
Юзабіліті тести та експертна оцінка інтерфейсу

Коли варто запускати перевірку юзабіліті
Якщо хочете переконатися, що користувачам буде зручно використовувати систему чи окрему функцію системи до того як випустите їх у продакшин.
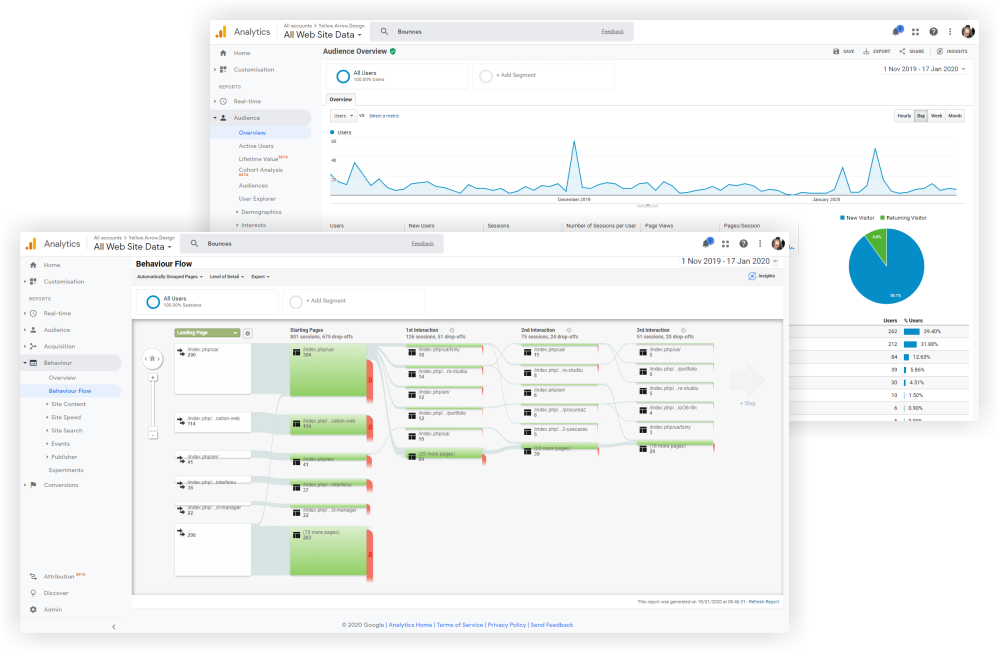
Після аналізу результатів реклами
Якщо не хочете втрачати лідів з інтернет-маркетингу через незручний інтерфейс.
Збільшуючи конверсію
Якщо у вас відпадає великий відсоток користувачів на певному кроці проходження вашої воронки конверсії.
