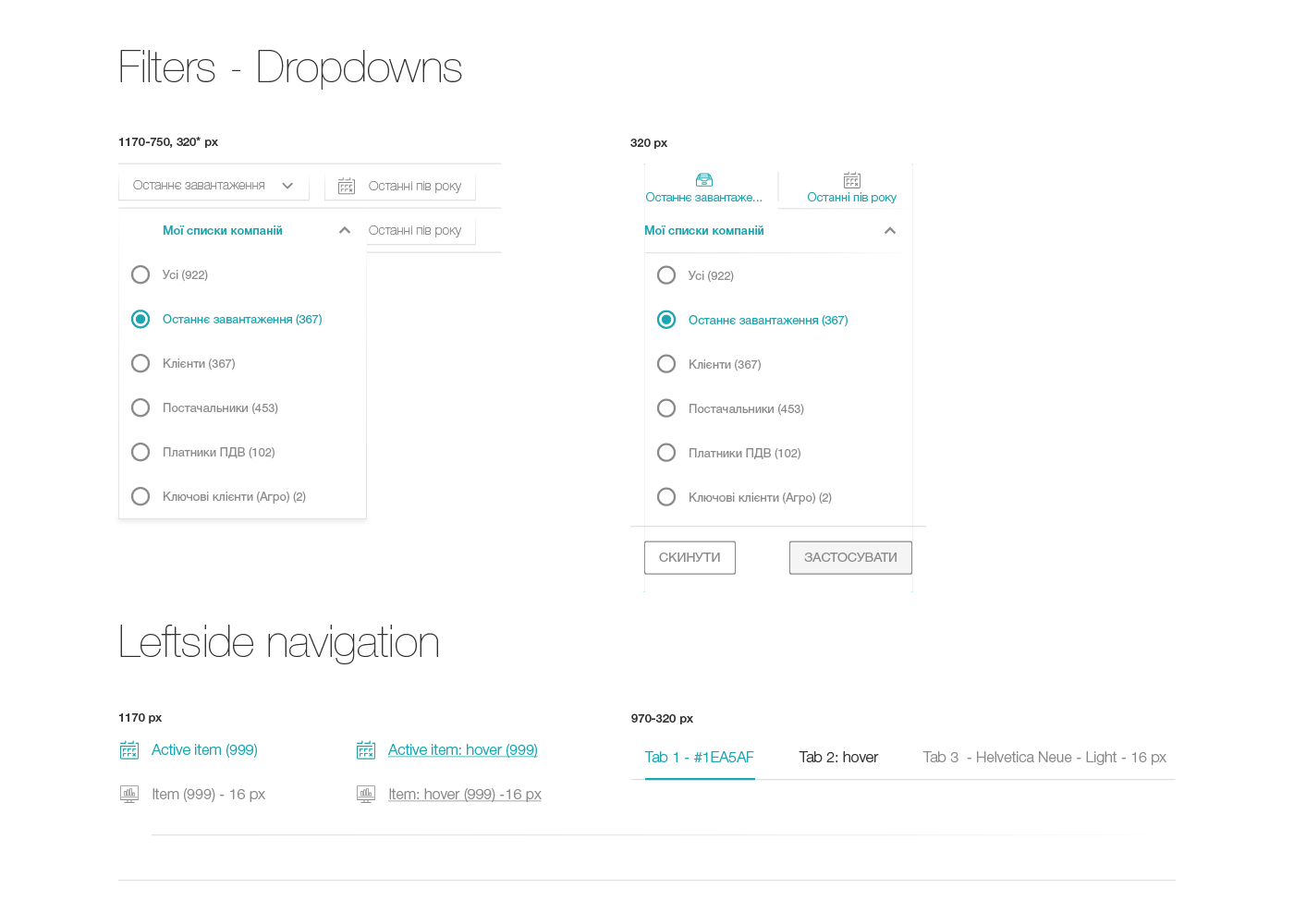
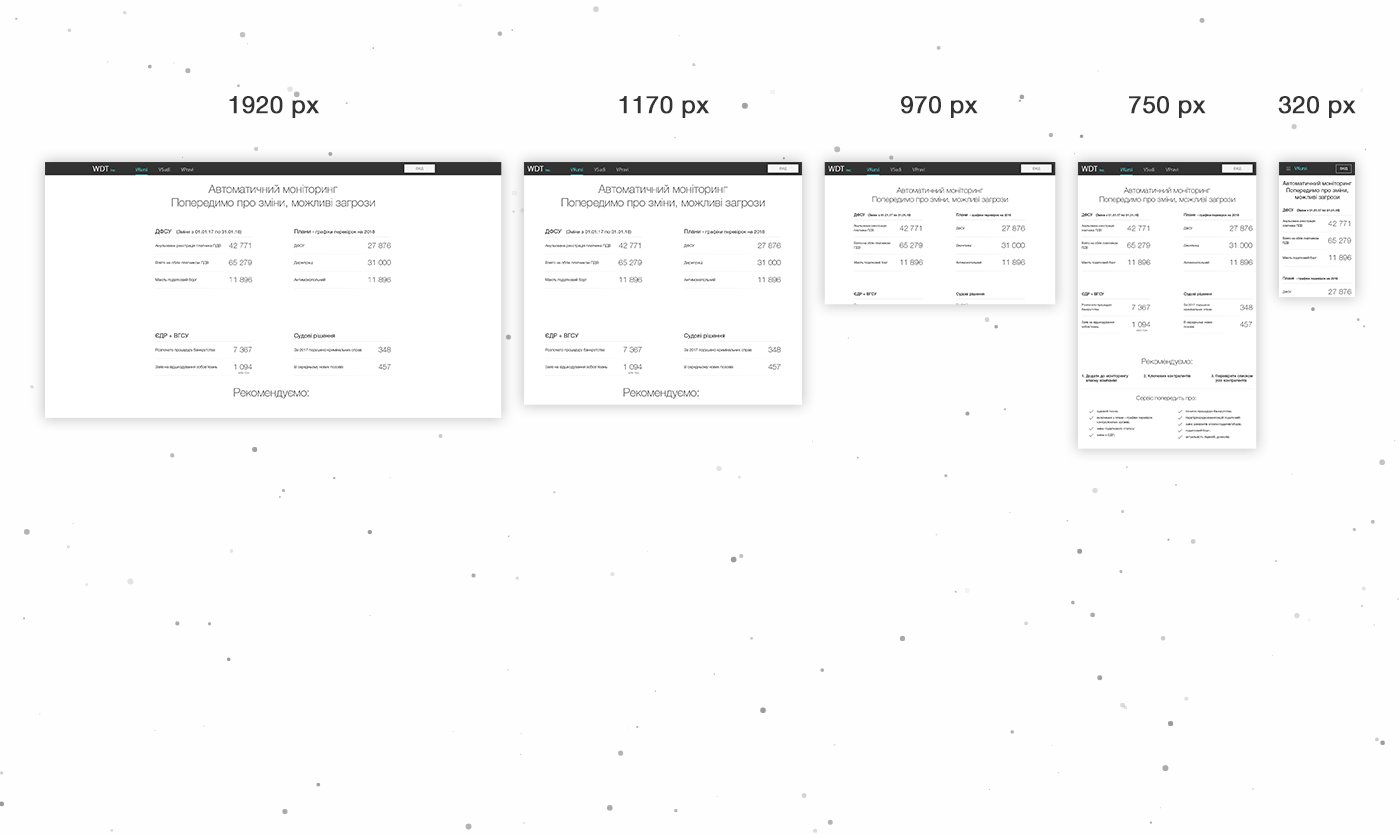
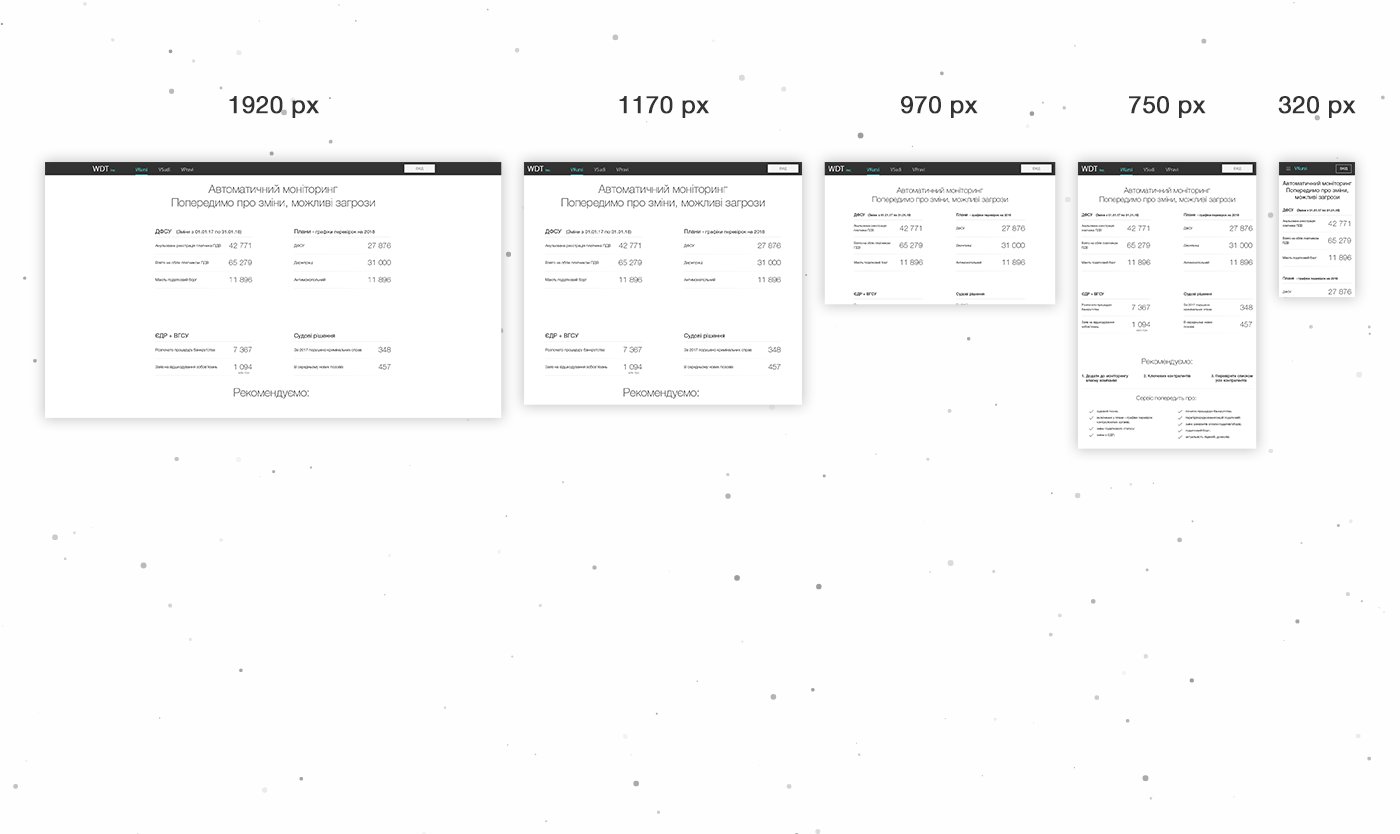
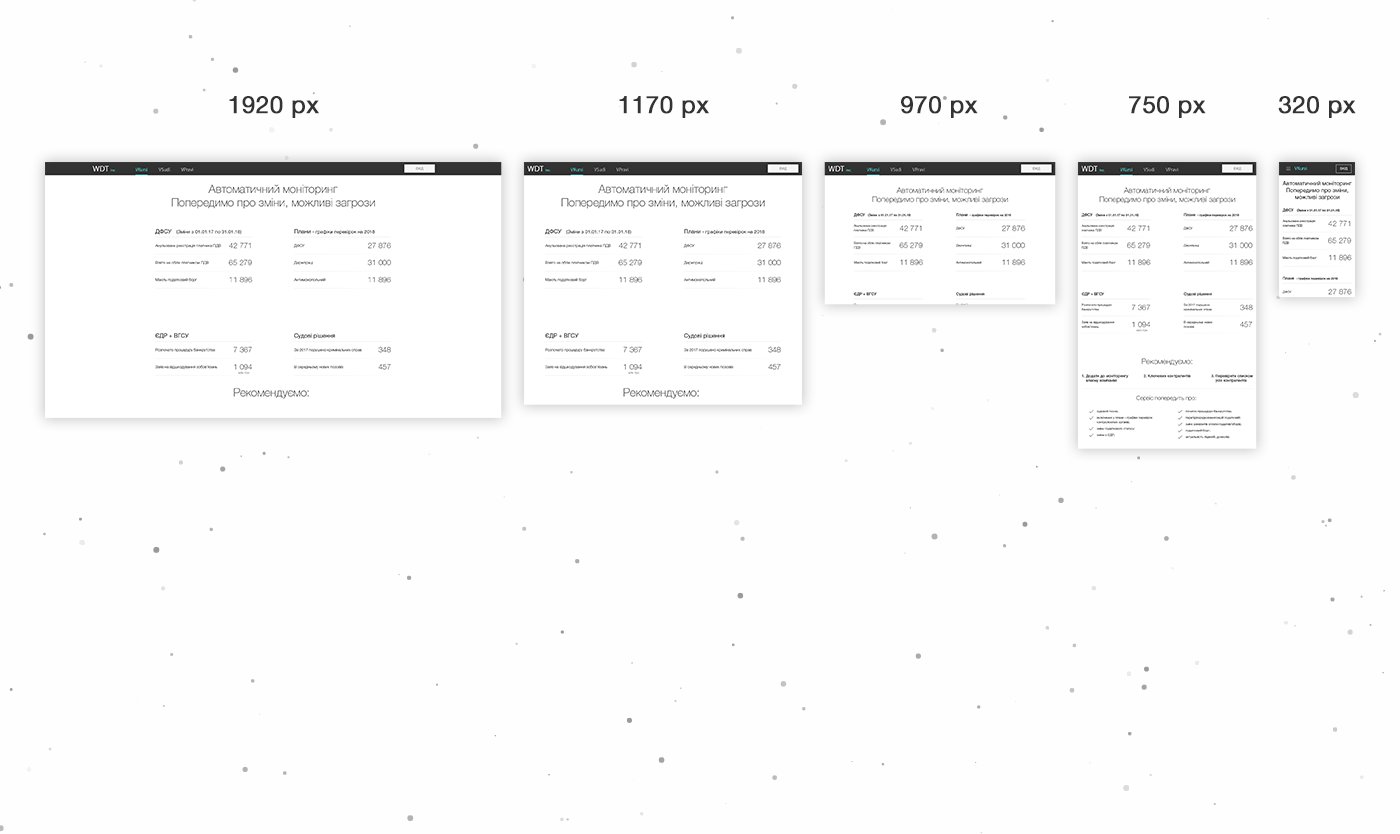
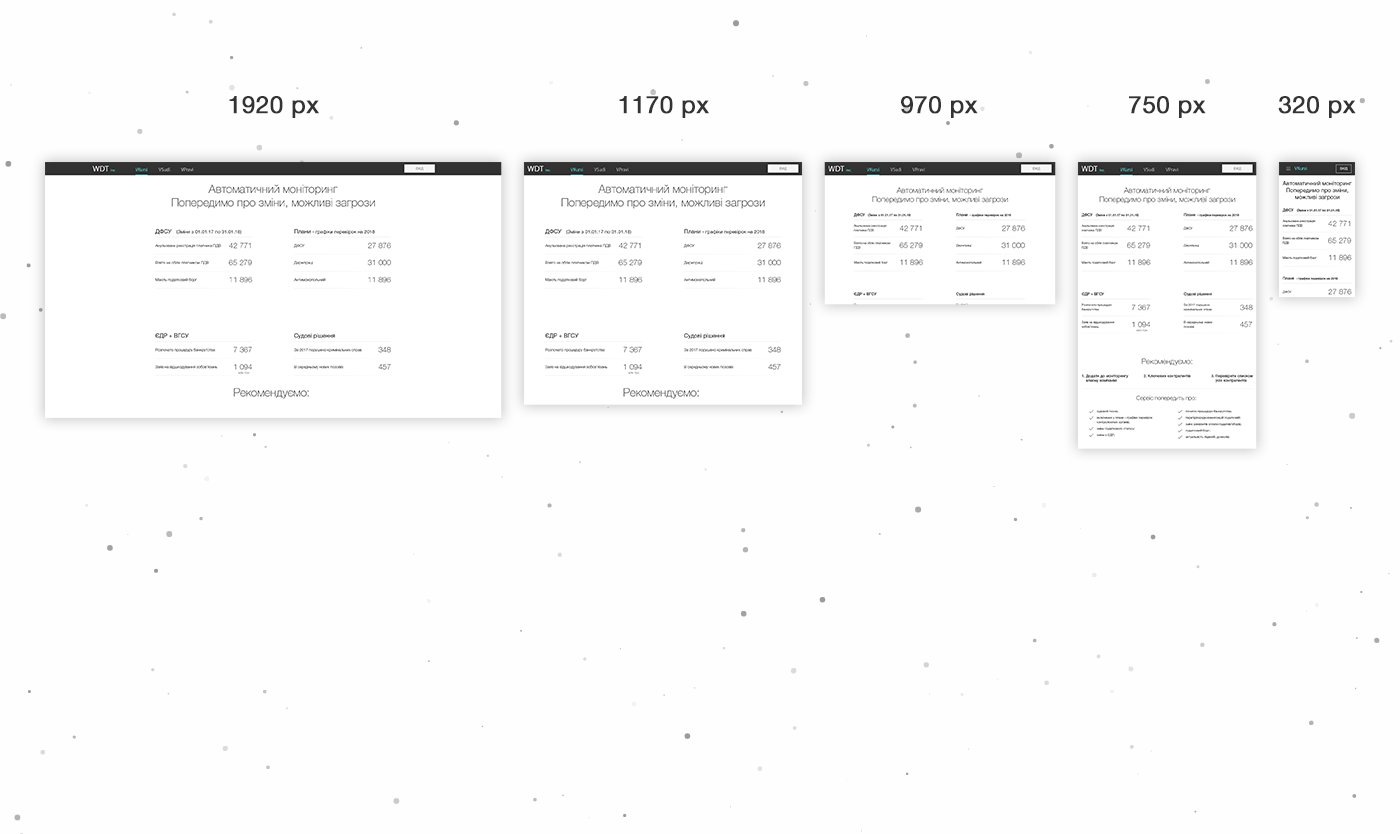
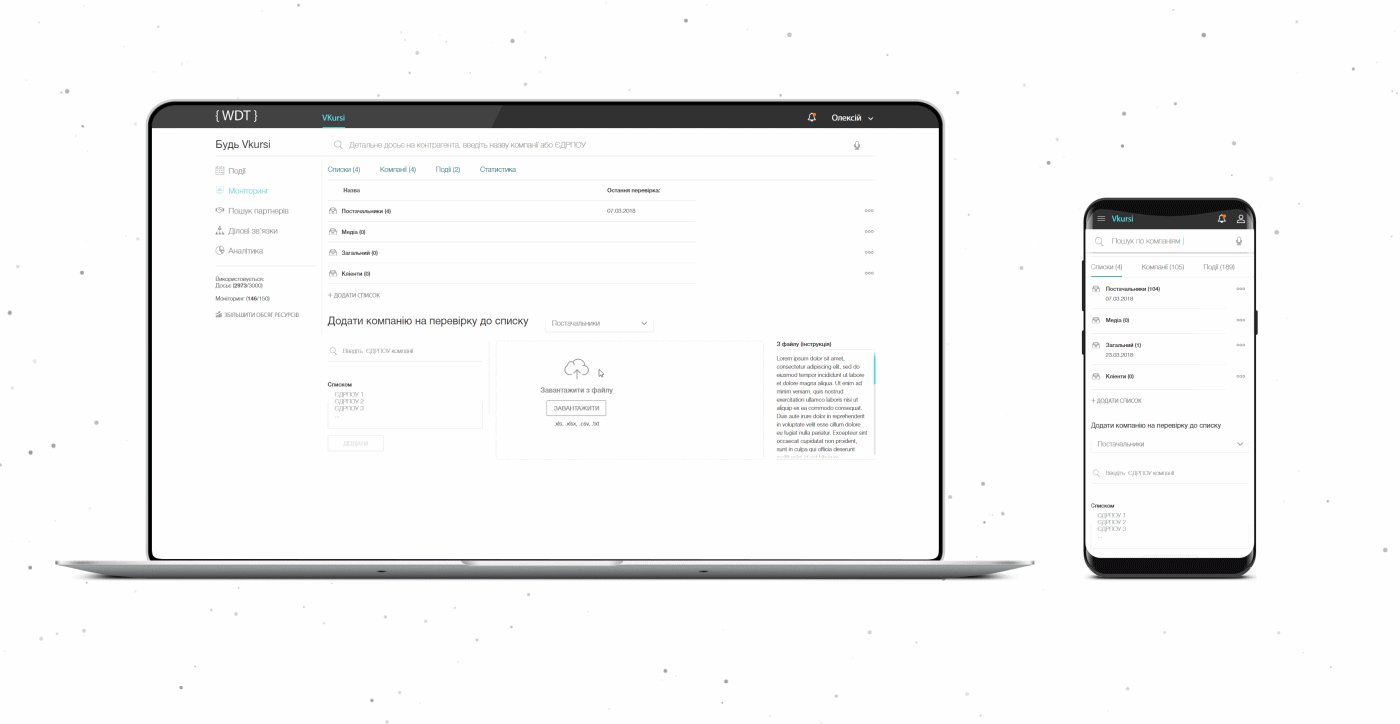
Adaptive
The service was quite sophisticated with many features on every page. We were not sure that it is necessary to make it 100% responsive. But stakeholders convinced us to make it mobile friendly because a big amount of users would use it from mobile devices. We got standard 5 breakpoints: 320, 750, 970, 1170, 1920 px.

