VKursi: сервіс пошуку відкритих даних державних установ та компаній України
- Рік: 2018
- Країна: Україна
- Тип: сервіс пошуку відкритої інформації
- Сфера: відкриті дані
- Розроблені елементи: UX прототипи, UI дизайн
В Україні сайти урядових установ часто не адаптуються на мобільних пристроях і мають дуже складний та некрасивий UX/UI . Їхні інтерфейси не дозволяють користувачам оперативно знаходити відкриту іформацію (про реєстрацію компаній, про податки, судові документи тощо). Тому в українському вебі завжди є попит на якісні ресурси з легкою взаємодією та зрозумілими інтерфейсами, які значно полегшать роботу з відкритими даними державних суб'єктів.
IT-компанія WDT стала однією з тих, хто вирішив задовольнити цю потребу. Після кількох років роботи над проектом, команда зрозуміла, що для такого сервісу дуже важливим є досвід користування. Тому вони найняли наших дизайнерів, щоб сайт отримав гідний UX/UI.
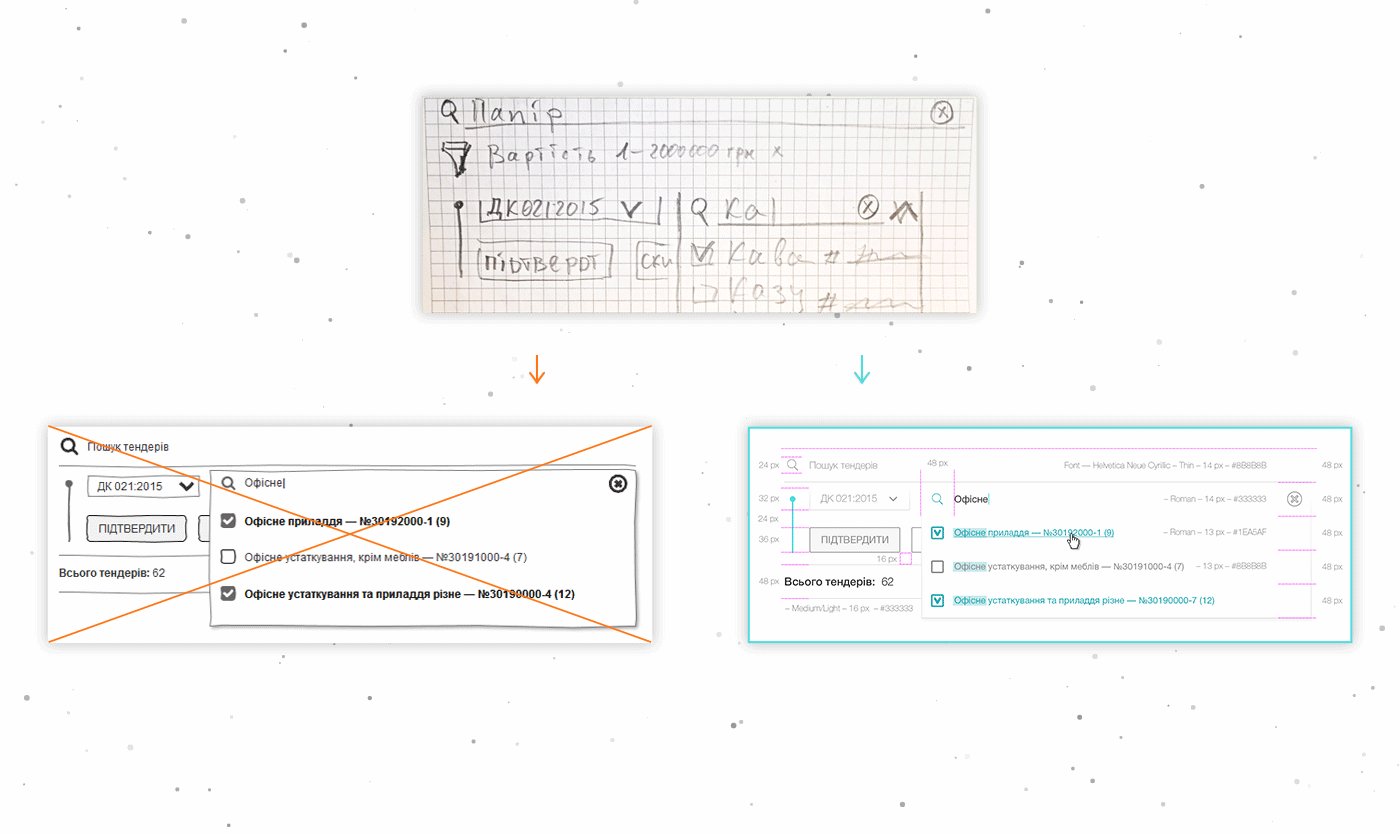
Дослідження юзкейсів та прототипування
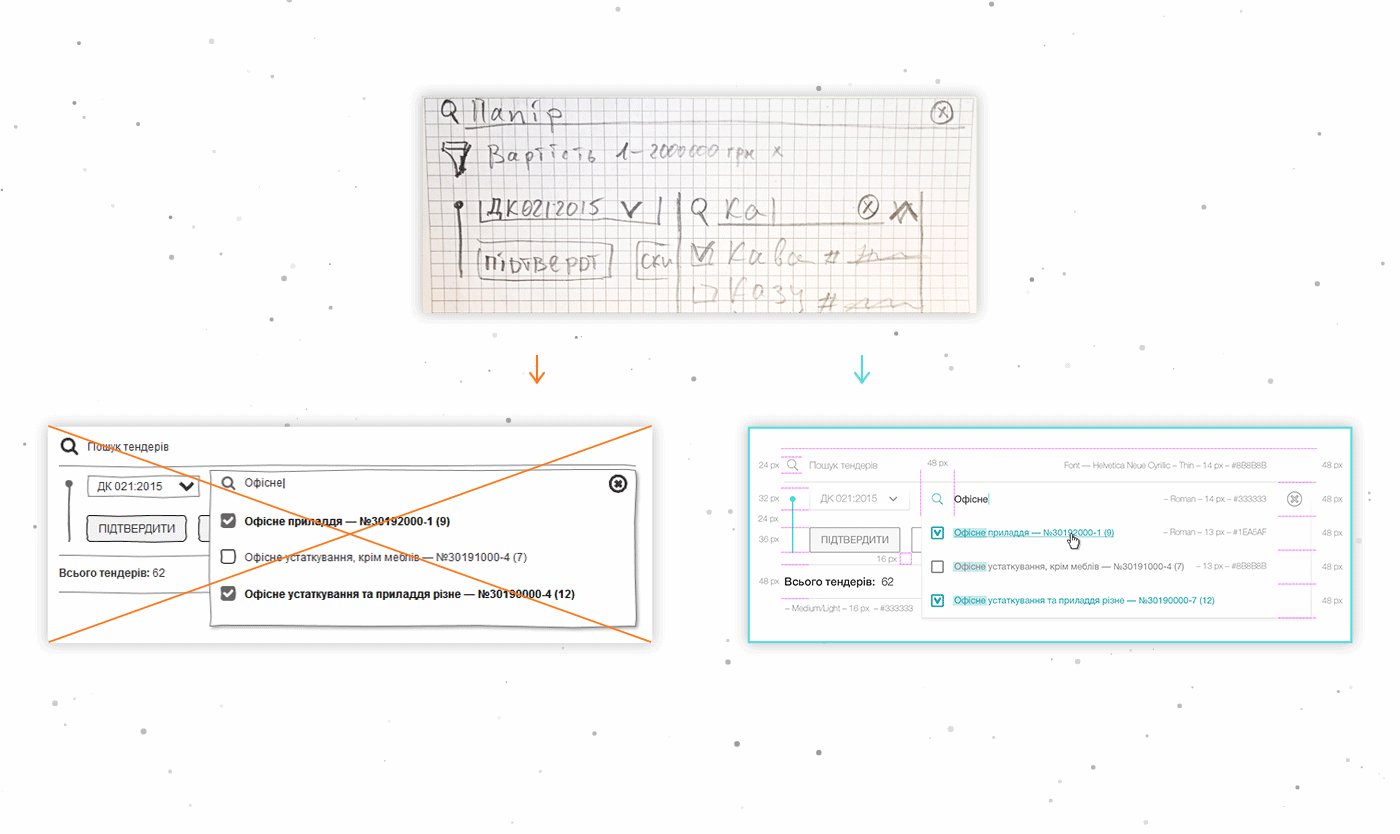
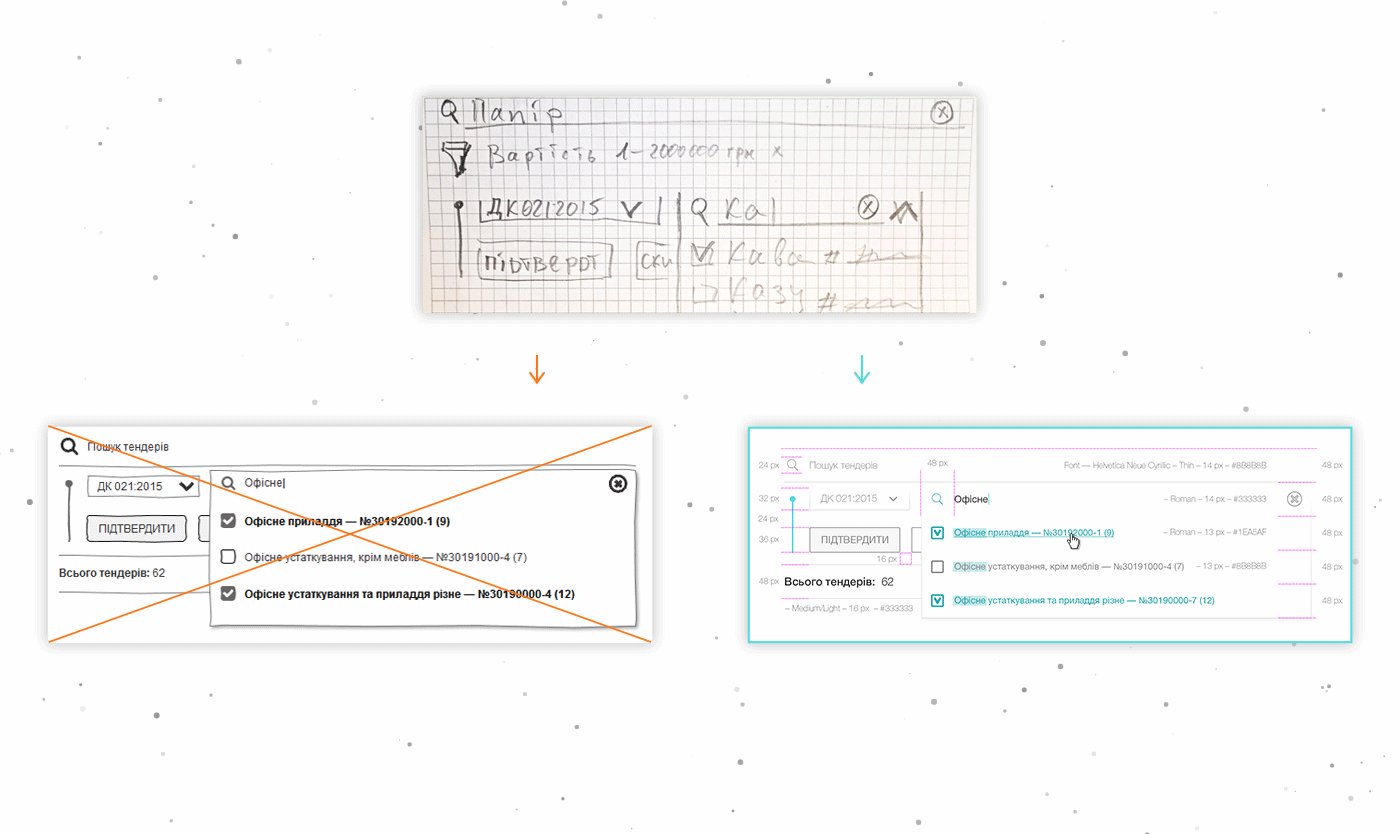
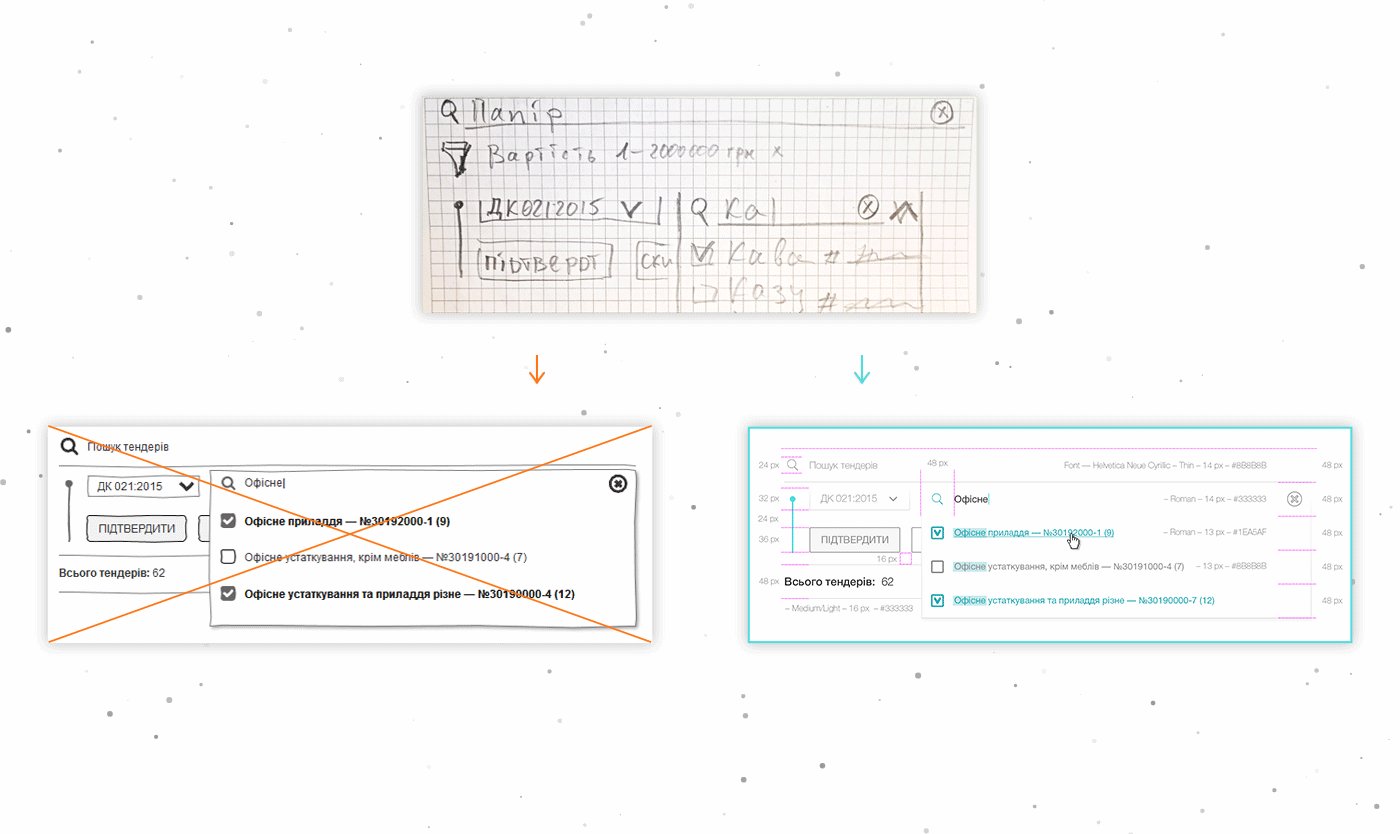
Ми розпочали роботу з базових методик: дослідження юзкейсів та швидкого прототипування. На той момент команда програмістів уже добре вивчила свою цільову аудиторію. Це пришвидшило нашу роботу, бо ми одразу могли тестувати наші UX/UI-припущення. На цьому етапі розробки ми зіштовхнулися лише з однією пробемою: замовник не хотів працювати з простими ескізами, тому ми перетворили їх на high fidelity прототипи. Це уповільнило наш процес прототипування.