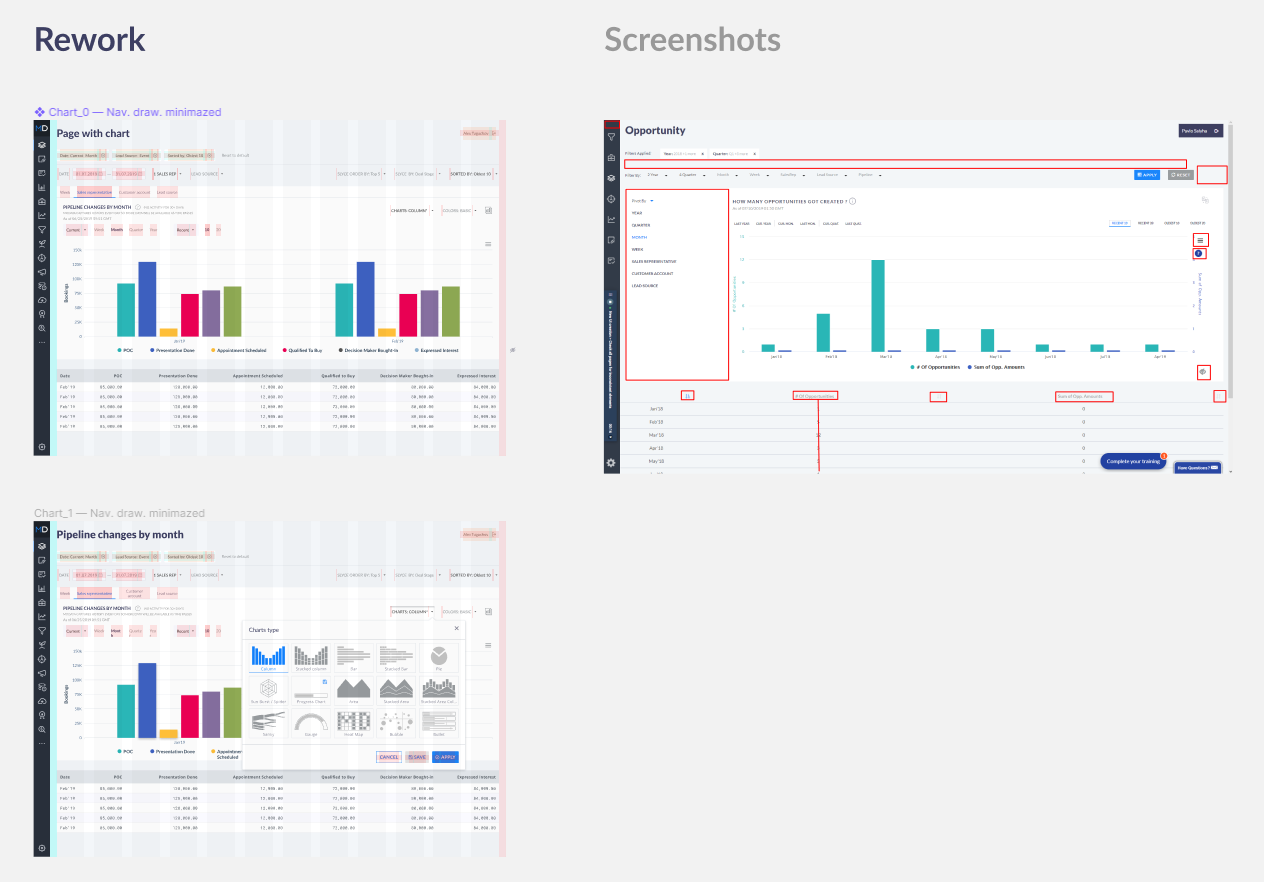
Як відбувається юзабіліті тестування
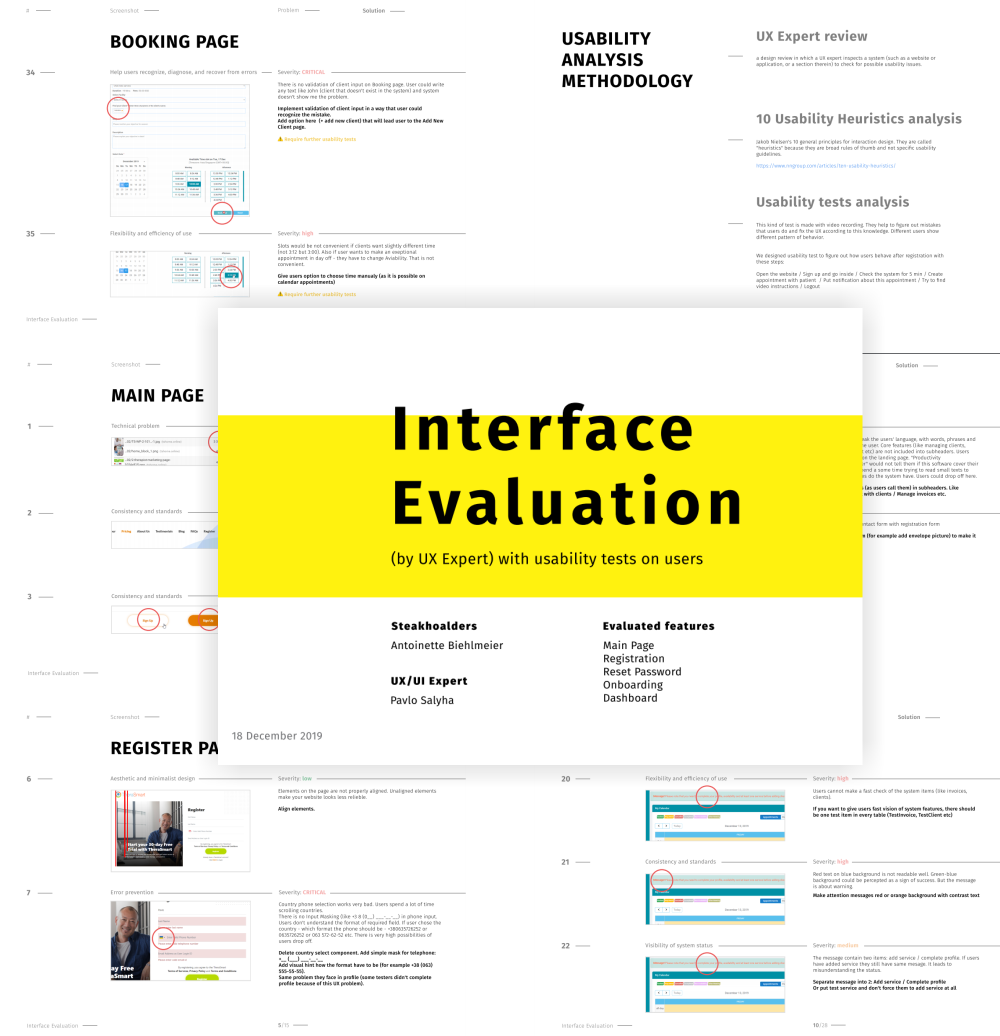
Експертна оцінка інтерфейсу
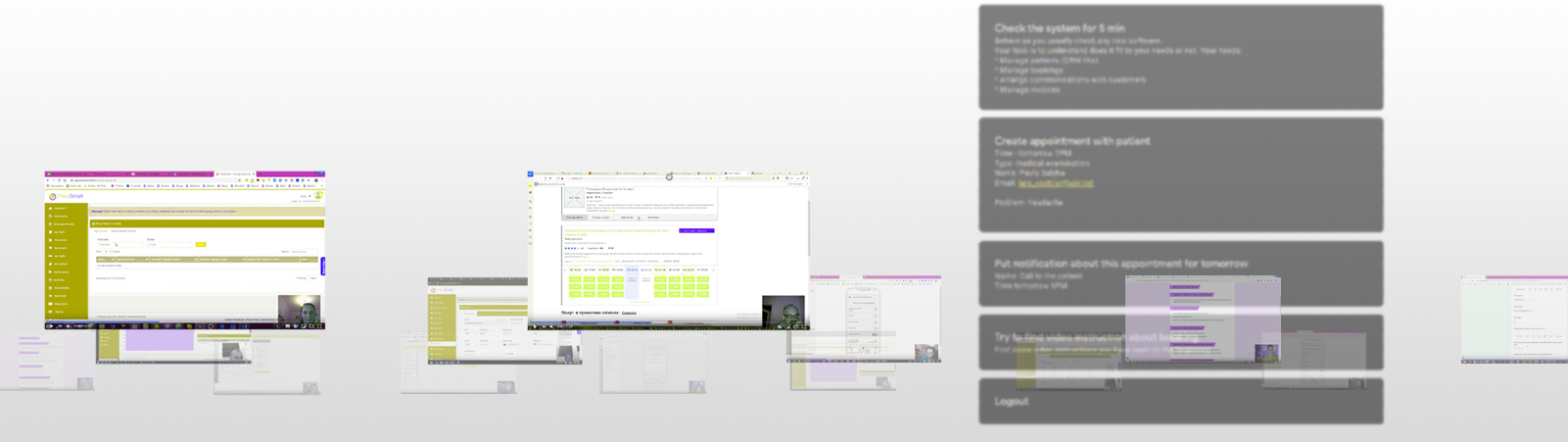
UX спеціаліст нашої студії визначає з вами основні цілі, які ставить перед собою користувач вашого продукту (див. детальніше). Потім він проходить юзерфлоу намагаючись досягнути їх різними способами, які можуть використовувати клієнти. Досвід роботи наших UX аналітиків над багатьма різними продуктами та їхня участь у юзабіліті тестах допомагає їм оперативно визначати основні помилки у проектуванні інтерфейсу.
Для аналізу ми використовує міжнародні стандарти UX досліджень такі як 10 евристик Нільсона, аксесабіліті інтерфейсу тощо,
По результатах його роботи буде сформований документ, де будуть описані та поясненні проблеми юзабіліті, оцінені за критичністю і в текстовому вигляді описані можливі рішення. Далі такий документ можна використовувати для покращення інтерфейсу. Це найшвидший спосіб перевірити ваш проект на юзабільність. Середній час на подібну оцінку - 10 робочих годин.


