UX спеціалісти стають важливою частиною сучасної розробки мобільних та веб додатків. Вони потрібні не лише для того, щоб інтерфейс був зручний для кінцевого користувача.
UX прототипування також дає можливість
- Протестувати ідею проекту до початку програмування
- Налаштувати недорогий процес покращення функцій додатку
- Зробити інтерфейс який зручний для користувачів і у той же час недорогий у розробці
- Дати програмістами візуальну специфікацію по проекту
Тестування ризикових припущень
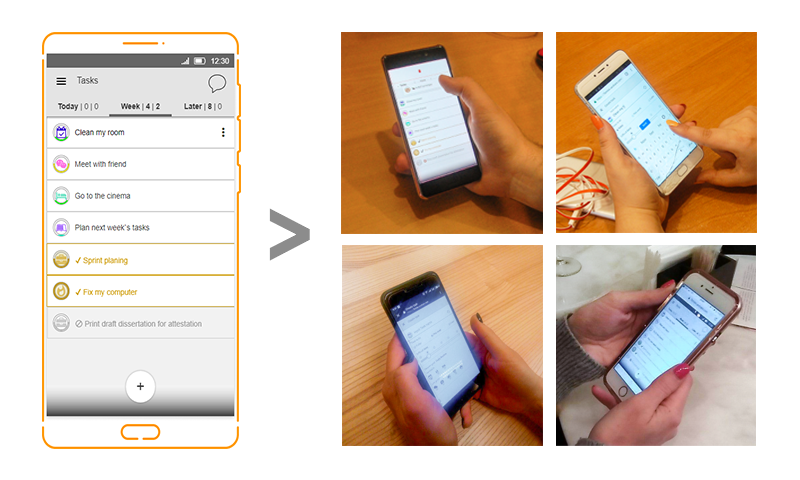
Інколи з’являється ідея, що виглядає достатньо хорошою для створення нового додатку. Зазвичай команда починає з MVP. Цей метод хороший, проте все рівно несе фінансові ризики. RAT (Riskiest assumption test) - це іноваційний метод перевірки ризикових припущень ще до етапу MVP. UX прототип достатньо наглядно репрезентує ідею без програмування. З ним можна йти до потенційних користувачів, показувати і задавати запитання до етапу MVP. Кілька стартапів з нашої практики відмовилися від ідеї, чи сильно її переглянули оскільки тестувальники не виявили жвавого інтересу під час RAT. Таким чином прототипи можуть зекономити вам час і гроші.
Гнучка розробка
UX прототипи - це швидкий спосіб генерувати ідеї під час розробки. З ними стейкхолдерам проекту легко приймати рішення чи пропонувати зміни під час демонстрації. Ми практикуємо метод швидкого прототипування, щоб показати ці ідеї і отримати погодження стейкхолдерів. Найкращі результати такий метод ми отримуємо у складних системах таких як медицина чи електронних документообіг, де стейкхолдери часто не знають, що вони хочуть отримати в кінці, бо звикли до громіздких десктопних програм і не уявляють, як це можна спростити. Ми покращуємо ітераціями прототипи, постійно консультуючися з ними, щоб дійти до правильного рішення.
Ефективний інтерфейс
Програмісти концентрують свою увагу на коді. Стейкхолдери на домовленостях з зовнішніми партнерами і дедлайнах. UX фахівці піклуються про зручність користувачів. Для того, щоб зробити ефективний інтерфейс і не витратити на це роки - потрібна тісна співпраця усіх сторін. Як UX студія ми працюємо з різними сферами бізнесу у багатьох країнах. Це нам допомагає виявити патерни у поведінці користувачів і обирати найефективніше рішення щодо інтерфейсу з багатьох можливих. Ми також працюємо з різними командами програмістів і різними фреймворками. Співпрацюючи разом ми можемо швидко розробляти додатки, які правильно побудовані з точки зору програмування і прості у використанні одночасно.
Візуальне ТЗ
Хороший програміст та тестувальник хоче працювати з гарно описаними вимогами. UX дизайнери можуть візуалізувати ТЗ в UX прототип, що стане в нагоді команді розробників і суттєво пришвидшить процес розуміння вимог. Якщо прислати 100 сторінок ТЗ програмістам на оцінку - вони зможуть декомпозувати його та оцінити за тиждень. З клікабельним прототипом - це можна зробити набагато швидше. Ми постійно присутні на мітингах програмістів перед початком спринтів, коли вони з прототипів естімейтять задачі навіть не дивлячись у специфікацію. Якщо ж ваше ТЗ недостатньо добре описано - прототип стає для них основним джерелом інформації для роботи.