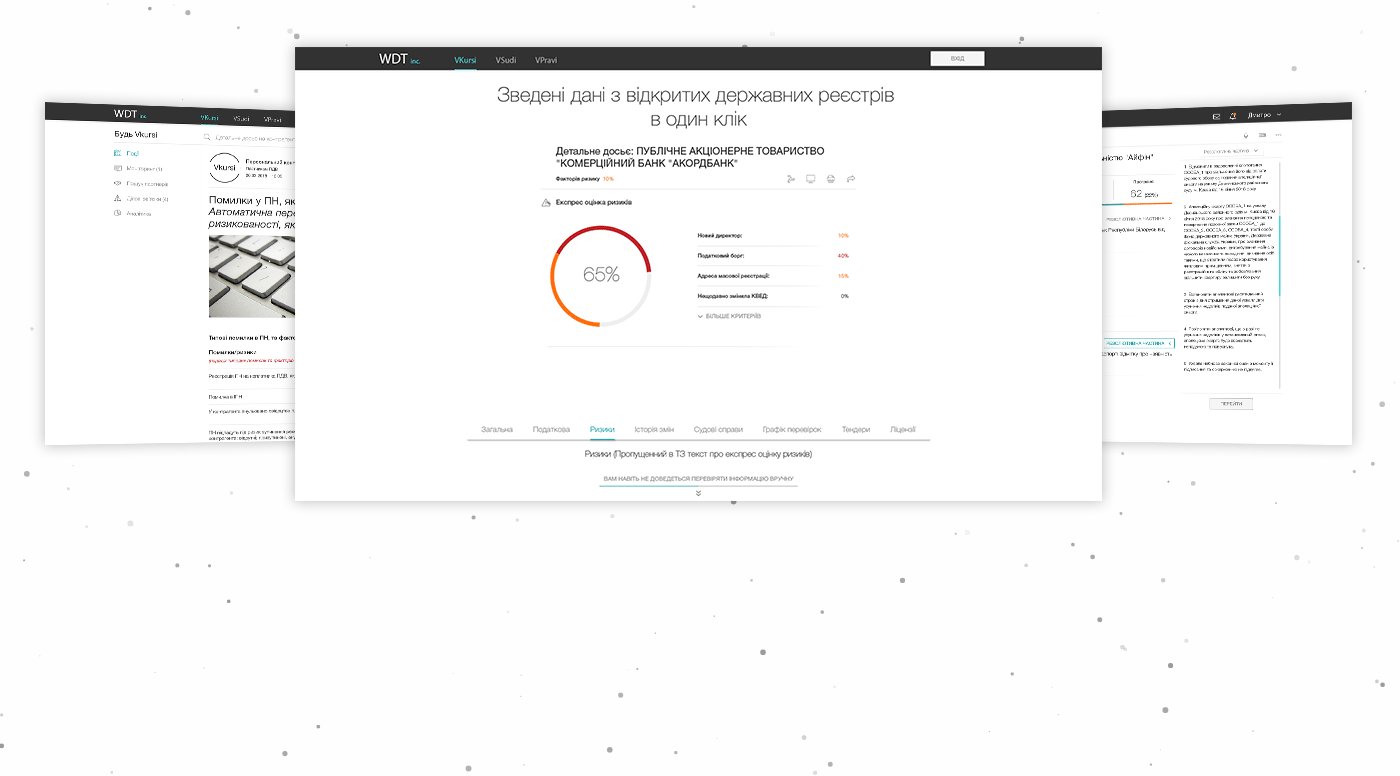
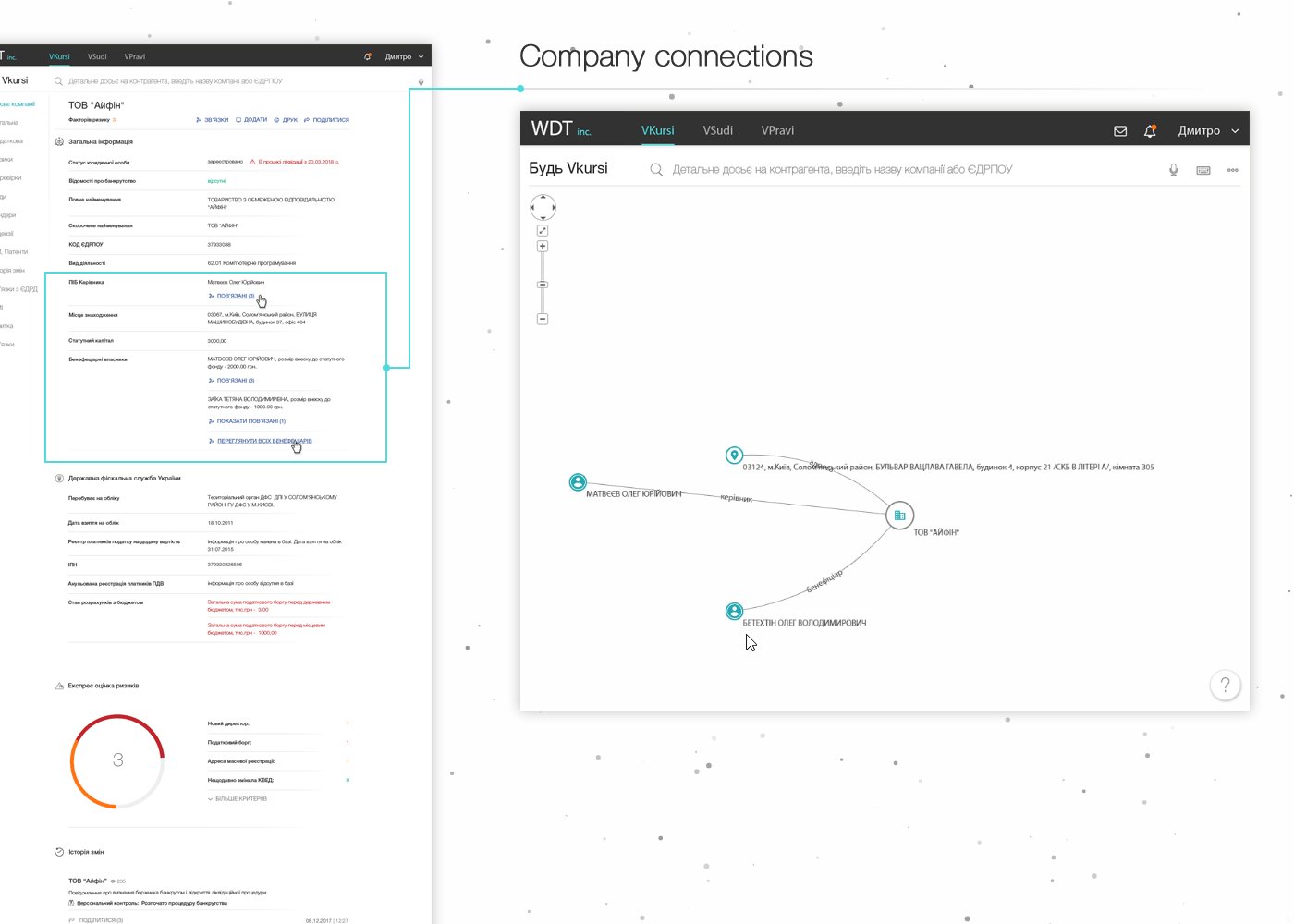
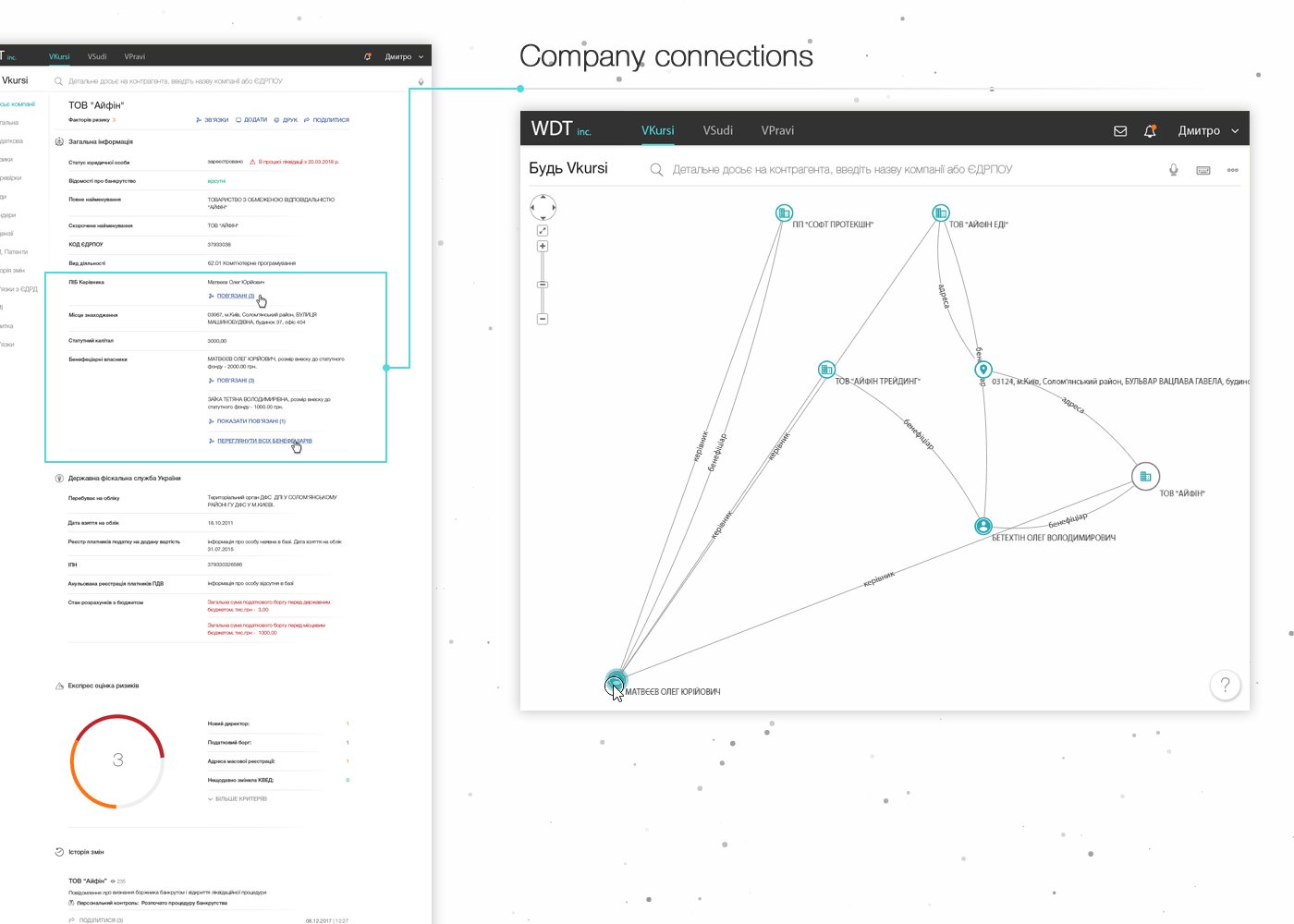
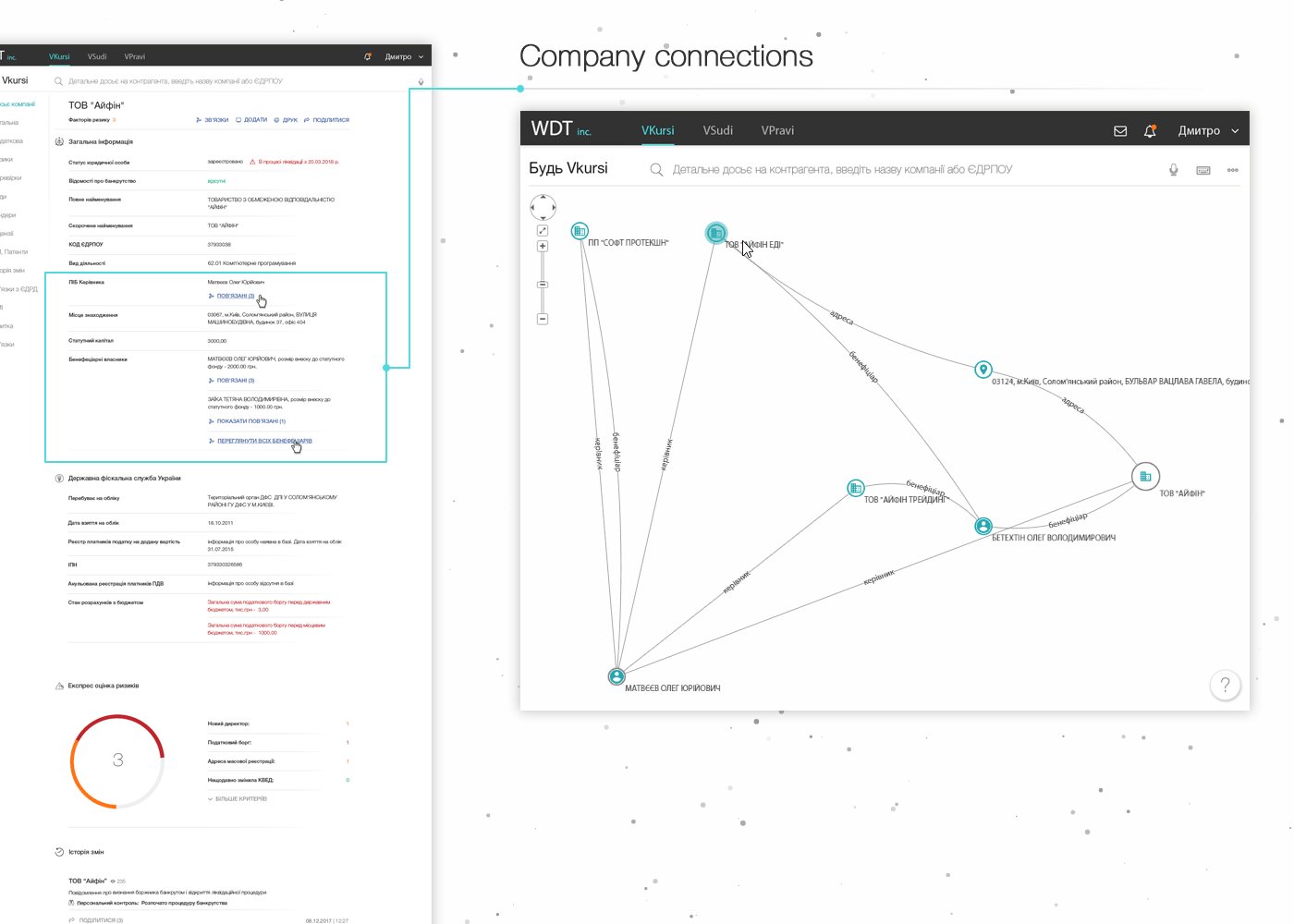
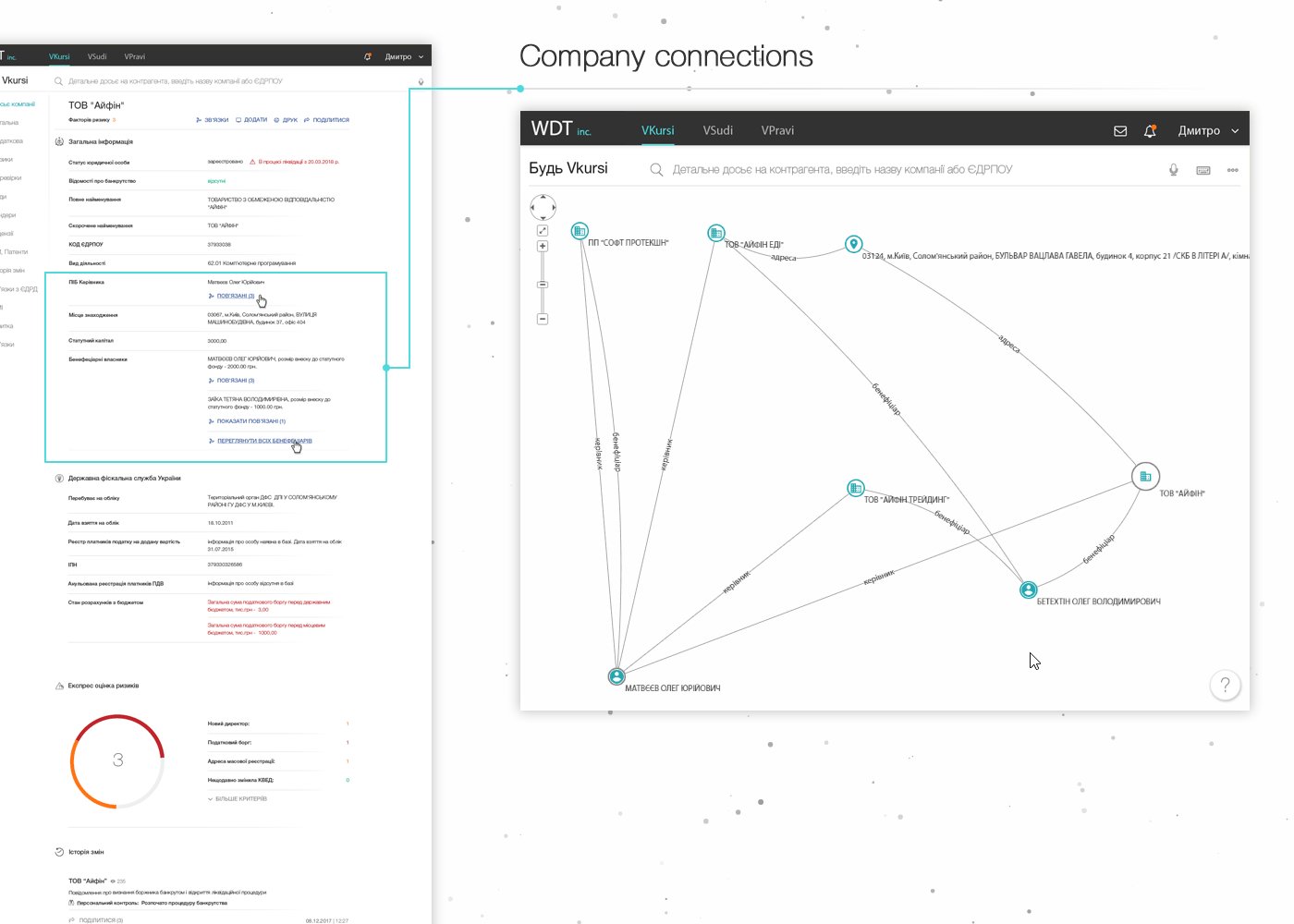
