
Як правильно: “Відмінити” чи “Скасувати” дію? Вирішуємо буденну дилему UX дизайнера
Цінність UX дизайнера полягає в тому, наскільки прискіпливо він ставиться до своєї роботи. Його професійна діяльність — це постійна увага до деталей та перевірка всього, що він залучає у систему, неважливо, чи це маленька іконка, чи одне слово.
В одному з останніх наших матеріалів ми писали про важливість копірайту в UX/UI дизайні. Тоді ми переконались, що текст в інтерфейсі не менш важливий за вигляд системи, робота з текстовим контентом потребує особливої уваги, а неякісний копірайт може звести нанівець всі ваші намагання побудувати ефективну взаємодію з системою, який би хороший в неї не був дизайн. Сьогодні ми все частіше знаходимо підтвердження цим словам.
Останнім часом нам не дає спокою слово, яке часто вживається в україномовних системах для позначення скасування дії. Мова йде про слово відміняти.

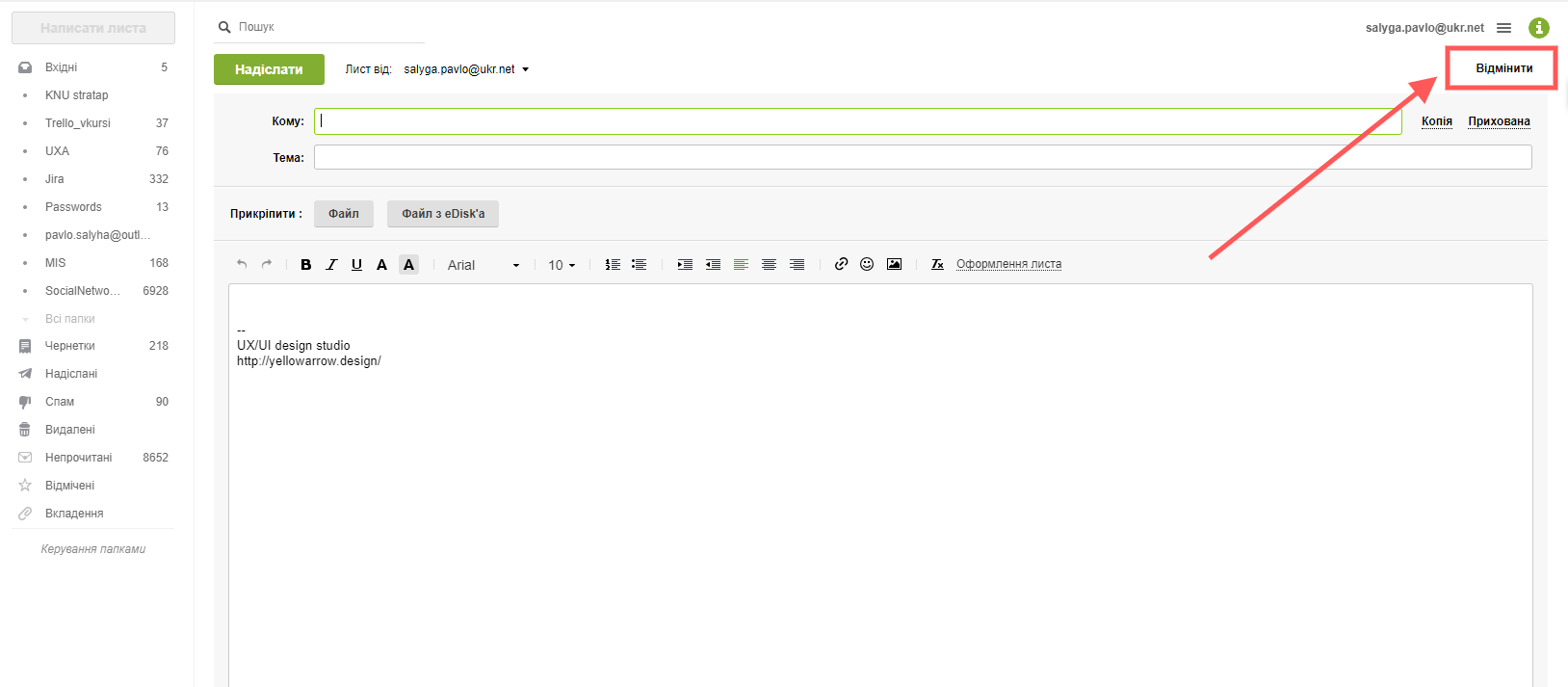
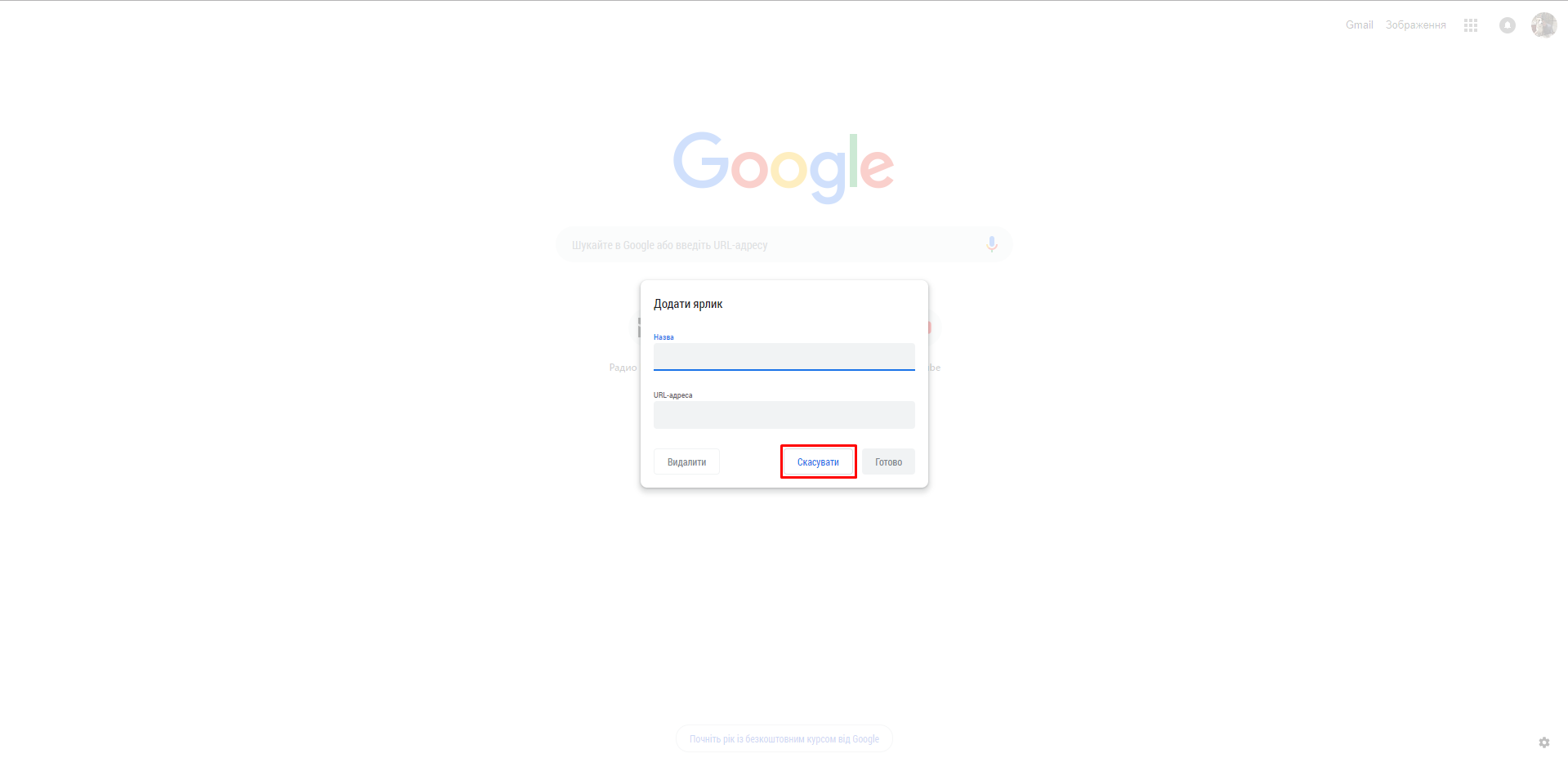
У дизайнерів постійно виникає плутанина, як правильно назвати кнопку, яка зустрічається ледь не в кожному інтерфейсі. Хтось використовує відмінити, хтось — скасувати. Але як правильно?
