
- Рік: 2018-2019
- Країна: Азербайджан
- Тип: цифровий майданчик для торгів (SAAS)
- Сфера: закупівлі
- Розроблені елементи: дослідження потреб юзерів, UX прототипування, UI дизайн
До нас звернулася азербайджанська ІТ компанія, що хотіла розробляти систему закупівель для місцевого ринку. У них не було можливості провести аналіз конкурентів, тому вони звернули свою увагу на захід. Зрештою обрали Україну, оскільки наша система держзакупівель одна з найсучасніших - https://prozorro.gov.ua. До того ж вона під'єднана до великої кількості майданчиків, що конкурують між собою.

Які задачі перед нами стояли
Наша UX/UI дизайн студія отримала можливість покращити азербайджанський бізнес закупівель. Проте були виклики:
Часові рамки
Ми мали розробити велетенський проект за дуже обмежену кількість часу
Складний офлайновий процес
Ми мали спростить заплутаний процес закупівель, щоб він був зручний як для покупця так і продавця.
Обмежений бюджет
Ми мали оптимізаувати наші роботи так, щоб не випасти за межі озвученого бюджету
Ми прийняли цей виклик.
Часові рамки
Ми мали розробити велетенський проект за дуже обмежену кількість часу
Складний офлайновий процес
Ми мали спростить заплутаний процес закупівель, щоб він був зручний як для покупця так і продавця.
Обмежений бюджет
Ми мали оптимізаувати наші роботи так, щоб не випасти за межі озвученого бюджету
Ми прийняли цей виклик.
Бенчмаркінг
Старий дизайн
Азербайджанські програмісти уже почали розробляти фронт-енд, коли підключилися ми.
Це дало нам перше розуміння, як працюватиме подібна система.
Референси
В Україні працює кілька майданчиків закупівель, які стали для нас ідеальним джерелом для бенчмаркінгу.
Ми збирали вдалі кейси, щоб вставити потім у нашу нову систему. Проте збирали і проблеми в UX, щоб не повторити їх.
Азербайджанські програмісти уже почали розробляти фронт-енд, коли підключилися ми.
Це дало нам перше розуміння, як працюватиме подібна система.
Референси
В Україні працює кілька майданчиків закупівель, які стали для нас ідеальним джерелом для бенчмаркінгу.
Ми збирали вдалі кейси, щоб вставити потім у нашу нову систему. Проте збирали і проблеми в UX, щоб не повторити їх.


Збір юзкейсів
У нас було недостатньо часу щоб зробити усі потрібні кроки для розробки інтерфейсів, тому нам довелося відмовитися від багатьох важливих UX інструментів.
Але ми не могли пропустити етап збору юзкейсів, оскільки він є найважливішим для подальшого прототипування. Продукт-менеджер з Азербайджану, хто мала реальний офлайновий досвід процесу закупівель допомагала нам у написати їх правильно.
Але ми не могли пропустити етап збору юзкейсів, оскільки він є найважливішим для подальшого прототипування. Продукт-менеджер з Азербайджану, хто мала реальний офлайновий досвід процесу закупівель допомагала нам у написати їх правильно.
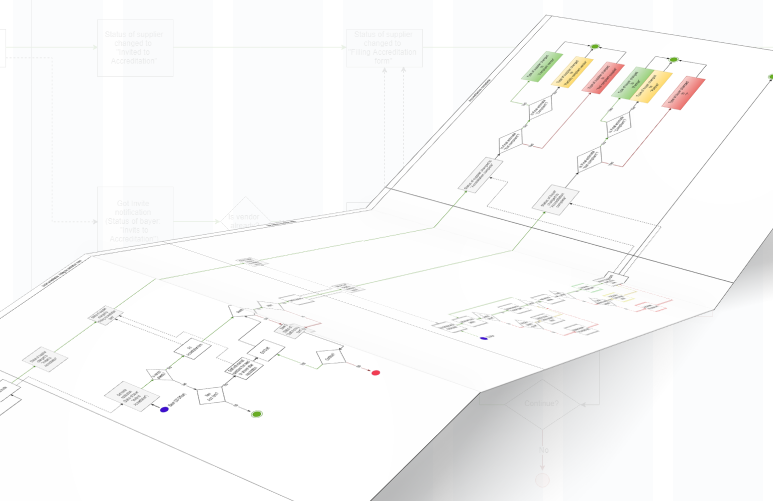
Подорожі користувача (User journeys)
Деякі процеси наскільки складні, що нам доводилося промальовувати UML діаграми щоб збагнути як вони влаштовані.
