
Навіщо візуалізація даних в сучасному інтернет-просторі?
Нещодавно ми писали про основний елемент візуалізації та як він здатен перетворювати сухі дані на об’ємну і максимально зрозумілу інформацію для користувача. Сьогодні ж ми розповімо про роль візуалізації в сучасному вебі, для чого і як її правильно застосовувати.
Сучасний користувач щоденно споживає десятки гігабайтів контенту. Існувати в умовах постійного перенавантаження дуже складно: енергія та сили не безкінечні. Тому, аудиторії в інтернеті потрібен легкий спосіб сприйняття великих масивів даних.
Чому візуалізація така важлива?
Візуалізація даних допомагає сприймати та запам’ятовувати інформацію. Наш мозок влаштований таким чином, що візуальні образи він сприймає набагато краще, ніж текстовий, цифровий або табличний контент. Тому, часто ми можемо не помічати важливу інформацію у масивних об’ємах тексту. Візуалізація покликана донести до користувача те, що він зазвичай не бачить. Веб-дизайнери та контент-мейкери можуть влучно використовувати цю природну особливість людини, щоб передавати їй велику кількість даних. А добре продумані візуалізації, особливо персоналізовані, можуть не тільки донести інформацію, а ще й закарбуватися в пам’яті. Це спричинено тим, що користувач реагує на дизайн візуалізації так само, як і на самий контент. Якщо загальне оформлення або певні елементи звертаються до його досвіду, особливих якостей, переживань тощо, то реакція користувача на них і їхній візуальний вплив будуть сильнішими. В його пам’яті залишиться певний досвід.

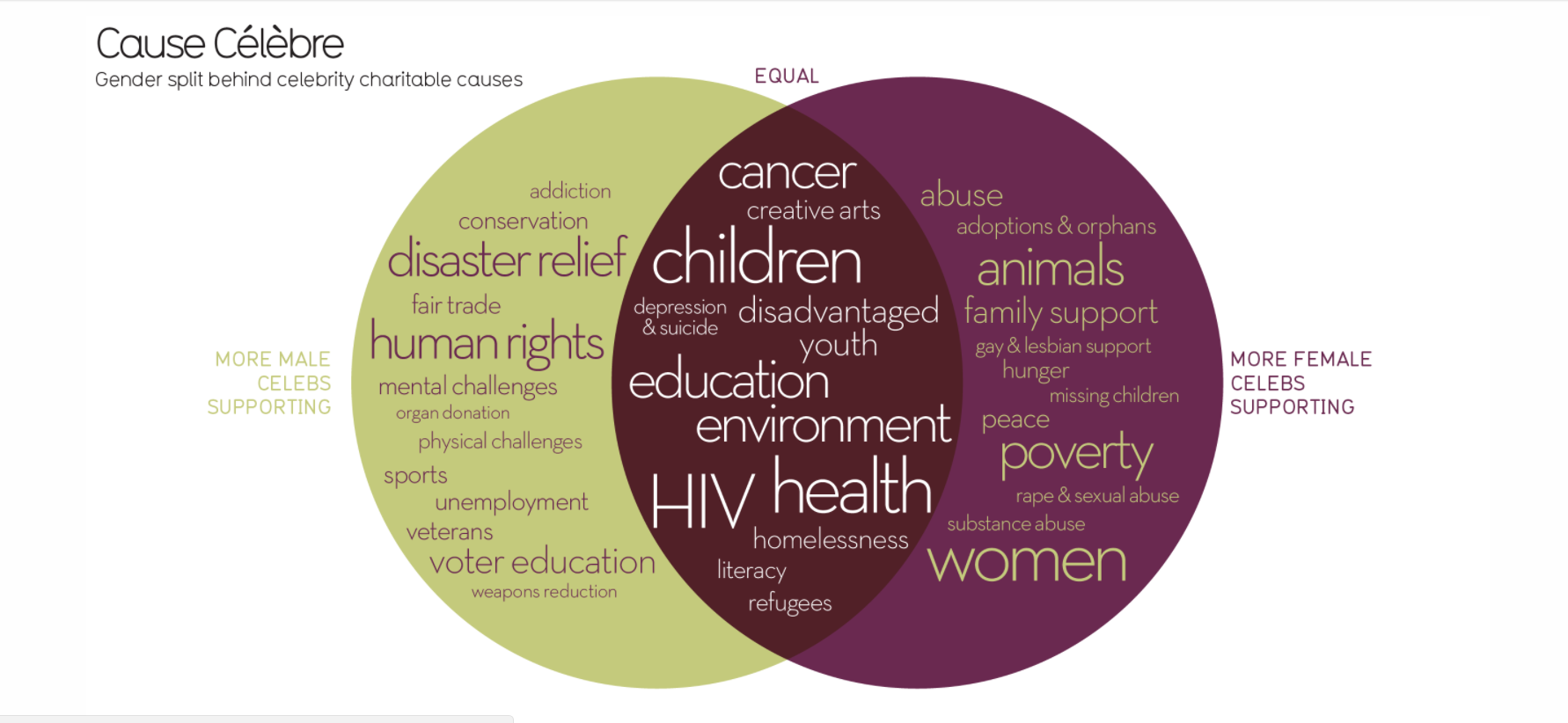
Це демонстрація особливостей благодійної діяльності зірок залежно від статі. Візуалізована аналітика подається в дуже простій формі (3 секції: які сфери благодійності більше підримують жінки, чоловіки та які сфери — однаково). Така подача даних допоможе користувачеві запам’ятати деяку інформацію. Якби ця інформація не було візуалізована, її б важче було аналізувати, порівнювати дані та фіксувати для себе цікаві моменти.
