
Сліпи: як погані інтерфейси бентежать користувачів
Всім відома ситуація, коли ми машинально викидаємо ложку в смітник, а упаковку від йогурту в раковину. Так само несвідомо користувачі можуть робити небажаний вибір при взаємодії з інтерфейсом. UX дизайнери повинні повністю запобігти цим випадкам при розробці інтерфейсів користувача.
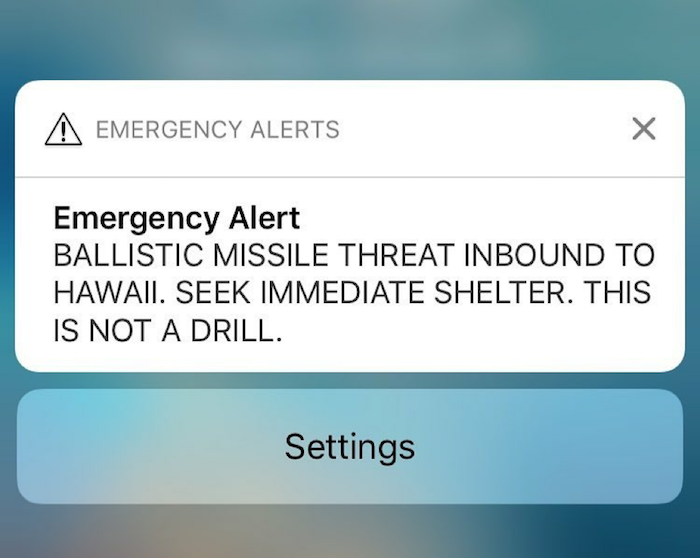
13 січня мешканці та туристи штату Гаваї отримали екстрене повідомлення на мобільні телефони про наближення балістичних ракет до островів. Людей закликали ховатися в укриття. Також було зазначено, що це не тренування. Джерело: https://www.nngroup.com
Джерело: https://www.nngroup.com
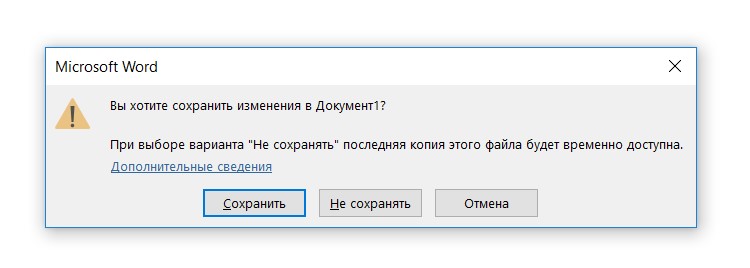
Сповіщення спричинило високий рівень паніки на островах. Насправді ж ніякого ракетного удару не передбачалося. Це було тестування системи попередження аварій та катастроф Hawaii emergency-alert system. Але замість тренувального варіанту сповіщення оператор вибрав справжнє, яке повинно використовуватися при реальній загрозі. Чому так відбулося і як один працівник зміг налякати усе населення штату? Всі ми можемо помилятися, натискаючи не ту кнопку. Згадайте, як ви замість збереження файлу, перед закінченням роботи в редакторі, закривали документ або обирали варіант “Ні” замість “Так” при підтвердженні онлайн покупки. Подібні помилки є прикладами сліпів (slips). Сліпи - це необдумані, помилкові рішення користувачів при взаємодії з інтерфейсом.
Чому виникають сліпи?
Вони відбуваються, коли користувач хоче виконати одну дію, але ненавмисно приймає іншу (зазвичай аналогічну). Вони часто трапляються, коли люди перебувають на автопілоті та не концентруються повністю на взаємодії з інтерфейсом. Але сліпи також можуть виникати, коли два варіанти розташовані занадто близько один до одного або є дуже схожими. Такі випадки, як правило, спричинені поганим UX/UI дизайном. Nielsen Norman Group виділяють декілька поширених помилок у дизайні, які спричиняють сліпи:- Спричинення дезорієнтації: дизайн має елементи, які бентежать користувача, таке часто трапляється при порушенні конвенції дизайну, наприклад, юзер на сайті завжди натискав на кнопку підтвердження, яка мала синій колір, а на одній сторінці вона є жовтою.
- Поганий дизайн опцій (варіанти вибору майже не відрізняються): коли дизайн пропонує декілька опцій, а вони подібні одна до одної, мають схожі кольори або назви.
- Проблематична верстка або поганий дизайн взаємодії: наприклад, коли кнопки розташовані занадто близько одна до одної, користувач може випадково натиснути не ту.
- Відсутність підтвердження важливих дій або поганий дизайн екрану підтвердження: дизайн не пропонує користувачам підтвердити дію, яка має серйозні наслідки при взаємодії з інтерфейсом або вікно підтвердження ніяк не впливає на користувача (він його ігнорує або машинально натискає не ту відповідь).