Завдяки ним ми отримали дуже детальні карти всього, що користувач може зробити в інтерфейсі. Там були усі глухі кути і звісно успішні шляхи (happy paths).
Завдяки ним ми отримали дуже детальні карти всього, що користувач може зробити в інтерфейсі. Там були усі глухі кути і звісно успішні шляхи (happy paths).


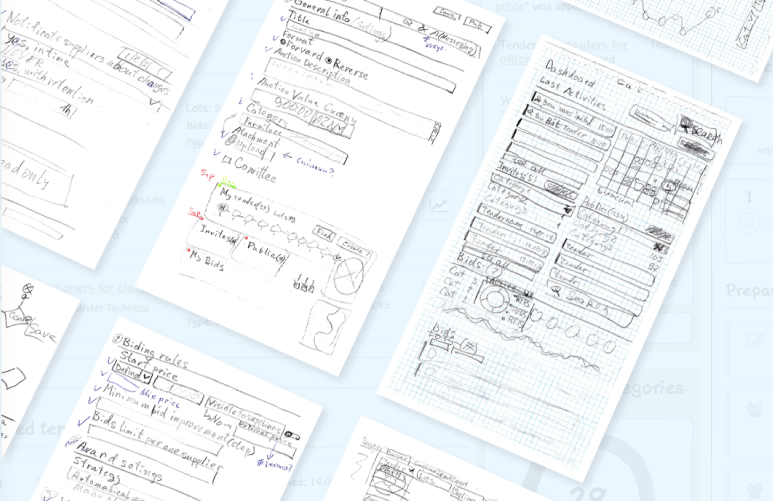
Замальовки
Ми робили купу скетчів від руки під час мітінгів та брейнштормів.
Ми малювали їх на вікнах, дошках, серветках і, звісно, листах А4.
Ми малювали їх на вікнах, дошках, серветках і, звісно, листах А4.
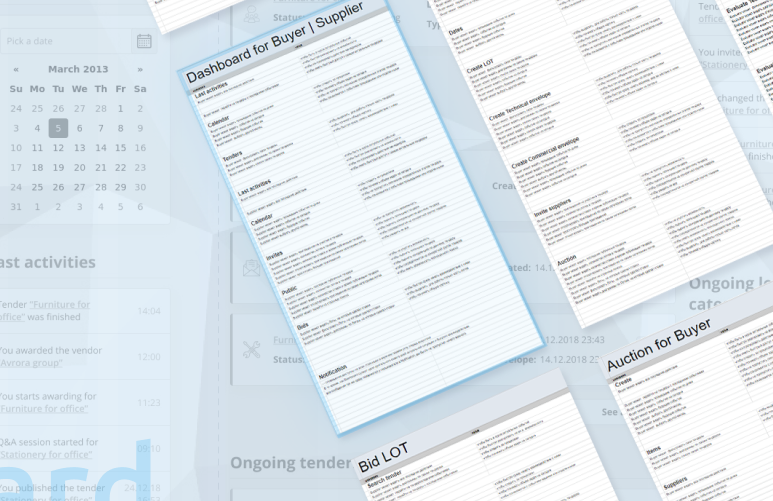
UX prototyping

Rapid prototypes
There was very tough deadline. Therefore we decided to work with rapid prototyping method first. We created fast design for pages without any programming of elements in prototype.
