
Чарівна паличка веб-дизайнера
Коли справа стосується масштабних проектів, на початку роботи UI дизайнерам дуже складно сформулювати в голові або на папері єдину концепцію оформлення системи з усіма її компонентами, а потім ще пояснити це все програмістам. Для цього потрібен своєрідний брендбук або бібліотека, в яку буде занесено всі задуми дизайнера щодо майбутнього вигляду та функціоналу UI компонентів та системи загалом.
Для таких потреб у веб-дизайні існує поняття UI kit — набір чітко визначених стандартів і рішень для майбутнього інтерфейсу користувача. В ньому дизайнер розробляє та записує всі UI елементи та їхні властивості. Дизайнери створюють UI kit для усієї команди. Працюючи над масштабним проектом, команда не має стільки часу та сил, щоб вигадувати елементи дизайну і проектувати інтерфейси для сотень блоків, сторінок, як це робиться зазвичай при невеликих замовленнях. А програмісти не можуть тримати в голові вигляд та особливості усіх елементів інтерфейсу. Для вирішення цих проблем і створюється UI kit, де дизайнер визначає кожний компонент сайту і його ознаки. Таким чином у розробників завжди перед очима будуть компоненти майбутнього інтерфейсу, які вони використовуватимуть по усьому сайту. З готовим UI кітом, в якому вже все визначено та заздалегідь спроектовано, верстальникам та програмістам буде набагато легше розробляти інтерфейс користувача і не перепитувати у дизайнерів по декілька разів, для чого потрібен чи як має виглядати певний елемент.
Процес створення кіта полягає у занесенні в документ (таблицю або структурований список) усіх правил і положень майбутньої системи. Але перед цим дизайнер вигадує майбутній дизайн. Він визначає, який шрифт буде основним, які кольори до яких кнопок та інших UI елементів прив’язані, які форми та розміри цих елементів, формує їхній стиль, визначає, що відбувається при взаємодії з кожним елементом, вказує їхні функції в системі тощо. На основі цього дизайнер створює кілька готових сторінок і передає на затвердження замовнику. Після схвалення дизайнер чітко задокументовує всі компоненти, які він використовував. Тобто дизайнер вигадує і потім прописує увесь майбутній дизайн до дрібничок. Це і буде UI kit, яким надалі користуватимуться розробники для верстки сайту та констроювання інтерфейсів з готових UI компонентів. Таким чином команда уникає виконання подвійної роботи і хаосу.
“Дизайнерові потрібно вказати всі стани (особливості) елементів, навіть ті, які найімовірніше не будуть використовуватися. Так, це додаткова робота: “Чувак, я створюю one-page landing, навіщо мені вказувати і описувати для чого потрібна hover_allert_button?!" А для того, щоб потім розробник о 4-й ранку тобі не зателефонував із питанням “а для чого потрібна ця кнопка?” — пише у своєму блозі UX дослідник та дизайнер Іван Цанко (Ivan Tsanko).
UI kit обов’язково повинен бути структурований, а всі його елементи підписані, аби в інших членів команди не було непорозумінь і плутанини, коли вони будуть працювати з цими компонентами. Тому, важливо, щоб вся команда затвердила єдину структуру кіта й іменування його складових, щоб у цій дизайн бібліотеці всі елементи називалися так само, як вони будуть називатися, наприклад, у верстальників у їхньому коді. Такий метод сприяє синхронізованій роботі всієї команди і дозволяє її учасникам “розмовляти однією мовою”, а найголовніше — запобігає постійному повторенню однакових операцій. Наприклад, той самий верстальник може просто скопіювати назву елемента з кіта у свій код.