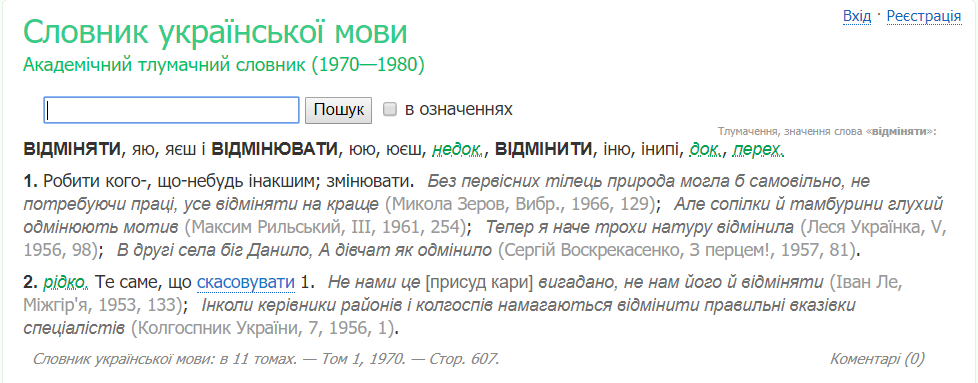
Коли ми стикнулися з цією проблемою, то одразу полізли до тлумачного словника.

Як бачимо, слово відміняти означає зовсім іншу дію. Виходить, що дизайнери використовують його у неправильному контексті, коли пропонують користувачу скасувати дію.
Коріння цієї проблеми росте з російської мови, де є слово отмена/отменить. “Під упливом рос. отменять недоречно вживають в українській мові слово відміняти (відмінювати), яке означає робити щось або когось іншим, змінювати. На позначення поняття визнавати, оголошувати щось недійсним, незаконним, припиняти дію чогось використовуємо слово скасовувати та його похідні: скасовувати (скасувати) закон, указ, вирок, заняття тощо”, — пояснює український мовознавець Олександр Пономарів.
Отже, відмінити дію — це калька з російської, замість цього потрібно вживати словосполучення скасувати дію. Таку нехитру перевірку і повинен проводити дизайнер, коли сумнівається, або ж довіряти роботу з текстом окремій людині — UX копірайтеру. До речі, подібна практика вже давно набула поширення серед серйозних компаній.

Звісно, юзер може і не помітити подібний ляп, а хтось взагалі не вважатиме це помилкою. У такому разі вам пощастить. Але ж не всі користувачі безграмотні. Освіченим людям росіянізми ріжуть вуха. При взаємодії користувача із системою все відбувається так само, бо через інтерфейси, зокрема копірайт, ви спілкуєтеся з юзером. Помилково вжите слово може одразу знизити довіру людини до сайту або програми, у неї виникнуть сумніви щодо вашої професійності, яким би крутим їй не здавався дизайн. У підсумку від цього може постраждати авторитет команди дизайнерів або ж замовника.
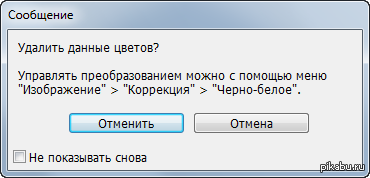
Тому, ми ще раз наголошуємо на важливості тексту в інтерфейсах. UX копірайт та UX дизайн завжди йдуть поруч. У вашій системі все повинно бути бездоганно, щоб користувачу ніщо не заважало швидко та ефективно взаємодіяти з інтерфейсом. Не повинно бути жодного недоречного елементу, так само, як і жодного недоречного слова. Логіка має бути в обох цих складових, а не тільки в оформленні, аби не вийшло подібних непорозумінь:

Кожен елемент інтерфейсу — це окрема частинка великого пазлу. Всі вони відіграють ключову роль і можуть як доповнити чудову картину, так і зіпсувати все, якщо бодай одна з них буде вставлена неправильно. А задача UX дизайнера і запорука успіху його роботи полягає в тому, що він знає, як буде правильно, бо ретельно досліджує всі деталі майбутнього продукту та перевіряє їх перед залученням у систему.