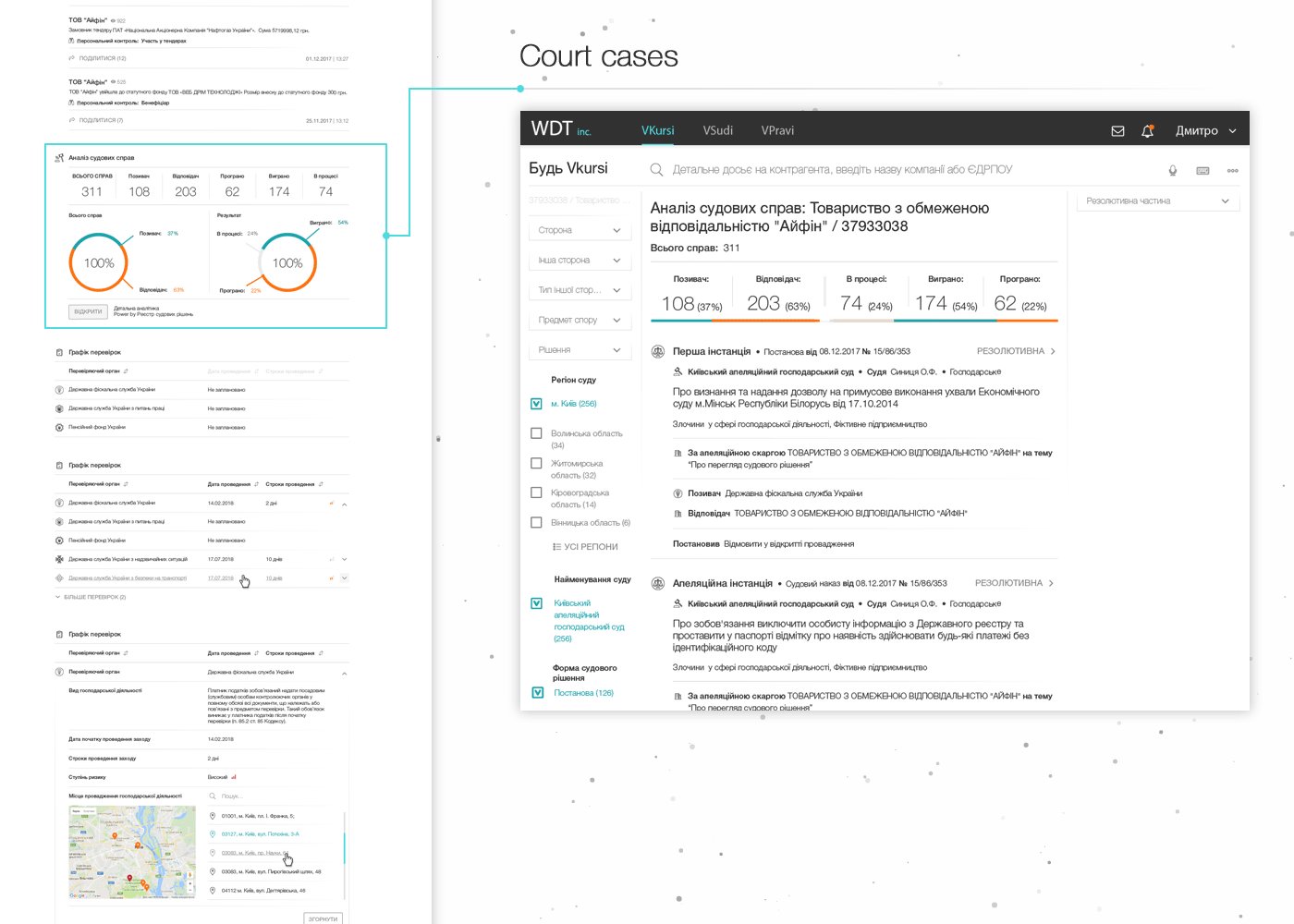
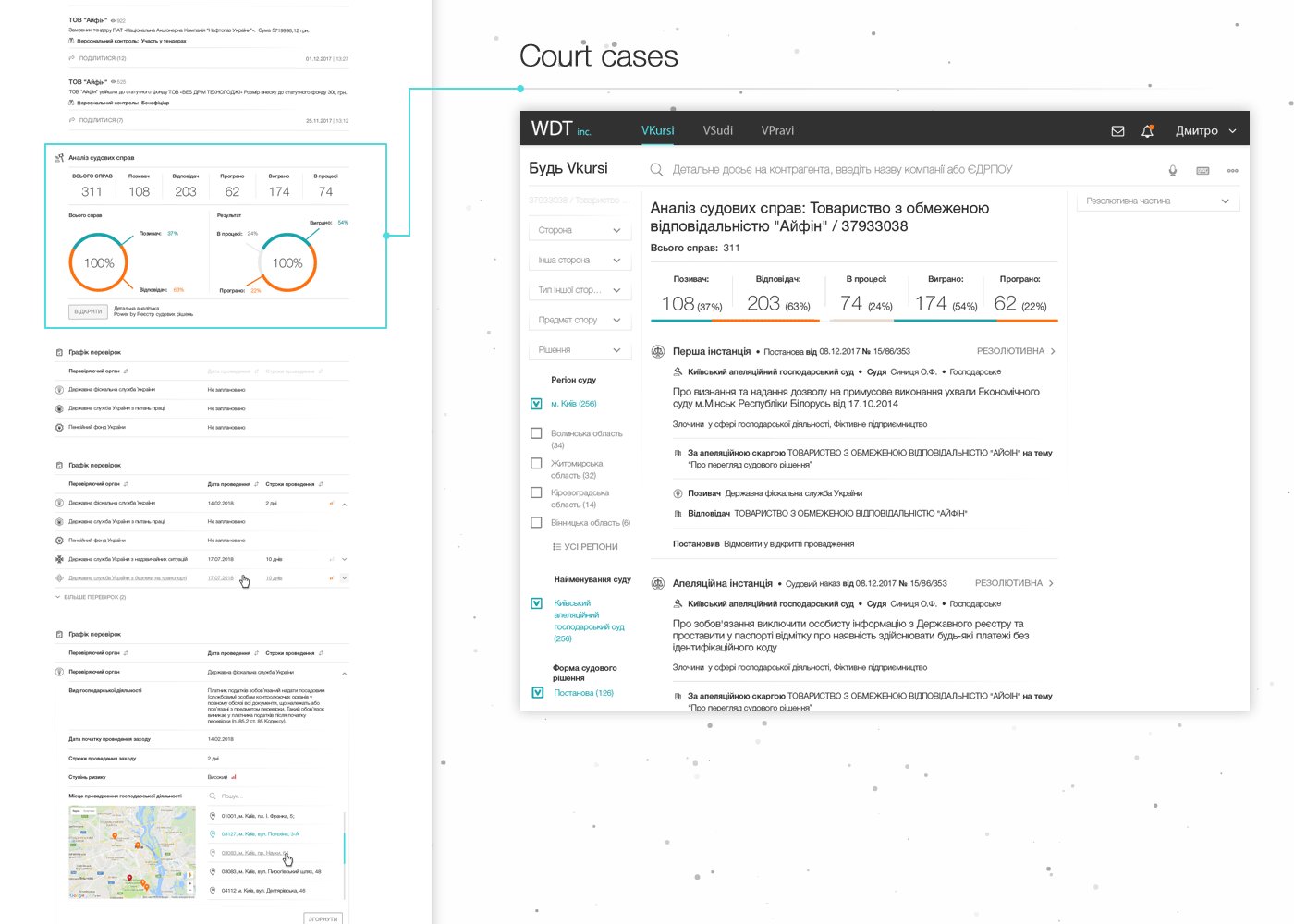
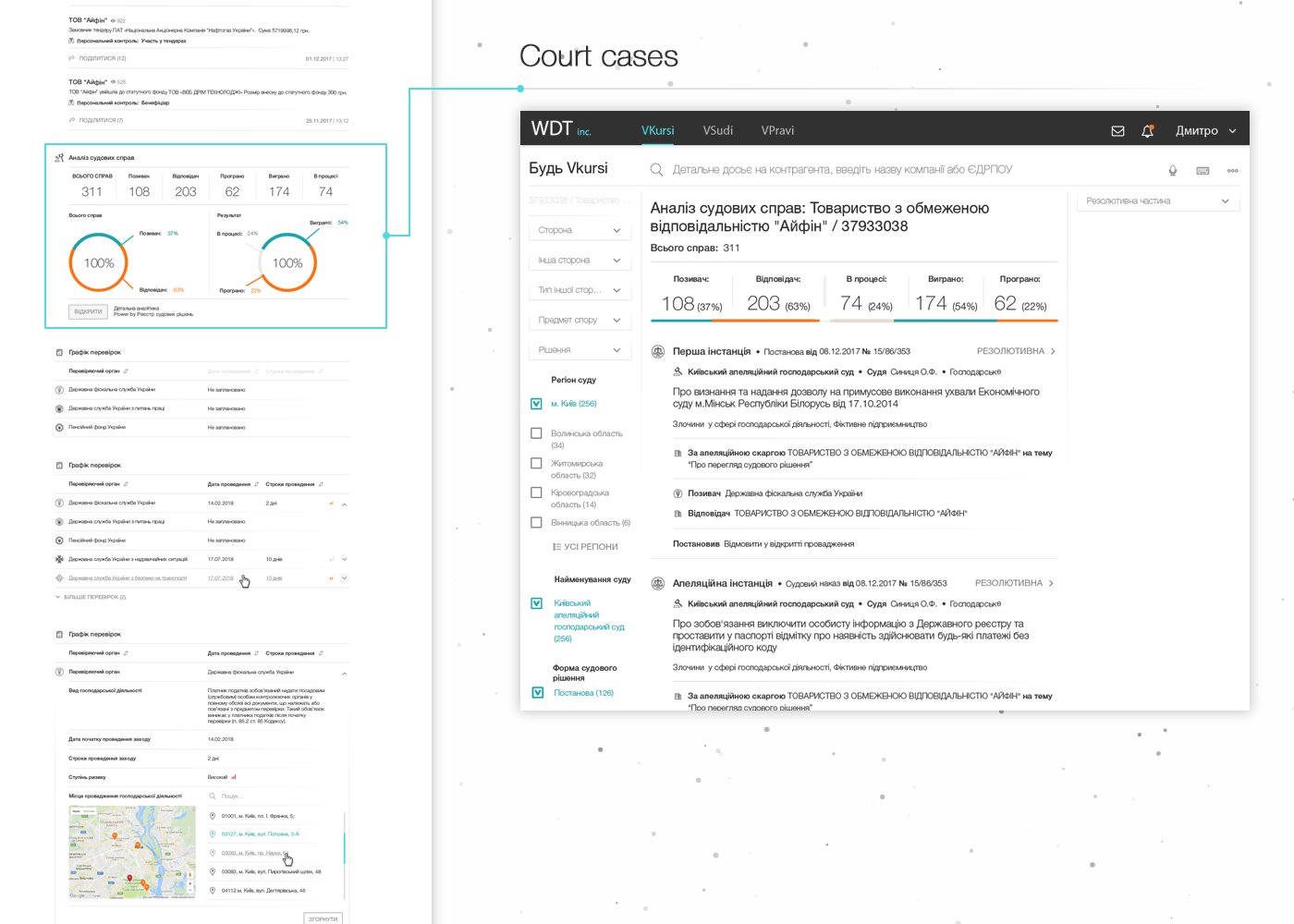
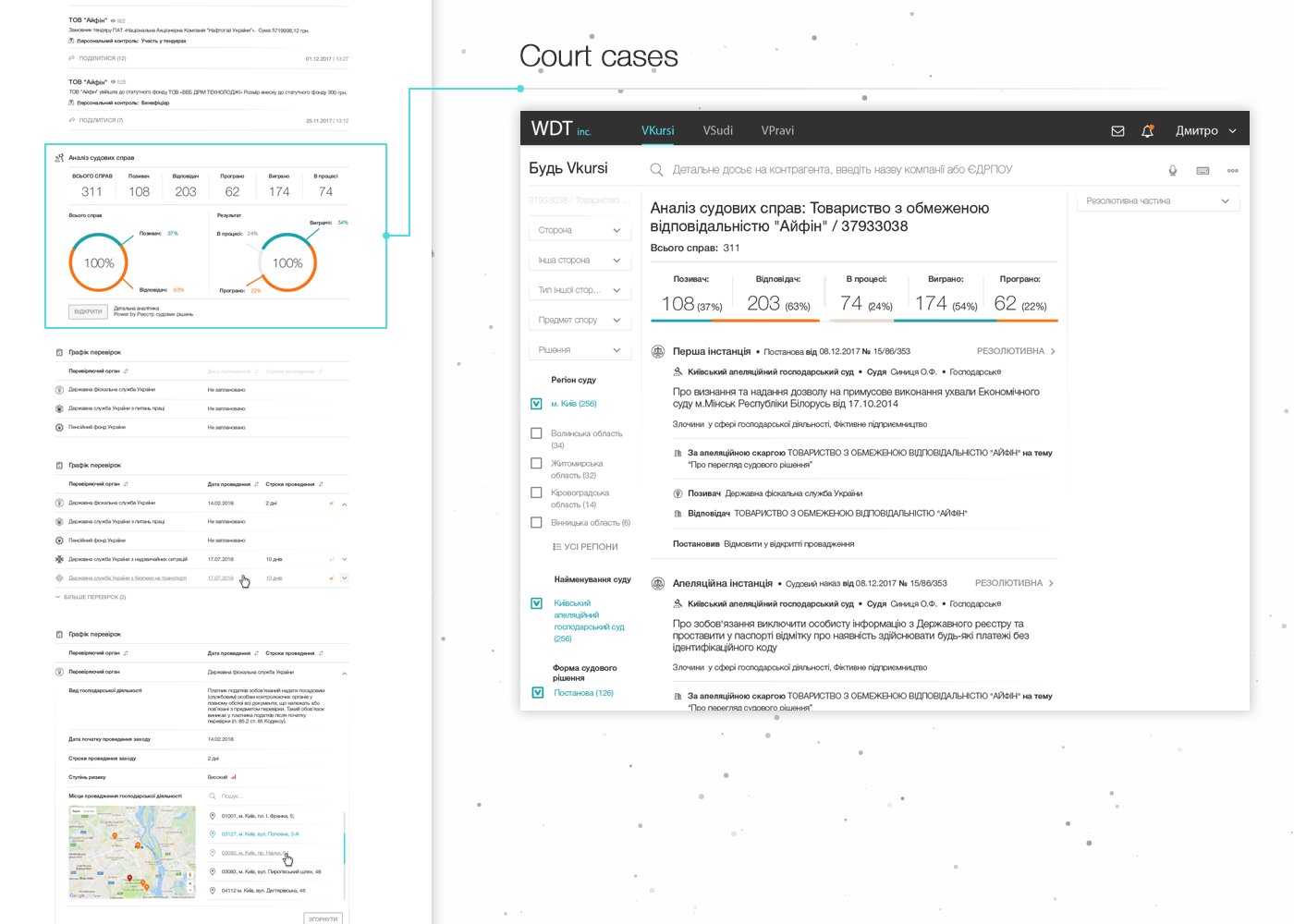
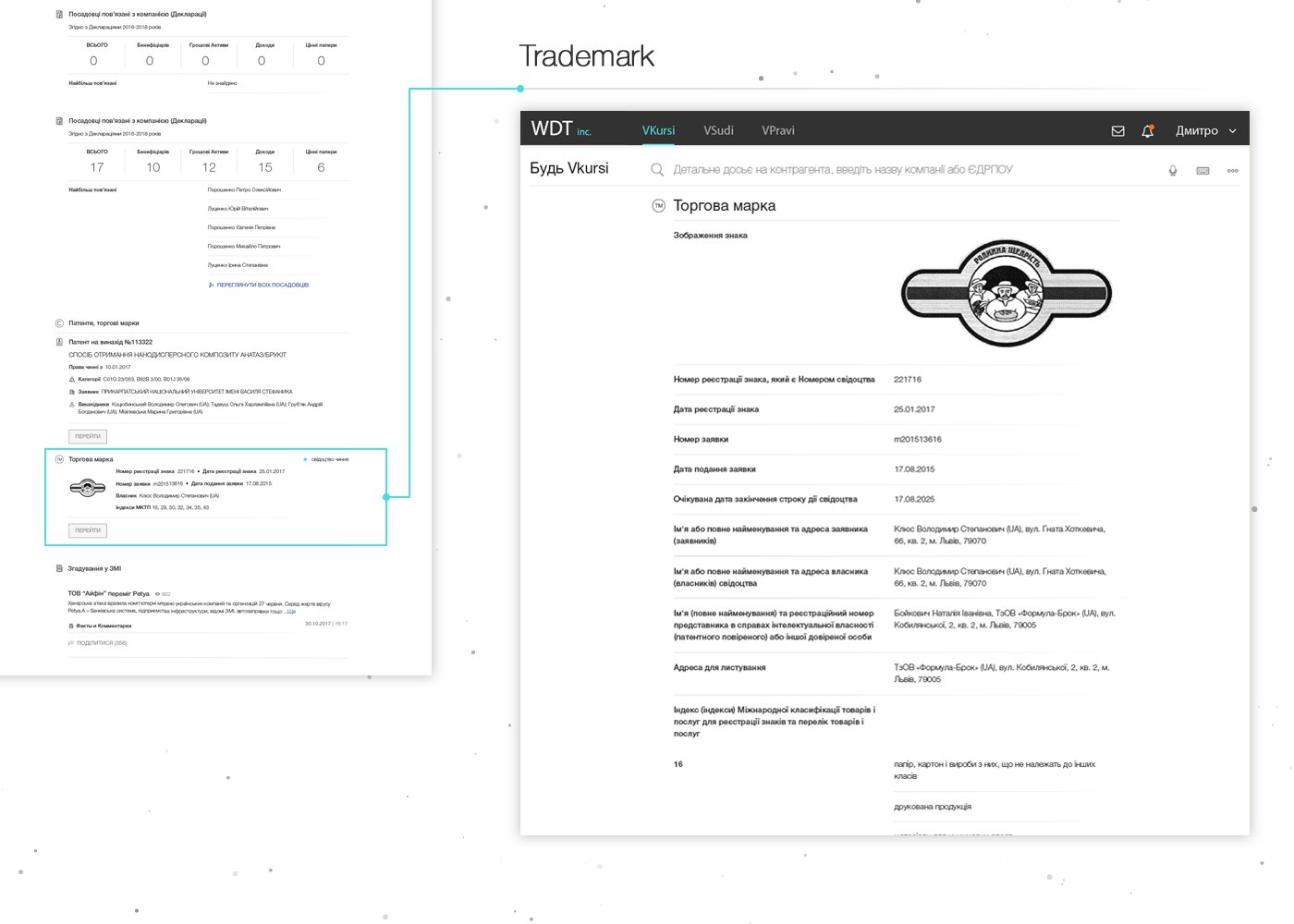
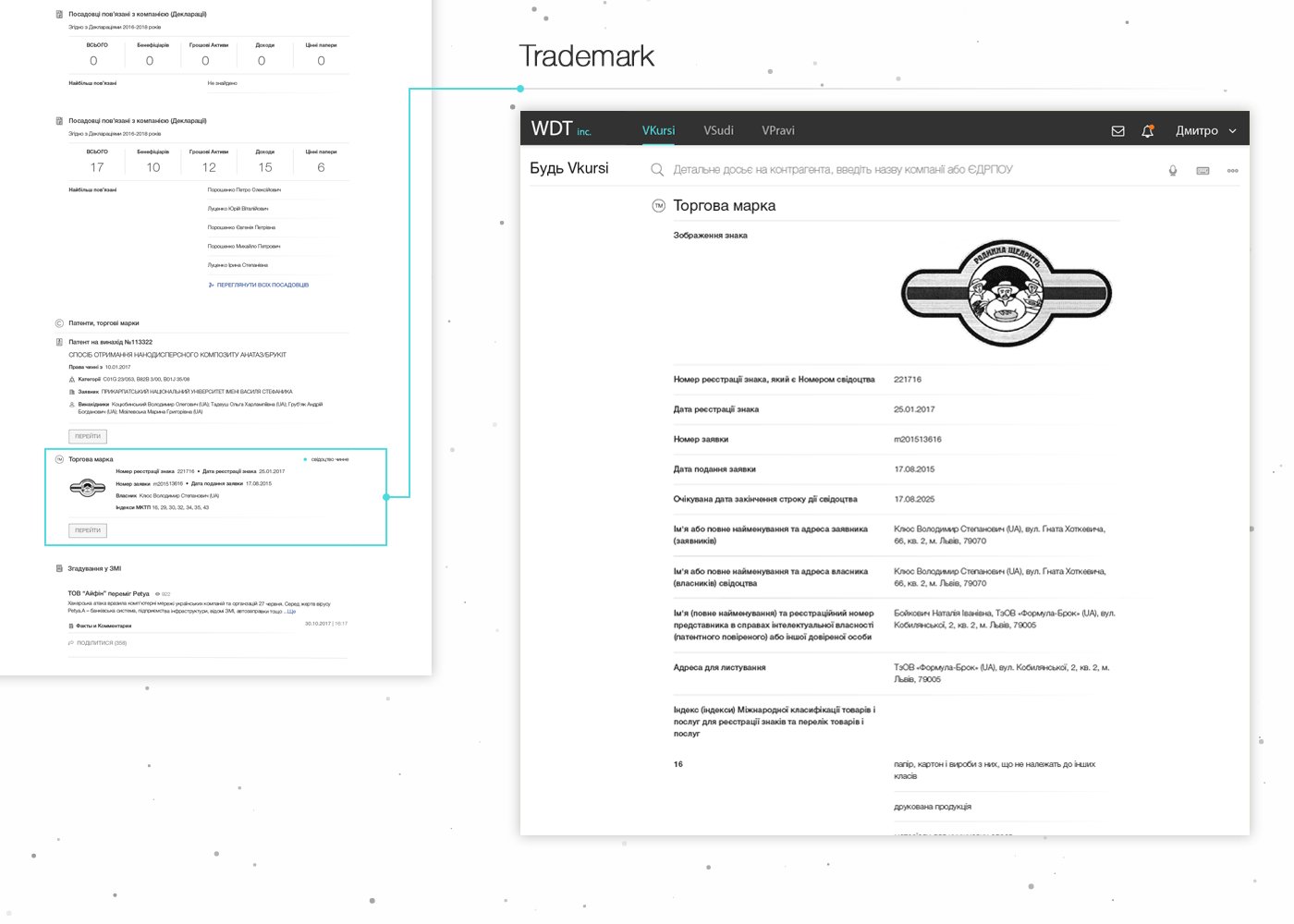