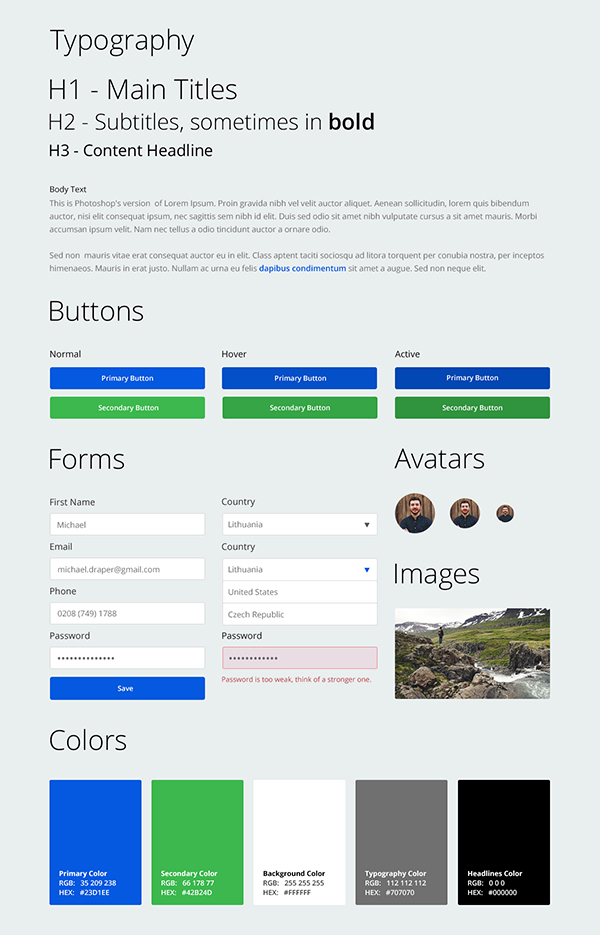
Єдиної правильної структури UI кіта не існує. Вона може відрізнятися в кожному проекті, залежно від того, які елементи дизайнер та замовник хочуть бачити в майбутньому інтерфейсі. Але є основні компоненти, які вказуються у кожному UI kit:
Дизайнери створюють UI kit для усієї команди. Працюючи над масштабним проектом, команда не має стільки часу та сил, щоб вигадувати елементи дизайну і проектувати інтерфейси для сотень блоків, сторінок, як це робиться зазвичай при невеликих замовленнях. А програмісти не можуть тримати в голові вигляд та особливості усіх елементів інтерфейсу. Для вирішення цих проблем і створюється UI kit, де дизайнер визначає кожний компонент сайту і його ознаки. Таким чином у розробників завжди перед очима будуть компоненти майбутнього інтерфейсу, які вони використовуватимуть по усьому сайту. З готовим UI кітом, в якому вже все визначено та заздалегідь спроектовано, верстальникам та програмістам буде набагато легше розробляти інтерфейс користувача і не перепитувати у дизайнерів по декілька разів, для чого потрібен чи як має виглядати певний елемент.
Процес створення кіта полягає у занесенні в документ (таблицю або структурований список) усіх правил і положень майбутньої системи. Але перед цим дизайнер вигадує майбутній дизайн. Він визначає, який шрифт буде основним, які кольори до яких кнопок та інших UI елементів прив’язані, які форми та розміри цих елементів, формує їхній стиль, визначає, що відбувається при взаємодії з кожним елементом, вказує їхні функції в системі тощо. На основі цього дизайнер створює кілька готових сторінок і передає на затвердження замовнику. Після схвалення дизайнер чітко задокументовує всі компоненти, які він використовував. Тобто дизайнер вигадує і потім прописує увесь майбутній дизайн до дрібничок. Це і буде UI kit, яким надалі користуватимуться розробники для верстки сайту та констроювання інтерфейсів з готових UI компонентів. Таким чином команда уникає виконання подвійної роботи і хаосу.
“Дизайнерові потрібно вказати всі стани (особливості) елементів, навіть ті, які найімовірніше не будуть використовуватися. Так, це додаткова робота: “Чувак, я створюю one-page landing, навіщо мені вказувати і описувати для чого потрібна hover_allert_button?!" А для того, щоб потім розробник о 4-й ранку тобі не зателефонував із питанням “а для чого потрібна ця кнопка?” — пише у своєму блозі UX дослідник та дизайнер Іван Цанко (Ivan Tsanko).
UI kit обов’язково повинен бути структурований, а всі його елементи підписані, аби в інших членів команди не було непорозумінь і плутанини, коли вони будуть працювати з цими компонентами. Тому, важливо, щоб вся команда затвердила єдину структуру кіта й іменування його складових, щоб у цій дизайн бібліотеці всі елементи називалися так само, як вони будуть називатися, наприклад, у верстальників у їхньому коді. Такий метод сприяє синхронізованій роботі всієї команди і дозволяє її учасникам “розмовляти однією мовою”, а найголовніше — запобігає постійному повторенню однакових операцій. Наприклад, той самий верстальник може просто скопіювати назву елемента з кіта у свій код.