There were just links between pages. The product manager approved them or gave feedbacks. We used Axure prototyping software
There were just links between pages. The product manager approved them or gave feedbacks. We used Axure prototyping software

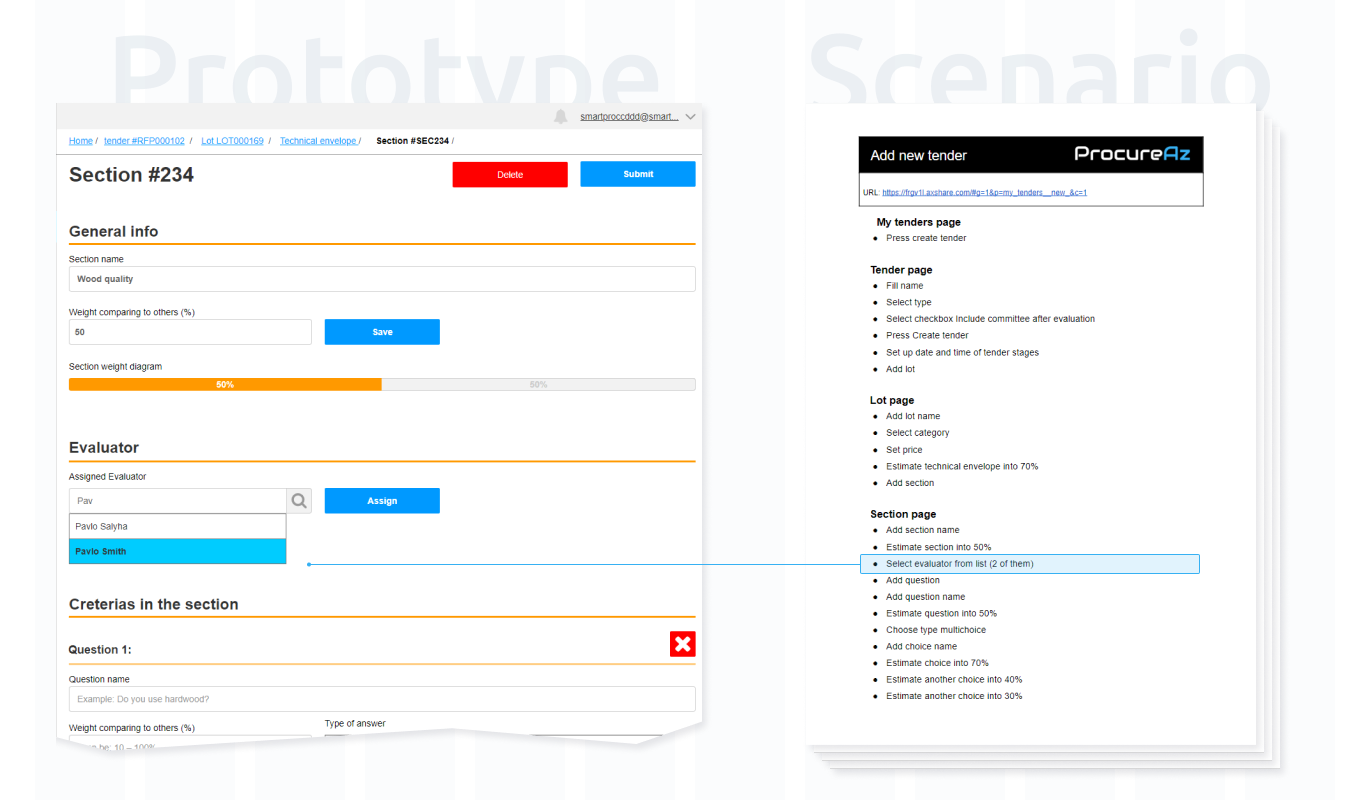
Interactive prototypes
Prototype + Scenario
Rapid prototyping is good only at the beginning. We began to develop prototypes with interactions and scripts.
We supplemented every prototype with written scripts that contained tasks that users had to accomplish. These sophisticated UX prototypes demonstrated the whole user flow.
Rapid prototyping is good only at the beginning. We began to develop prototypes with interactions and scripts.
We supplemented every prototype with written scripts that contained tasks that users had to accomplish. These sophisticated UX prototypes demonstrated the whole user flow.
