
Чи дійсно модальні вікна такі погані?
На початку свого існування модальні вікна залучалися в інтерфейс для швидкої комунікації з користувачем. Їхньою задачею було моментально повідомляти важливу інформацію про початок певного процесу, статус системи, результат дії в інтерфейсі тощо. Часто їх застосовували у вигляді діалогових вікон, з метою підтвердження дії або введення певної інформації. З тих часів основні функції модальних вікон майже не змінилися, але значно зросла кількість критики в їхній бік та рівень недовіри. Деякі дизайнери стали на захист поп апів, але більшість почала від них відмовлятися. То чи можна сьогодні використовувати модальні вікна в інтерфейсах?
Головною особливістю модальних вікон є те, що при появі вони переривають взаємодію користувача з інтерфейсом. Коли з’являється вікно, воно повністю блокує весь робочий процес доти, доки не буде закрите. Саме цей аспект піддається найбільшій критиці. Модальні вікна є дуже ефективними, вони моментально привертають увагу - це великий плюс при взаємодії, але багато користувачів не завжди усвідомлюють, що нове вікно вимагає від них уваги і не розуміють, чому попередні вікна не реагують на їхні дії. Також таке обмеження свободи дій користувача суттєво призводить до погіршення юзабіліті та дратує юзерів, якщо модальних вікон в графічному інтерфейсі дуже багато й вони часто зустрічаються користувачу. Але, коли все в міру і зрозуміло, то проблем, як правило, не виникає.
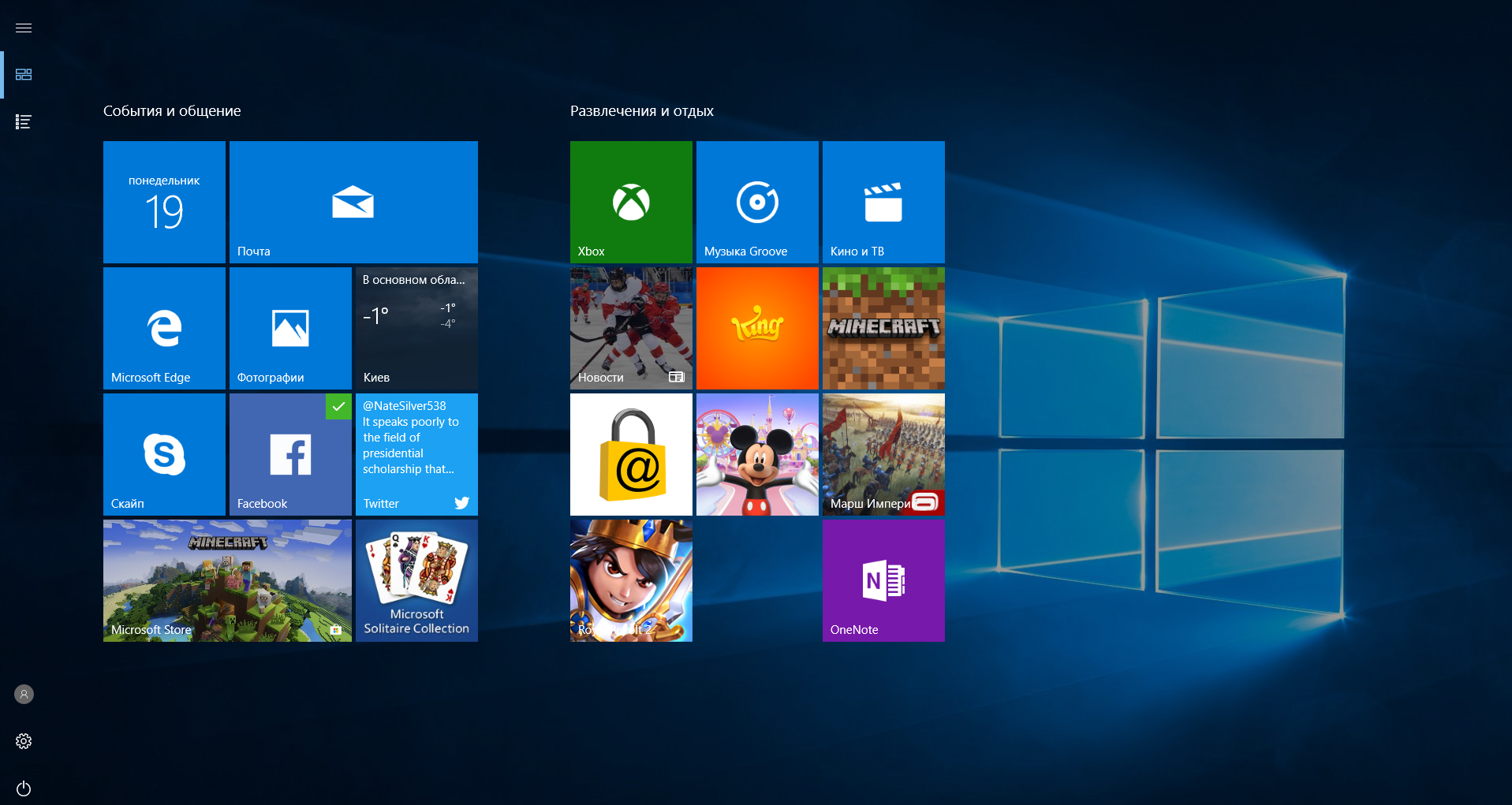
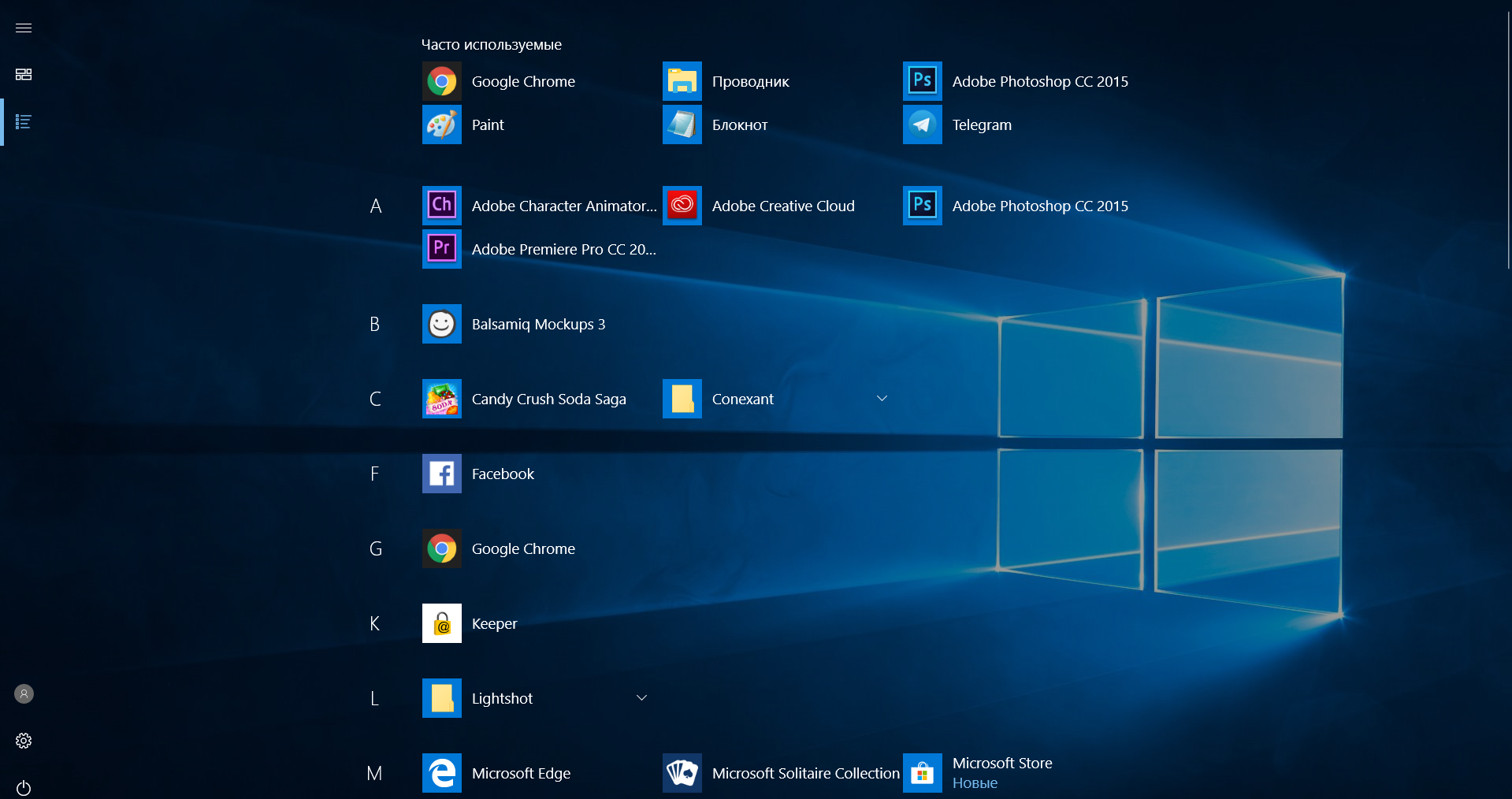