Усі послуги:
 Usecases: Аналіз потреб клієнтів
Usecases: Аналіз потреб клієнтів
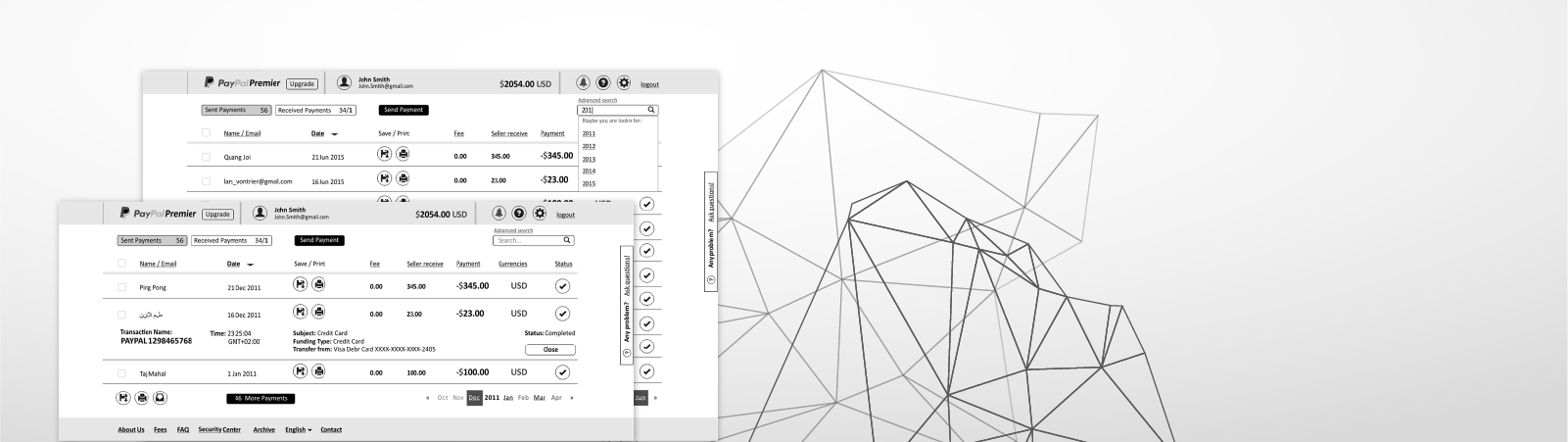
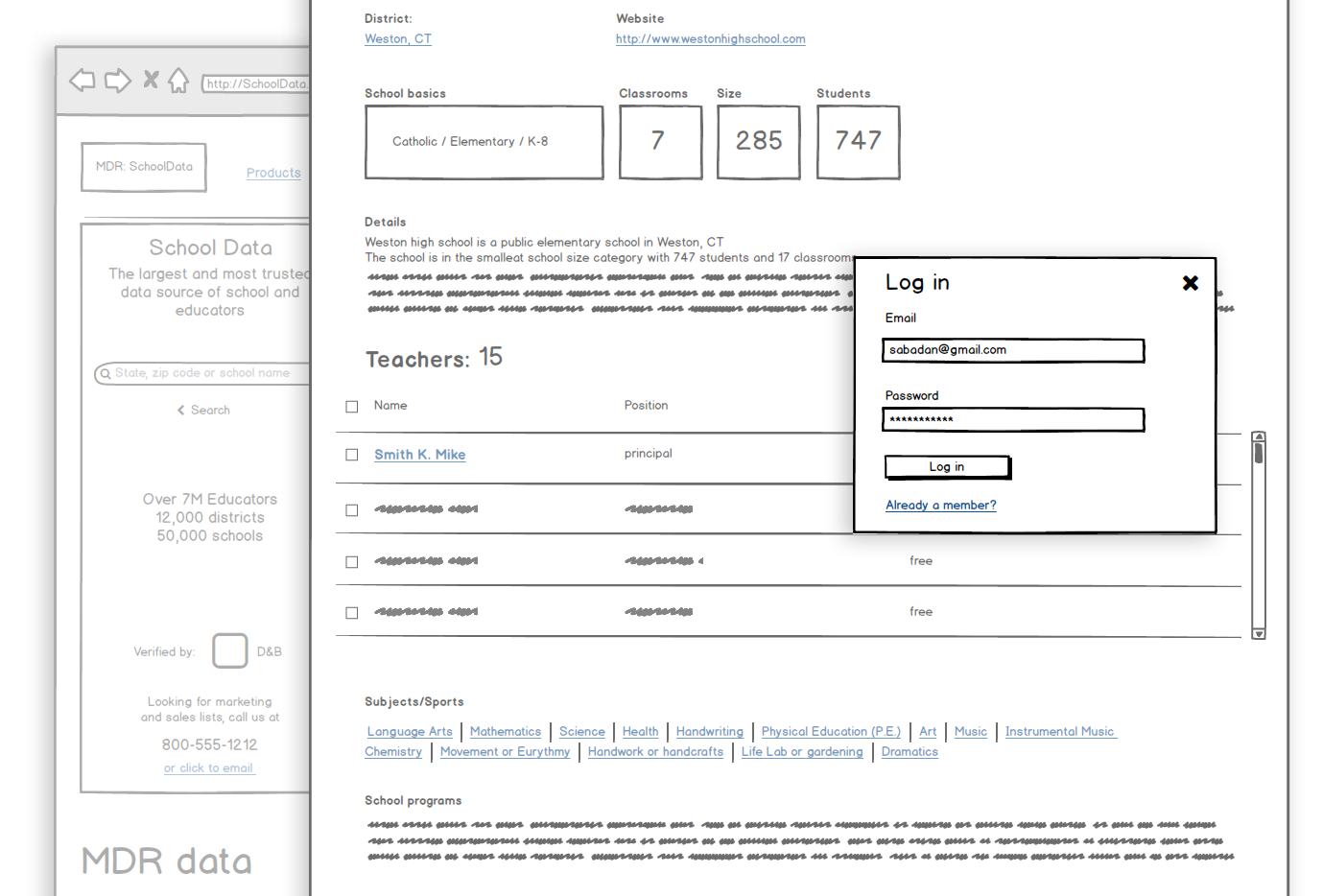
 UХ прототипування: Конструювання структури програми / додатку / сайту
UХ прототипування: Конструювання структури програми / додатку / сайту
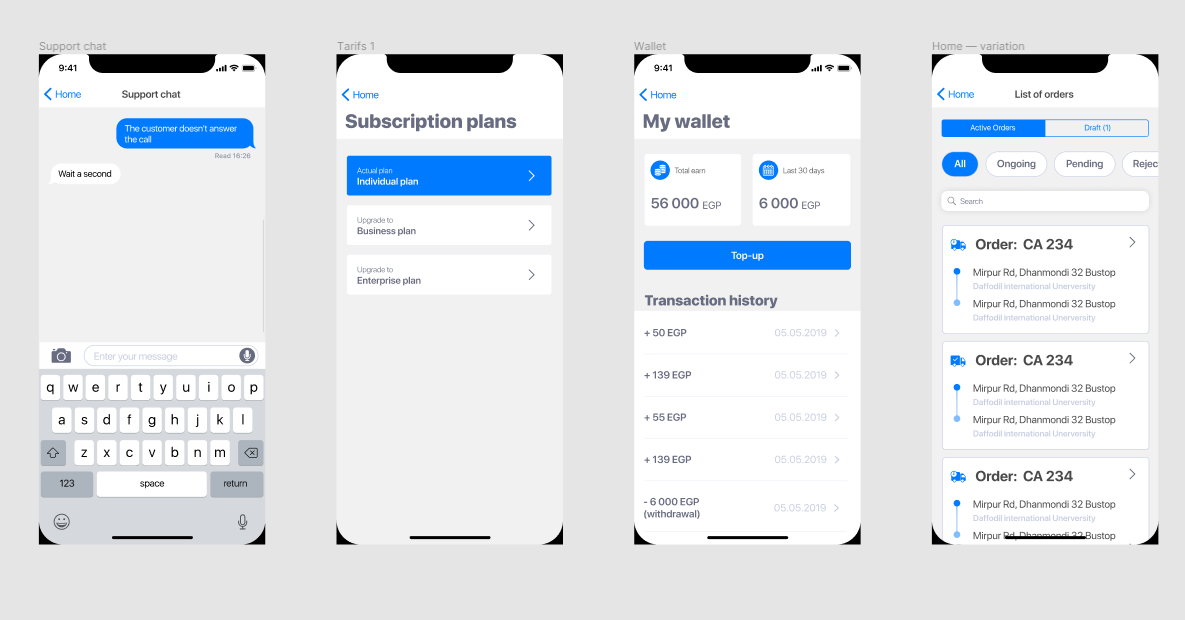
 UI: графічний інтерфейс
UI: графічний інтерфейс
 Requirements: Технічне завдання
Requirements: Технічне завдання





![]() Usecases: Аналіз потреб клієнтів
Usecases: Аналіз потреб клієнтів
![]() UХ прототипування: Конструювання структури програми / додатку / сайту
UХ прототипування: Конструювання структури програми / додатку / сайту