Єдиної правильної структури UI кіта не існує. Вона може відрізнятися в кожному проекті, залежно від того, які елементи дизайнер та замовник хочуть бачити в майбутньому інтерфейсі. Але є основні компоненти, які вказуються у кожному UI kit:
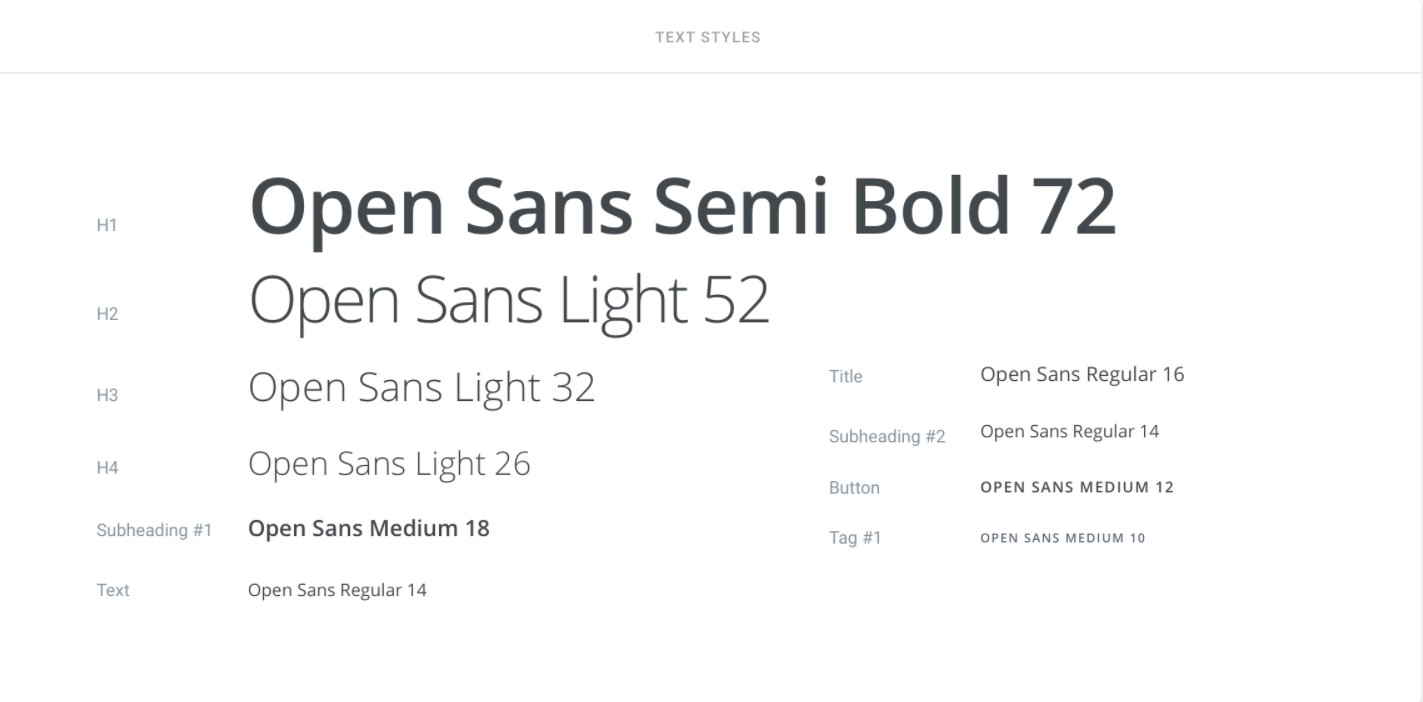
- Шрифти (основні та додаткові), їхні розміри для заголовків, підзаголовків, основного тексту тощо;