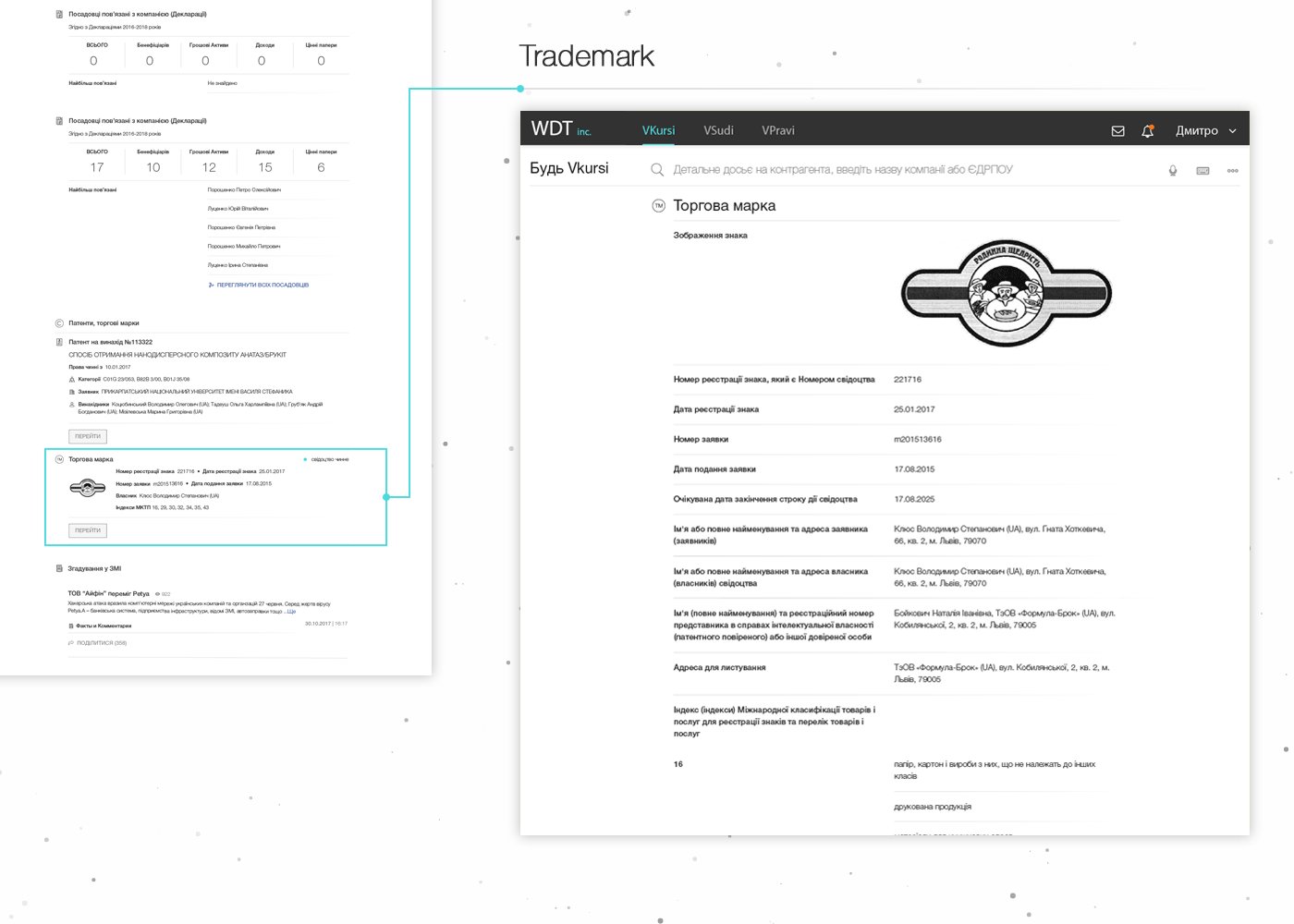
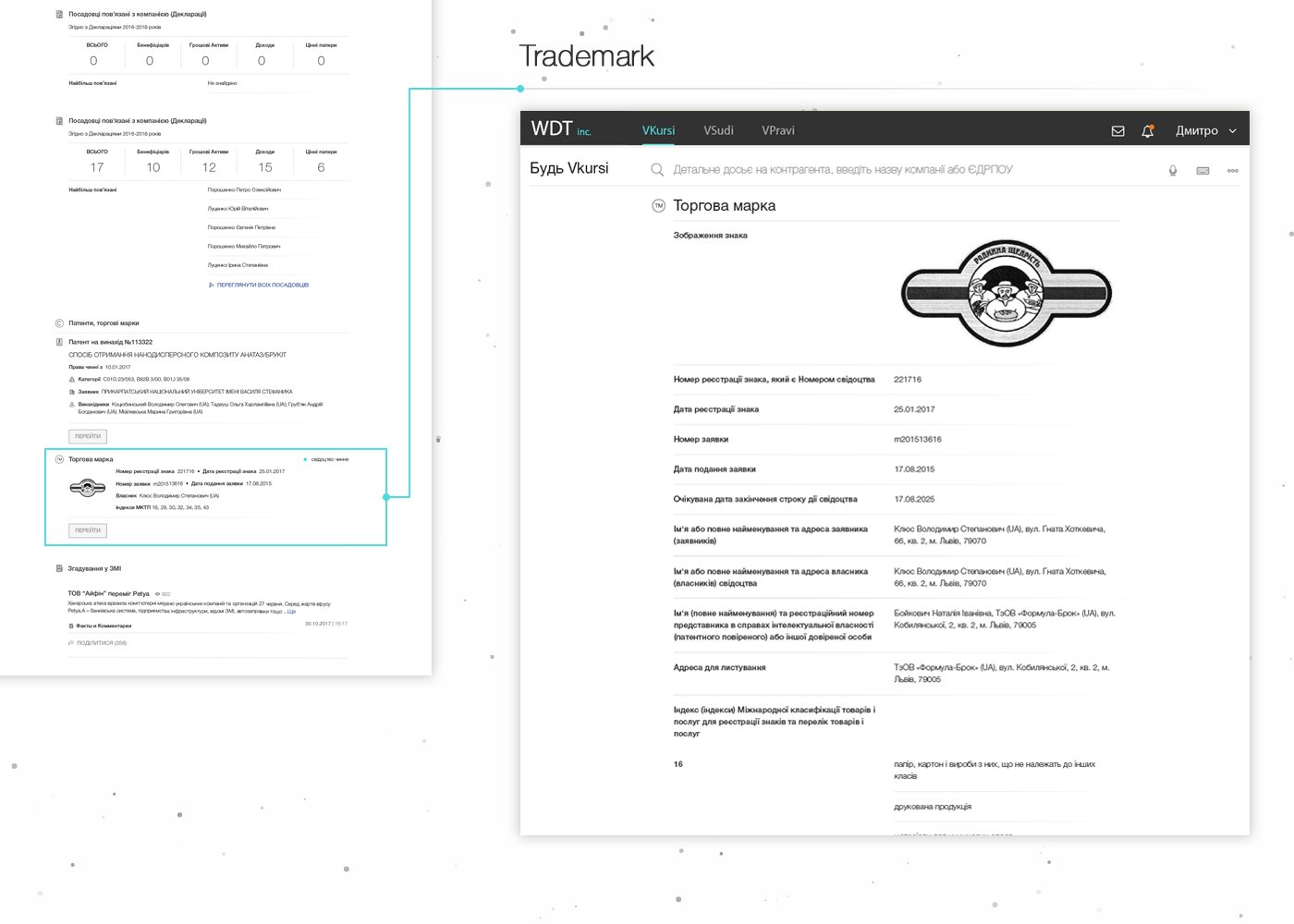
Company card
Every company has enormous quantity of information that could be interesting for customers. We decided to arrange it in short summary, so called «Company card». This page provides information in diagrams and other widgets. If users want to dive deeper into data, they could open special pages with detailed information.



