
Riskiest Assumption Test — перший крок інноваційного процесу
Останнім часом особливої популярності набула концепція тестування майбутнього продукту Riskiest Assumption Test (RAT). Вона полягає у попередній перевірці ідеї перед її реалізацією і часто висувається як альтернатива Minimum Viable Product (MVP).
Riskiest Assumption Test — це процес пошуку найбільш ризикованих припущень, висунутих у вашій моделі розробки майбутнього продукту або послуги. На початку інноваційного процесу припущень може бути безліч. Всі вони базуються тільки на ваших переконаннях і не є підтвердженими, тому більше буде саме неправильних, нерезультативних припущень. RAT допомагає перевірити всі ці гіпотези і максимально знизити кількість ризиків, щоб випустити товар або послугу на ринок без помилкових рішень.RAT — один із перших кроків створення моделі. Визначення ризиків
На початку інноваційного процесу ваша ідея є неперевіреною. Пошук найбільш ризикованих припущень необхідний для того, щоб визначити найслабші її місця. Це дає вам змогу переконатися в допущених помилках і виправити їх перед тим, як ви витратите купу ресурсів на реалізацію ідеї. Ризиковані припущення визначаються за двома факторам (низька вірогідність або низька результативність). Гіпотеза вважається ризикована:- якщо вона, на вашу думку, мало відповідає дійсності, ви в ній дуже невпевнені;
- якщо вона, на вашу думку, не впорається із поставленими задачами, не зможе забезпечити позитивний результат.
RAT = UX тести
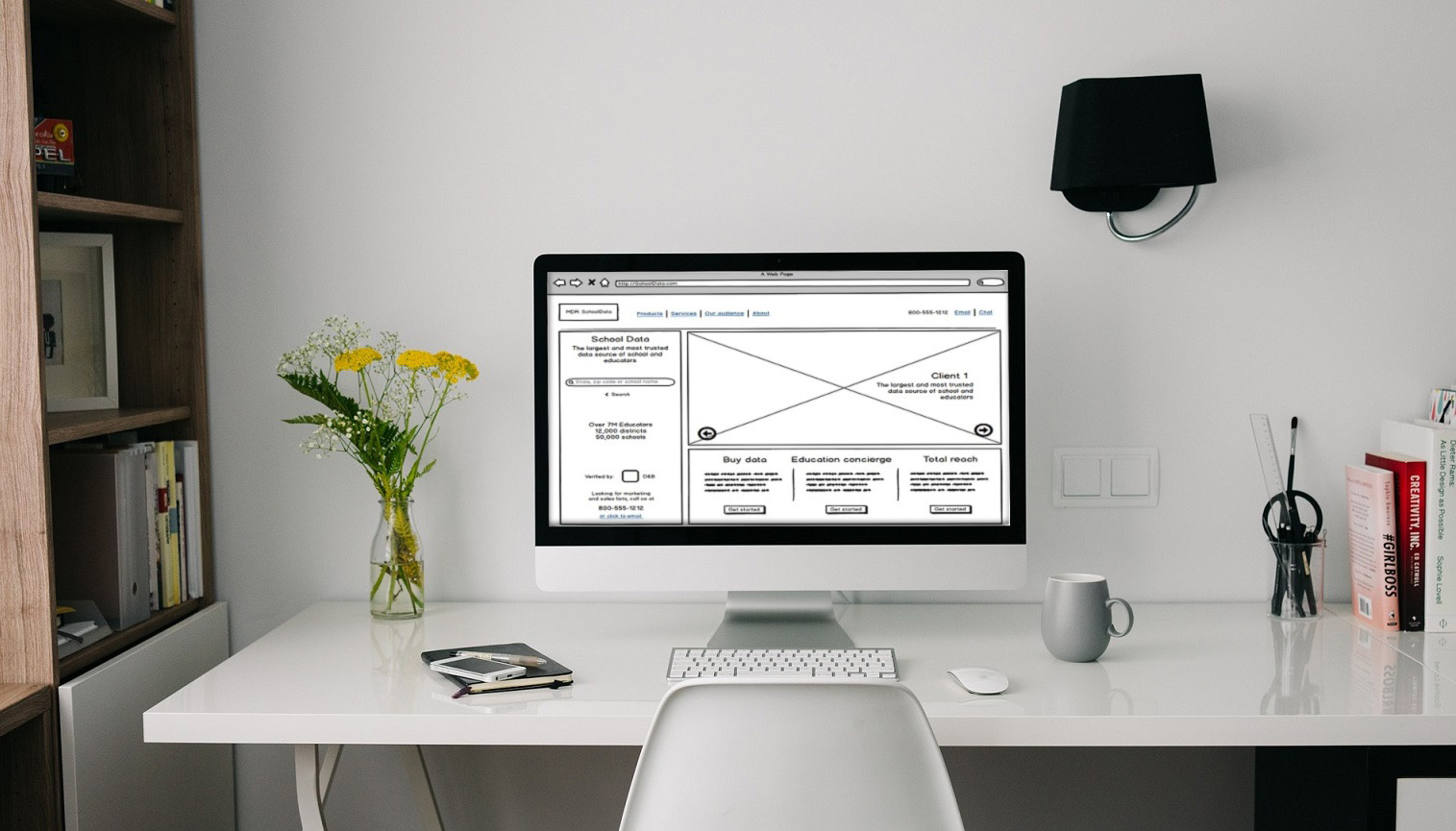
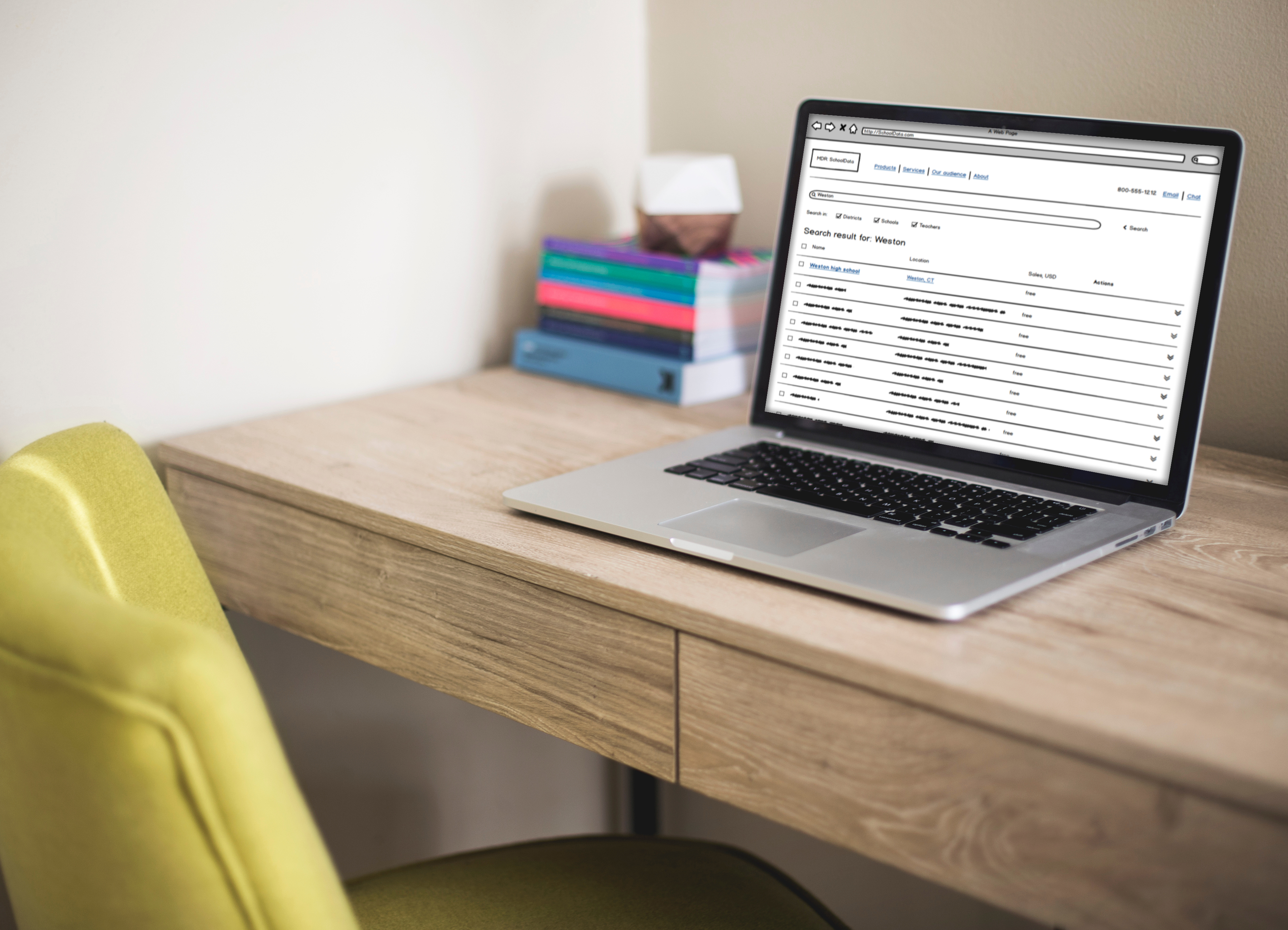
Завдяки своїй ефективності Riskiest Assumption Test швидко став популярним серед розробників SAAS і замінив MVP при проектуванні інтерфейсів користувача. У цьому випадку необхідним дослідженням у процесі RAT є UX тестування прототипів. Прототип тут виступає припущенням, яке дизайнер розглядає як можливе вирішення проблеми. Розробники створюють варіанти інтерфейсу майбутнього продукту і тестують їх на потенційних