Візьмемо для прикладу операційну систему Windows. При взаємодії с ОС не виникає жодних труднощів, все доступно та інтуїтивно зрозуміло, хоча вона повністю побудована на модальних вікнах. Звісно, вона не є ідеальною, як і будь-що на світі, але Майкрософти до цього йдуть протягом всього періоду еволюції своєї ОС. У перших успішних версіях Windows з графічним інтерфейсом, а саме: серія 3x, Windows 95 та 98 модальні вікна могли не тільки перервати взаємодію з попереднім (батьківським) вікном, а й порушити доступність усієї системи. Це було прибрано у наступних версіях - вікна, модальні відносно системи, більше не блокували доступ до неї, але недоліки все ще залишилися. У всіх версіях Windows модальні вікна не дозволяють користувачу змінювати розміри батьківського вікна і переміщувати його. Такої функції бракує, коли при взаємодії виникає спливає декілька модальних вікон і важко визначити батьківське заблоковане. Це заплутує юзерів. Майкрософти в курсі проблеми, вони вже почали залучати в інтерфейси альтернативу, де все налаштовується екранами (Windows Phone, Windows 8, Windows 10), а в майбутніх оновленнях вони планують повністю перейти від модальних вікон до посторінкової навігації, використовуючи вже мову Fluent Design System, а не Metro.



З розвитком веб-дизайну та цифрових технологій репутація модальних вікон серед користувачів значно погіршилася. Їхня ефективність була вражаючою, такий спосіб проектування інерфейсів набув великою популярності у дизайнерів. Це була дійсно продуктивна альтернатива редіректам, сторінкам та вкладкам, що постійно з’являються. Модальні вікна меншою мірою вантажили браузер, додаток або програму і додавали юзабіліті в інтерфейс. Причиною недовіри та ненависті до поп апів стало повсюдне неправильне та недоречне їх використання UX дизайнерами. Поп апи широко почали використовувати де заманеться для різних задач. Частіше це робилося (і робиться) з метою “аби було”, небажані вікна з’являлися всюди і переривали взаємодію з інтерфейсом. Апогеєм став поп ап маркетинг: некрасиві рекламні оголошення, які повністю не відповідають айдентиці сервісу, та діалогові вікна з питаннями типу “Вам сподобався наш сервіс?”, “Бажаєте зареєструватися на нашому сайті?”, “Ви дійсно хочете покинути сайт?” заполонили інтернет.