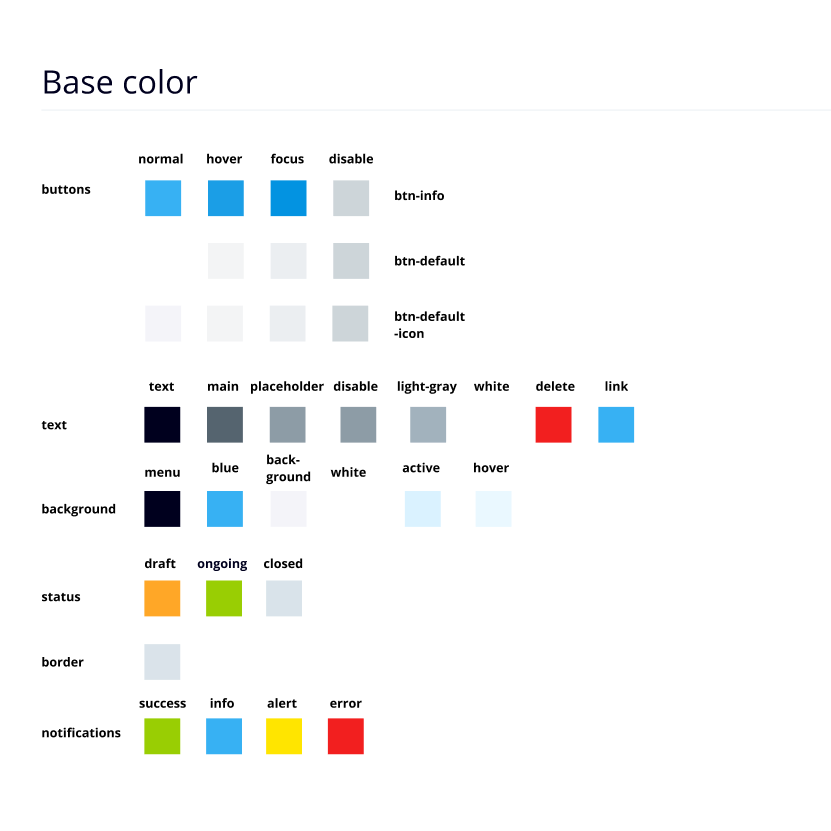
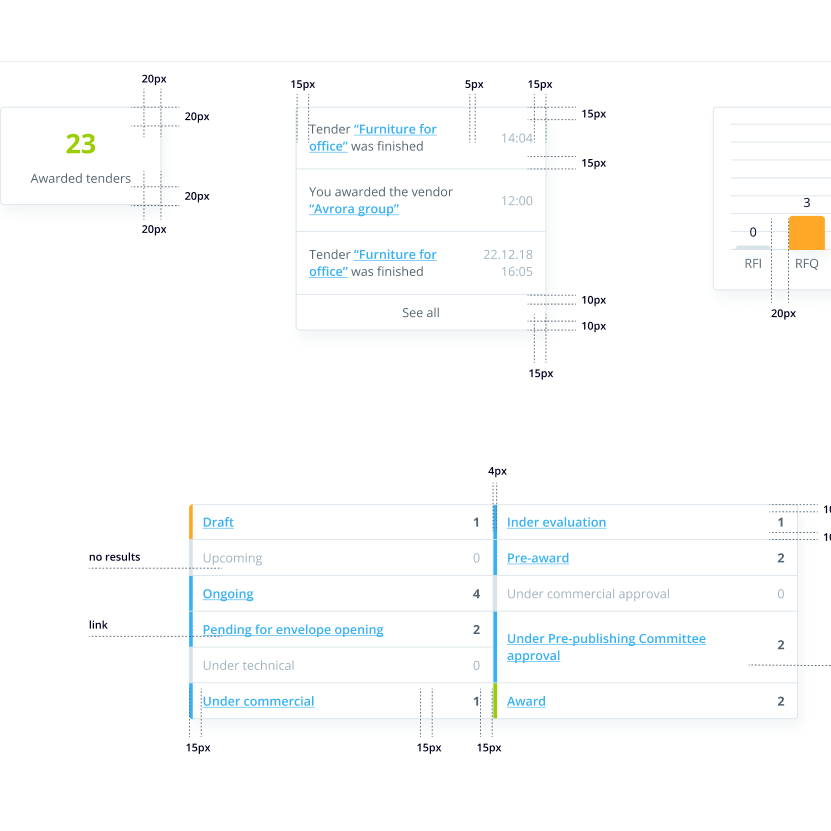
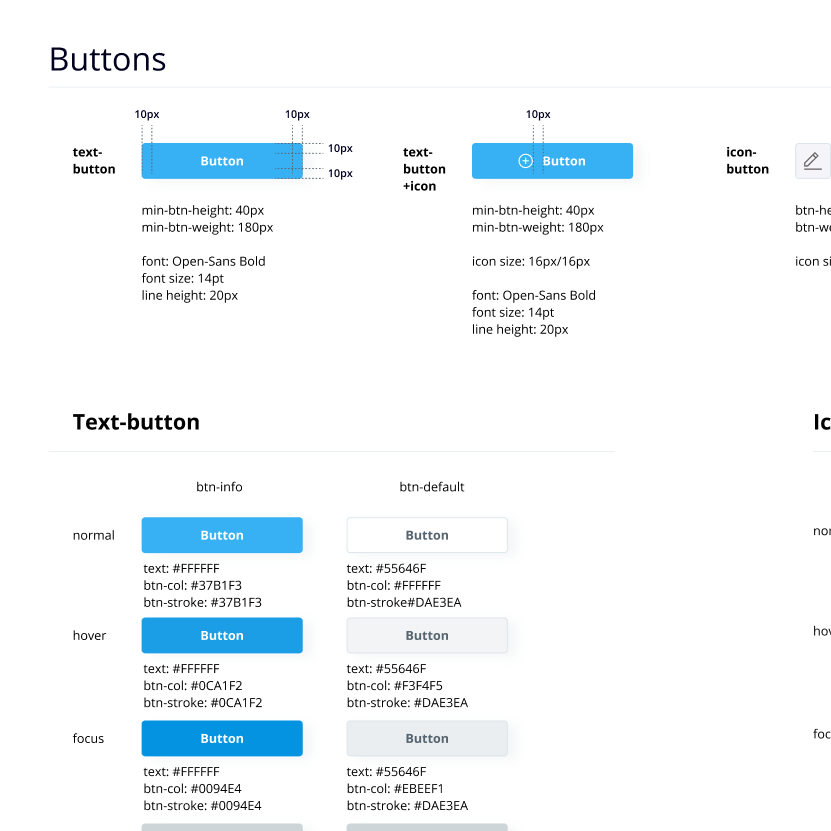
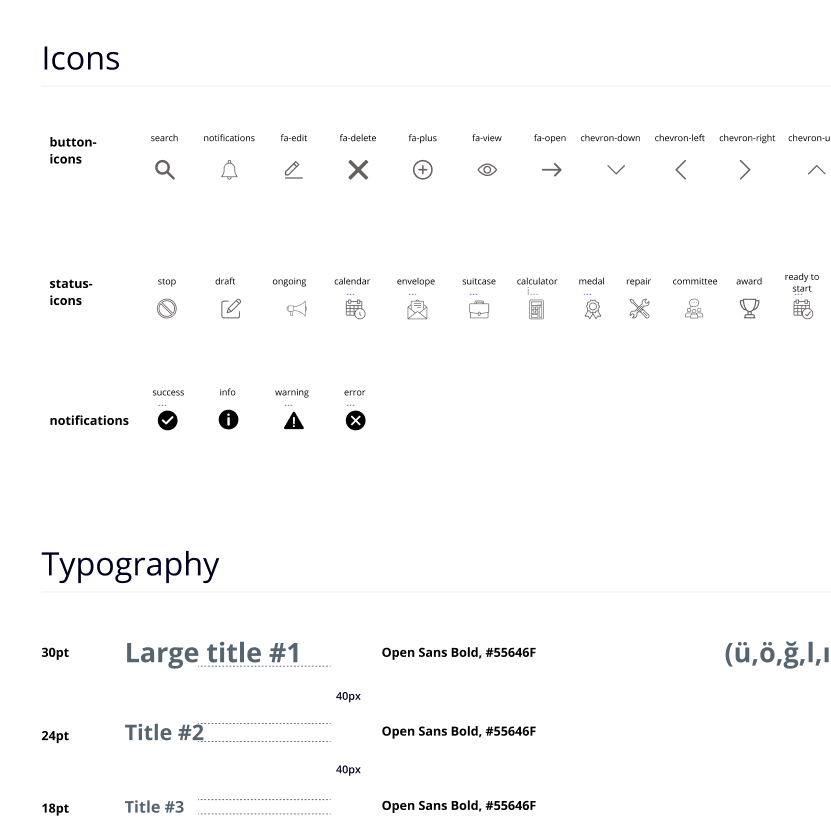