Вибір дизайну
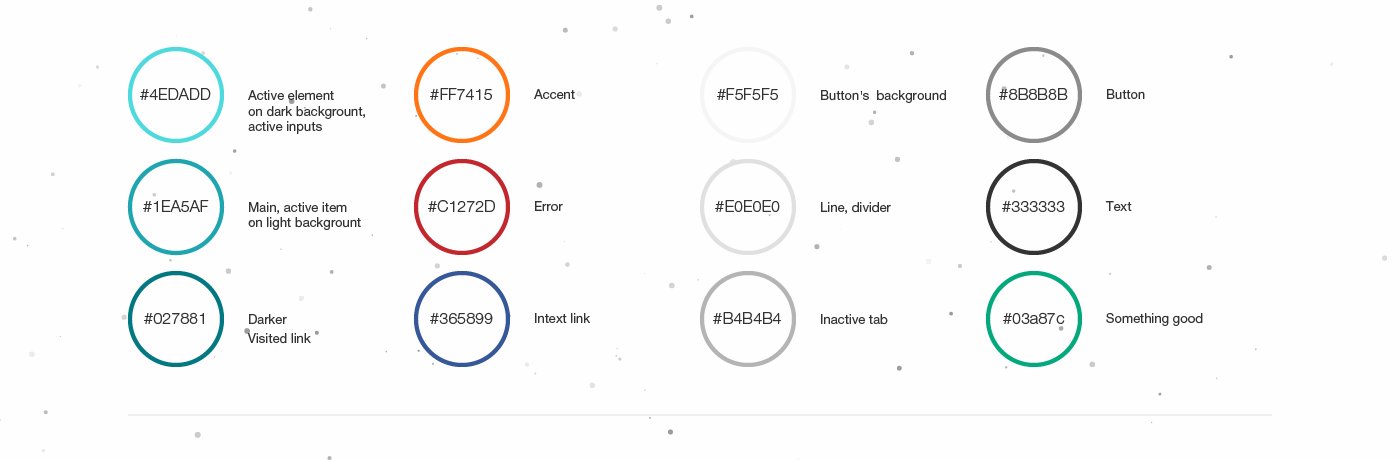
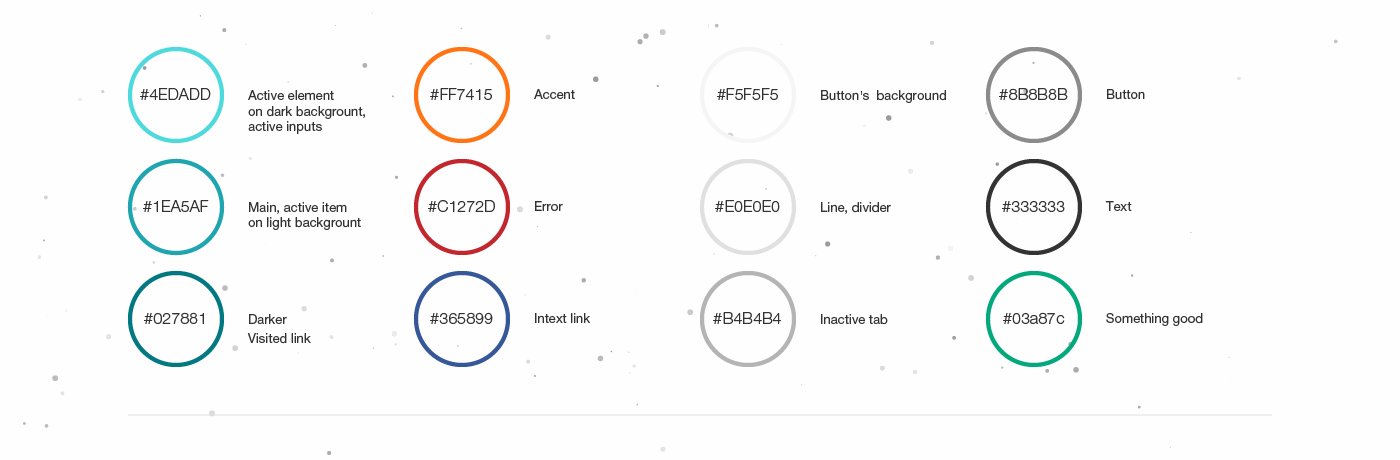
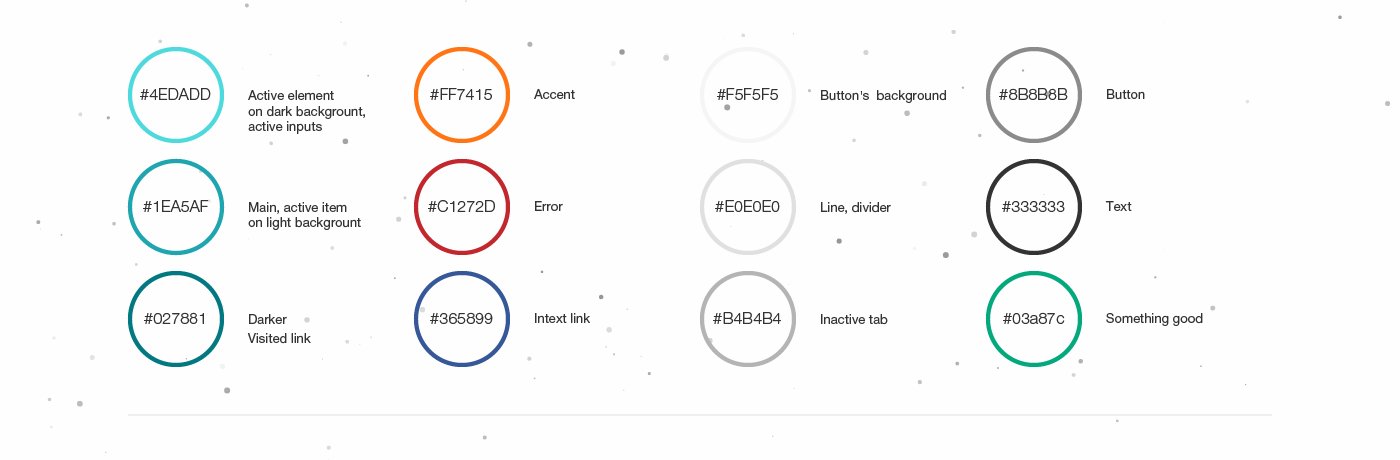
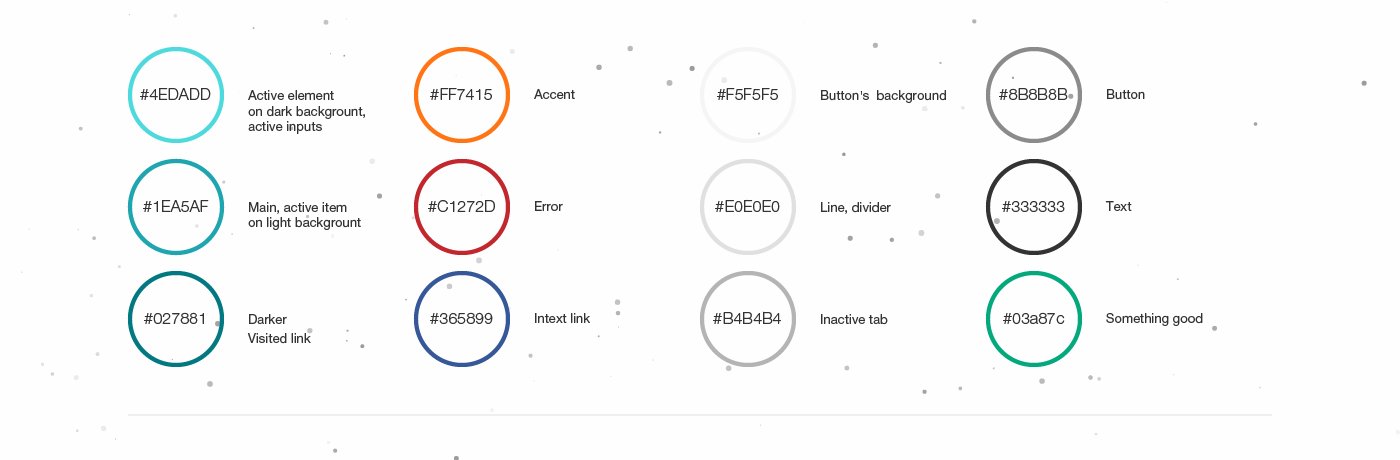
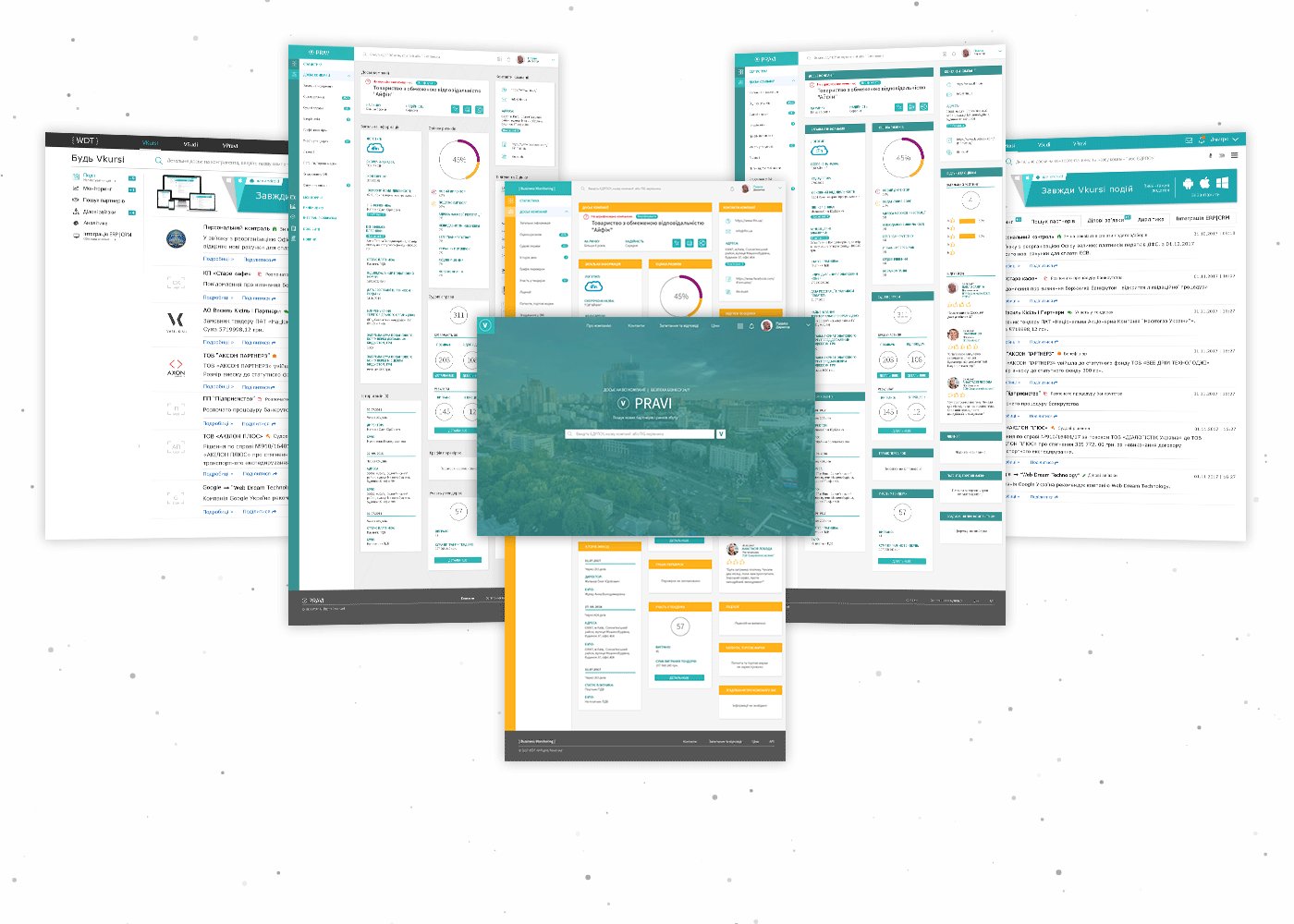
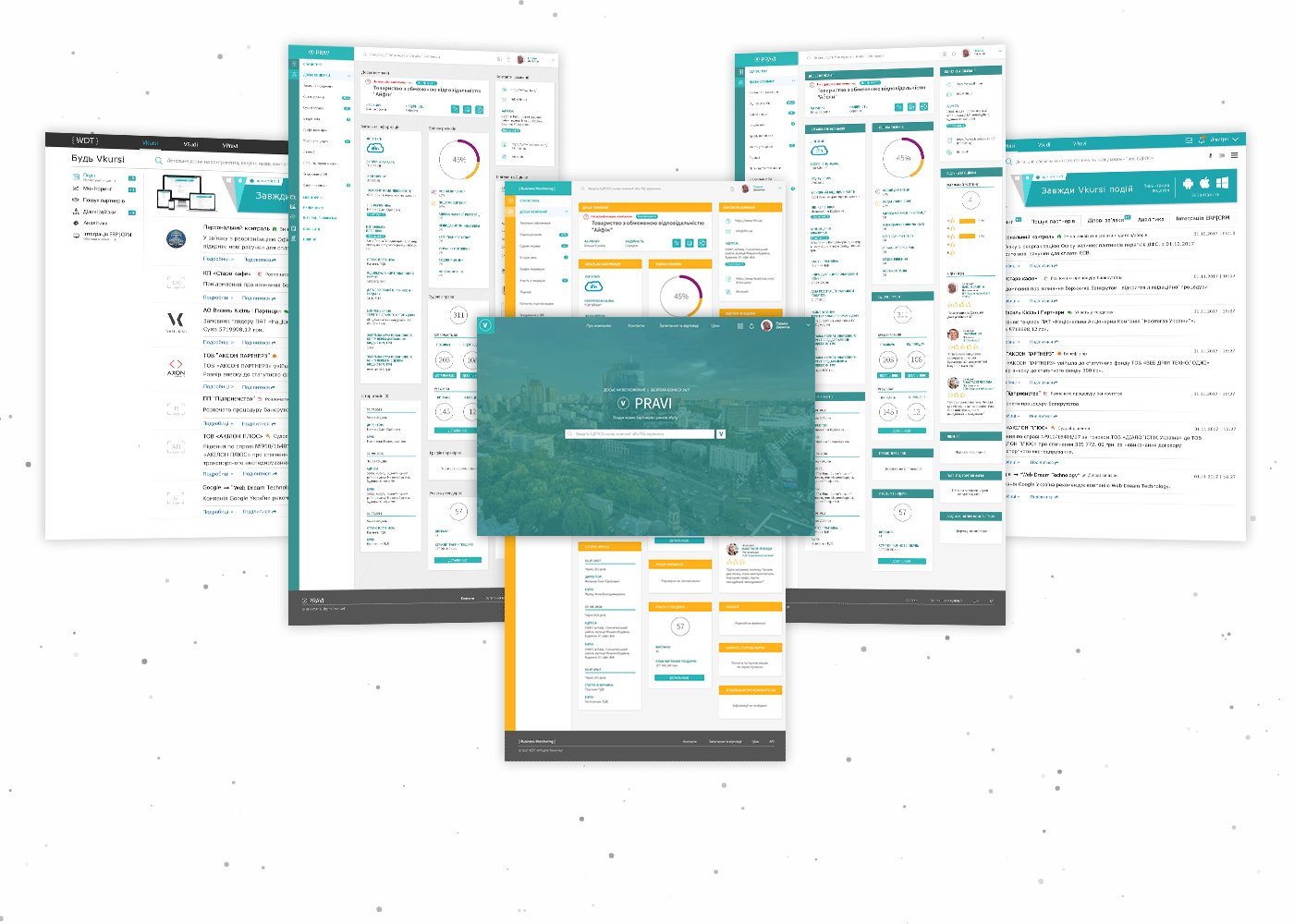
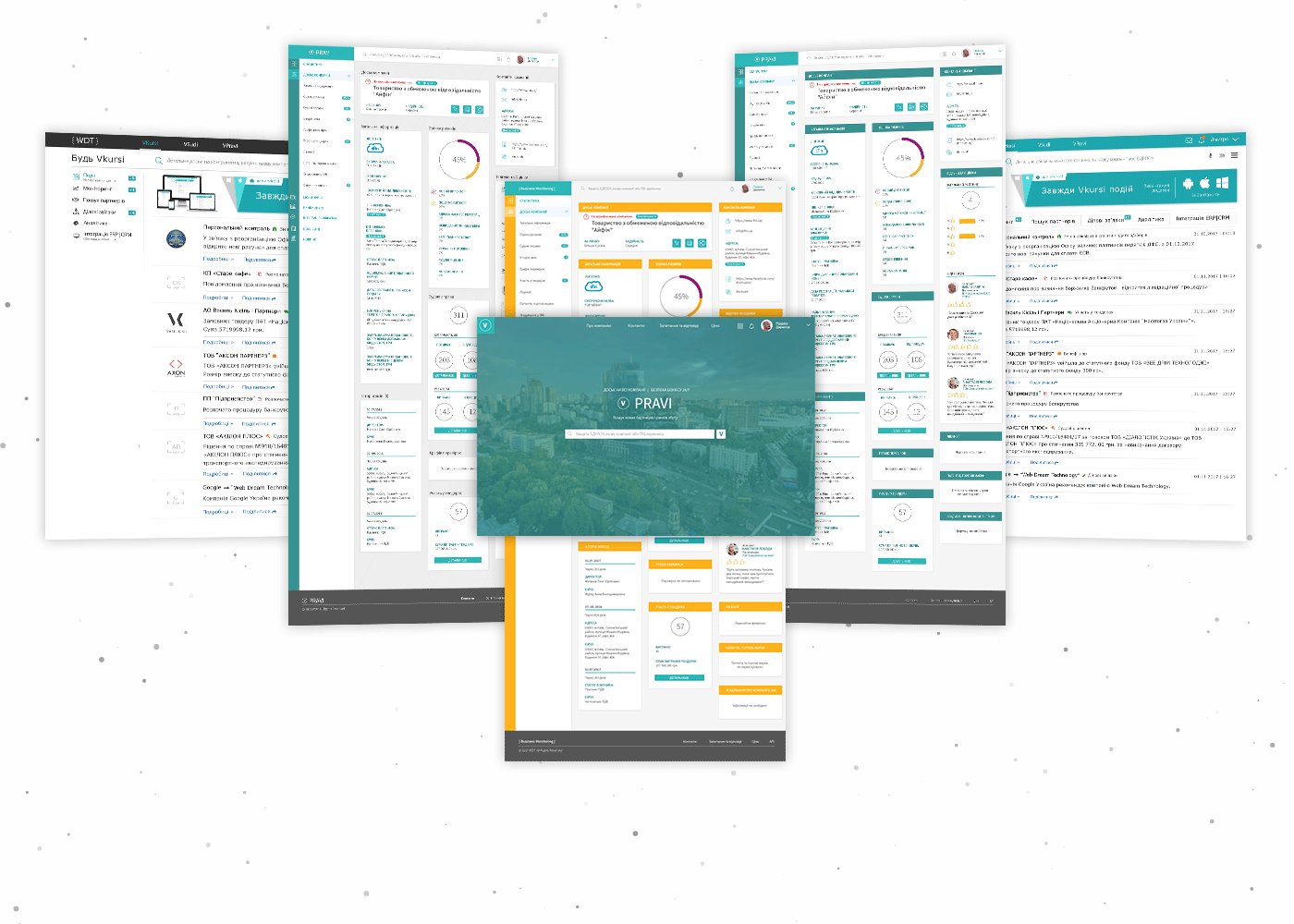
Перш за все ми розробили декілька різних UI, щоб було з чого вибрати. Деякі з них були яскравими та мали сильний контраст. Але ми зупинилися на світлому варіанті з великою кількістю вільного простору. Ми вибрали темно-сірий колір для інформації та бірюзовий — для активних елементів та підсвічування.
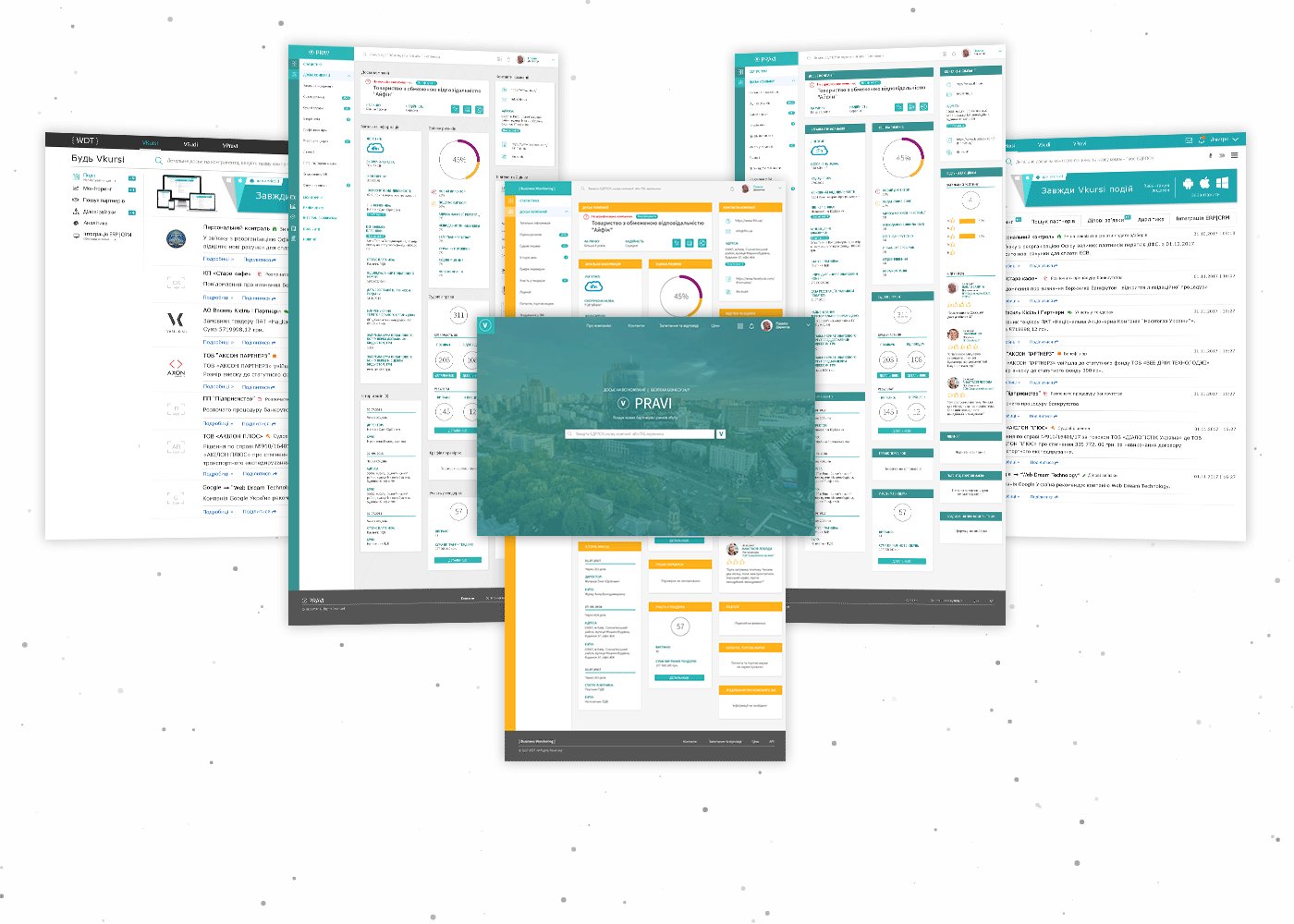
Варіанти