Це стало серйозним ударом для репутації модальних вікон в інтернеті - у підсвідомості користувачів їх сприйняття повністю змінилося. Тепер більшість юзерів, коли бачать нове вікно, що відкривається, вони моментально прагнуть його закрити, навіть не подивившись інформацію. І вже не важливо, чи був цей поп ап корисним, чи ні. А поп ап реклама, до речі, є найбільш ненависною серед користувачів в мережі.
Подібні модальні вікна мають дві негативні характеристики: жахливий дизайн і недоречне застосування, часто вони йдуть в комплекті. Замовники і дизайнери нехтують естетикою всієї системи задля підвищення рейтингів та виручки з реклами. Хоча вже багато досліджень показало, що такі поп апи не є ефективним методом при гонитві за цифрами. Зокрема експерт з інтернет маркетингу Mauro d’ Andrea в 2012 році у своєму блозі довів, що поп апи з проханням підписатися на ресурс залучають менше користувачів, ніж сайт отримував без них. Крім цього, більшість рекламних поп апів або докучливі прохання підписатися спонукають користувачів більше ніколи не повертатися на сайт. На прикладі результатів свого дослідження Mauro пояснює, що такі поп апи можуть інколи приносити позитивний результат, якщо вони відповідають загальному стилю сайту, зустрічаються дуже рідко, не докучають та не відволікають від роботи з ресурсом. В експерименті ресурс Mauro показував користувачу один поп ап раз на 30 днів і з’являвся після 1 хвилини перебування на сайті. Це допомогло підвищити кількість підписників, не дратуючи відвідувачів.