Візуалізація даних не тільки допомагає опрацьовувати масиви інформації, а ще й спроможна переконати користувача. Коли дизайнер оформлює інформацію у візуальному форматі, він працює з абстрактними даними і робить їх реальними, надає їм форми та об’ємності загальній картині. Такою “живою” інформацією легше впливати на користувача, бо вона створює образи в його свідомості, апелює до почуттів й починає говорити з ним на емоційному рівні. Тому, довіра до неї значно більша, ніж до тексту. Цікавий факт: якщо в матеріал додати графік, діаграму тощо, то контент миттєво стане більш переконуючим. Цим успішно можна користуватися у вебі, спонукаючи користувачів на певні думки, переконання та змінюючи їхні настрої.

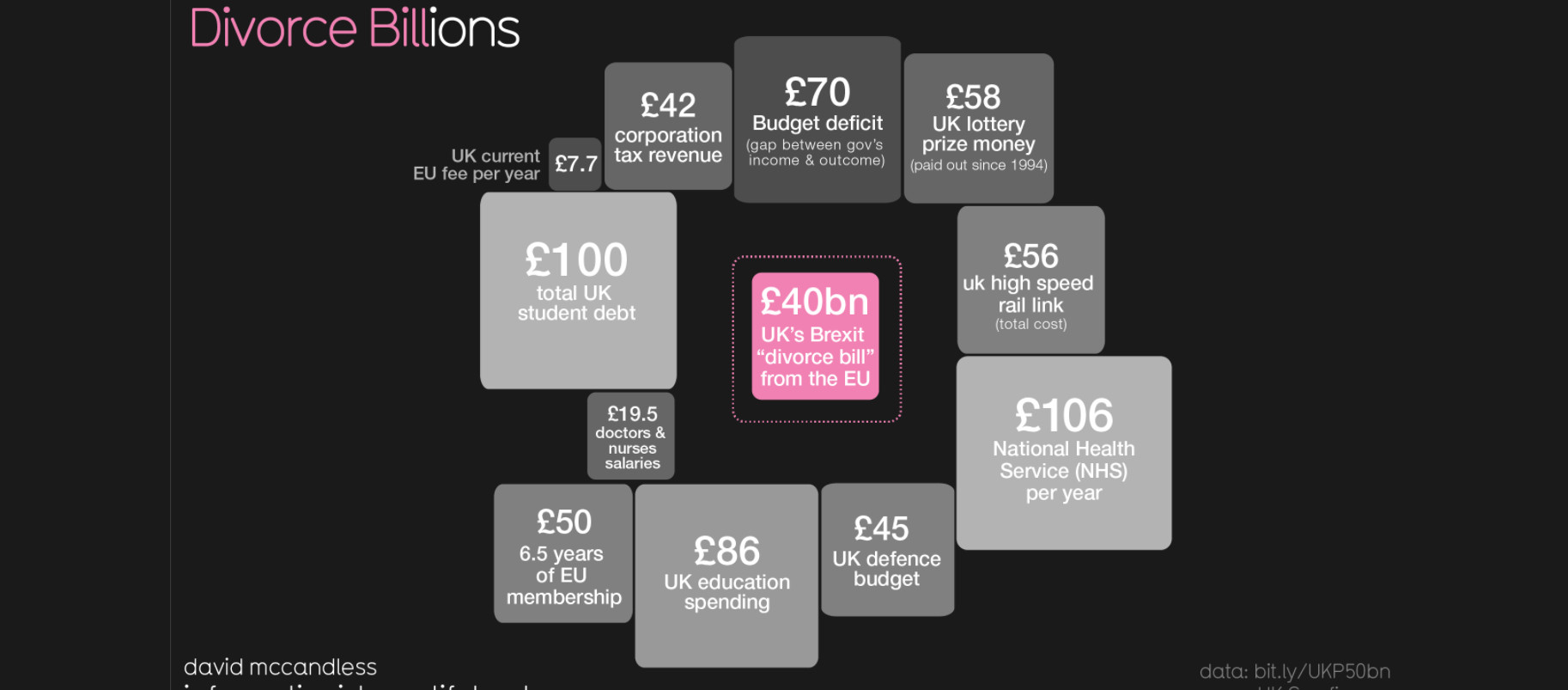
https://informationisbeautiful.net/visualizations/uks-brexit-divorce-bill-ions/
Візуальне пояснення вартості розриву відносин між Великобританією та Євросоюзом у порівнянні з реаліями життя Королівства. Дані на контрасті показують чого вартий Brexit і формують відповідну думку в користувача.