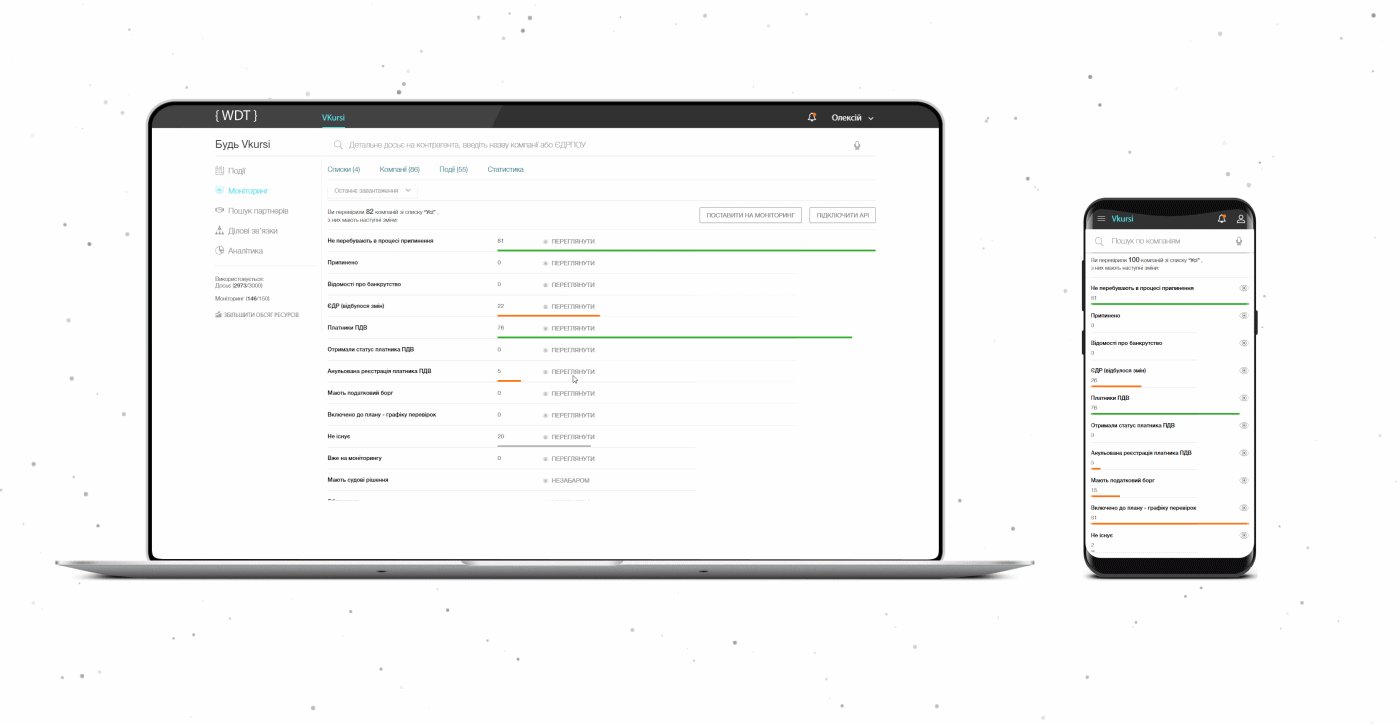
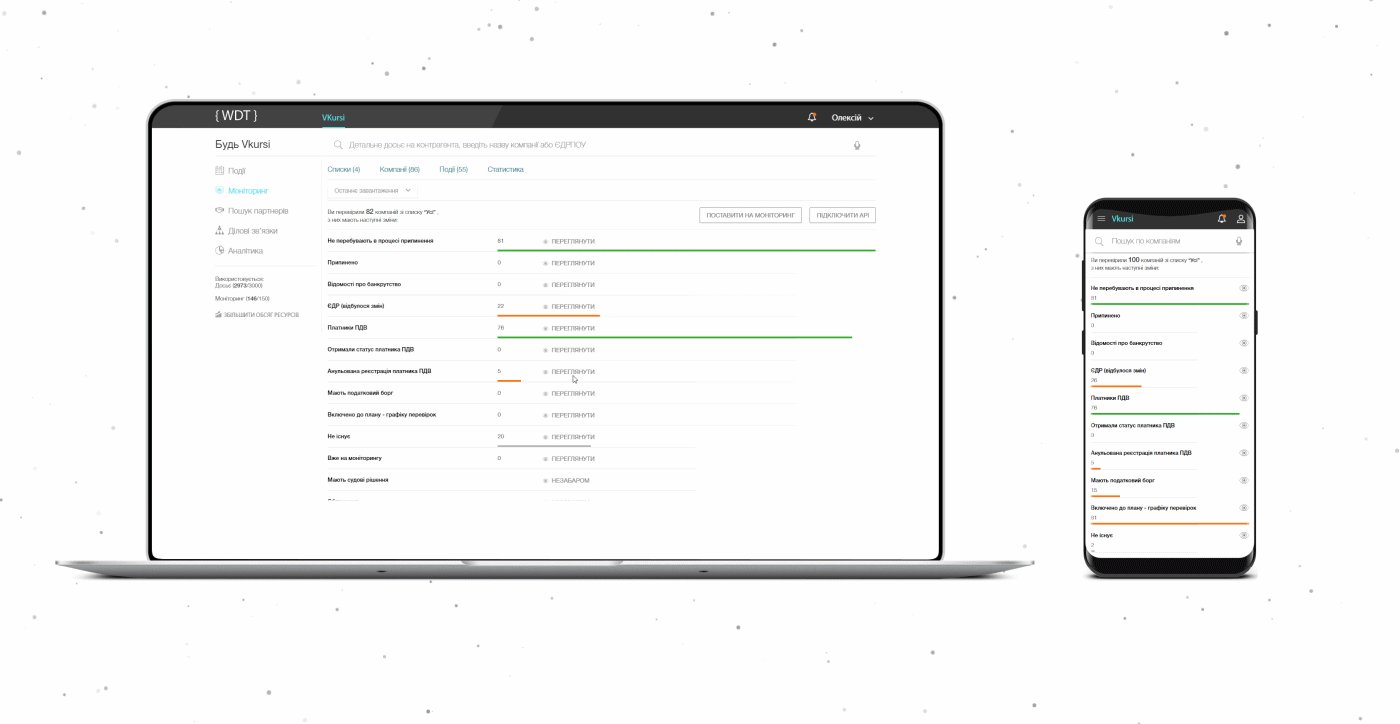
Monitoring
One of the most important tool of the service is «Monitoring». Customers could track all changes and threats (like starting a court case) connected with companies they are interested in. We created a feature that gave users possibility to save companies in the monitoring list. We used the traffic lights of UX: red for danger, orange for neutral and green for good level of companies’ situation. If there are any changes or risk in future, user will get a notification..

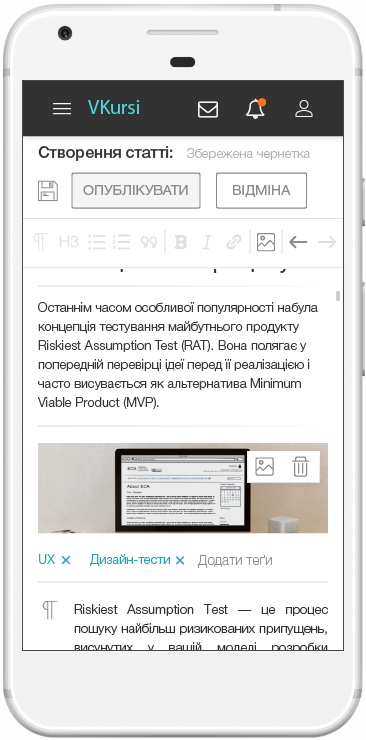
Create post

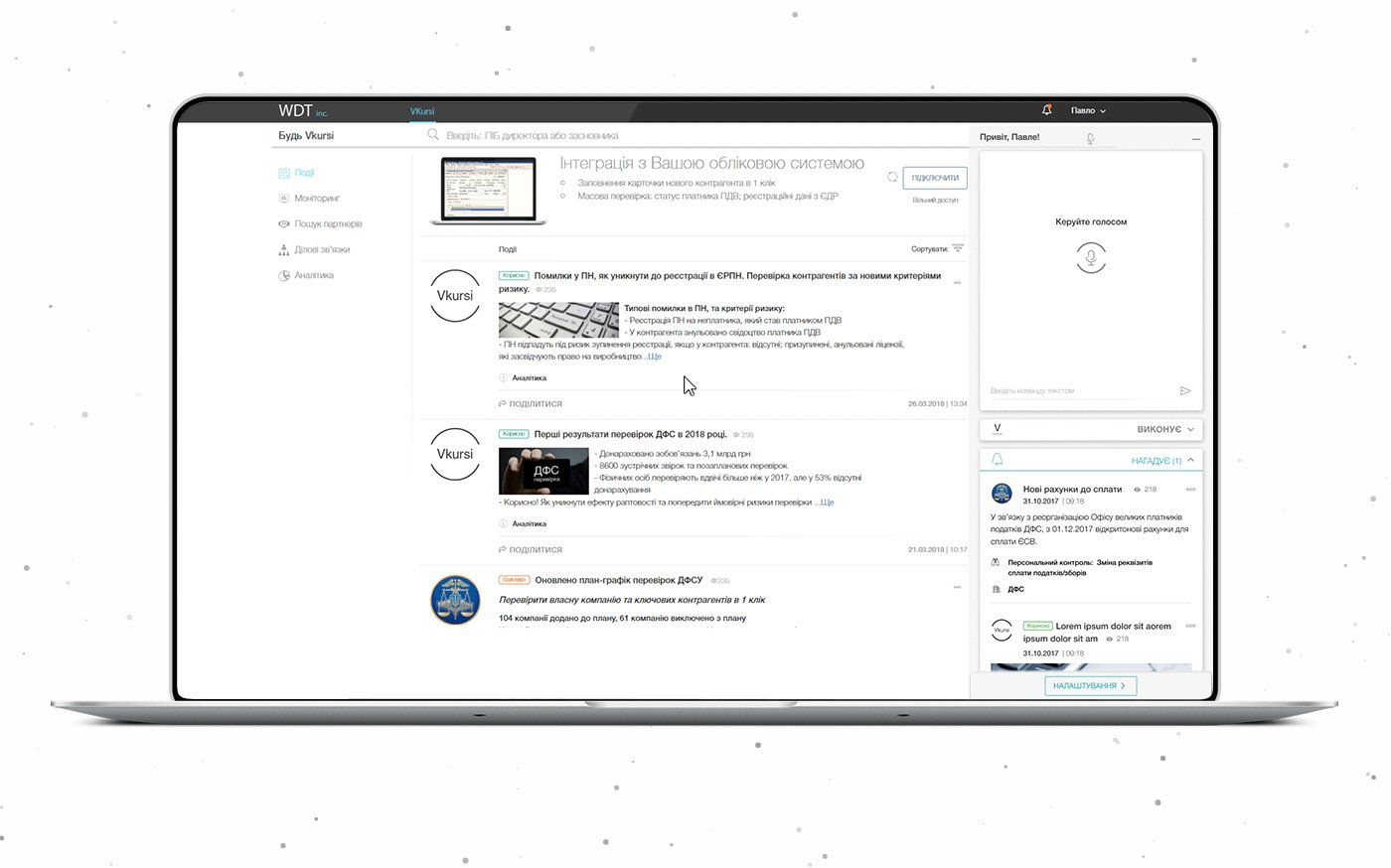