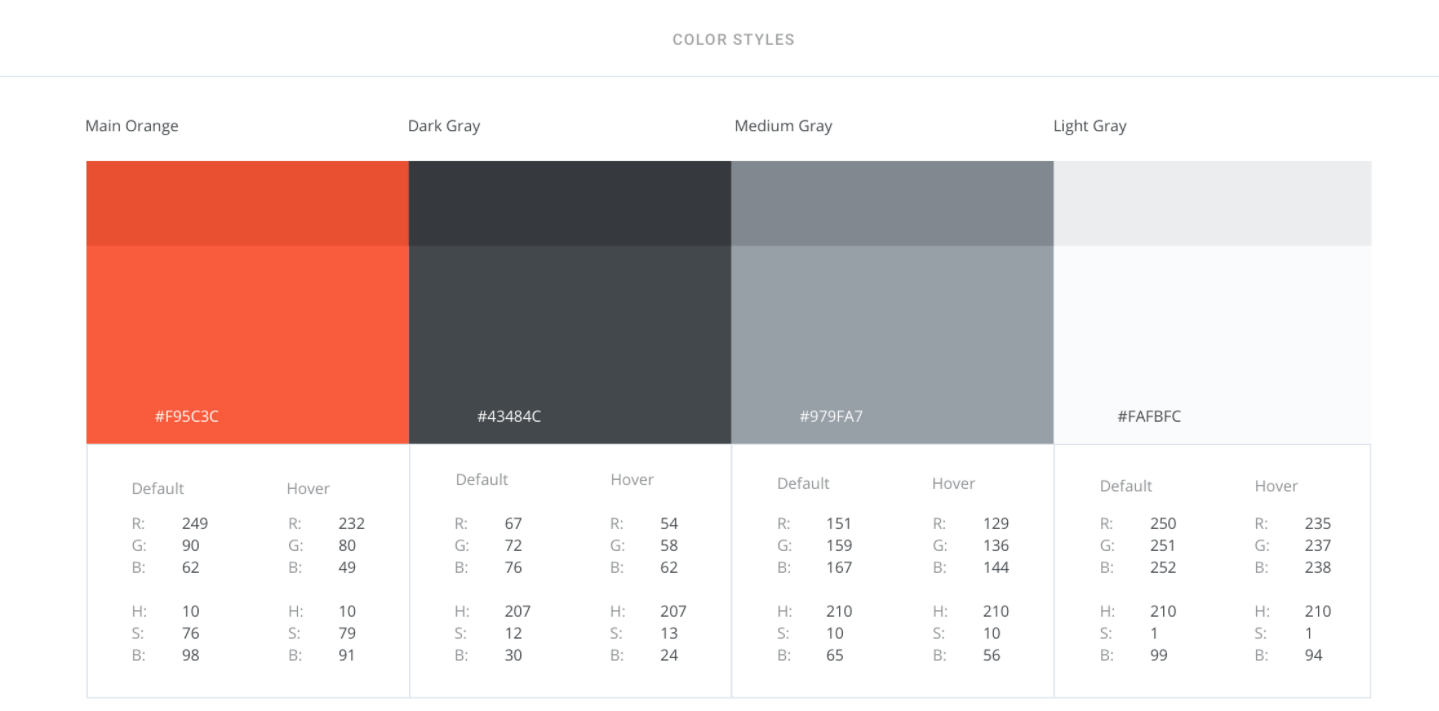
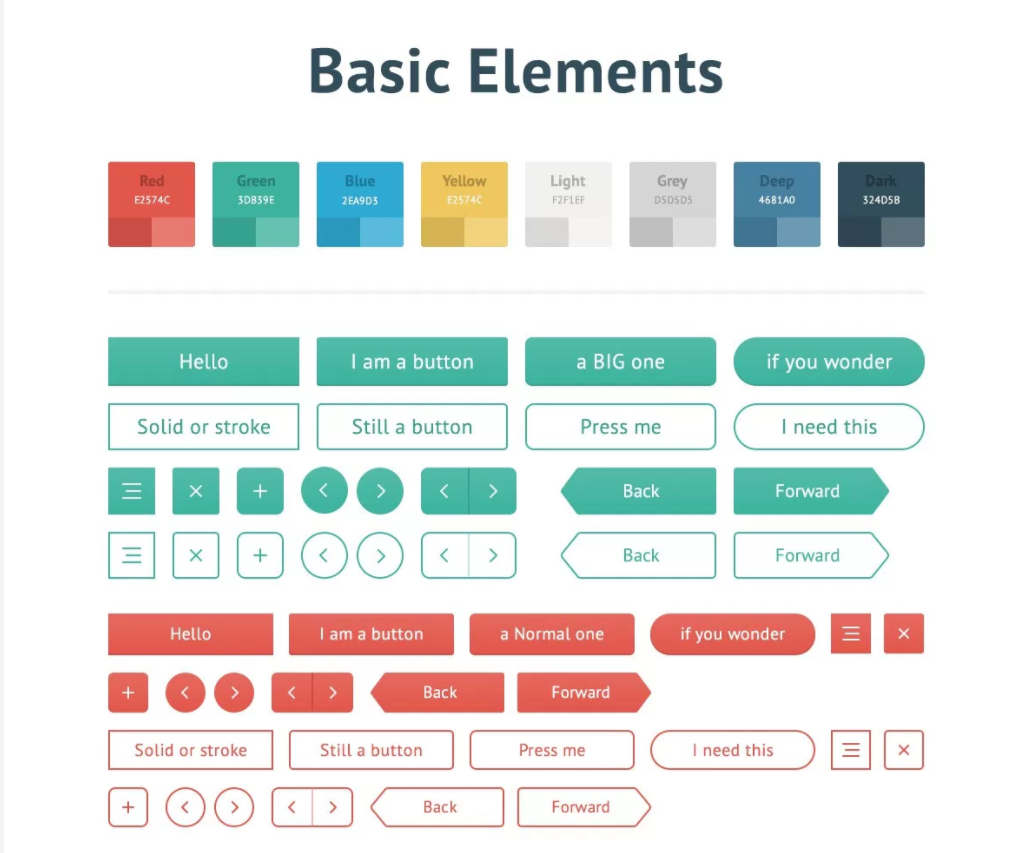
- Палітра кольорів майбутнього інтерфейсу, іноді кольори шрифтів;
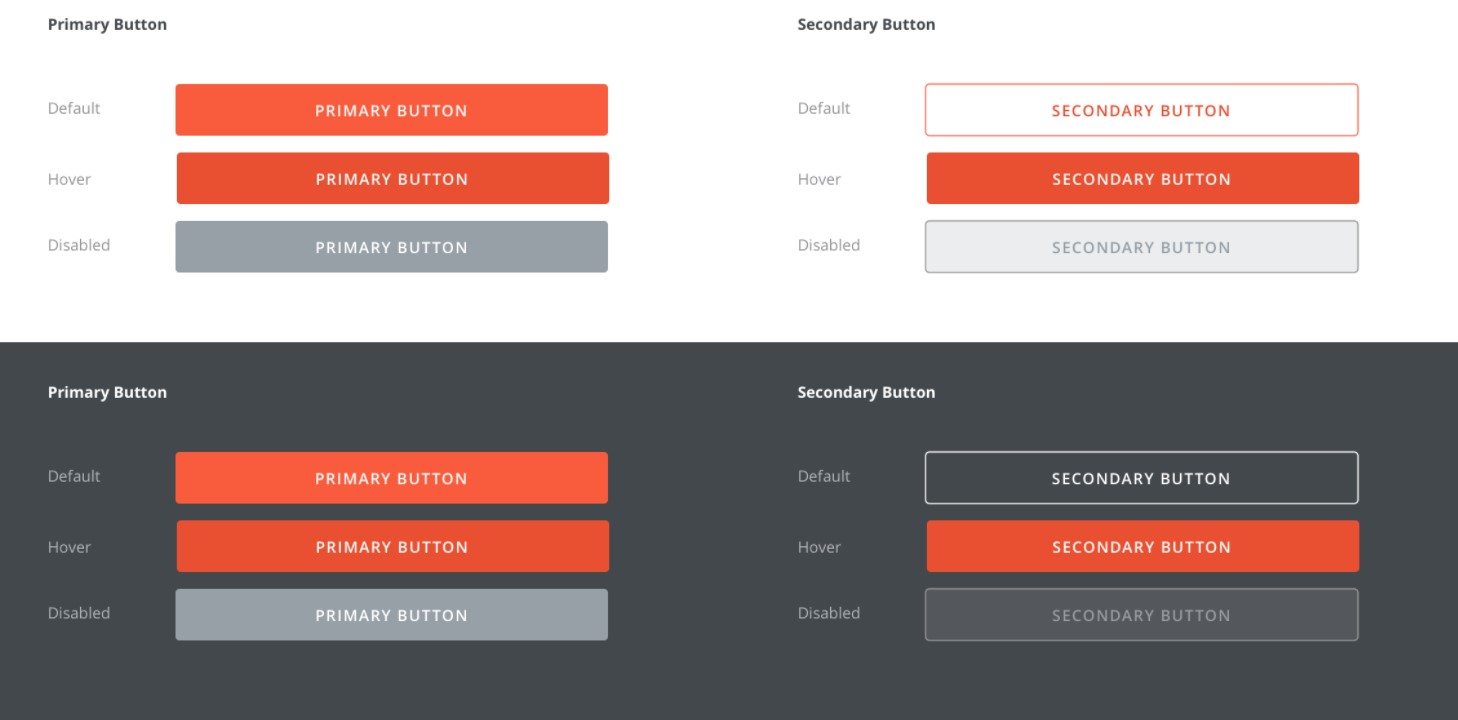
- Варіанти усіх кнопок, які зустрічаються в інтерфейсі, наприклад головна і другорядна. Дизайнер вказує їхні розміри і колір в усіх можливих статусах, іноді ще вказує поведінку при взаємодії з ними;