Є деякі противники модальних вікон, які вважають, що такий елемент інтерфейсу є апріорі поганим UX рішенням. Масивній критиці піддає поп апи експерт з маркетингу Jon Reed. За його словами, навіть, якщо вони мають гарний дизайн та несуть важливу інформацію, сучасним користувачам на них байдуже, вони тільки відривають увагу користувачів від важливого контенту, з яким вони працюють.
Ще одним прикладом неправильного використання модального вікна, не тільки у веб інтерфейсах, є випадок, коли UX дизайнер прагне на ньому показати великий масив інформації, яка фізично туди не вміщується. Він максимально звужує текст, відстань між картинки тощо. В результаті виходить дуже поганий UI або користувач просто не отримує повну картину того, що хотів донести дизайнер. У такому випадку доречніше подавати інформацію в новому вікні/сторінці/вкладці.
Поп апи є каменем спотикання для користувачів мобільних девайсів. Головна перевага портативних пристроїв - оперативність доступу до інформації. Модальні вікна заважають цьому. Ми розблоковуємо свої смартфони, відвідуємо різні сайти, додатки десятки і сотні разів на добу. Коли кожний другий раз ми зустрічаємо модальне вікно, яке блокує потрібну нам інформацію, це починає неабияк дратувати (перед тим, як швидко отримати потрібну інформацію в певний момент, ти повинен знайти той крестик, що закриває модальне вікно або почекати деякий час). У такому випадку поп апи приносять більше незручностей, ніж користі. У 2014 році Google навіть почав забороняти поп апи на мобільних версіях сайтів, які блокують доступ до контенту. Все більше дизайнерів почали відмовлятися від використання модальних вікон на мобільних інтерфейсах.
Модальні вікна неохайно відображаються на мобільних пристроях. Коли дизайнери не адаптують десктоп версію сайту для мобільних пристроїв і залишають поп апи, то виходить неохайний, неоптимізований інтерфейс та виникають незручності у взаємодії. Річ у тому, що великі розміри екранів ПК дозволяють показувати поп апи в повний розмір, а на мобільних пристроях вони не вміщаються в площини екранів. Користувачі бачать лише частину модального вікна, вони змушені незграбно гортати цей поп ап, щоб повністю його переглянути або закрити. Цей момент найбільше критикується дизайнерами. Переглядати таке вікно стає ще важче, якщо користувачеві потрібно використовувати екранну клавіатуру. Вона з'явиться та закриває частину екрана, змушуючи користувачів постійно скролити, щоб побачити, що вони набирають.

Модальні вікна були популярними серед проектувальників інтерфейсів, їх продовжують використовувати на практиці, але вже не так інтенсивно. У сучасному періоді розвитку мобільних девайсів їхня основна функція (привернення уваги) частіше може відволікати, зайвий раз недоречно турбувати користувача і рідше звертати його погляд на важливу інформацію, ніж це було колись. Поп апи можуть бути як і корисним елементом інтерфейсу, так і шкідливим. Все залежить від того, яку мету переслідує UX дизайнер і як він прагне їх досягти. Модальні вікна будуть приносити позитивний результат, якщо їх правильно залучати в інтерфейс і використовувати за призначенням.
Використовувати поп апи варто:
- у вигляді діалогових вікон для запобігання помилок користувача в інтерфейсі. Такі модальні вікна зупиняють юзерів і просять підтвердити дію, яка має серйозні наслідки для них, щоб, наприклад, випадково не видалити важливий файл або не зберегти інформацію;
- для зосередження уваги користувача на потрібному або цікавому йому контенті (це може бути фото, відео або текстова інформація). Модальні вікна чудово показують користувачам нову інформацію на тій самій сторінці, на якій вони перебувають. У такий спосіб ви запобігаєте постійному перезавантаженню сторінок та відкриттю нових вкладок;
- для створення окремого вікна параметрами, де користувач може налаштувати систему піб себе. У таких випадках, зміни застосовуються після закриття діалогу, а доступ до програми відключається під час внесення змін.
Використовувати поп апи не варто:
Якщо ж ви вирішили залучати поп апи у свій інтерфейс, то робіть їх під основний стиль сайту/додатку, подбайте про естетичний вигляд і не порушуйте айдентику.