користувачах. Таким чином, вони перевіряють кожну ризиковану ідею та затверджують ті, що підтвердилися. Прототипи можуть багато “розповісти” про ефективність UX вашого продукту та якість взаємодії аудиторії з інтерфейсом. Вони допомагають на початку, перед створенням самого продукту, зрозуміти справжні потреби юзерів і внести потрібні коректування у ваші ідеї, гіпотези, якщо при тестуванні вони виявилися помилковими.
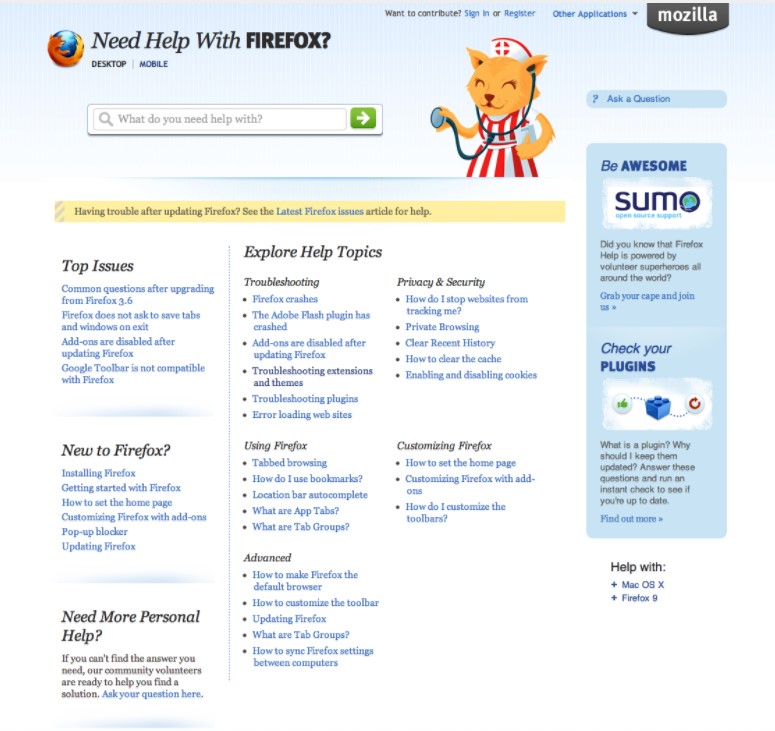
Яскравим прикладом є кейс, коли UX дизайнери з Nielsen Norman Group та Mozilla разом працювали над редизайном браузера Firefox, зокрема сторінок форуму підтримки. Їхньою головною задачею було зробити інформацію більш відкритою та доступною, щоб користувачі могли швидше і зручніше взаємодіяти з інтерфейсом. Команда детально проаналізувала інтерфейси і дійшла висновку, що сторінки переповнені інформацією і користувачам складно оперативно знаходити вирішення своєї проблеми або відповіді на питання стосовно функціоналу браузера.