- Всі розміри ілюстрацій, іконок, аватарів;
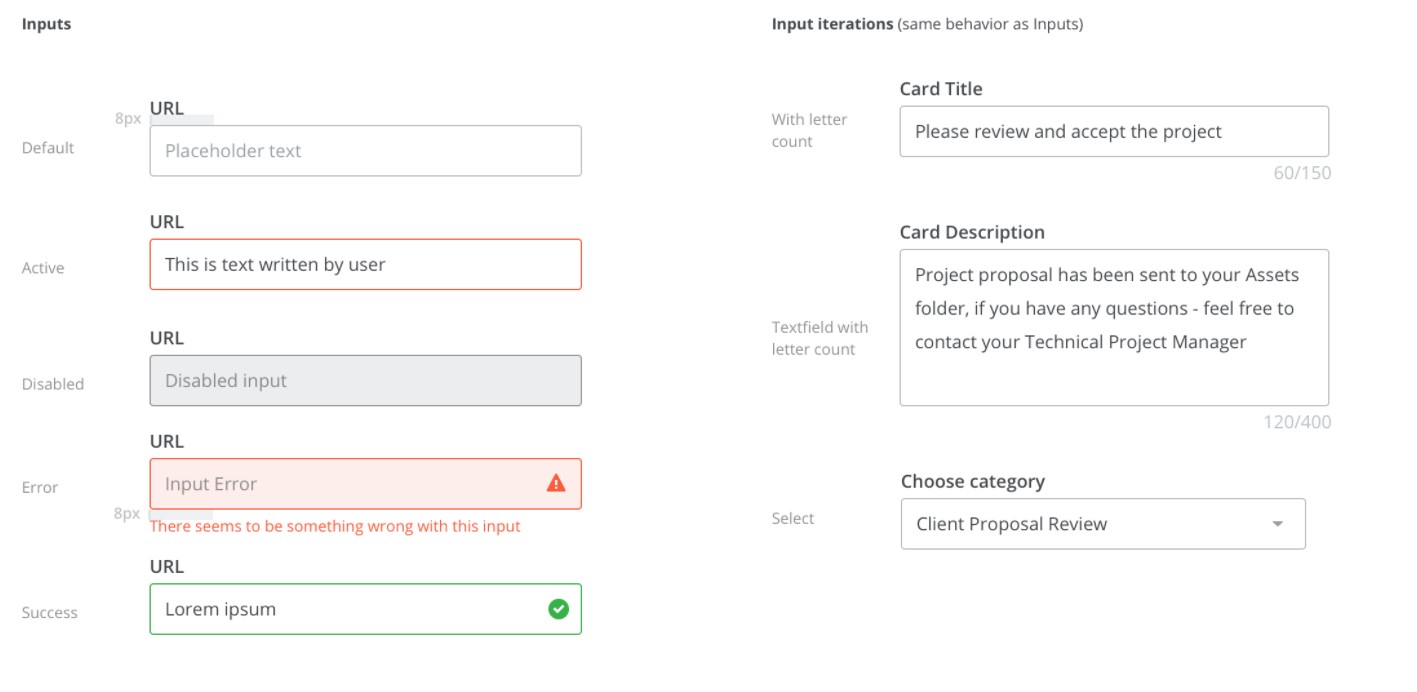
- Поля введення інформації (поля авторизації, пошукача тощо);
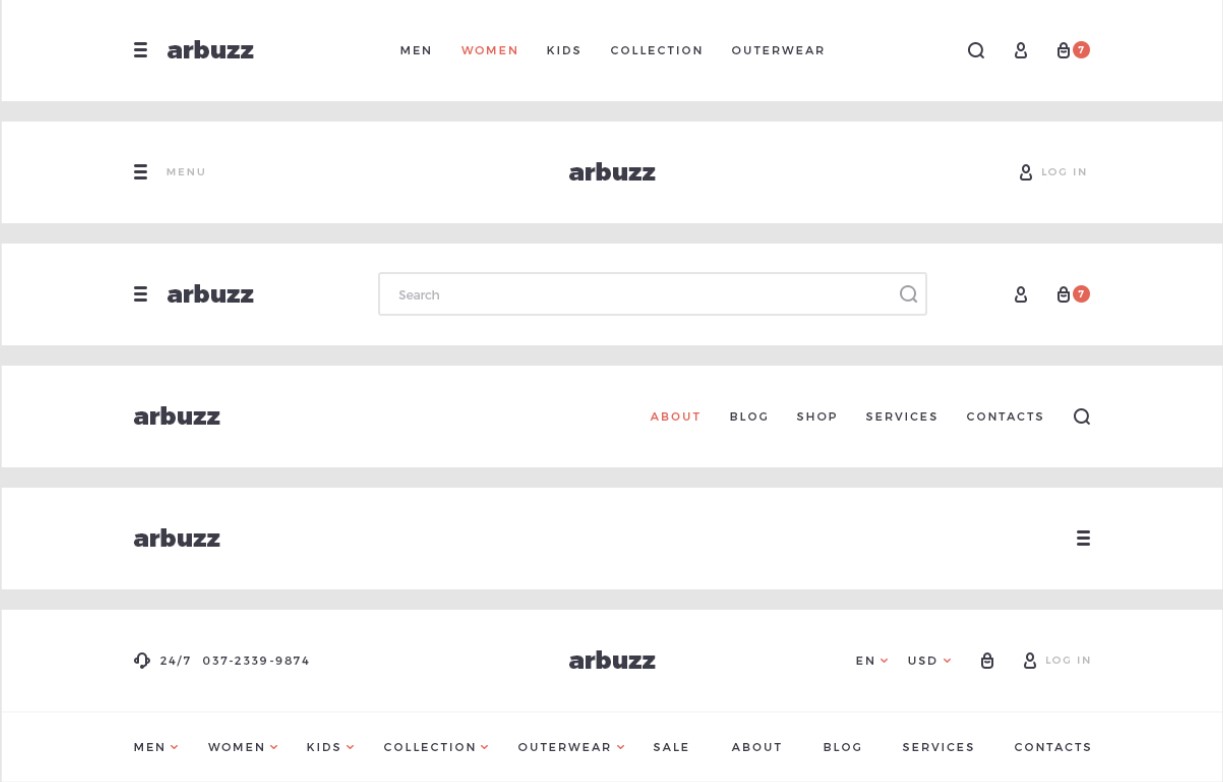
- Шапка сайту (Header);
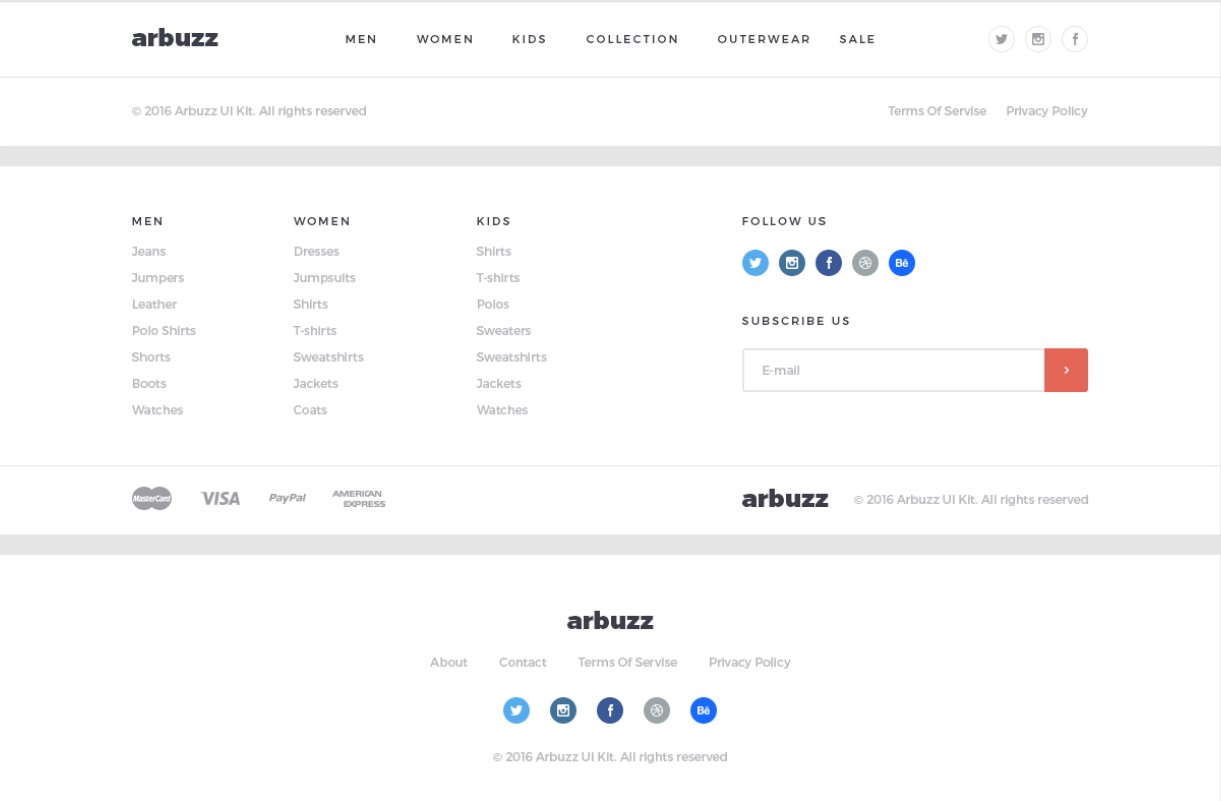
- Підвал сайту (Footer);






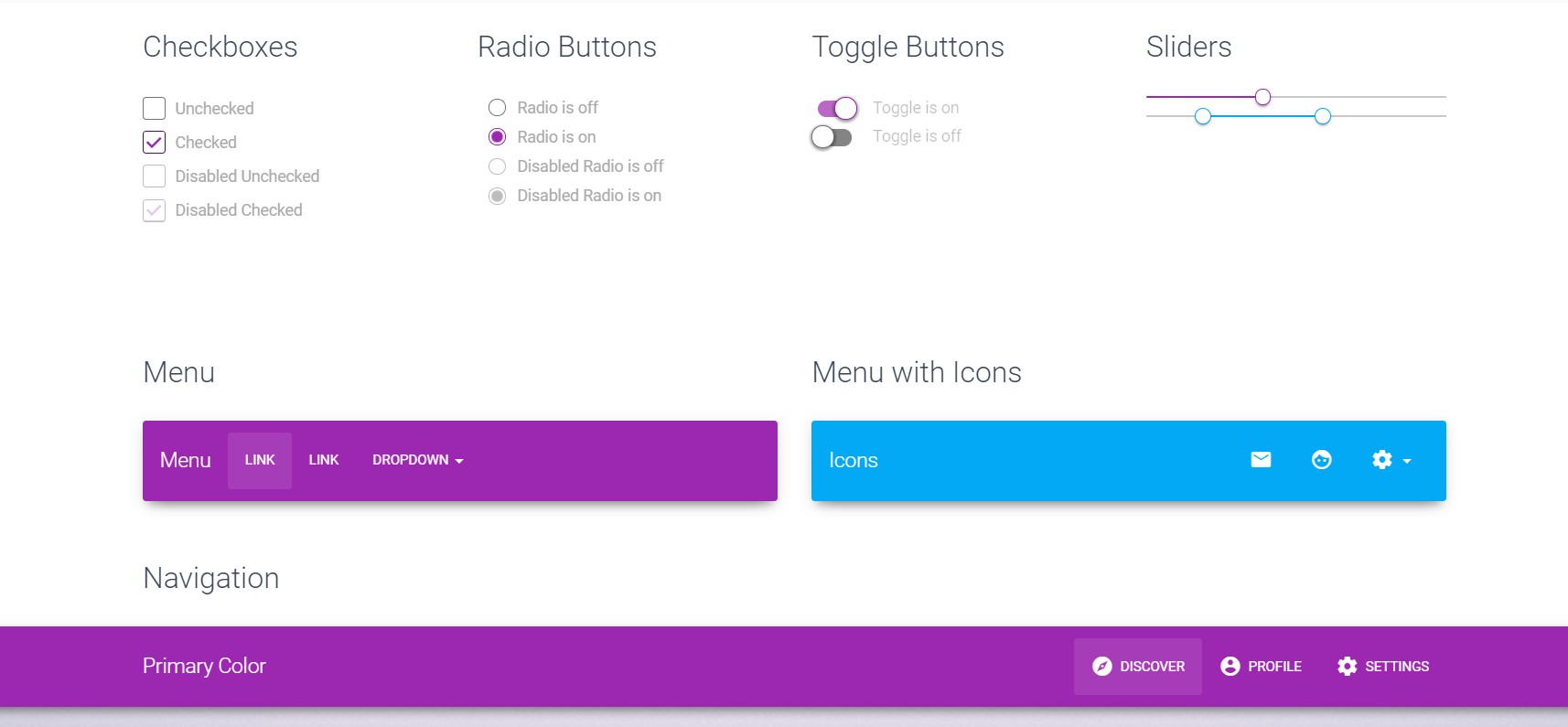