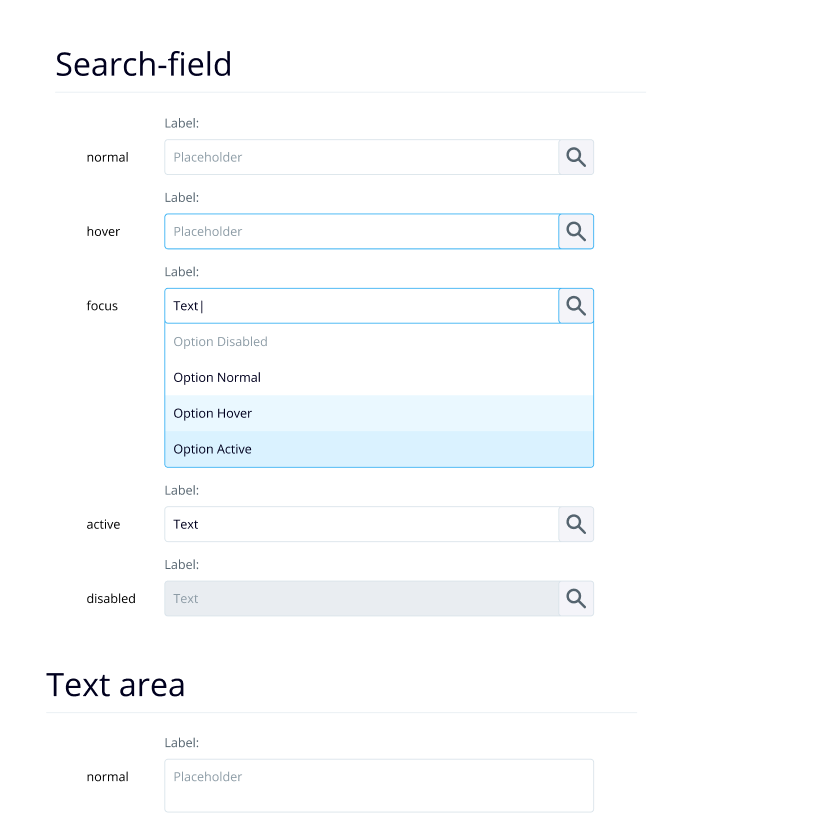
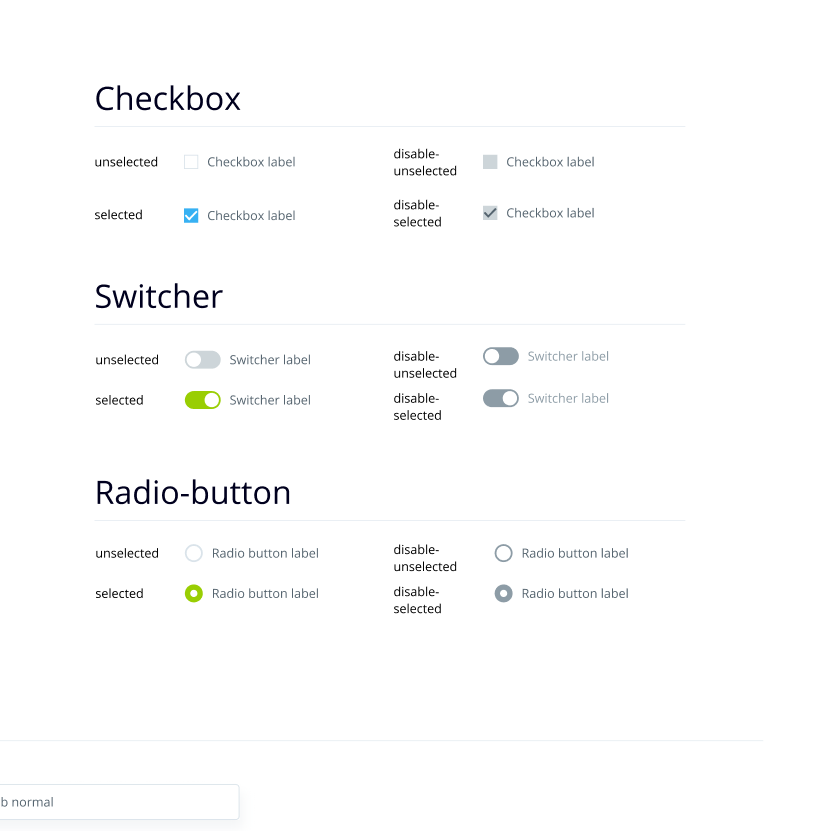
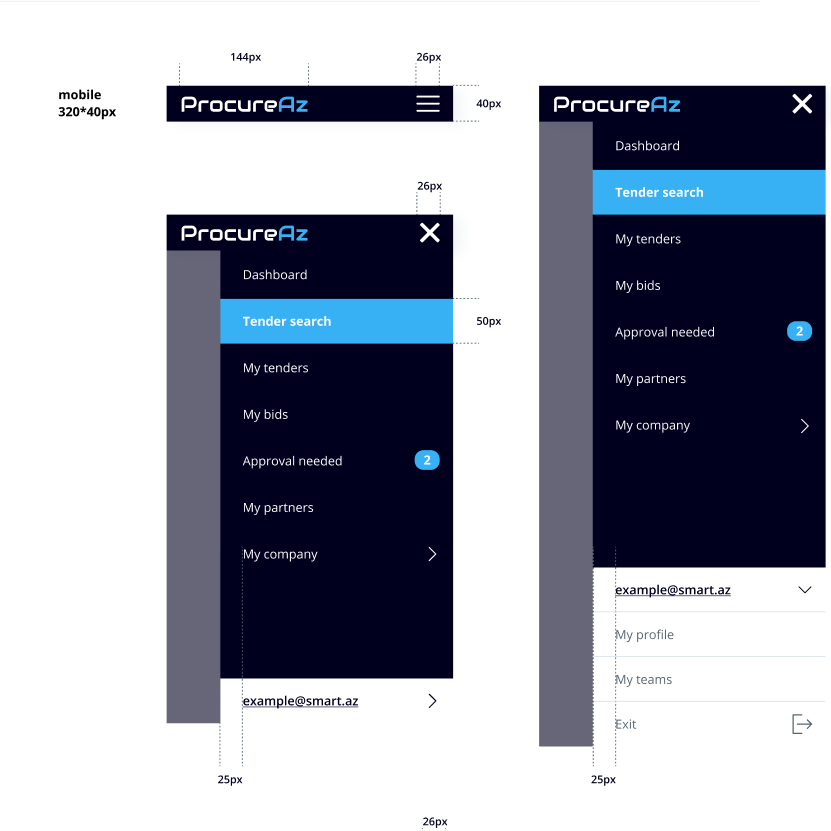