Кінцевий вигляд

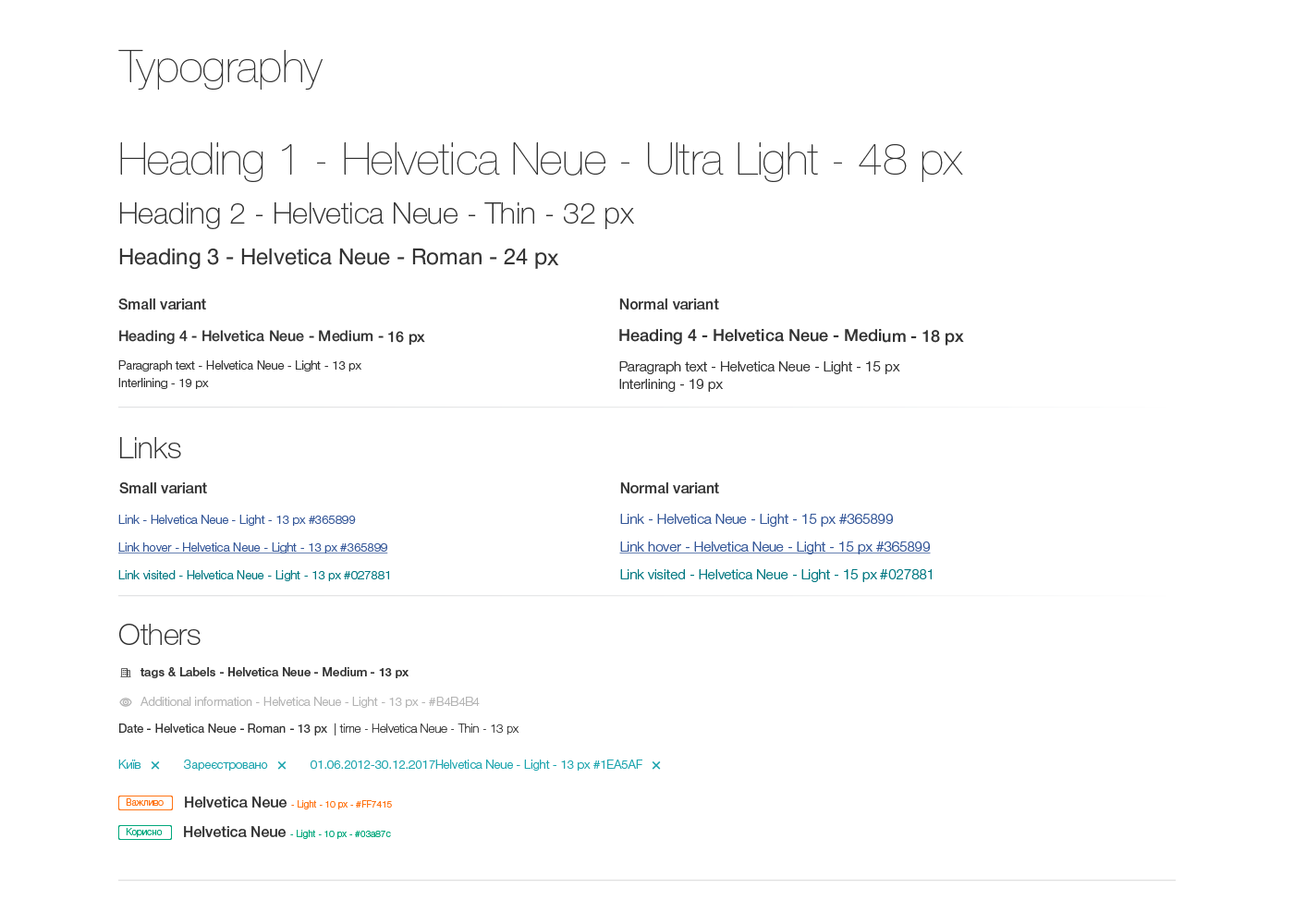
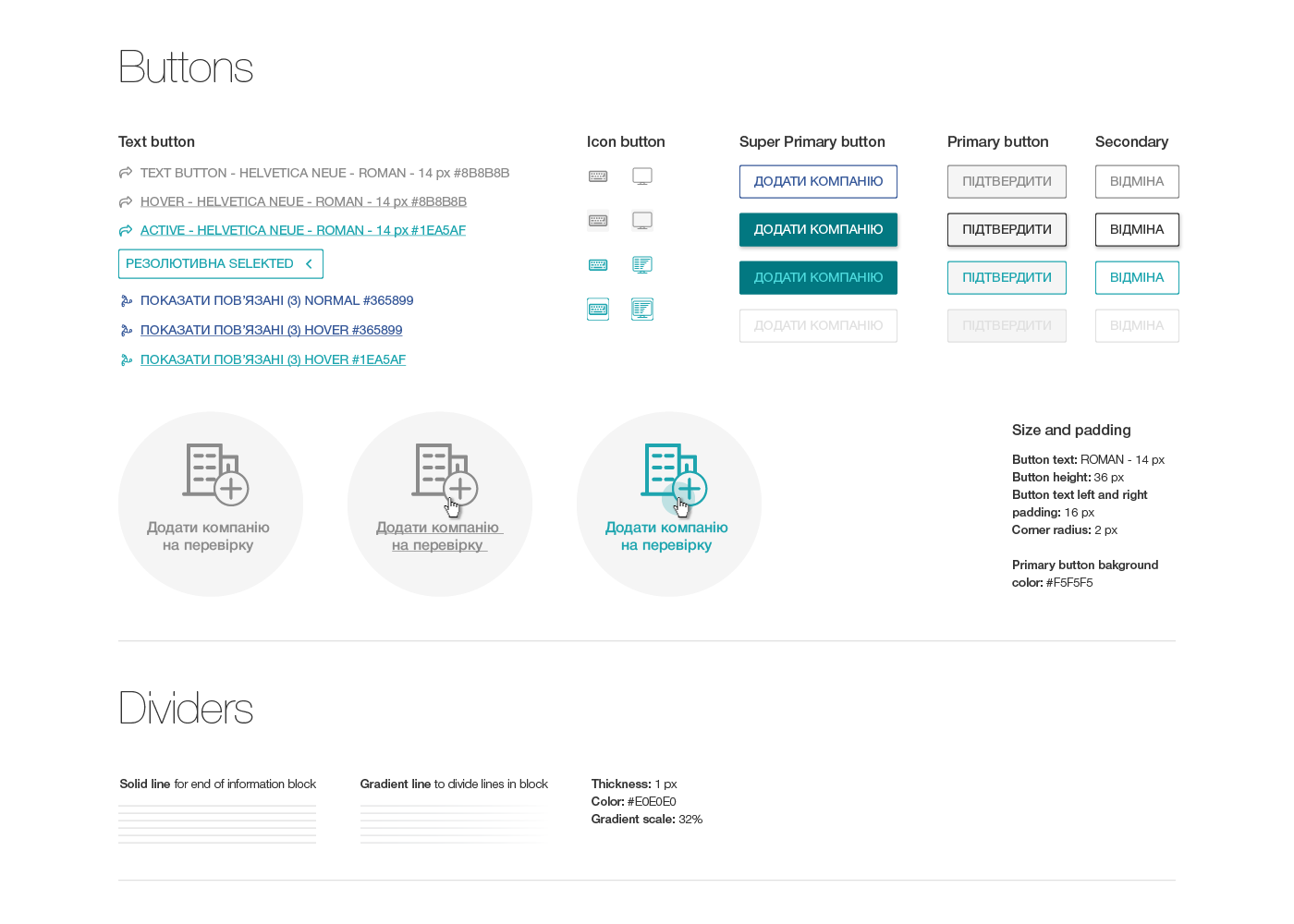
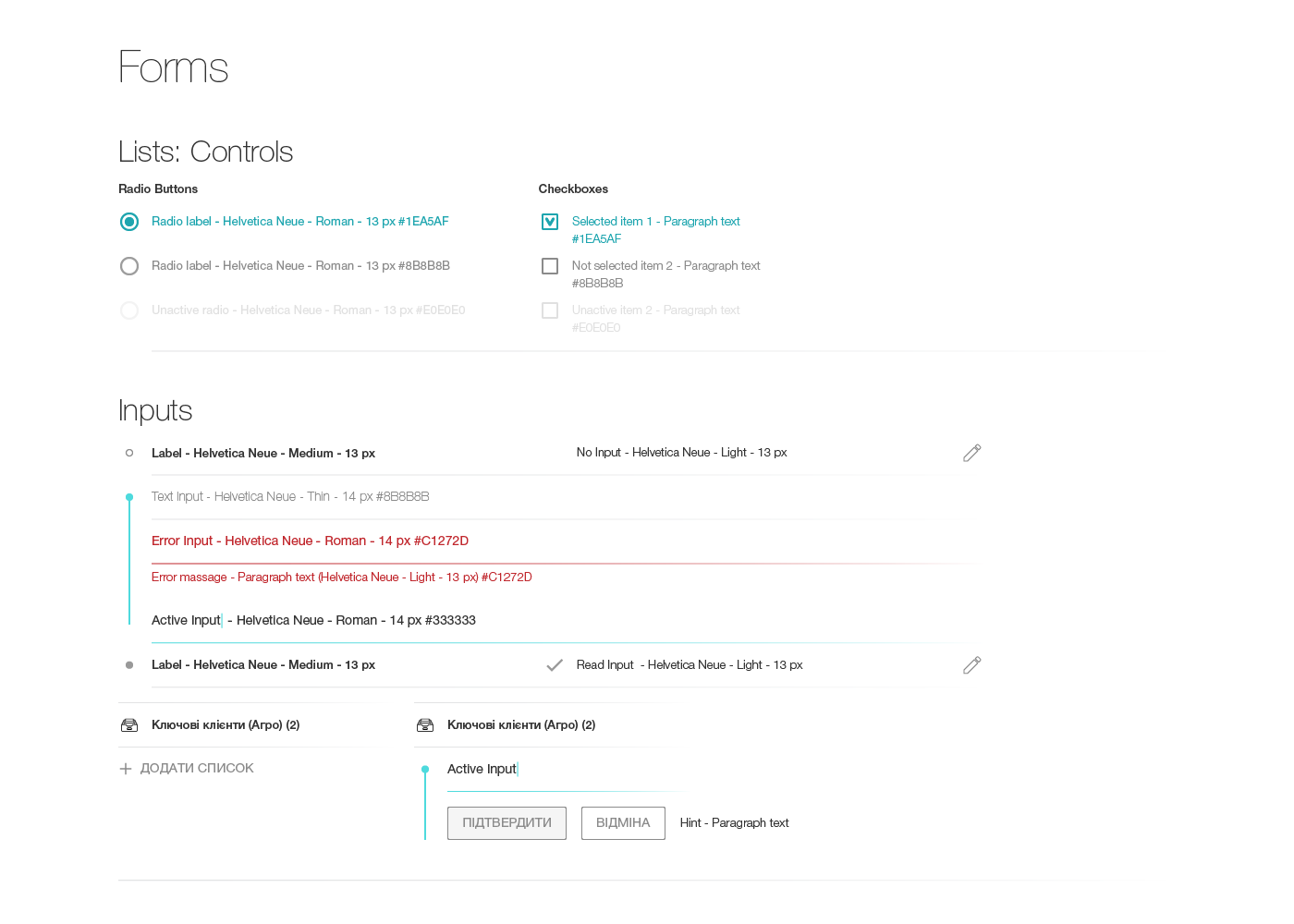
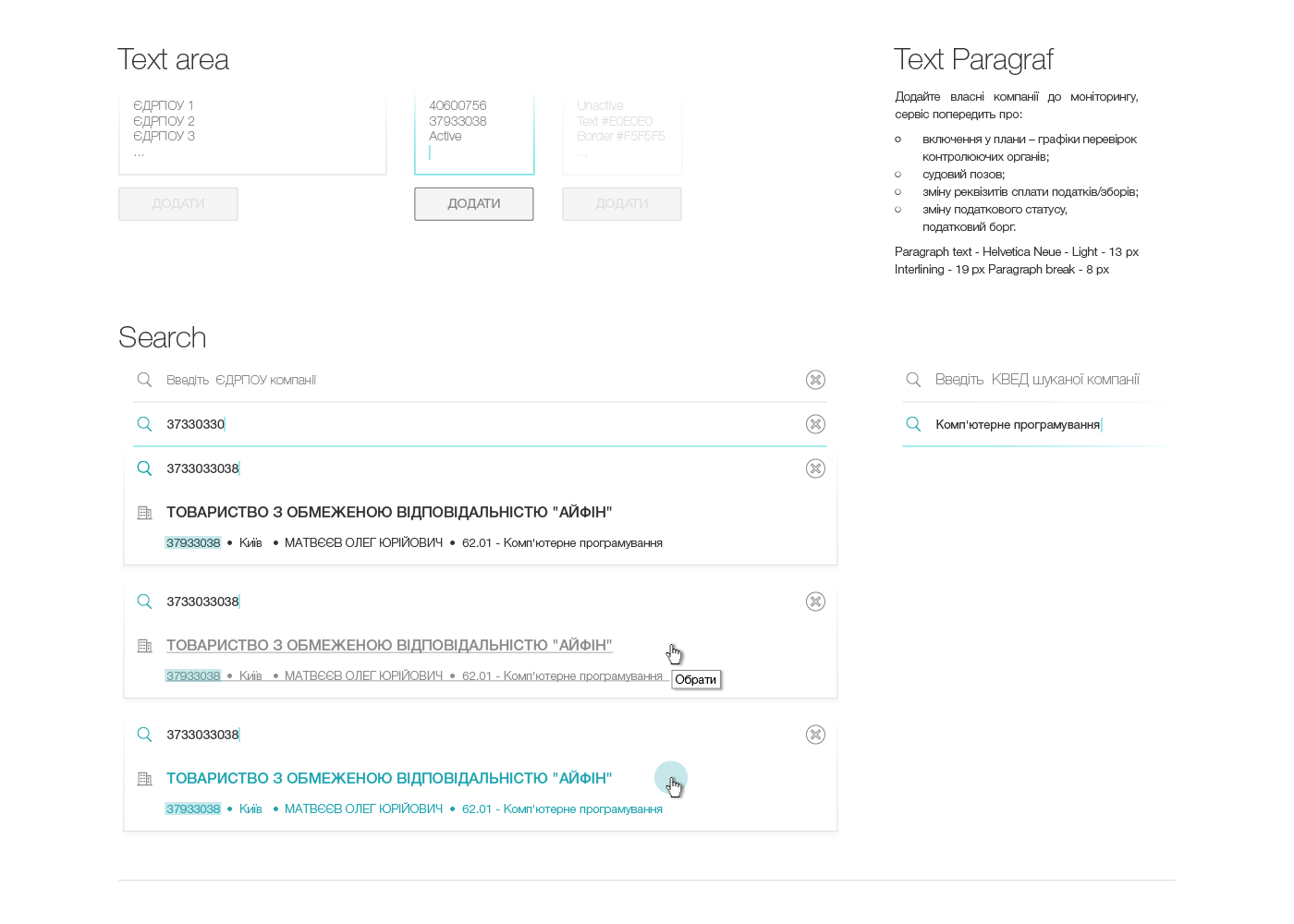
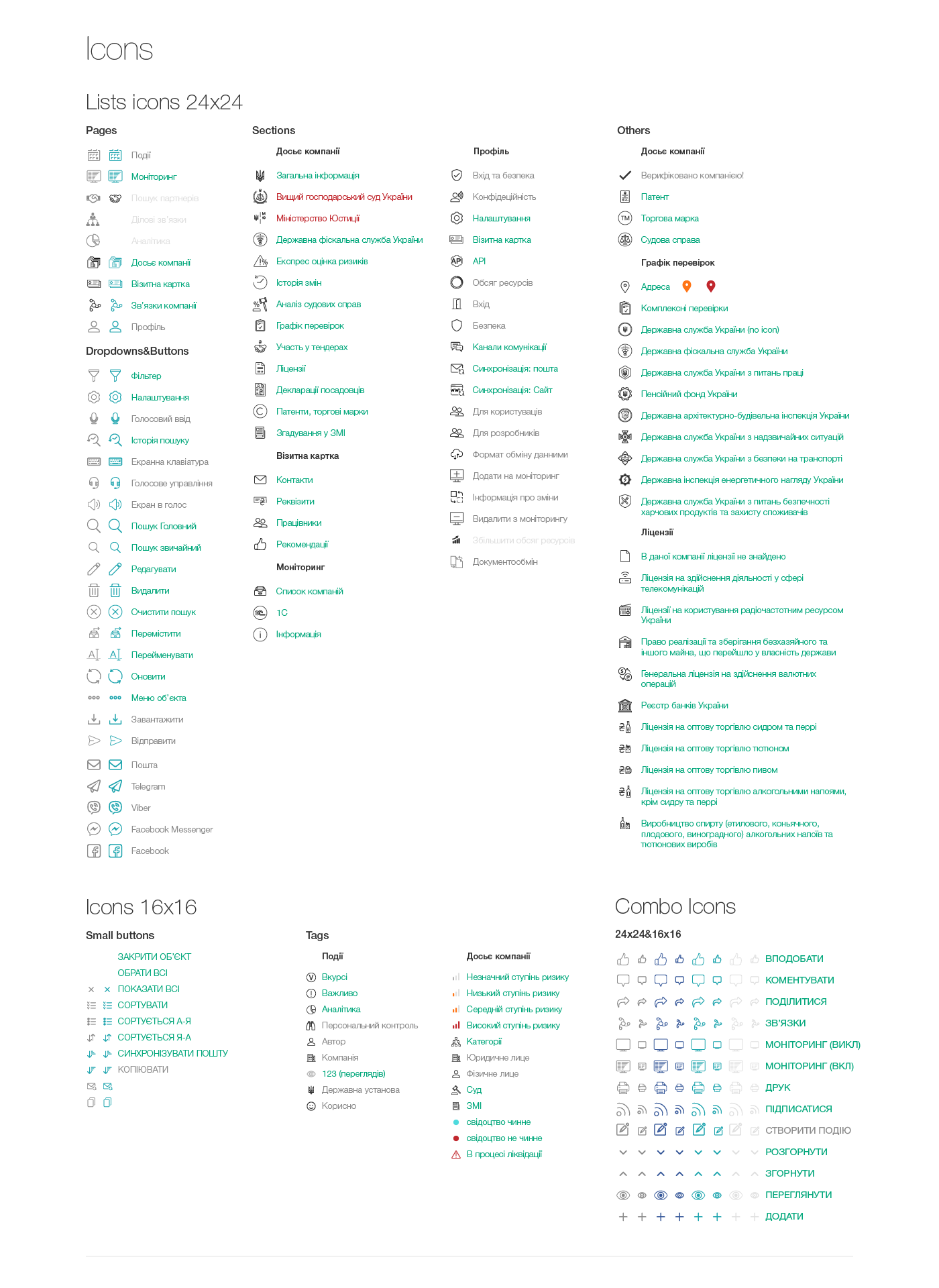
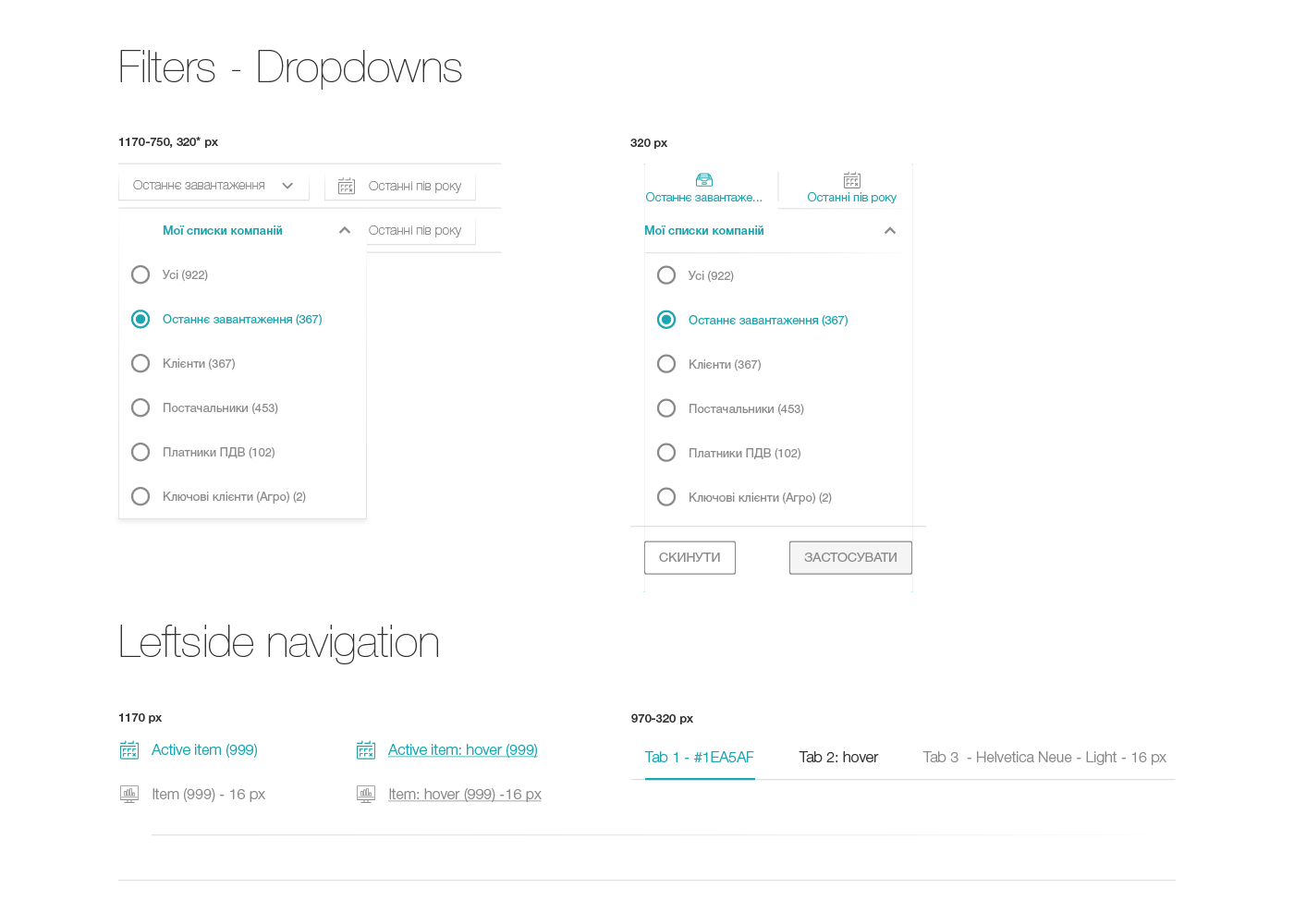
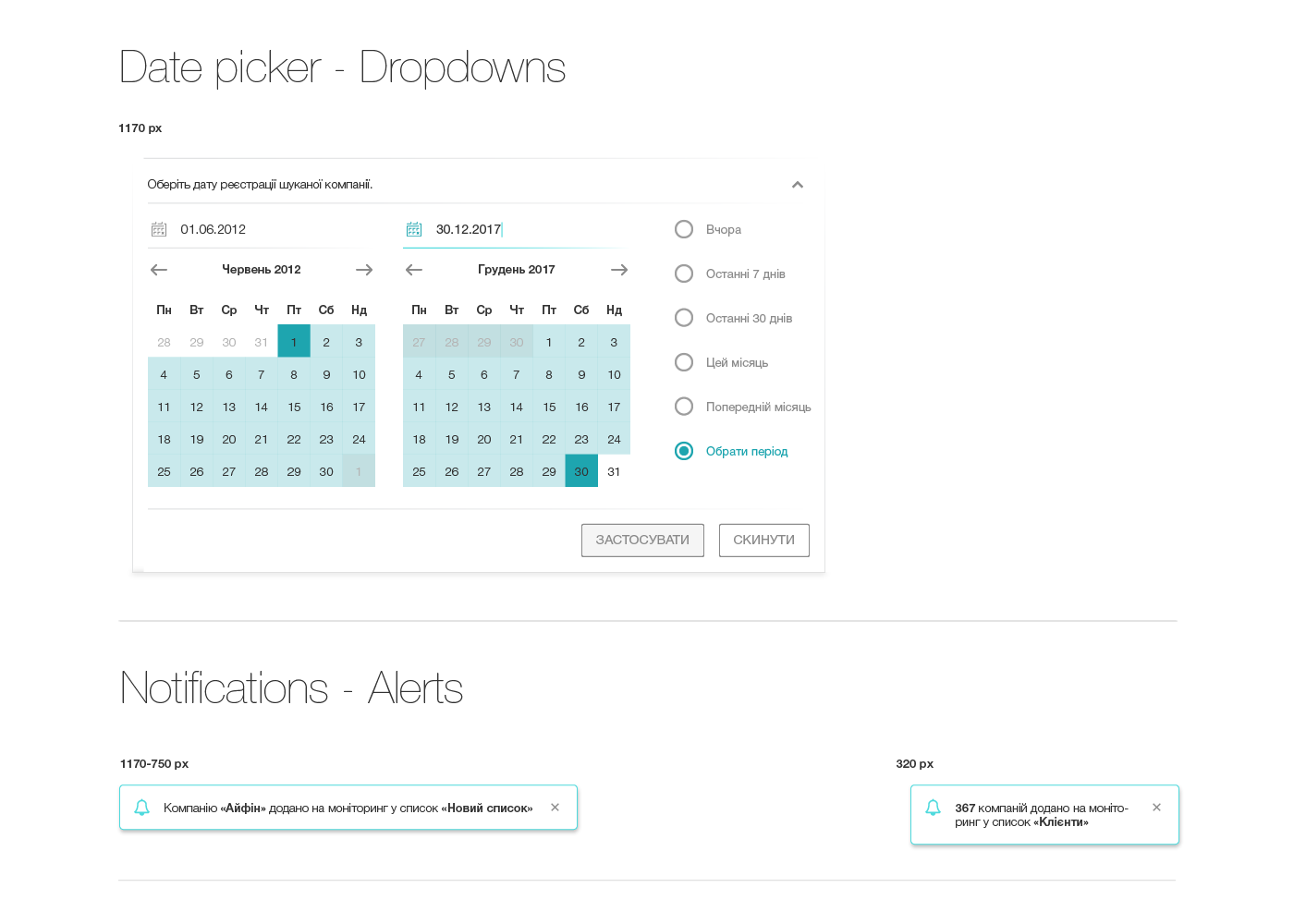
UI kit
Ми чітко розуміли, що оформити такий об'ємний сервіс не вийде без набору чітко визначених елементів та правил дизайну. Тому ми почали працювати над ним відразу після узгодження стилю перших сторінок. Спочатку ми затвердили шрифти, кольори, форми, кнопки, поведінку елементів. Потім ми почали роботу над великими елементами, такими як, вікна та сторінки.