В різних випадках до цього списку додаються: чекбокси, слайдери, прогрес бари, різні меню, спливаючі вікна, сповіщення і так далі.

Деякі розробники викладають свої UI kit у вільний доступ у вигляді вже намальованих та зверстаних елементів інтерфейсу. Використовуючи їх, програмісти або новачки можуть створювати хороші сайти. Завдяки йому, не потрібно малювати UI елементи з нуля і витрачати на це купу сил та часу. Все, що потрібно - це взяти готовий кіт і почати складати інтерфейс користувача з готових компонентів, як конструктор.

Використання подібних заготовок значно скорочує час роботи дизайнерів при створенні проекту. Тобто, за той час, який би веб-дизайнер витратив на проектування сайту з нуля, за допомогою UI kit можна розробити і надати клієнту 3 різні прототипи майбутнього інтерфейсу.

Серед кращих UI кітів, які можна подивитися у відкритому доступі та власноруч протестувати, є:
- Bootstrap UI kit http://bootstrapuikit.com/
- IOS 10 UI kit https://www.sketchappsources.com/free-source/2067-ios-10-gui-kit-sketch-freebie-resource.html
- Android Material Design UI Kit https://www.sketchappsources.com/free-source/852-android-material-design-ui-kit-sketch-freebie-rsource.html