Візуалізація даних допомагає зацікавити. В інтернеті в користувача мало часу та сил не цілеспрямовано читати аналітичні матеріали. Тому сучасні ЗМІ почали активно залучати візуалізацію даних. Її використовують, щоб цікаво подавати (доповнювати) великі матеріали, оскільки візуалізація здатна перетворити складне, в щось просте для розуміння. Найкраще для цього підходять інфографіки, бо вони живо та лаконічно можуть описати цілу проблему або продовжену в часі подію. Інфографіки здатні цікаво розповісти користувачу історію, щоб той особисто не вивчав проблему, читаючи аналітичні статті. Тому, коли людина бачить інфографіку, в неї з’являється зацікавленість в матеріалі, бо роздивитися картинку і “послухати” історію значно зручніше та швидше.

Через це інтернет-медіа використовують одну техніку, якою приваблюють користувачів натиснути на матеріал та переглянути його. Вони попередньо вказують у заголовках, що в матеріалі присутня візуалізація даних, пишучи поруч з назвою слово “Інфографіка”.

Візуалізація корисно розважає користувача. Інтерактивність — це ще один плюс візуалізованих даних. Завдяки їй можна привабити аудиторію на свій ресурс і залишити там надовго, пропонуючи цікаві взаємодії з контентом. Інтерактивні інфографіки, діаграми тощо не тільки повідомляють користувачу масив інформації, а й пропонують цікаво її опрацювати, погратися з нею. В режимі гри юзер легше сприймає та краще усвідомлює дані, бо він має безпосередню взаємодію з ними. Користувач відчуває себе важливим, бо від нього залежить, що буде далі на екрані, він стає частиною графіку і може керувати ним. Це його безумовно приваблює.

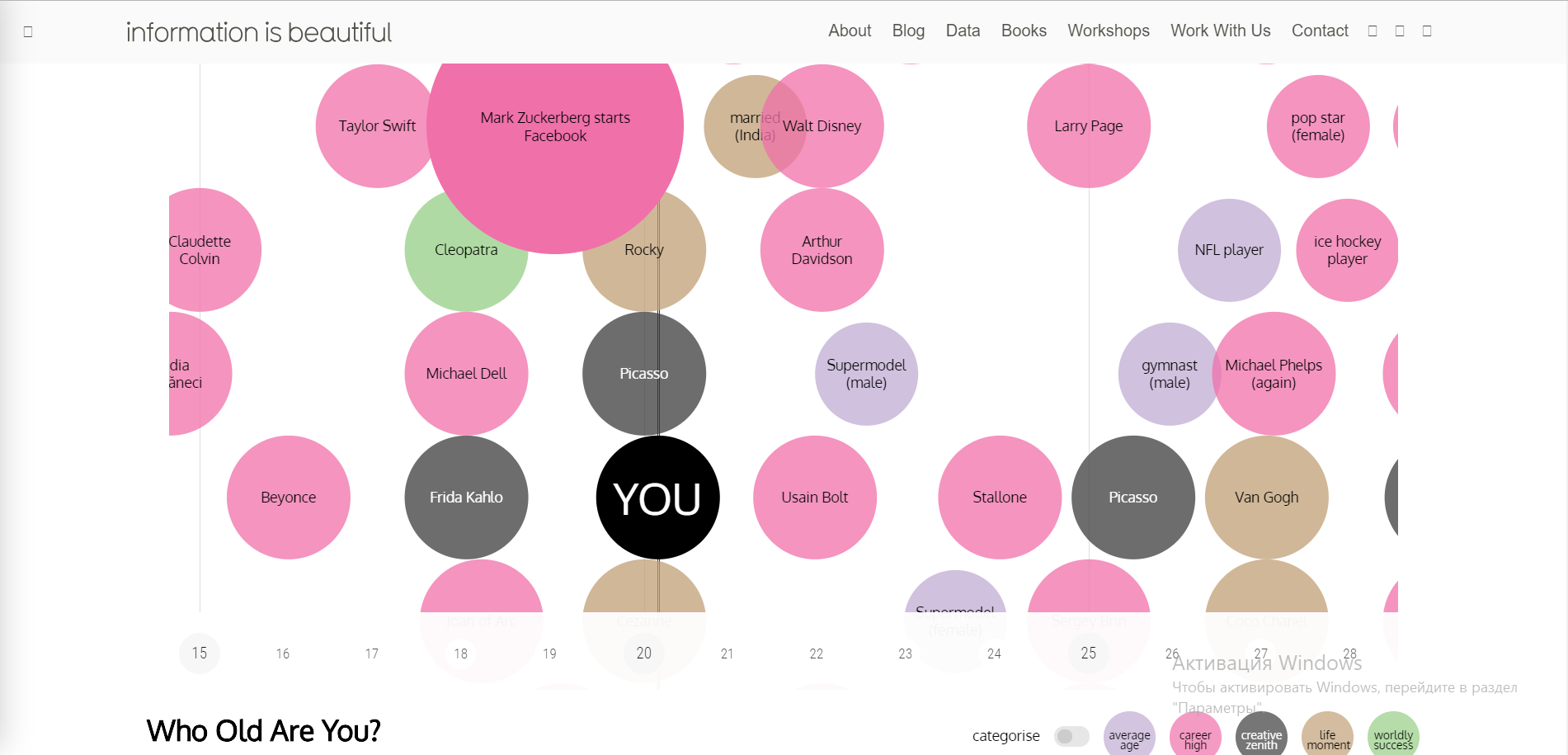
http://www.informationisbeautiful.net/visualizations/who-old-are-you/
Великий масив даних, який обертається навколо юзера. Йому пропонують ввести дату свого народження, вираховують його вік і пропонують подивитися, що відомі люди зробили, коли їм було стільки ж років. Це приваблює аудиторію, бо людям завжди цікаво, коли справа стосується їх особистості. Цікаво порівняти себе з іншими і паралельно дізнатися багато історичних фактів: наприклад, що в його віці Чингісхан вже побудував свою першу армію, а Білл Гейтс заснував Microsoft. В такому розважальному форматі інформацію дуже просто та ефективно подавати користувачу, якщо, звичайно, вона естетично оформлена.
Поради щодо візуалізації контенту