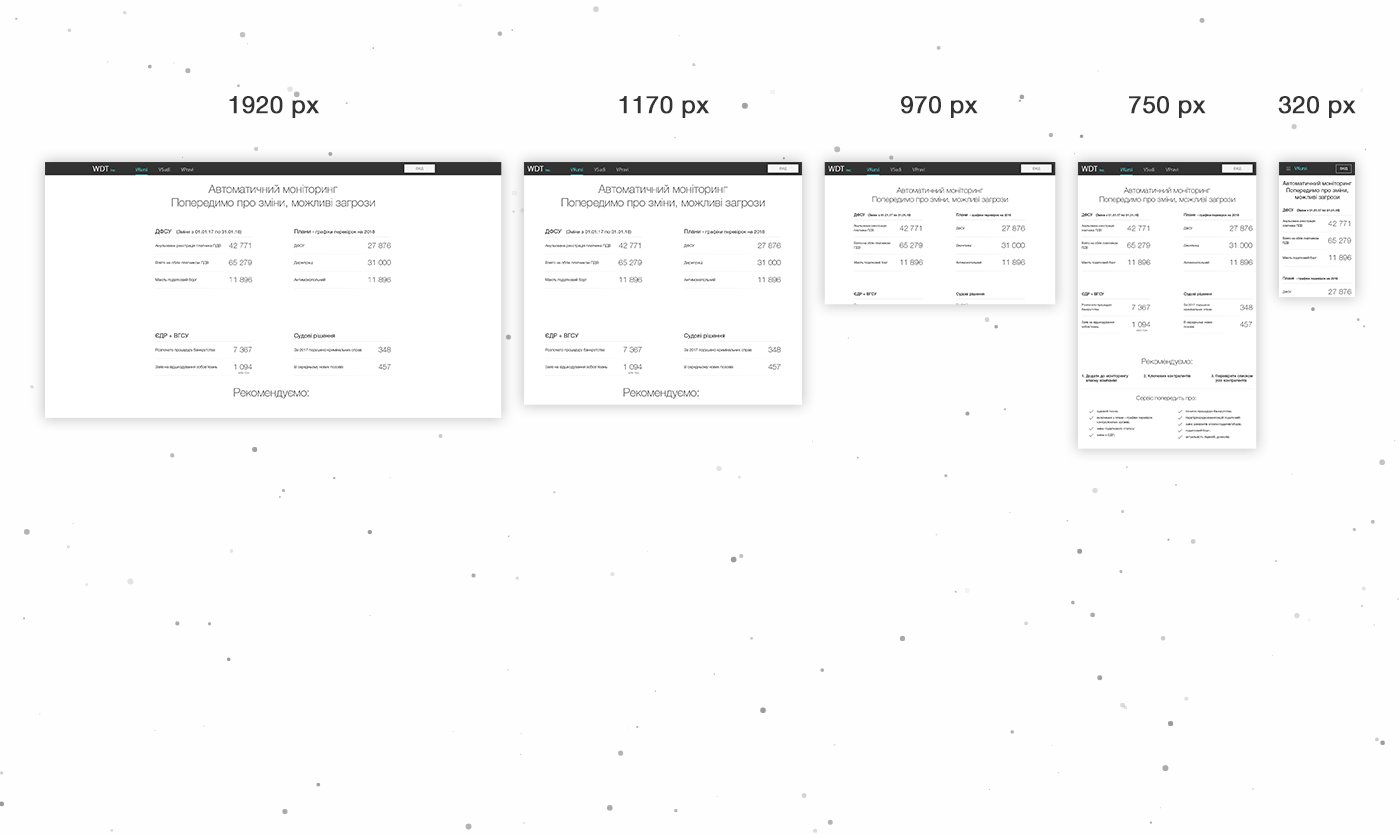
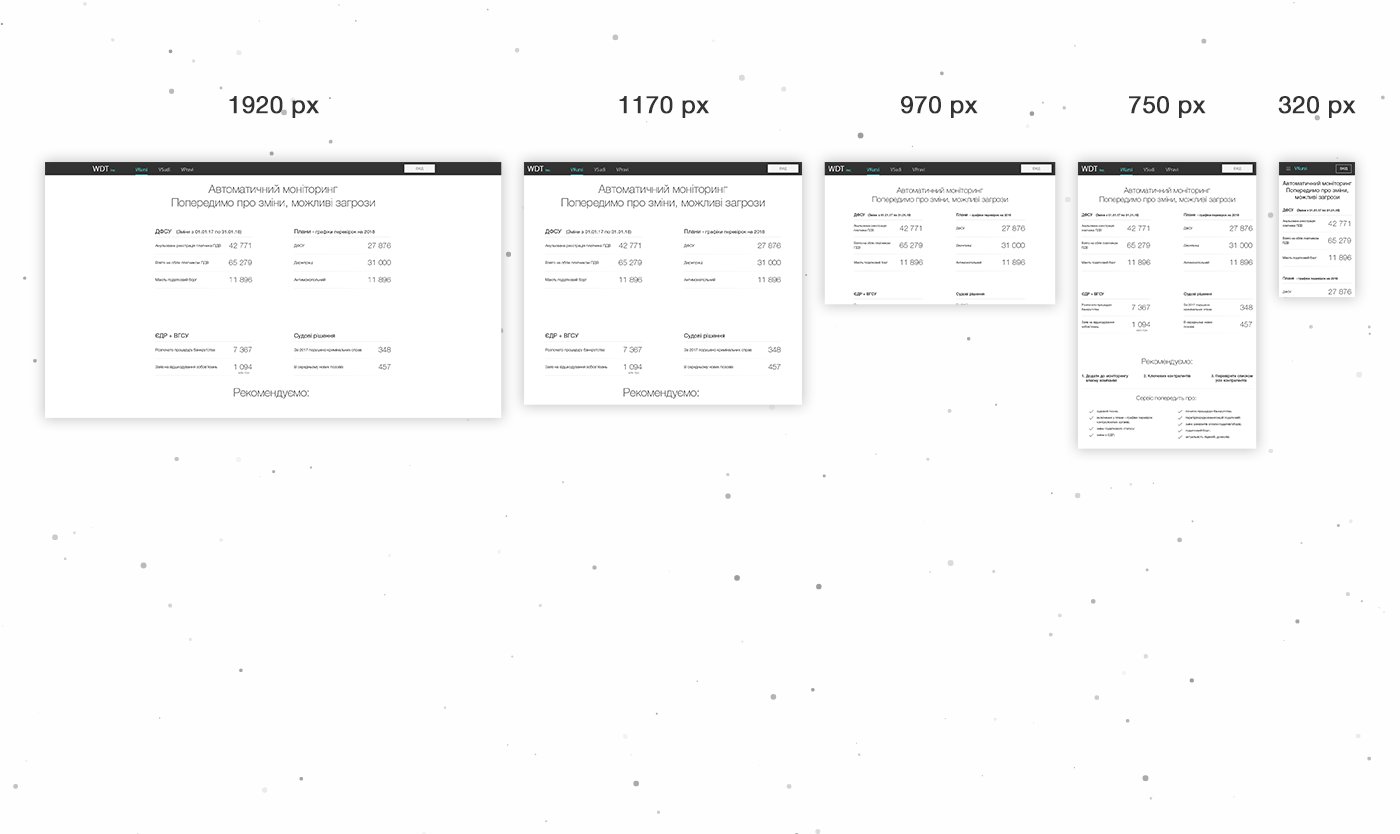
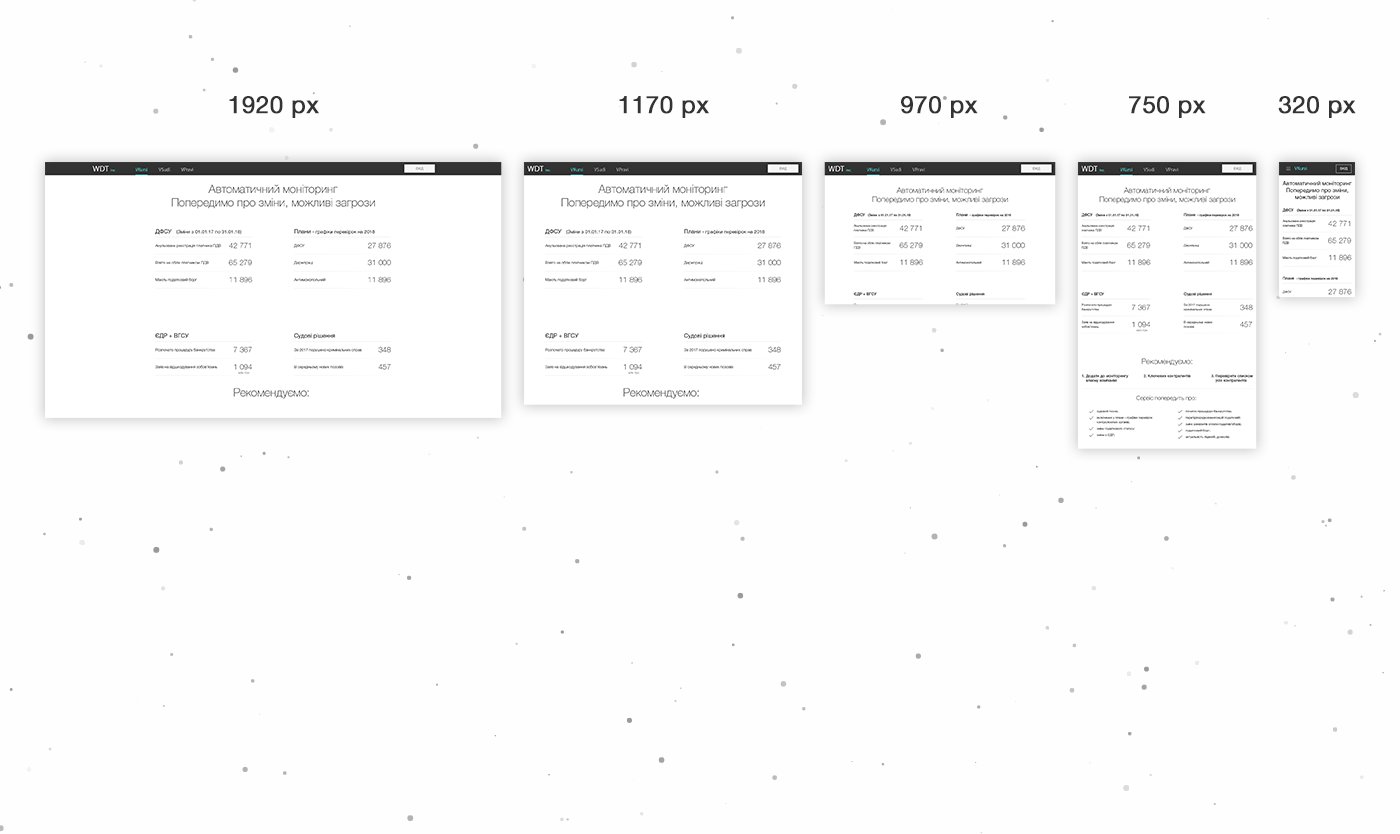
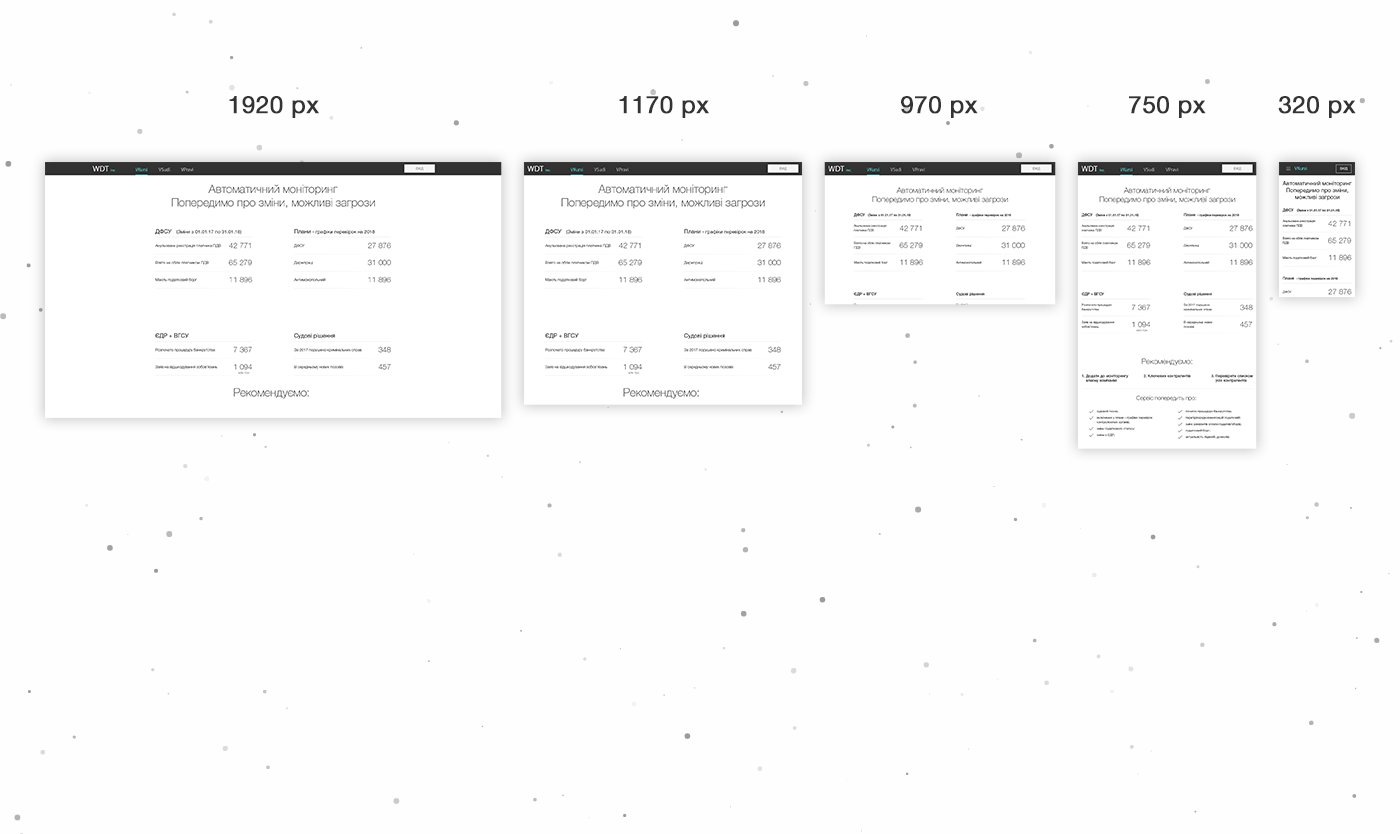
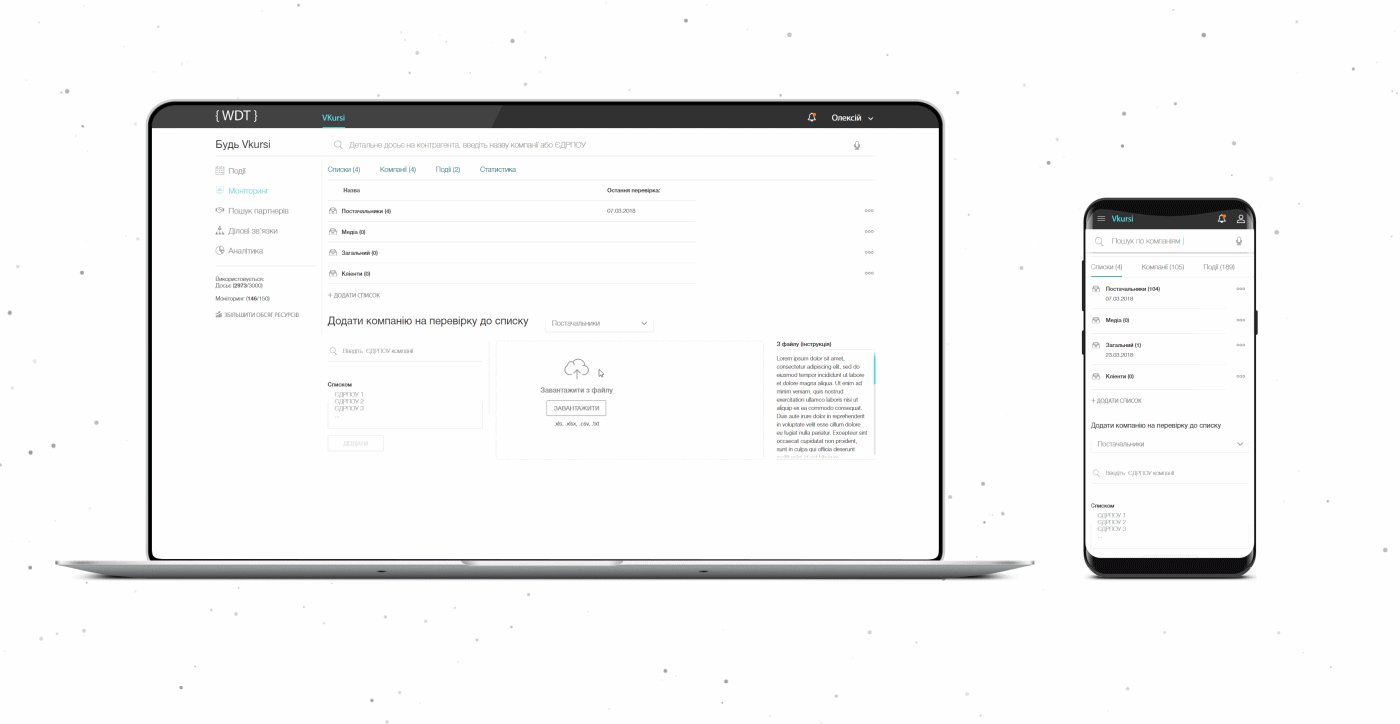
Адаптивний дизайн
Сервіс вийшов досить складним з точки зору кількості інформації та функціоналу на кожній сторінці. Через це ми не були впевнені, що всі 100% інтерфейсу потрібно робити адаптивними. Але замовник переконав нас зробити версії для екранів мобільних пристроїв, оскільки велика кількість користувачів буде користуватися сервісом саме через смартфони. Отже, наприкінці інтерфейс підлаштовувався під 5 стандартних розмірів дисплеїв: 320, 750, 970, 1170, 1920 px.