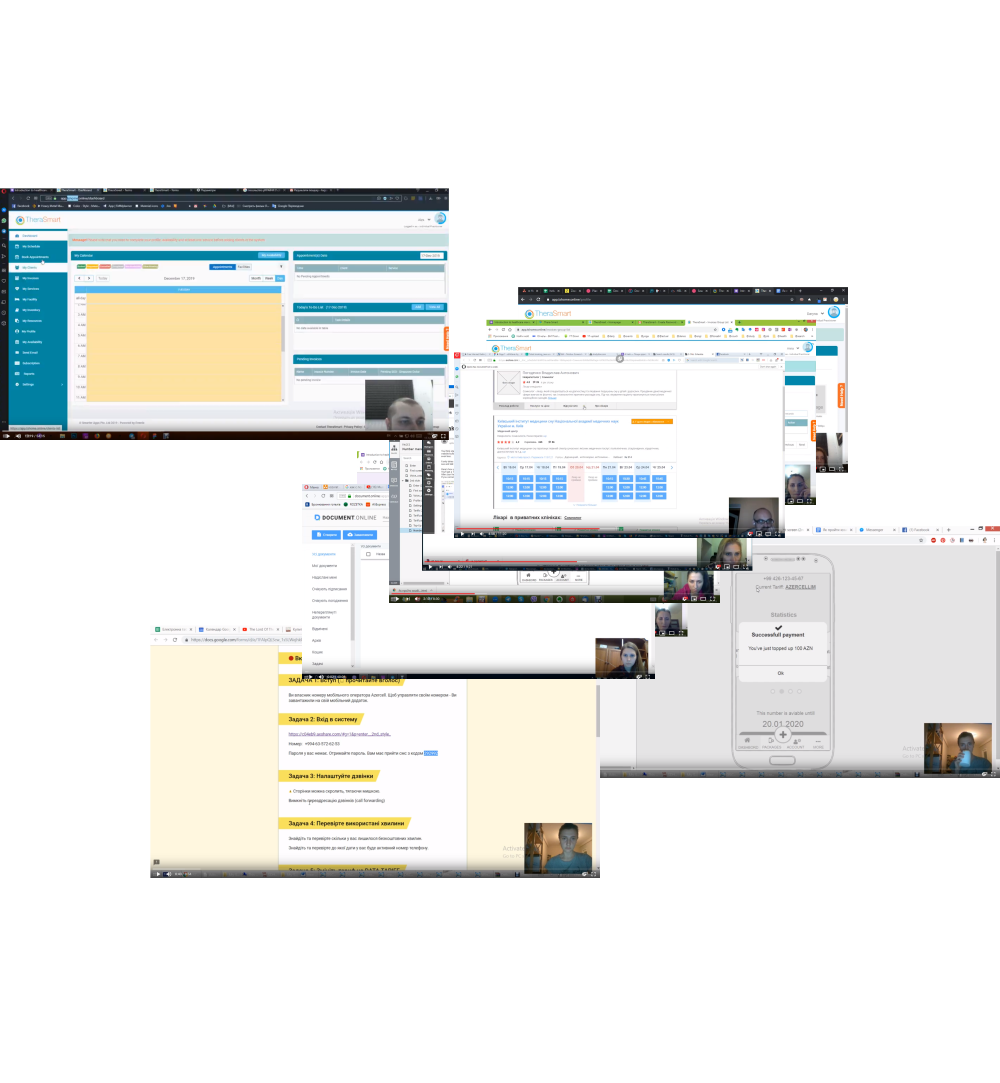
Експертна оцінка з юзабіліті тестами
Щоб зібрати максимальну кількість проблем інтерфейсу, бажано запустити юзабіліті тести на користувачах. Згідно досліджень Nielsen&Norman Group достатньо 5 тестів, щоб виявити більшість критичних помилок. Оскільки всі тести записуються на відео, вони також дають вам наочне свідчення проблем, які можна потім демонструвати стейкхолдерам та розробникам продукту.
Результатом такої оцінки є документ, де проблеми, які виявить наш UX експерт, будуть підтверджені тестами, а також до них додаються ті, які випадково “виявляють” користувачі.
UX рефакторинг інтерфейсу


Як порахувати проект?
Контакти
Yellow.Arrow.Design,
Projector. Design Environment & Co-working
вулиця Кожум'ятська, 10,
Київ, Україна, 02000
![]() +38 (0) 63 572 62 52
+38 (0) 63 572 62 52
![]() Ця електронна адреса захищена від спам-ботів. Вам потрібно увімкнути JavaScript, щоб побачити її.
Ця електронна адреса захищена від спам-ботів. Вам потрібно увімкнути JavaScript, щоб побачити її.
![]() Pavlo Salyga
Pavlo Salyga
![]() salyga.pavlo
salyga.pavlo