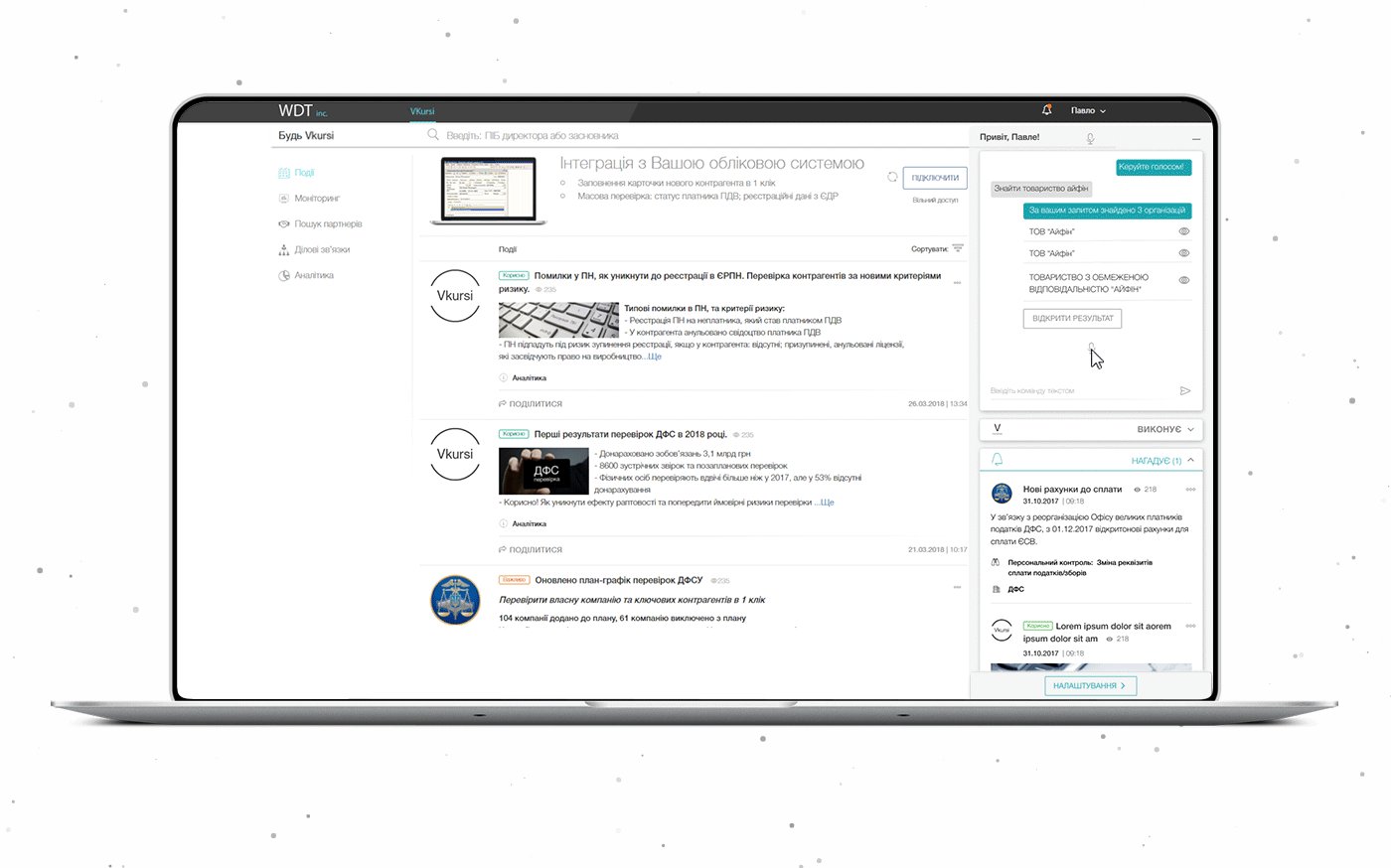
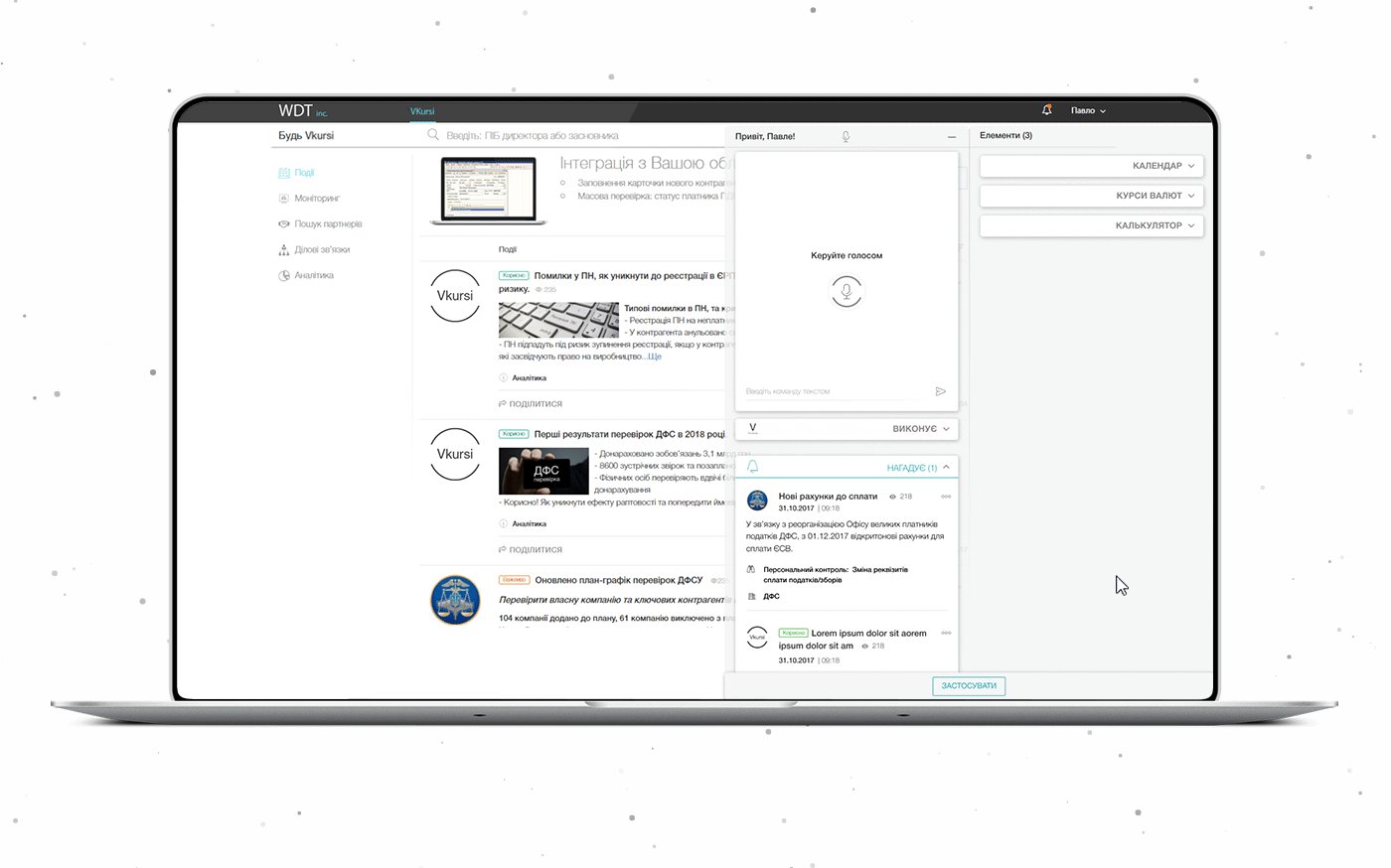
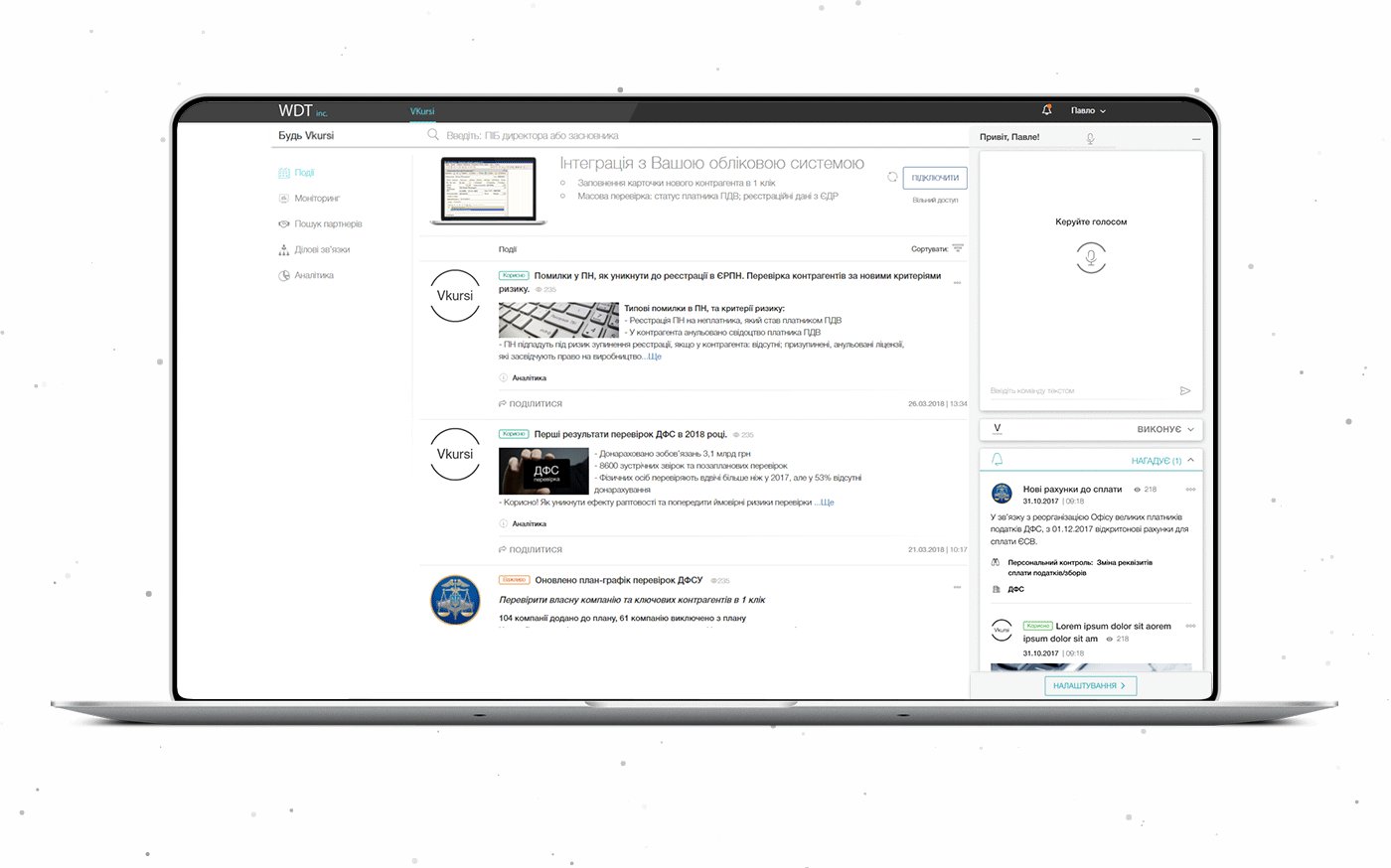
Themis – assistant
A virtual assistant Themis had some different design that was implemented into the system. It was a bit brighter to make users feel difference between the main interface and the assistant’s one.

Summary
After a half a year of UX/UI development we've got our interface on production stage. There were around 7 000 of registrations in a first week. The virtual assistant had feature for feedback in case of bad UX. New users didn't have any troubles with the service and this fact proves that we designed it right.