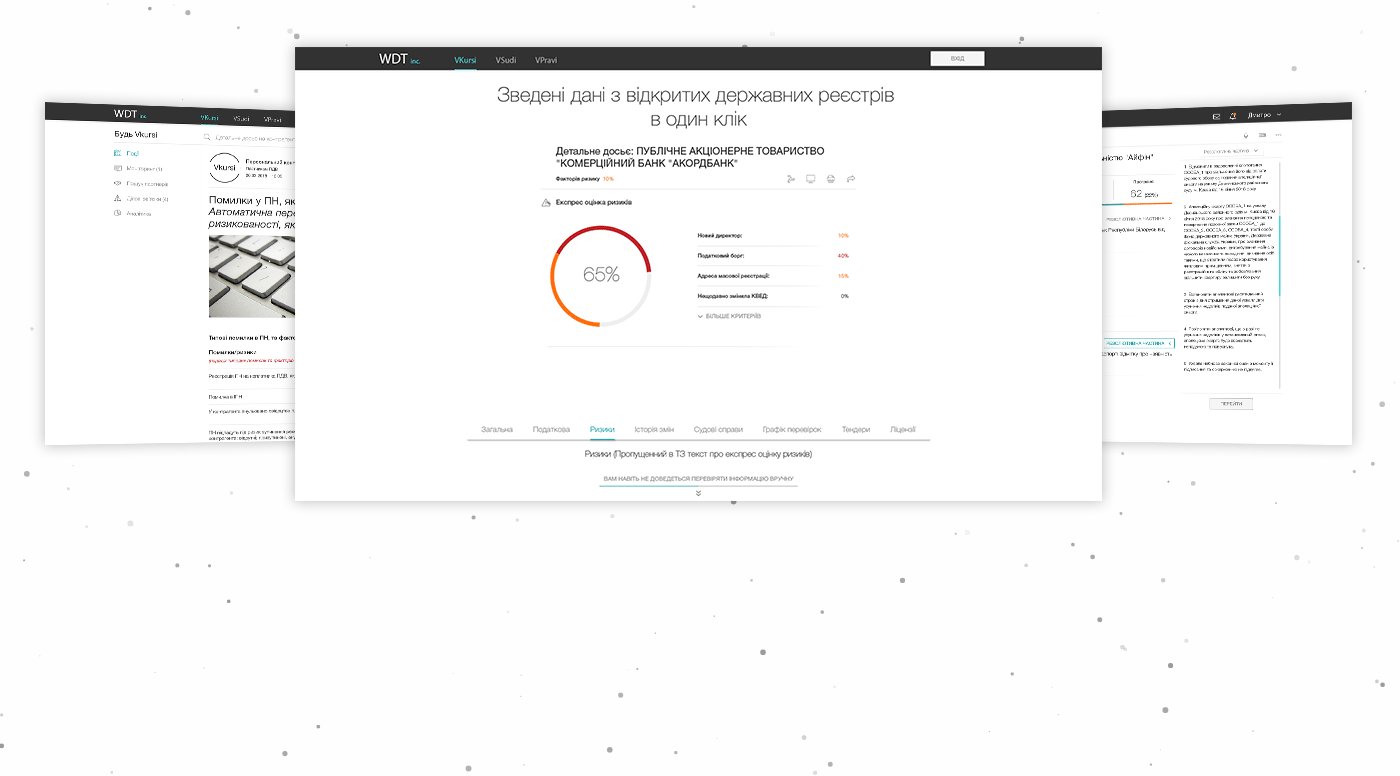
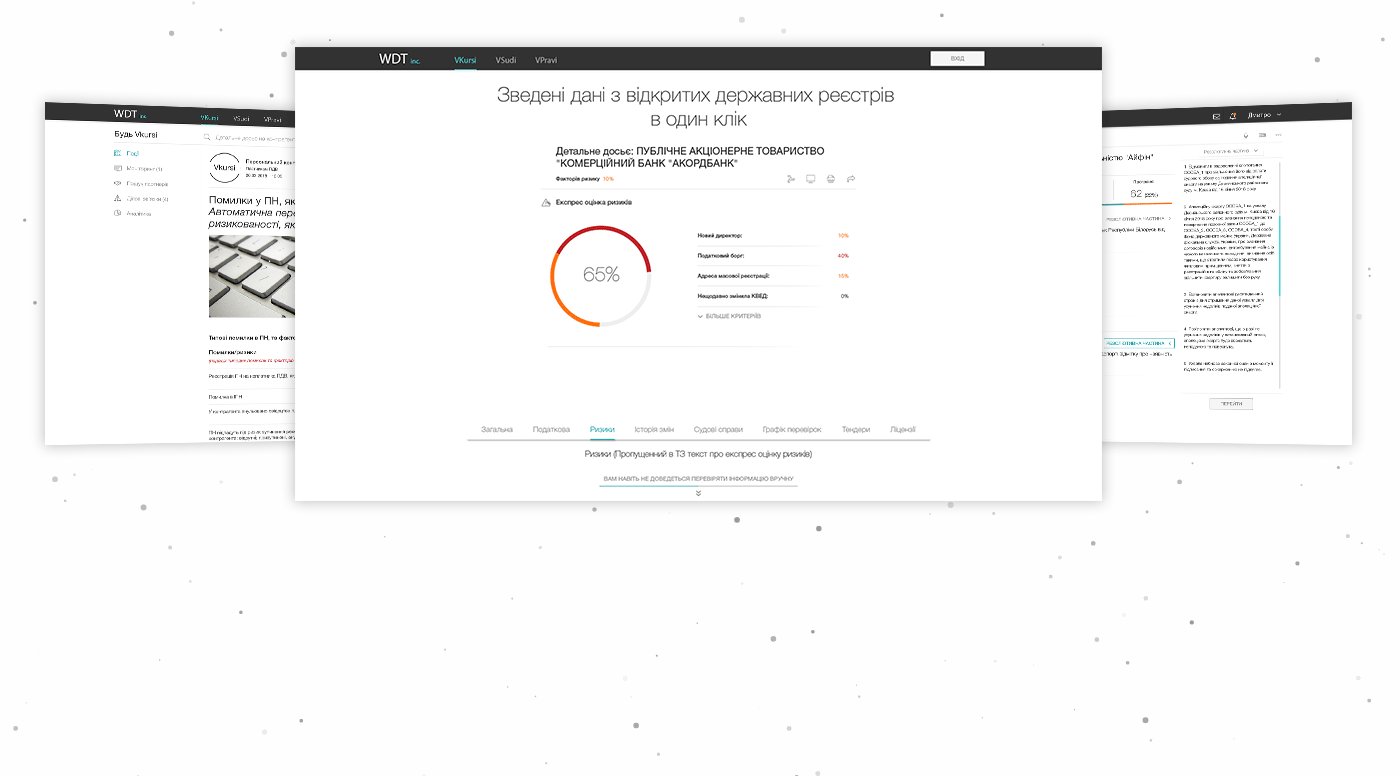
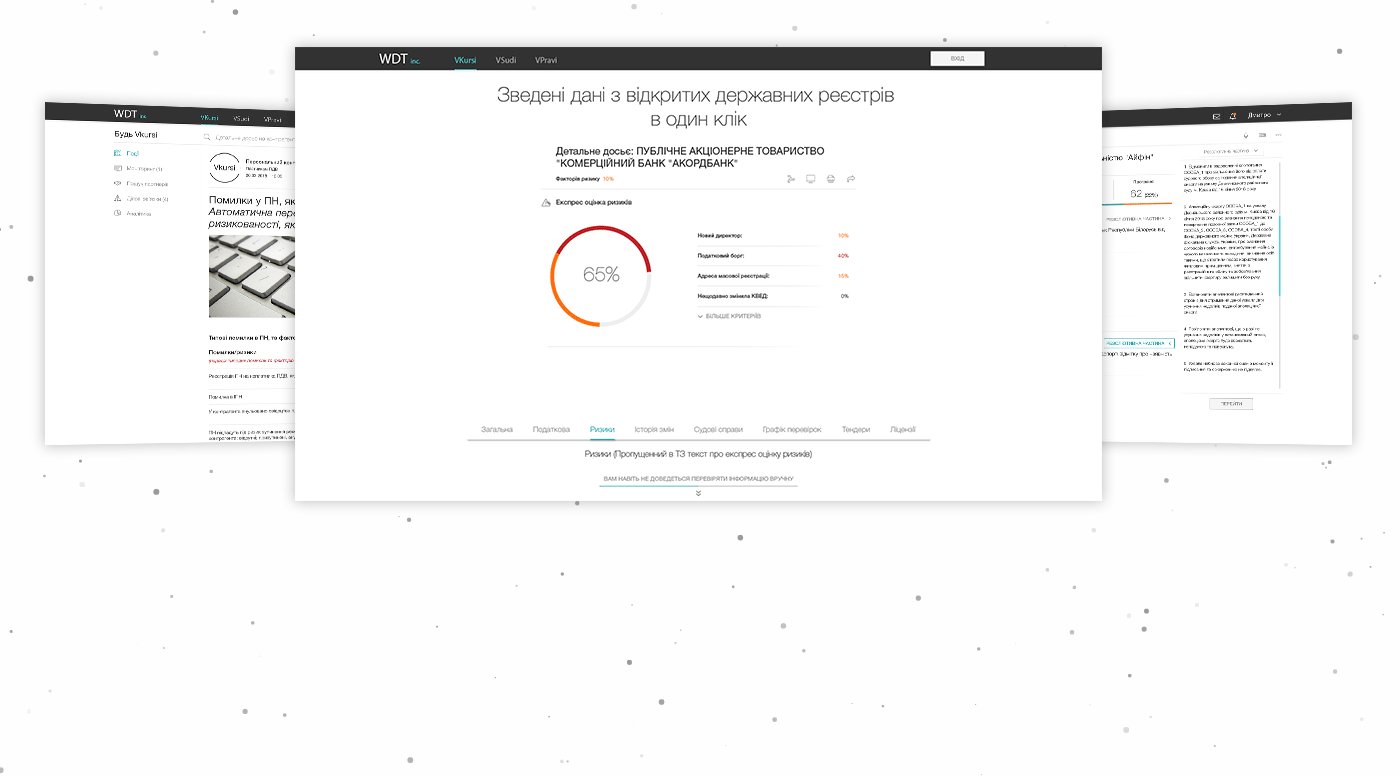
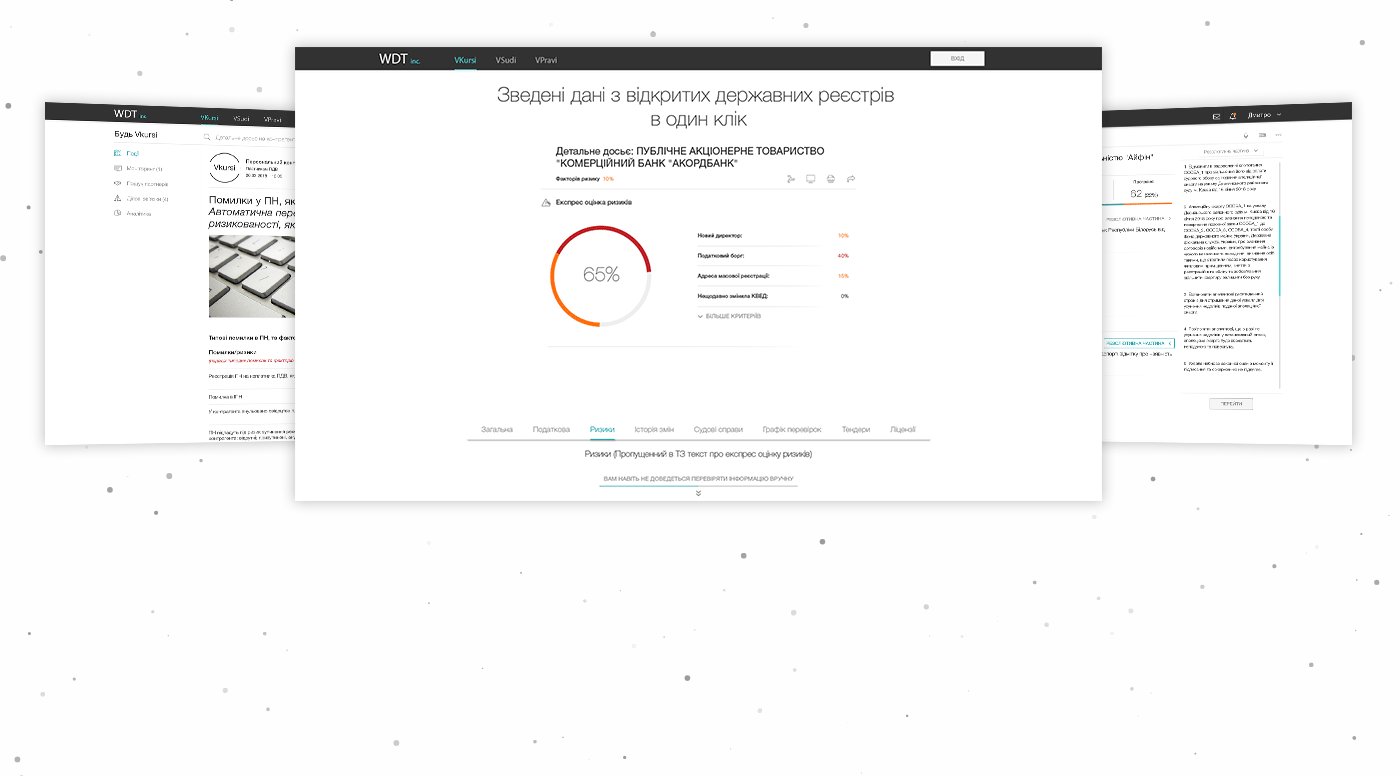
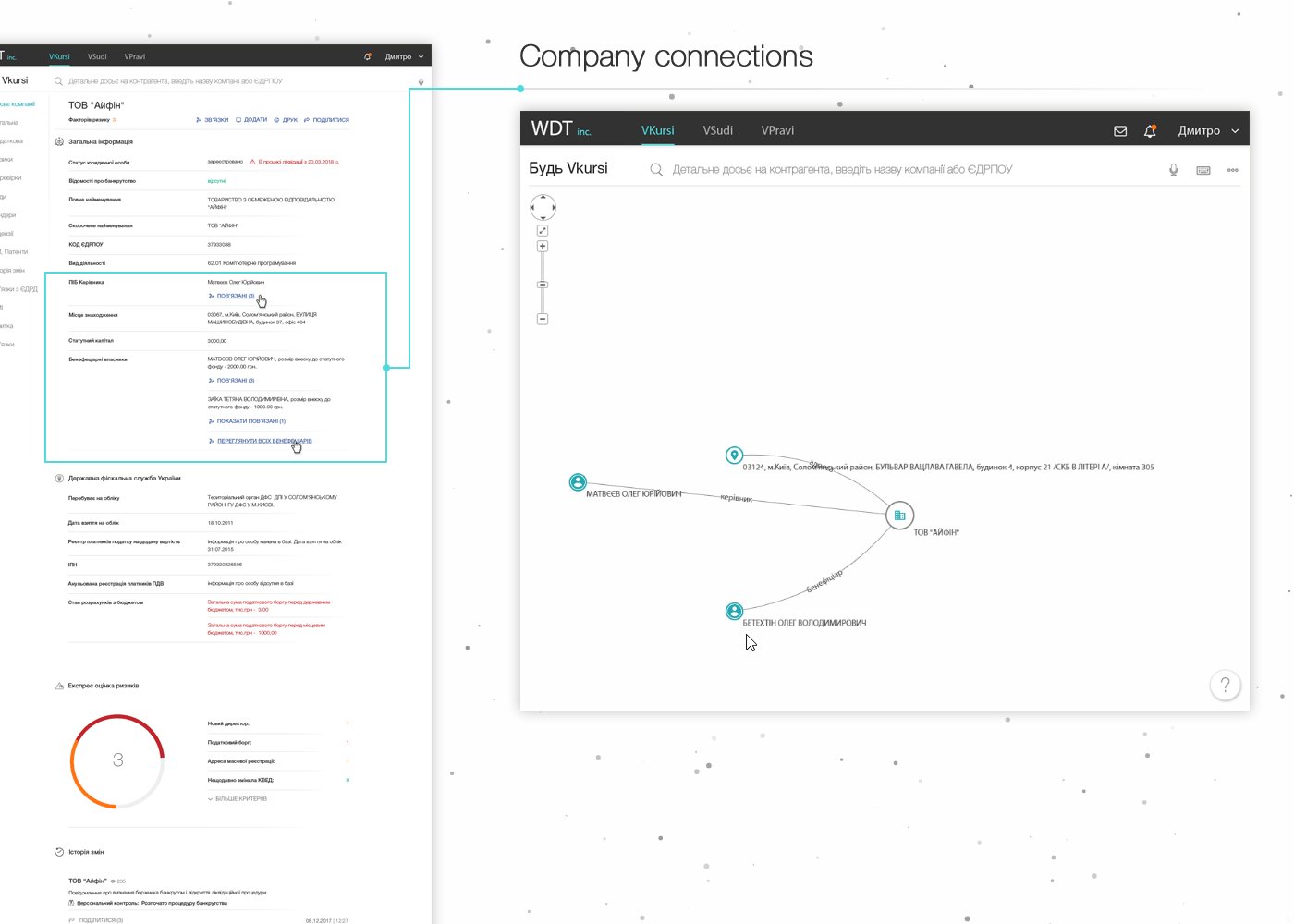
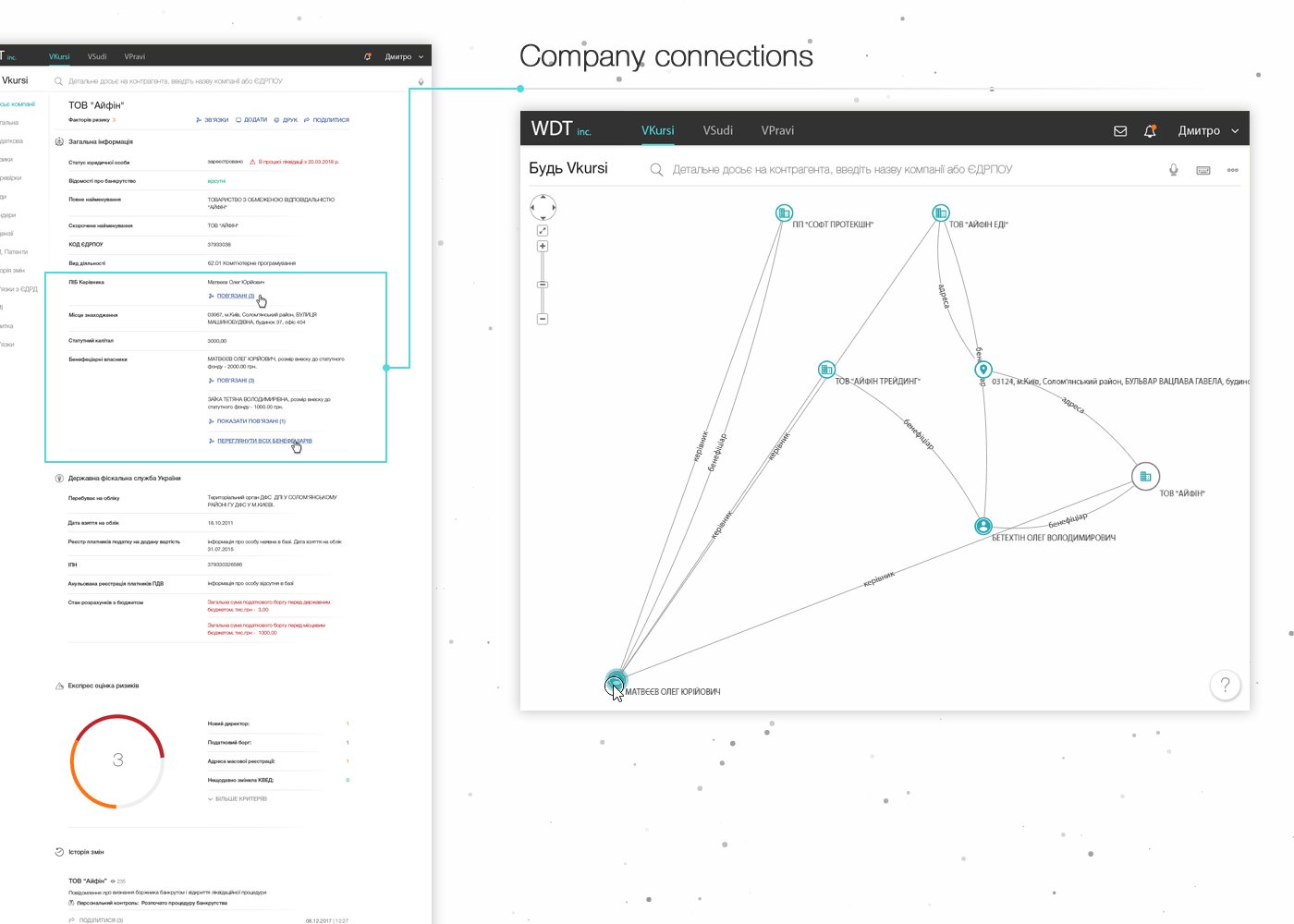
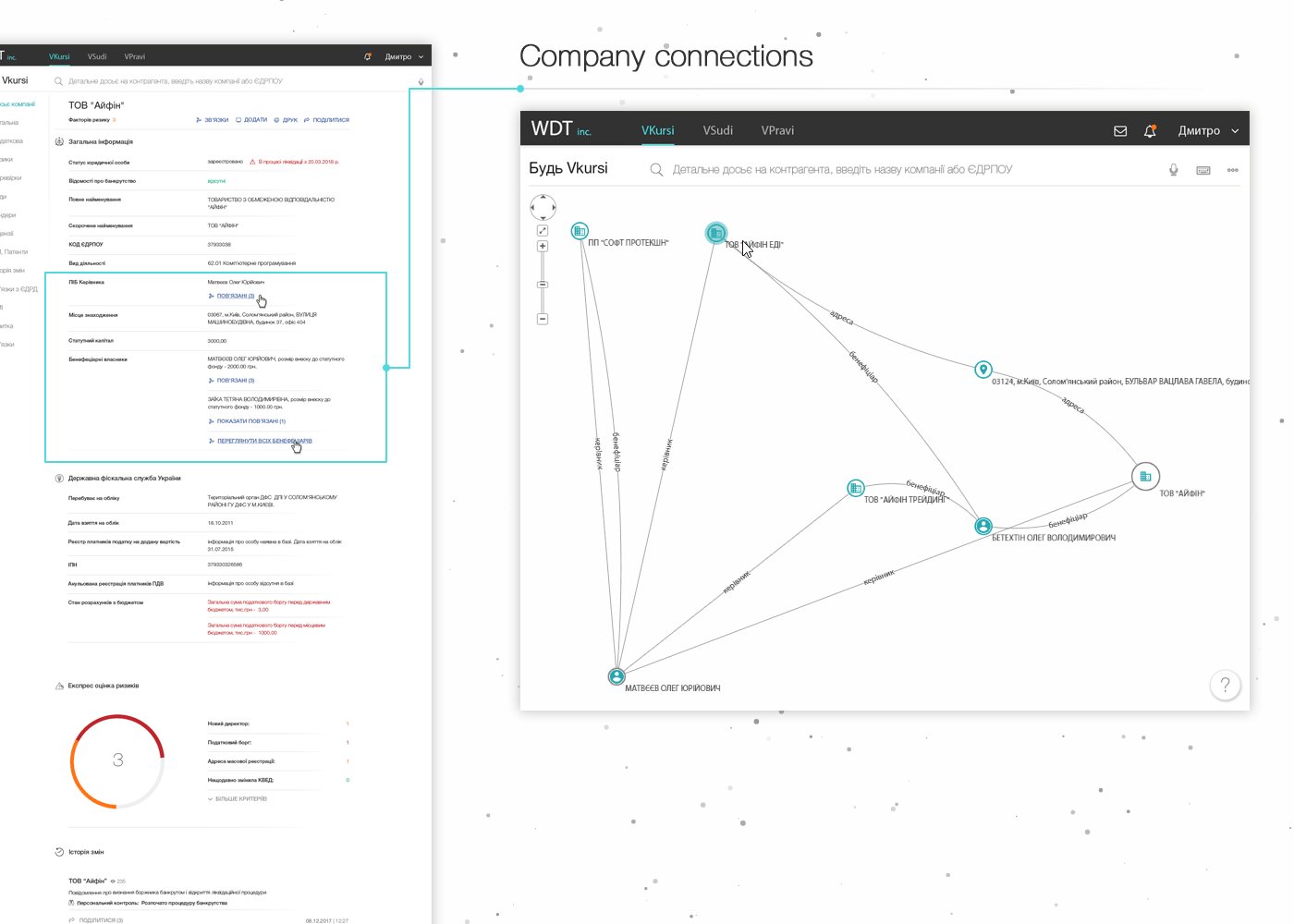
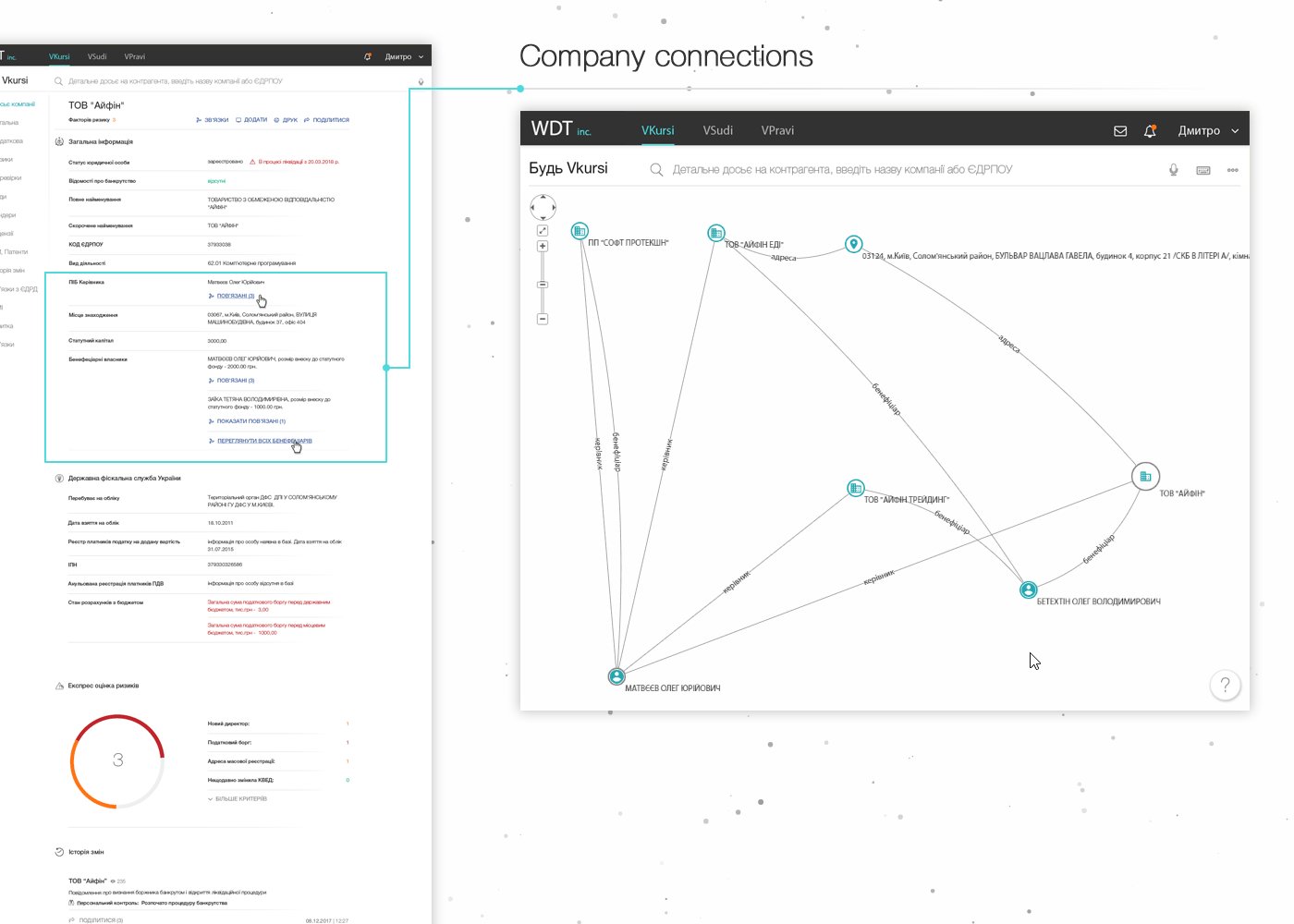
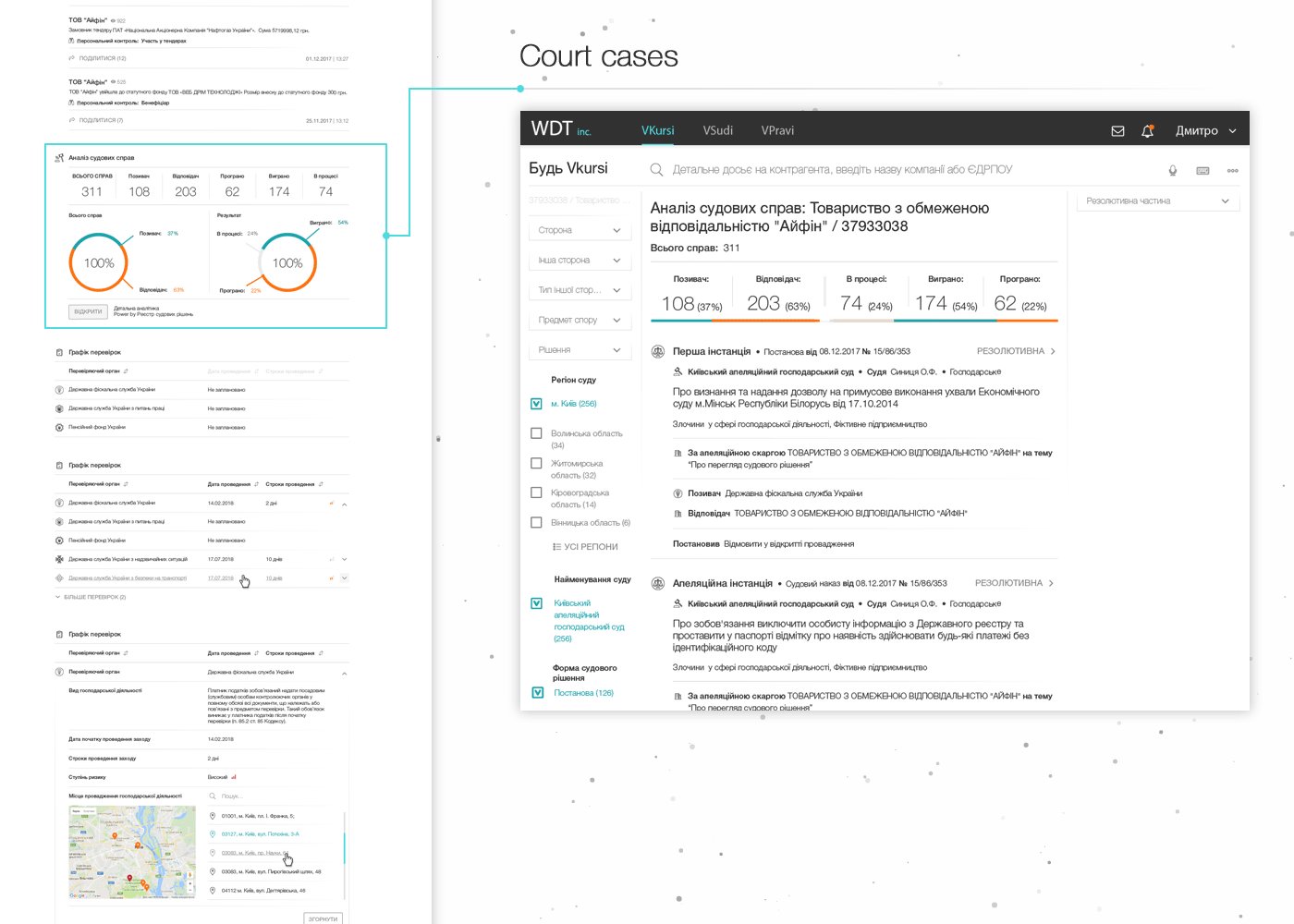