 джерело: www.nngroup.com
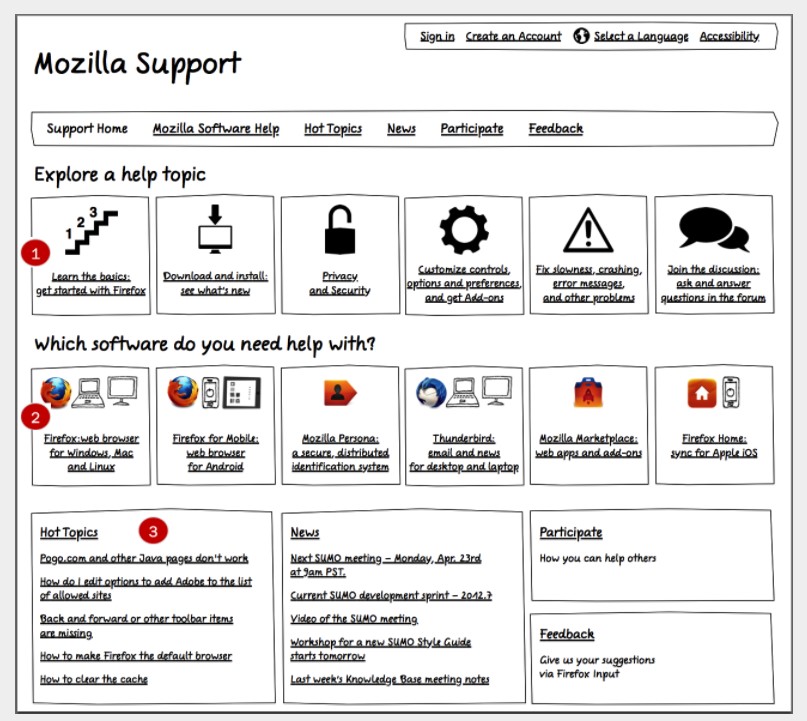
джерело: www.nngroup.comКоманда використала метод паперового UX тестування. Дизайнери вирішили, що для початку потрібно зменшити кількість інформації на сторінці. Вони сховали всі доступні статті форуму в категорії і додали до них іконки. Дизайнер створив прототипи в OmniGraffle, команда роздрукувала їх на великому полотні і розрізала на частини. Їхнім припущення було те, що користувачам так буде легше та швидше знаходити потрібну інформацію. Їм потрібно було дізнатись, чи буде елемент дизайну (групування) зрозумілим для користувачів і чи буде зрозумілою текстова інформація. Щоб знайти відповідь на запитання або вирішення проблеми, користувач міг вибирати серед категорій основного функціоналу браузера (1), серед категорій софту, в якому потрібна допомога (2) і серед найпопулярніших запитів (3).