 Джерело: https://www.nngroup.com
Джерело: https://www.nngroup.com
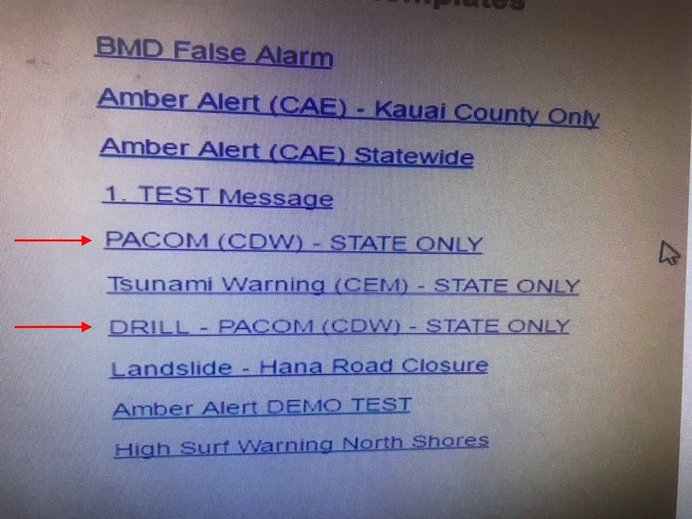
Із 10 опцій оператор мав обрати DRILL- PACOM (CDW) – STATE ONLY , але замість неї він натиснув на “PACOM (CDW) – STATE ONLY” Інтерфейс має 3 недоліки:
- Поганий дизайн опцій. Мало того, що варіанти вибору майже не відрізняються один від одного, так вони ще мають дуже складні назви. Щоб дифернціювати ці опції потрібно докласти певних зусиль. Вони є не інформативними, назви опцій скупо описують їхні функції.
- Проблематична верстка, проблемний дизайн взаємодії. Елементи розташовані занадто близько один до одного. З таким дизайном причиною помилки мігло стати звичайне ковзання пальця або неякісна миша. Один сантиметр руху миші вгору чи вниз або випадковий клік, і обирається не та опція.
- Можлива відсутність підтвердження дії або поганий дизайн екрану підтвердження. Скріншот цього вікна влада Гаваїв та Гавайське агентство з управління надзвичайними ситуаціями не оприлюднили. Оператор міг випадково підтвердити оголошення справжньої тривоги, натиснувши на відповідну кнопку у вікні підтвердження. “Часто, коли людина переходить на ідентичні екрани підтвердження десять разів на день або, коли кожна її дія має екран підтвердження, вона перестає звертати на них уваги - ці діалоги стають перешкодами в постійній взаємодії користувача з інтерфейсом” - пише експерт з NNG. Недоліком Hawaii emergency-alert system, який теж міг стати причиною інциденту, є відсутність “запобіжника” при випадкових діях. Дизайнерам слід було створити якийсь додатковий елемент підтвердження, наприклад введення пароля або додати кнопкам підтвердження та відміни синій та червоний кольори відповідно. В цьому випадку також допомогла б функція, яка б відміняла дію, але вона з’явилась лише після інциденту (1 опція на скріншоті BMD False Alarm).
Як запобігати виникненню сліпів?
UX/UI дизайнер слід створювати якісні інтерфейси, в яких користувачам буде неможливо заплутатися або помилитися. Якщо в користувачів при взаємодії із системою виникають сліпи, значить потрібно змінювати дизайн. В системі повинен бути добре налаштований функціонал запобігання помилок: виключіть будь-яку можливість користувача вибрати не ту функцію, підтвердити небажану дію або навпаки - відмінити потрібну.- Верстка повинна бути зручною та зрозумілою. Проектуючи інтерфейс, ви повинні завжди тримати в голові, що промах курсора або випадковий клік не повинні спричиняти для користувача небажані наслідки взаємодії.
- Варіанти вибору повинні відрізнятися один від одного і бути інтуїтивно зрозумілими. Кардинально різні опції, наприклад тест повідомлення про ракетний напад і справжнє, не повинні стояти поруч. Відділяйте їх.
- Якщо ваша система містить дії, які мають серйозні наслідки для користувачів, то обов’язково подбайте про вікна або сторінки підтвердження. Вони повинні впливати на користувача і пробуджувати його увагу, коли з’являються.
Наприклад Microsoft свого часу, щоб запобігти сліпам, почали у своїх програмах виділяти функцію “Зберегти”, а вікно підтвердження змусили блимати при появі.
 Створіть також функцію, яка б давала змогу зробити крок назад, відмінити дію та/або залучайте двокрокове підтвердження.
Створіть також функцію, яка б давала змогу зробити крок назад, відмінити дію та/або залучайте двокрокове підтвердження.