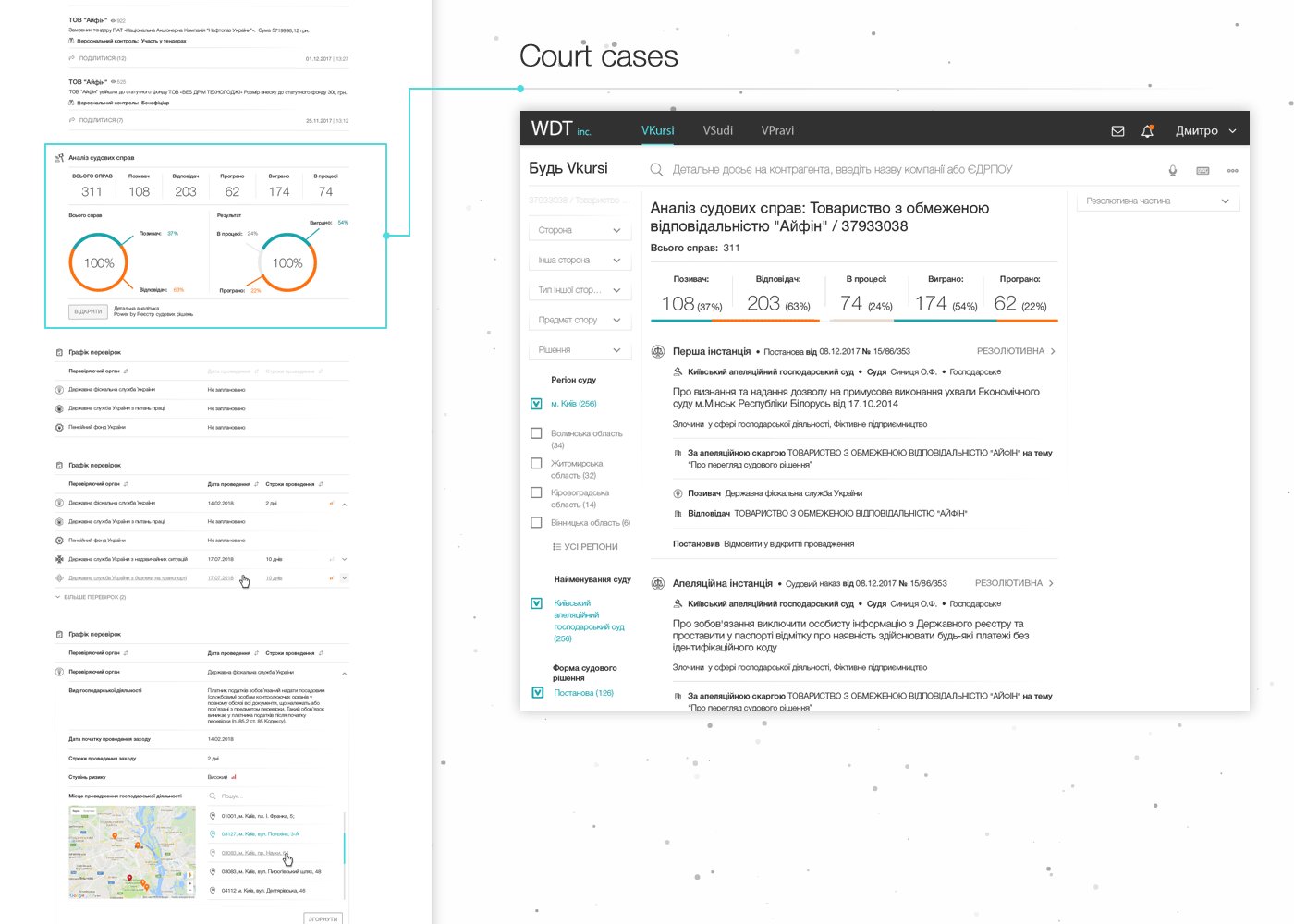
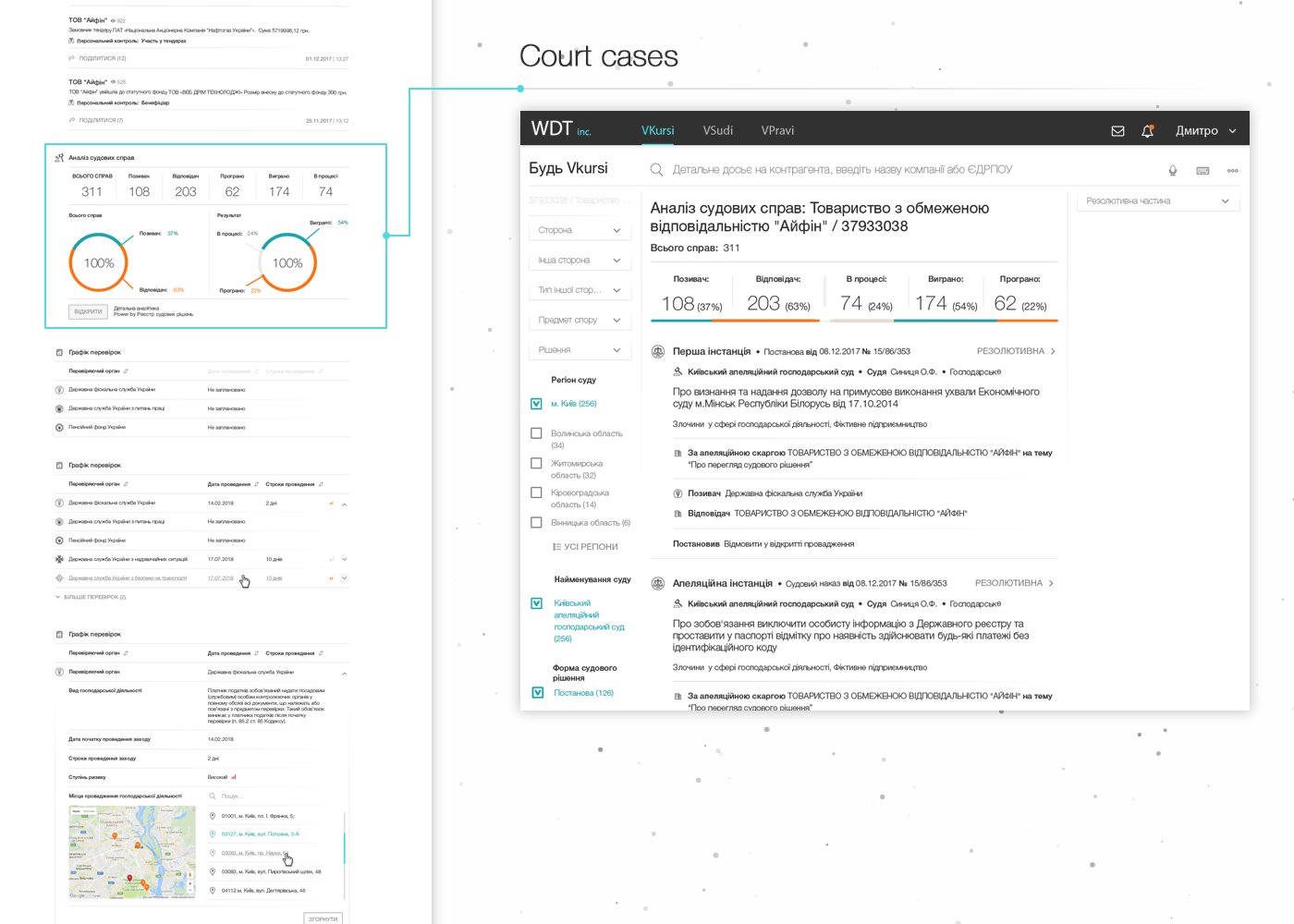
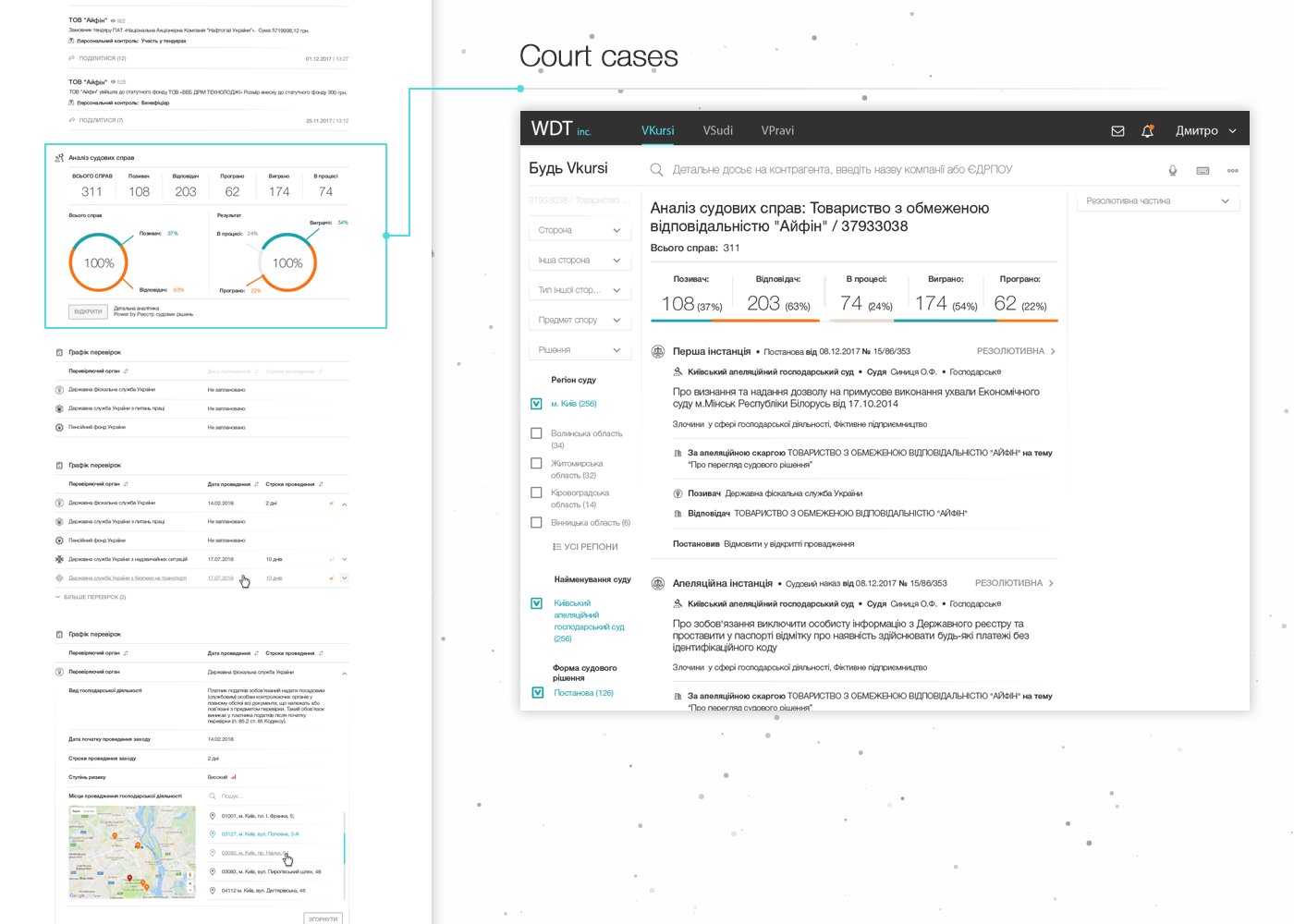
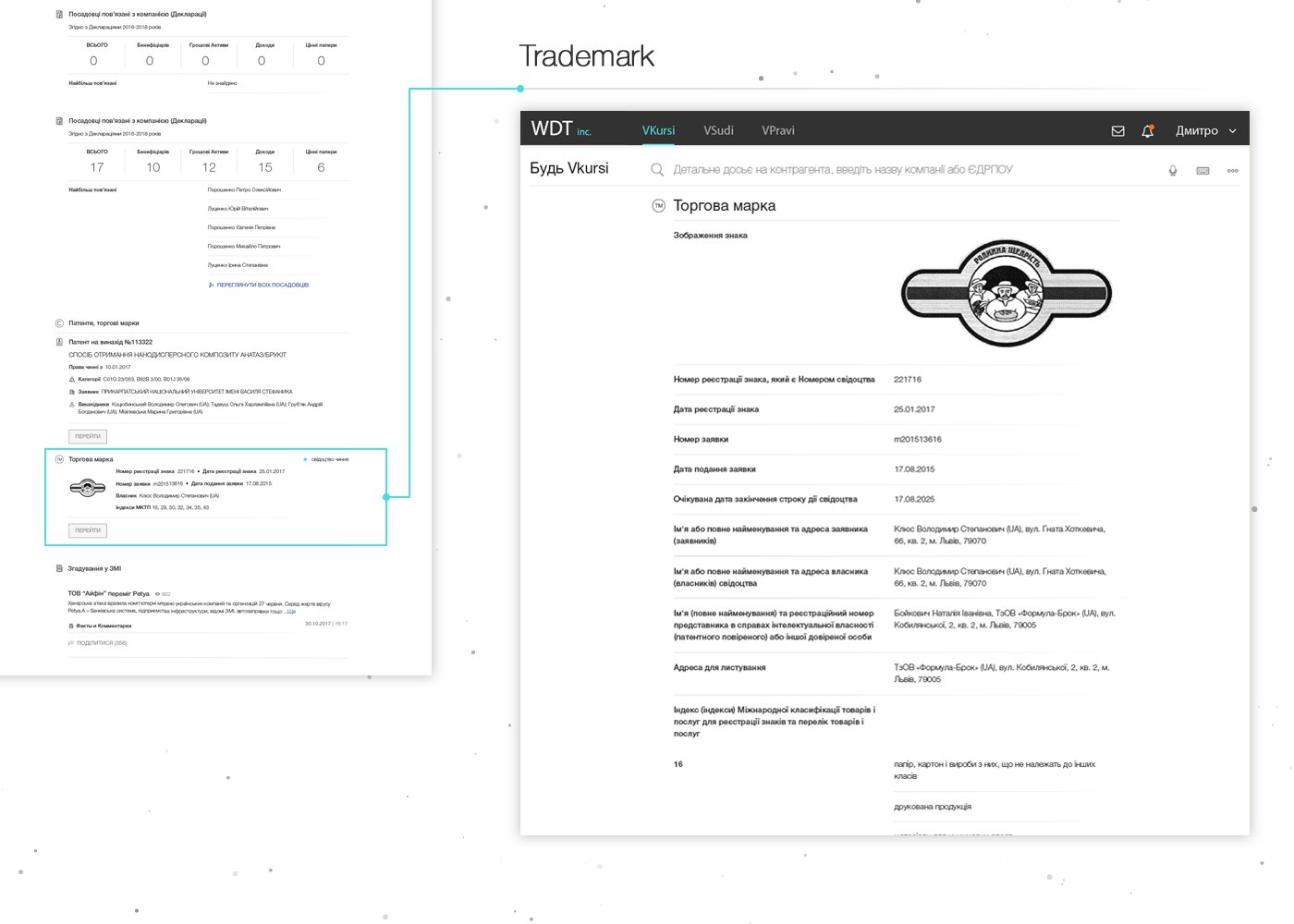
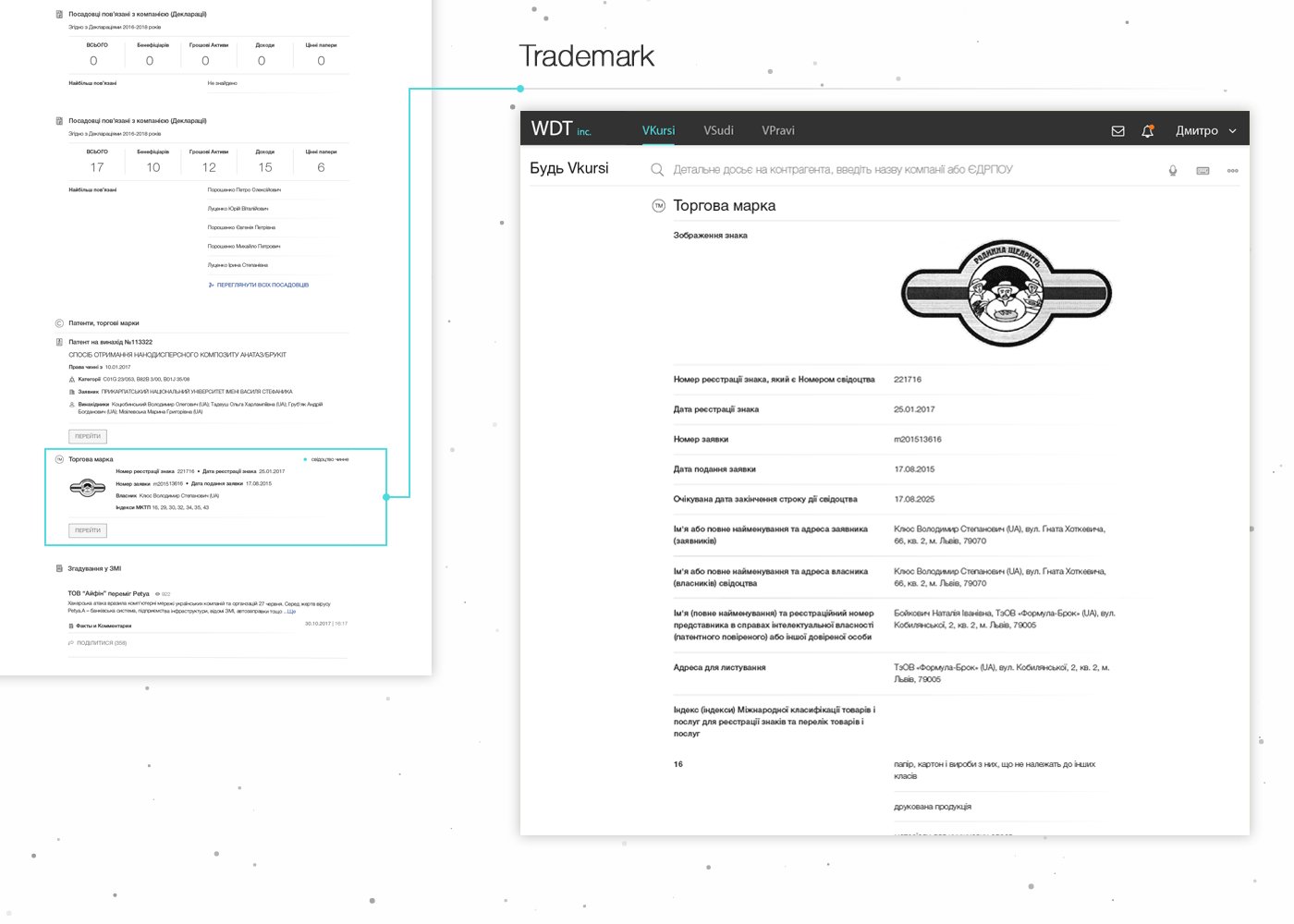
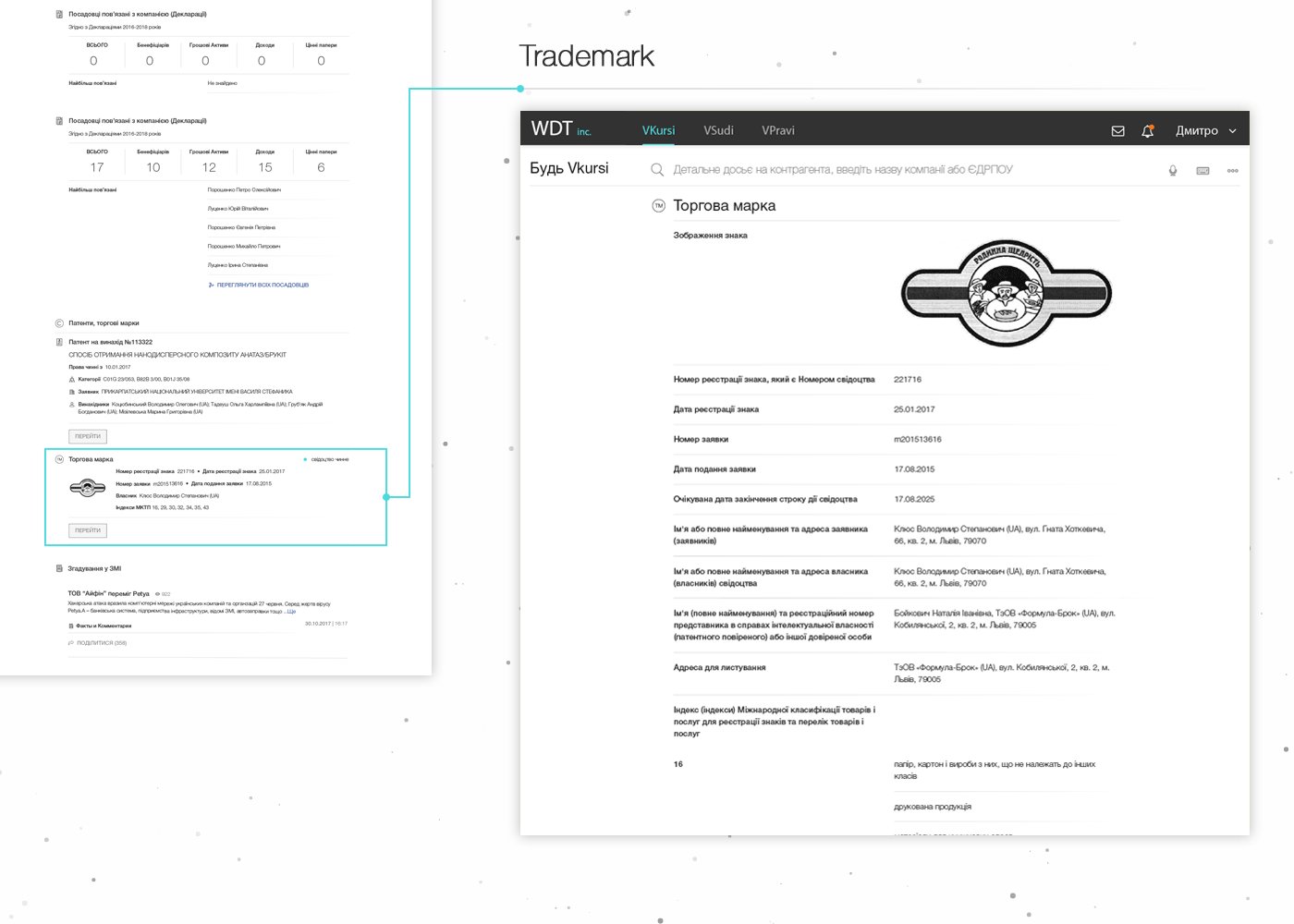
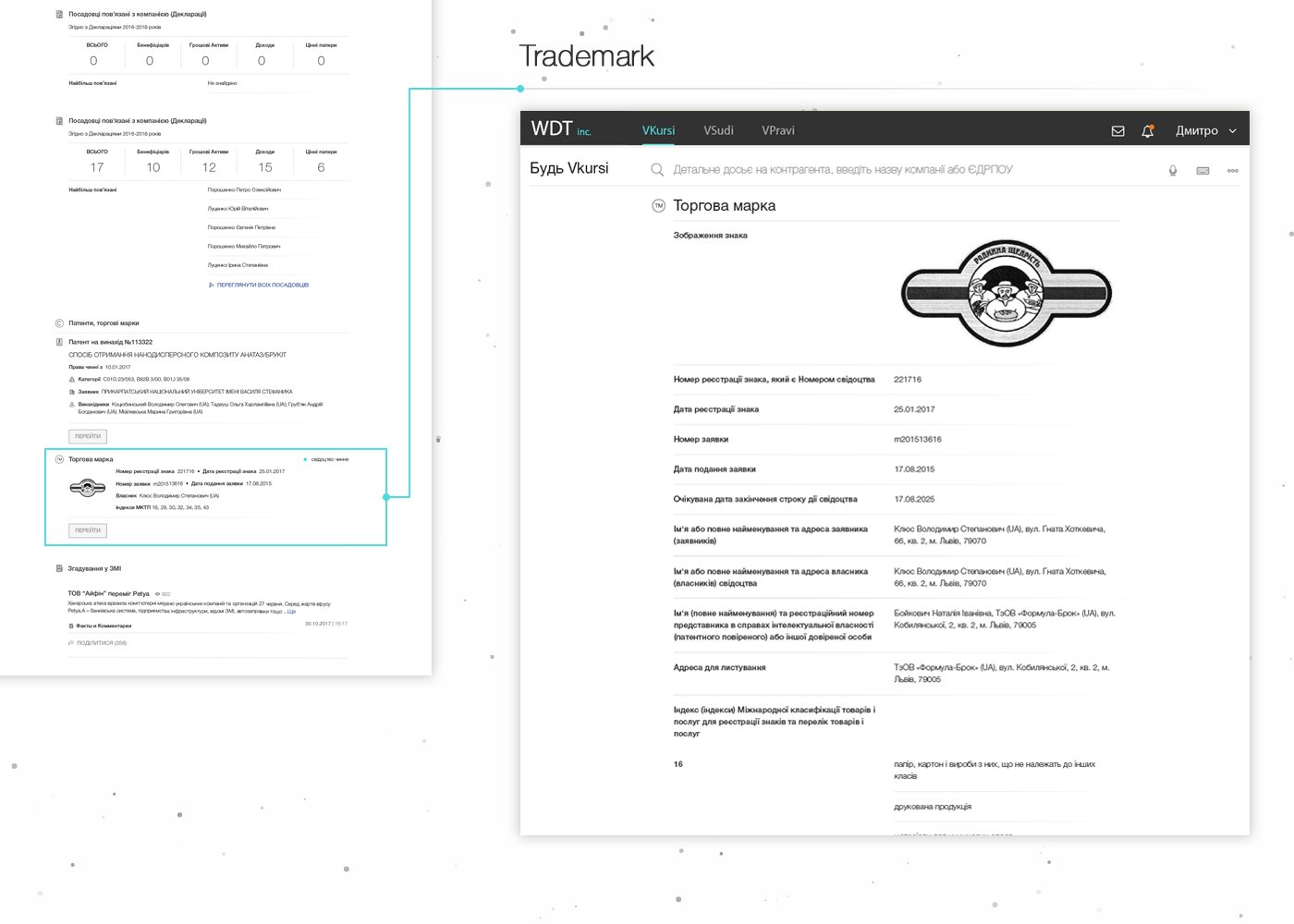
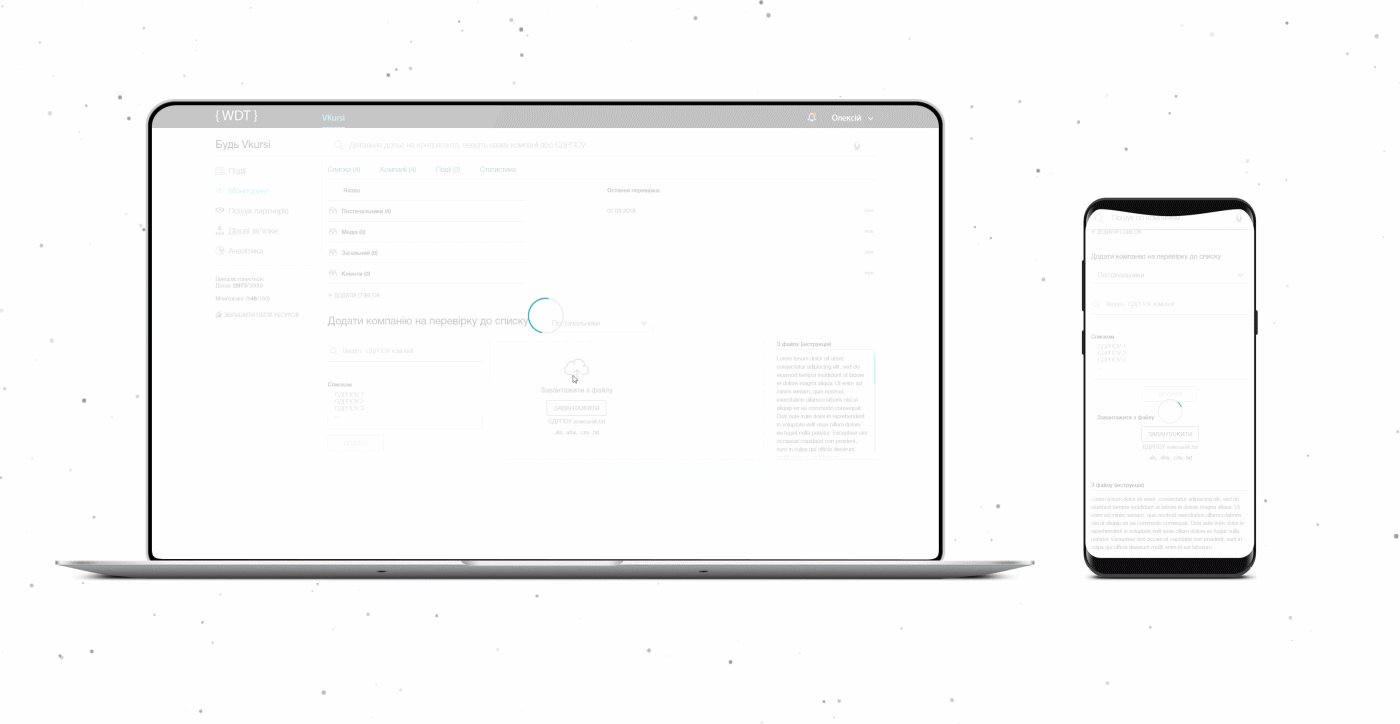
Картка компанії
Кожна компанія має величезну кількість інформації, яка може бути цікавою для клієнтів. Ми вирішили коротко та оригінально оформити це в так звану «Картку компанії». Це сторінка, в якій подається детальна інформацію про установу в діаграмах та інших віджетах. Якщо користувачі хочуть глибше зануритися в дані, вони можуть відкрити спеціальні сторінки з додатковою інформацією.