Візуалізація — дуже сильний інструмент у вебі, але, як і з усіма аспектами дизайну, неправильне її оформлення може заплутати користувача. Тому, щоб ефективно її застосовувати та завжди радувати свого користувача хорошим візуальним контентом, потрібно звертати увагу на певні моменти. Розробник, технічний ентузіаст, та дослідник UX Нік Бабіч у своєму блозі приводить 4 основні принципи візуалізації даних, які потрібно враховувати:
- Подумайте, що і для кого ви робите. Перед тим, як приступити до візуалізації контенту, зрозумійте: хто її буде бачити, і яке завдання вона повинна виконувати.
- Подбайте про контент. Поважайте вашу аудиторію — годуйте її свіжою та достовірною інформацією. Працювати потрібно тільки з перевіреними даними, щоб у користувача не виникали підозри та недовіра. Давайте йому відповіді на питання “Звідки взялися дані?” та самі перевіряйте їх. Від себе додамо: завжди беріть до уваги, що новина в сучасному вебі живе 1-2, максимум 3 доби, тому, перш ніж працювати з інформацією, переконайтесь, що вона актуальна та цікава для вашого користувача. Пам’ятайте, яким би естетичним та красивим не був ваш дизайн, він не врятує поганий вміст.
- Відображайте тільки потрібний об’єм даних. Візуалізація повинна містити правильну кількість важливих даних. Достатньо часто, дизайнери або занадто спрощують, або занадто ускладнюють візуалізацію. І те, і інше погано для дизайну, тому потрібно знаходити баланс.
- Вивчайте свою аудиторію. Ваші користувачі відрізняються від вас. Вони можуть мати власні думки з приводу представленої вами інформації, і ви повинні зважати на це. Вам потрібно підібрати той тип візуалізації, який ідеально підійде вашій аудиторії. Для цього необхідно проводити тестування і перевіряти, як люди будуть інтерпретувати візуалізацію.
Висновок
Ми живемо в епоху даних і маємо справу з величезними системами інформації, які людство коли-небудь створювало. Аби продуктивно існувати в таких умовах і не тонути в кількості контенту, ми повинні легко його сприймати. Для цього необхідно оформлювати інформацію стисло і показувати візуально. Дизайнери та контент-мейкери повинні полегшувати існування юзерів в інформаційному світі, залучаючи візуалізацію даних у свої матеріали. Всі переваги цього методу, при правильному застосуванні, дозволяють користувачеві швидко сприймати важливі дані, легко їх інтерпретувати та аналізувати. Візуалізація приваблює аудиторію і спроможна значно посилювати текстові матеріали.