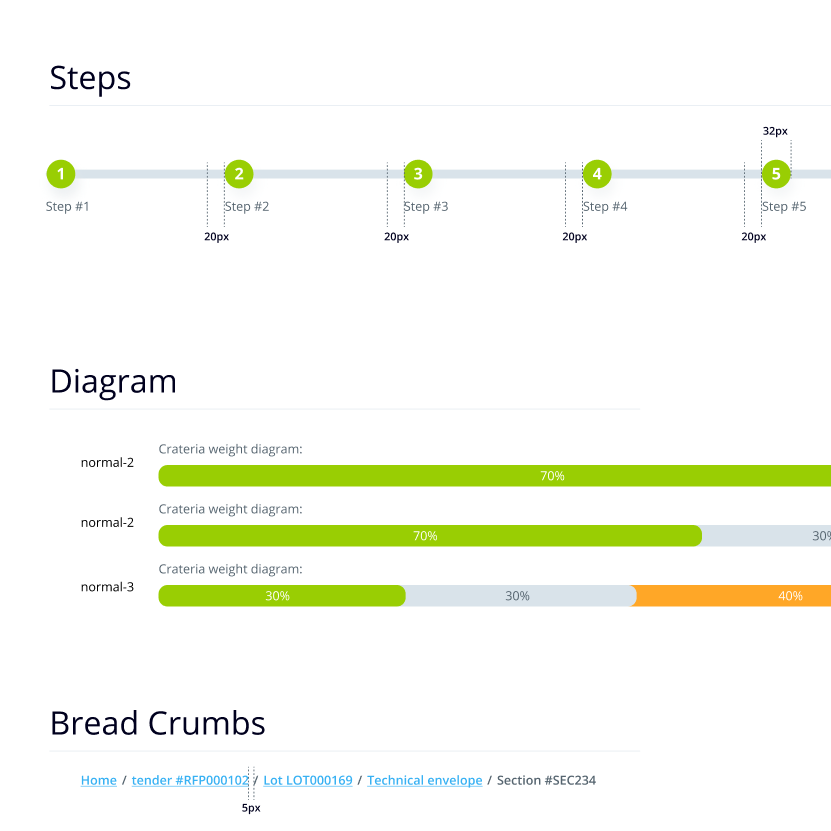
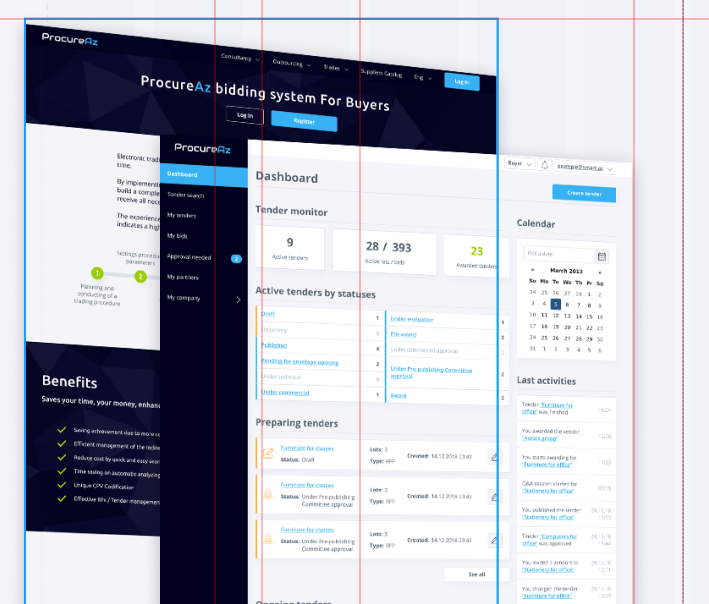
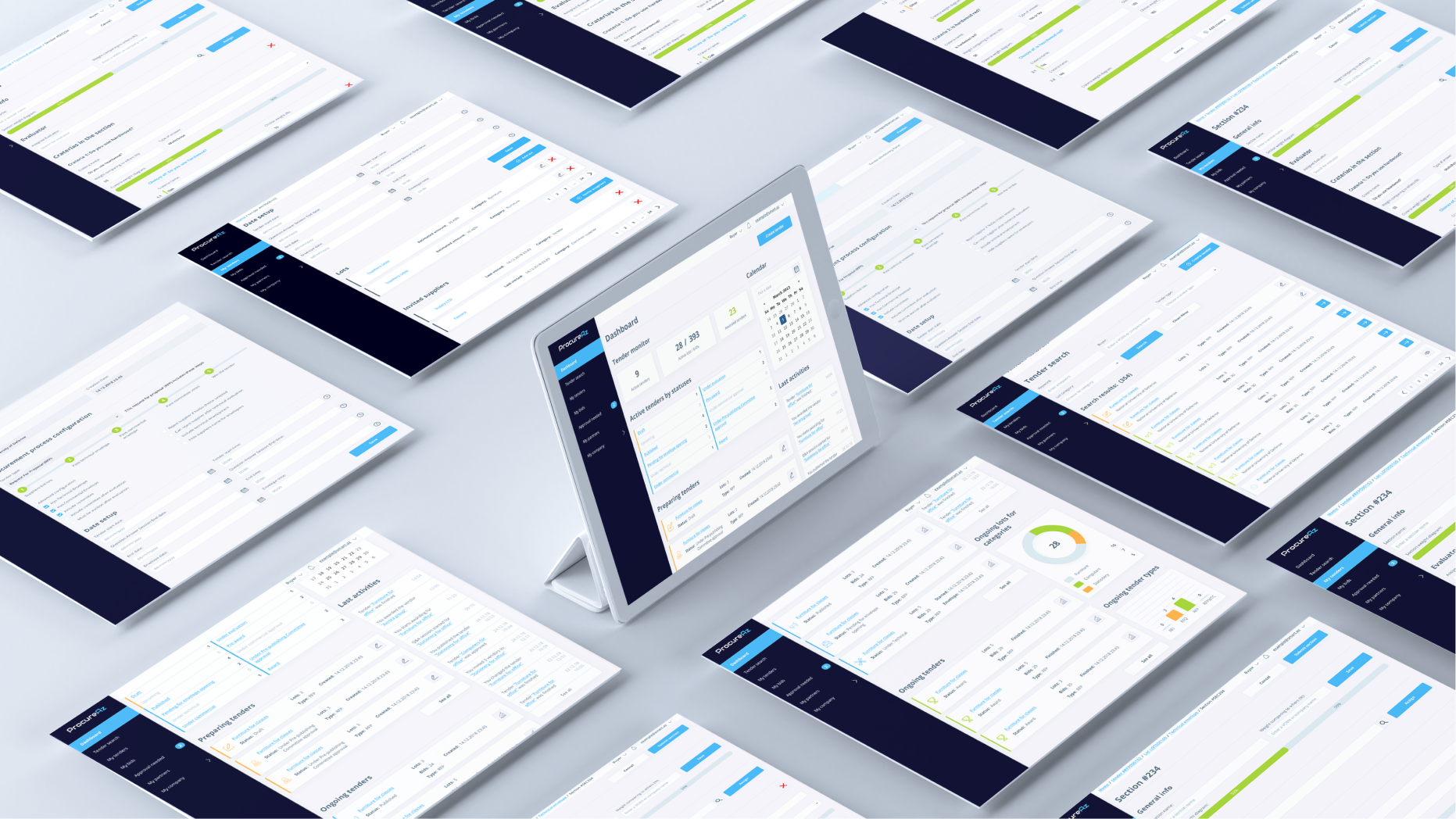
GUI development
Procurement system is quite a big web service. We could not afford to make UI for every page and breakpoint. That would be surplus. Therefore we suggested to use Atomic design.We sent all created UI components and several samples pages to developers. They approved that it was enough to develop the whole system.

Technologies