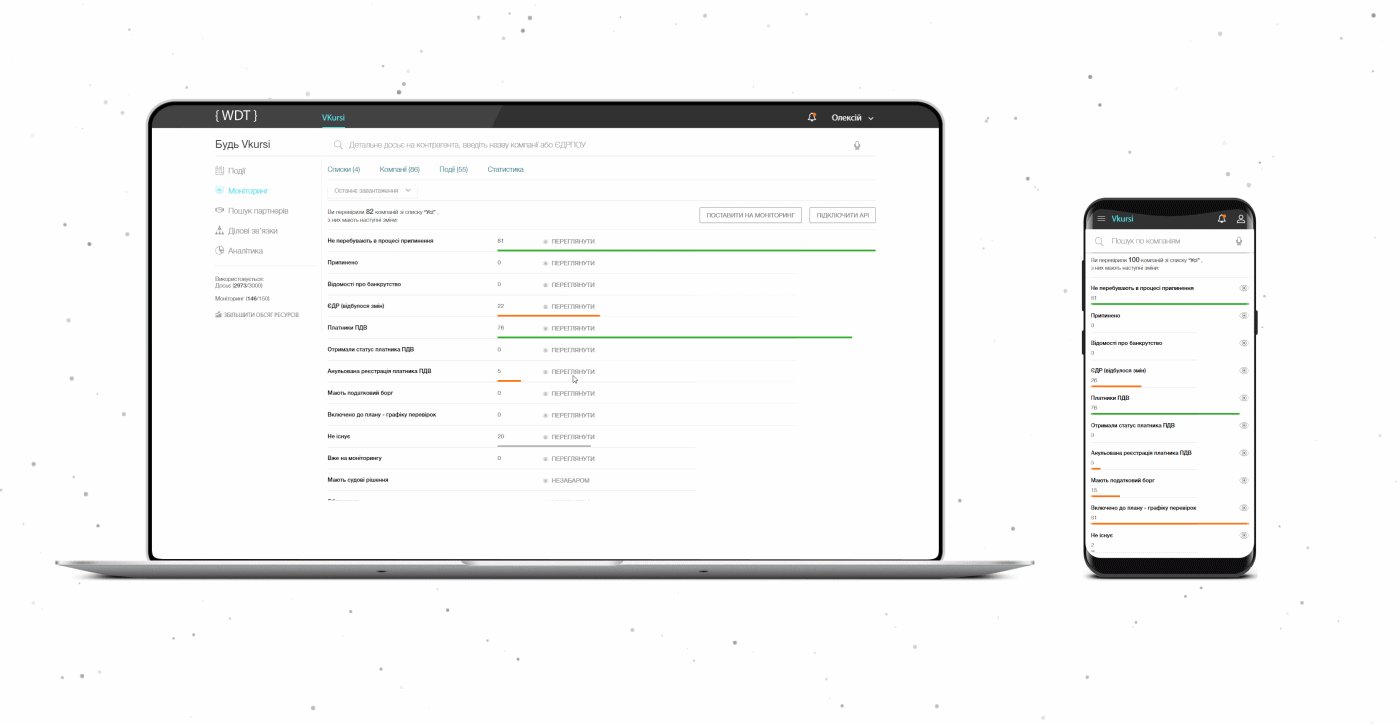
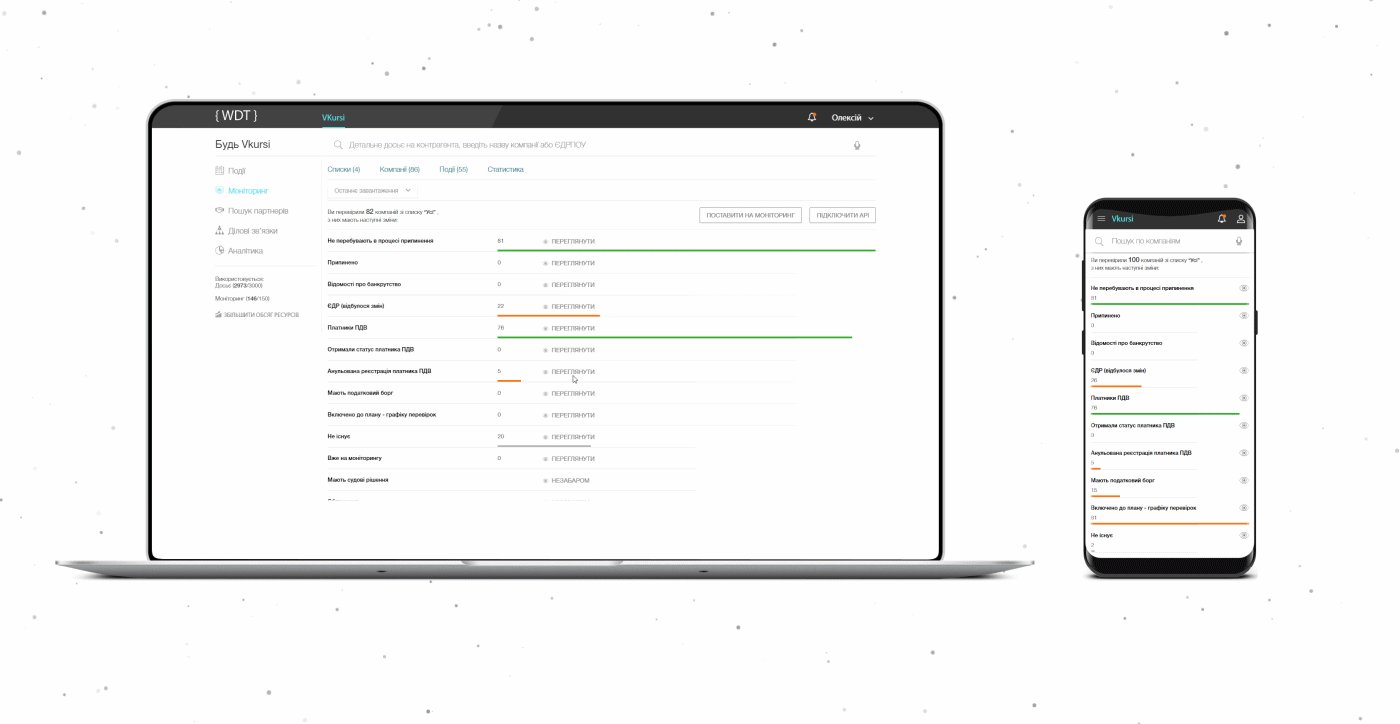
Моніторинг
Однією із найважливіших можливостей сервісу є "Моніторинг". Завдяки цьому інструменти клієнти можуть відслідковувати всі зміни та процеси (наприклад, початок судової справи) пов'язані з компаніями, якими вони цікавляться. Сюди ми вирішили додати функцію, яка б дозволяла користувачам зберігати компанії в одному списку для моніторингу. Ми використали UX-світлофор: червоний колір для небезпечної, кризової ситуації в компаніях, помаранчевий – для нейтральної та зелений колір для хороошої ситуації. Якщо в майбутньому відбудуться будь-які зміни або виникне певна критична ситуація, користувач отримає сповіщення.

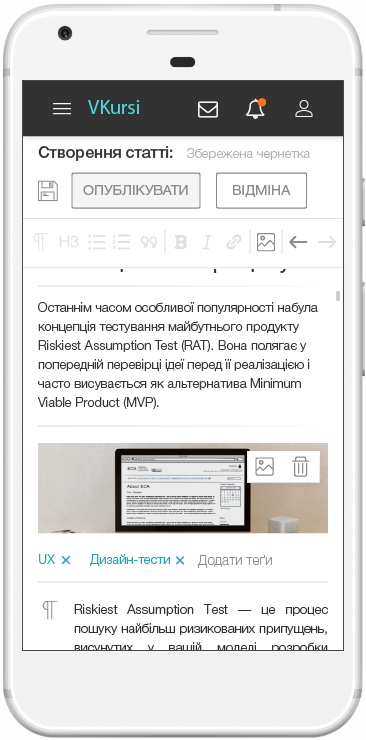
Створення публікацій

На сервісі є можливість створення власних дописів. Ми додали зручний редактор під усі платформи. Він має все необхідне для редагування тексту та мультимедіа і водночас виглядає просто та естетично.
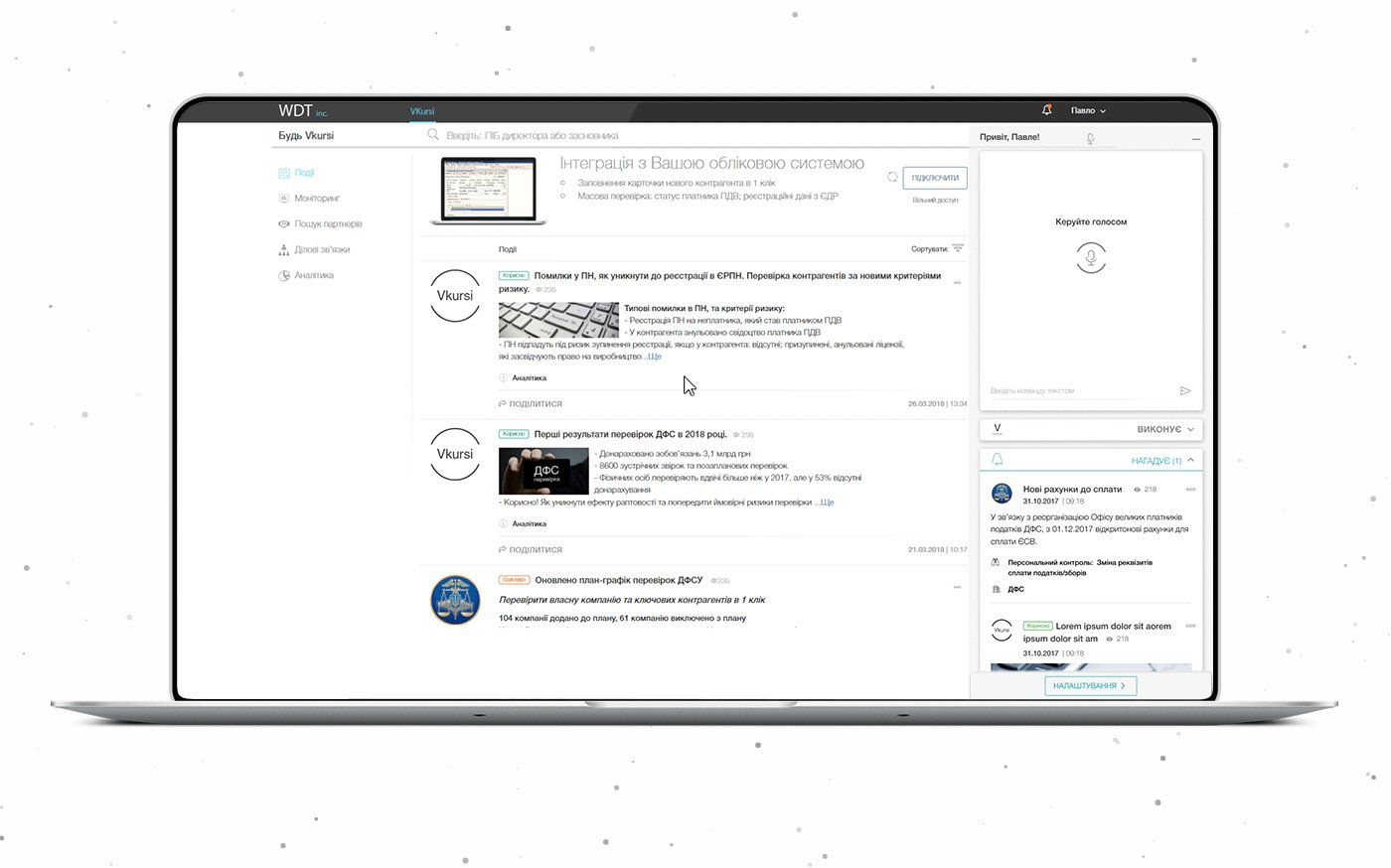
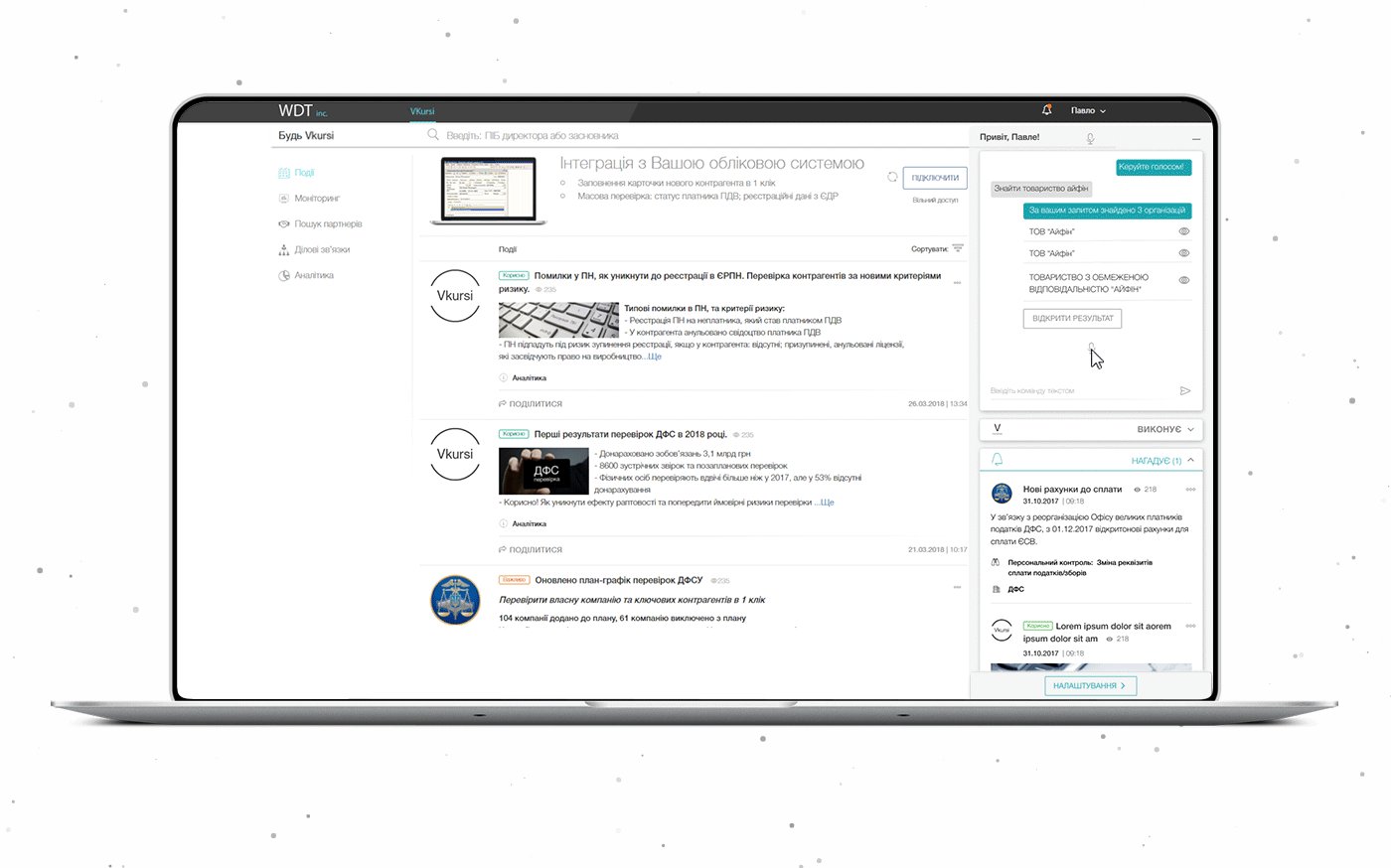
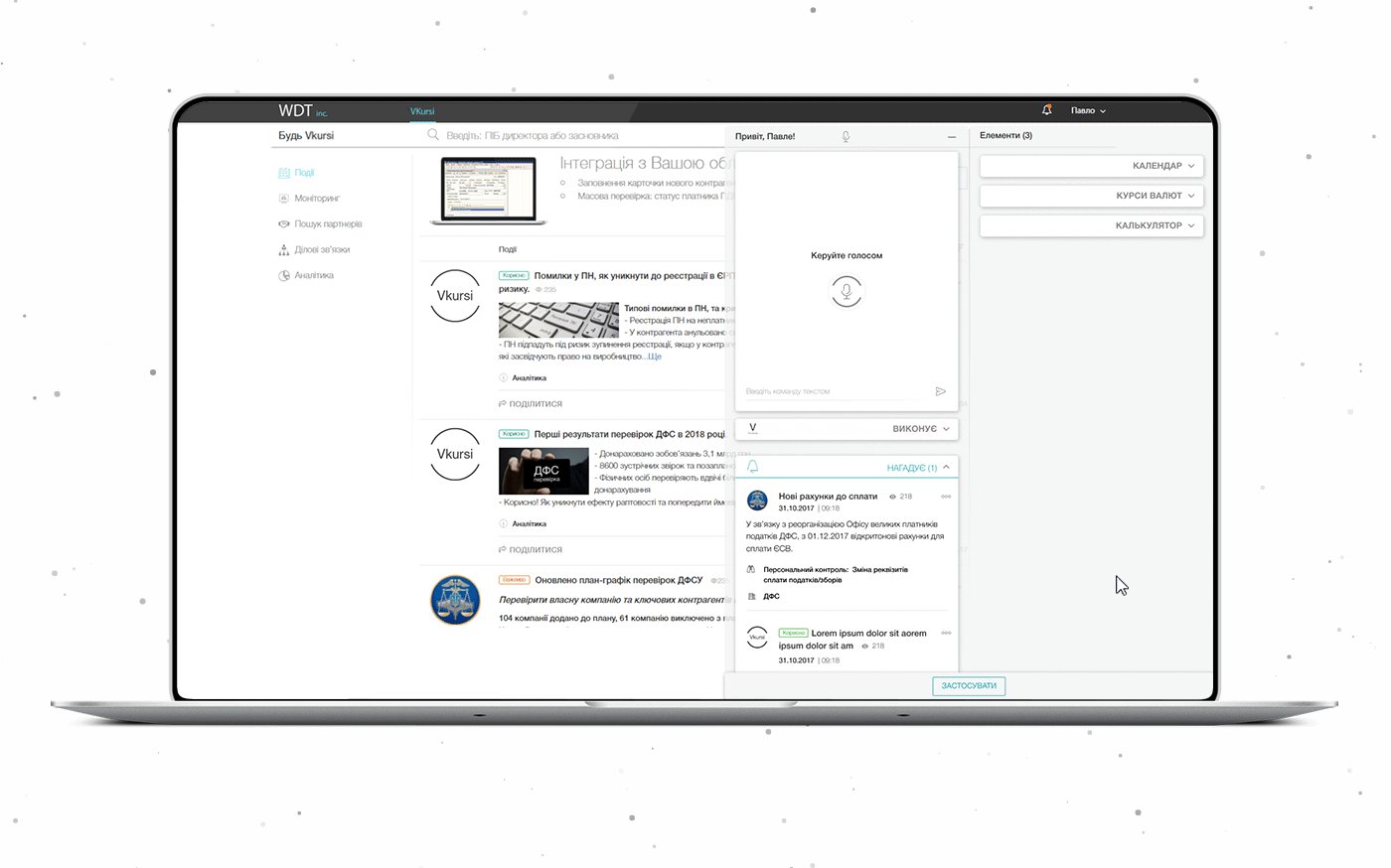
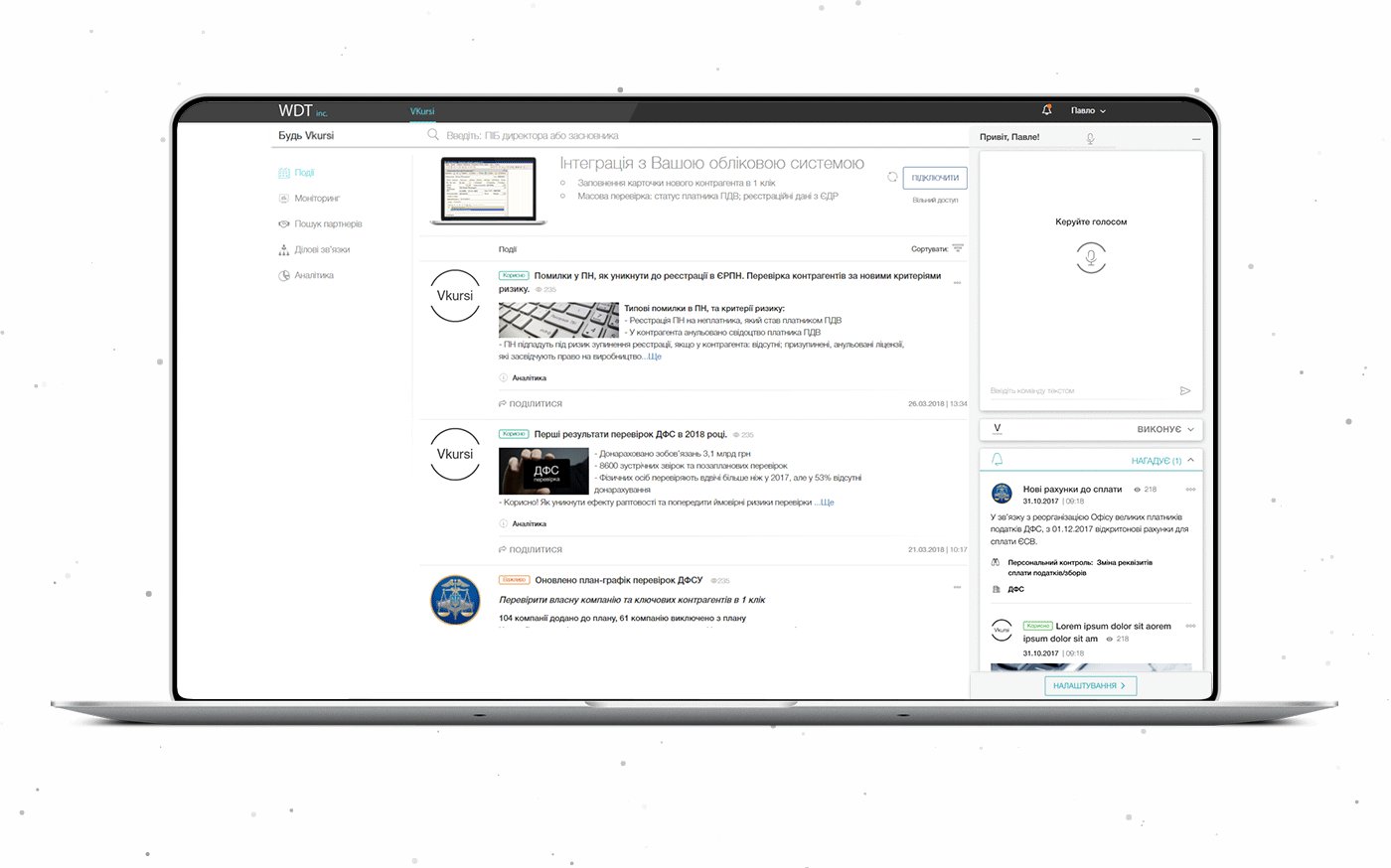
Віртуальний помічник
Асистент Themis отримав трохи інше оформлення. На відміну від дизайну системи, інтерфейс помічника виглядає яскравіше, щоб користувачі відчували різницю між основним інтерфейсом і помічником.

Підсумок
Ми розлобляли інтерфейс протягом шести місяців. За перший тиждень ним скористалося близько 7 000 клієнтів. Через віртуального помічника користувачі завжди могли відправити фідбек стосовно проблем з досвідом користування. У нових юзерів не виникало жодних проблем із взаємодією з сервісом. Це говорить про те, що ми правильно його оформили.