 джерело: www.nngroup.com
джерело: www.nngroup.comКористувачам, які тестували цей прототип, сподобався дизайн з категоріями та іконками, але їх збивали з пантелику формулювання деякий функцій: “Participate: How you can help others” (дуже загально) and “Feedback: Give us your suggestions via Firefox input” (дуже конкретно). Команда змінювала і тестувала різні варіанти формулювання фраз, поки не знайшла ті, які працювали добре і не бентежили користувачів. Такий процес тестування вони виконували для перевірки кожного наступного свого припущення в прототипах. За словами експертів з NNG, цей підхід є не тільки дуже ефективним для швидкого проектування інтерфейсу, а ще й допомагає команді досягнути цілі з мінімальними інвестиціями. До того ж, цей метод є надзвичайно зручним, оскільки такі прототипи не мають коду, який потрібно постійно змінювати. Команда може вносити коректування на папері одразу ж під час тесту. Користувачі розглядають варіанти інтерфейсу — команда одразу ж отримує фідбек і вносить правки. Такий спосіб тестування допоміг швидко покращити конструкції інтерфейсу. Прототипи наочно продемонстрували команді, що саме необхідно користувачам при взаємодії з інтерфейсом, які функції слід змінити або покращити, що заважає їм працювати з браузером. Після тестування прототипів дизайнери мали повне уявлення про те, яким повинен бути майбутній покращений інтерфейс Mozilla Firefox. Якоб Нільсен рекомендує проводити тестування на невеликій кількості користувачів (від 5 до 15). Він пояснює це тим, що від кожного наступного юзера ви отримуєте все менше і менше інформації, а залучення більшої кількості це додаткові витрати грошей та часу. Вибірки з 15 достатньо, щоб протестувати прототип.

“Основна причина полягає в тому, що краще розподілити бюджет на тестування багатьох невеликих тестів, ніж зосереджуватися на одному детальному дослідженні. Скажімо, у вас є фінансування, щоб залучити 15 репрезентативних клієнтів і перевірити їхній дизайн. Чудово. Витратьте цей бюджет на 3 дослідження, кожне з яких протестують 5 користувачів!” — пише Нільсен.
Чому RAT>MVP?
Minimum Viable Product (MVP) застосовується при перших кроках розробки стартапу для того, щоб зекономити час і швидше вийти на ринок. Команда дизайнерів та розробників тестує і визначає ту першу стадію продукту чи послуги, яка мінімально задовольнить потреби користувача. І вже після релізу робить продукт довершеним. Але на початку дуже складно знайти баланс між мінімальним (minimal) і життєздатним (viable): доклавши більше зусиль, ніж потрібно, аби зробити продукт життєздатним, збільшується шанс виникнення серйозних багів, несправностей, а, якщо не зробити його достатньо viable, є ризик не отримати корисний фідбек і провалитись ще в бета-версії продукту. Під час процесу Riskiest Assumption Test таких труднощів не виникає. Проводячи UX тестування, ви відкидаєте усі недостовірні припущення і отримуєте модель життєздатного продукту, який потім можна застосовувати в MVP. Метод Minimum Viable Product буде результативнішим, якщо його використовувати після RAT. Тобто за допомогою MVP ви визначаєте той мінімум життєздатного продукту на базі вже затверджених припущень для швидшого релізу. Тому MVP не є кращим інструментом на початку розробки ідеї продукту або сервісу, RAT буде ефективнішим, він допоможе значно знизити ризики перед втіленням ідеї в реальність і випуском продукту на ринок або здачею проекту замовнику.
Тестування UX прототипів є важливою складовою Riskiest Assumption Test. Цей процес допомагає дизайнерам на ранньому етапі отримати повну картину, яким повинен бути довершений досвід користувача. Завдяки RAT команда уникає ризиків, а шанси на провал мінімізуються. Спираючись на фідбек, отриманий під час тестування на прототипах, дизайнери можуть чітко і впевнено спроектувати ідеальний інтерфейс і забезпечити чудову взаємодію користувачів із ним.