
- Year: 2018-2019
- Country: Azerbaijan
- Type: digital marketplace (SAAS)
- Market: procurement
- Developed elements: Usecases research, UX prototypes, UI design
We got a new lead from Azerbaijan. Local IT company decided to develop a new innovative procurement system for their market. There were no opportunity to make any benchmarking from competitors in Azerbaijan. Therefore ProcureAz developers were looking for them in the West. Finally they chose Ukrainian experience because Ukraine has probably the latest and one of the most successful governmental procurement system - https://prozorro.gov.ua

What we got to do?
Our studio got this opportunity to upgrade Azerbajani procurement business. But there were challenges:
Time shortage
We should make huge project in short time.
Complex offline process
We should make difficult processes easy-to-use for customers.
Budget limitation
We should optimize our working process to fit the budget.
We accepted the challenges!
Time shortage
We should make huge project in short time.
Complex offline process
We should make difficult processes easy-to-use for customers.
Budget limitation
We should optimize our working process to fit the budget.
We accepted the challenges!
Benchmarking
Old design
Azerbaijani developers already started to code front-end.
This gave us the first understanding of the system.
References
Ukraine has several procurement platforms that were great for benchmarking.
We collected usecases to implement them in new system. Also we collected UX mistakes that we should not copy in our new project
Azerbaijani developers already started to code front-end.
This gave us the first understanding of the system.
References
Ukraine has several procurement platforms that were great for benchmarking.
We collected usecases to implement them in new system. Also we collected UX mistakes that we should not copy in our new project


Usecases research
We had not enough time to make all proper steps in interface development. We skipped many important UX tools.
But we could not skip usecases because it is crucial part of UX research and prototyping. A project manager, who has real offline experience of procurement process, helped us to write them right.
But we could not skip usecases because it is crucial part of UX research and prototyping. A project manager, who has real offline experience of procurement process, helped us to write them right.
User journeys
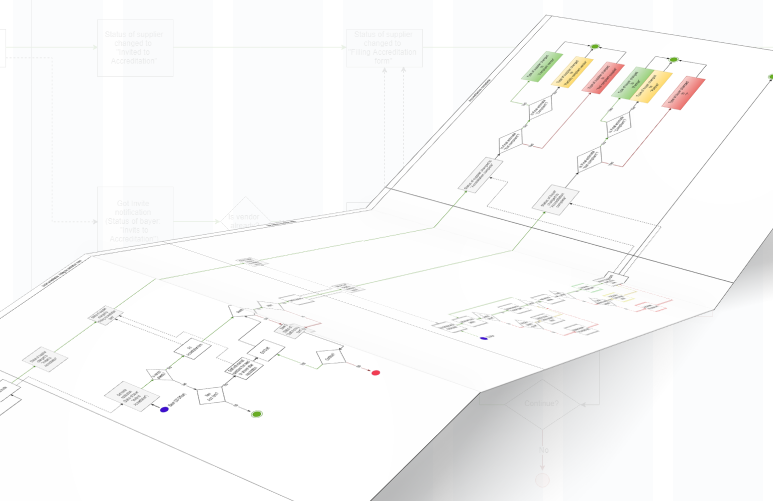
It was difficult to understand some processes. Therefore we had to create UML diagrams first to figure out how did it work.
There were all choices that user could make in the interface, all dead ends and certainly happy paths.
There were all choices that user could make in the interface, all dead ends and certainly happy paths.


Sketches
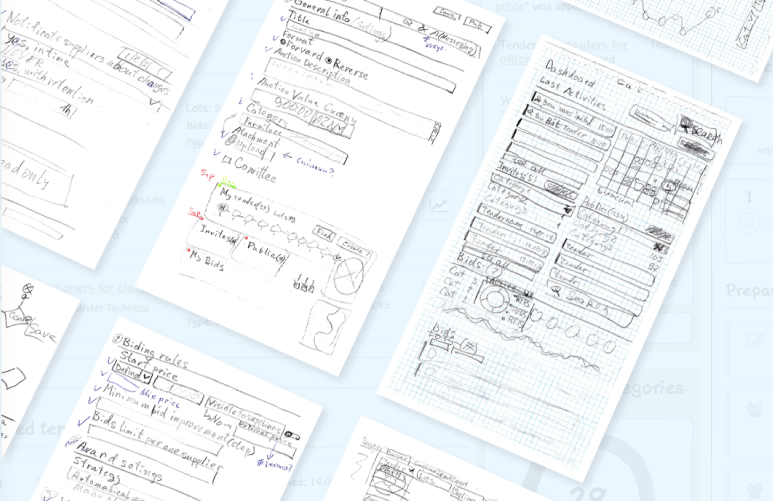
There were a lot of sketching during our team meetings and brain storms.
We drew them on windows, whiteboards, napkins and for sure on A4 paper.
We drew them on windows, whiteboards, napkins and for sure on A4 paper.
UX prototyping

Rapid prototypes
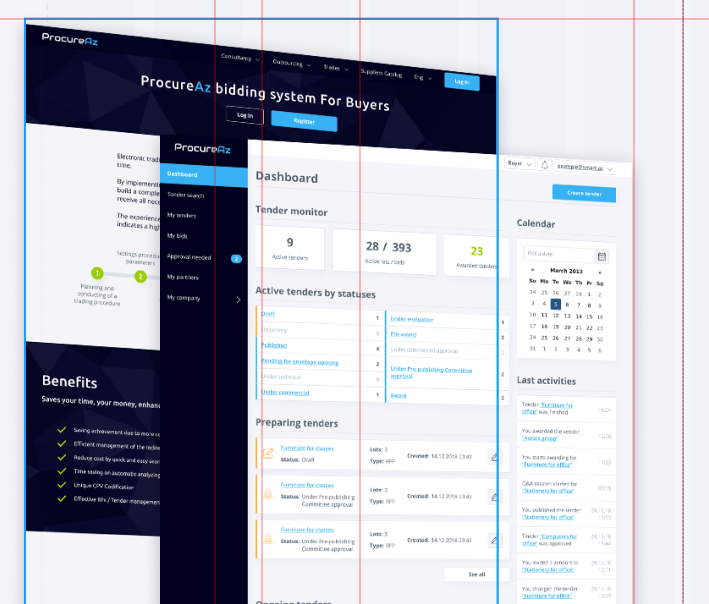
There was very tough deadline. Therefore we decided to work with rapid prototyping method first. We created fast design for pages without any programming of elements in prototype.
There were just links between pages. The product manager approved them or gave feedbacks. We used Axure prototyping software
There were just links between pages. The product manager approved them or gave feedbacks. We used Axure prototyping software

Interactive prototypes
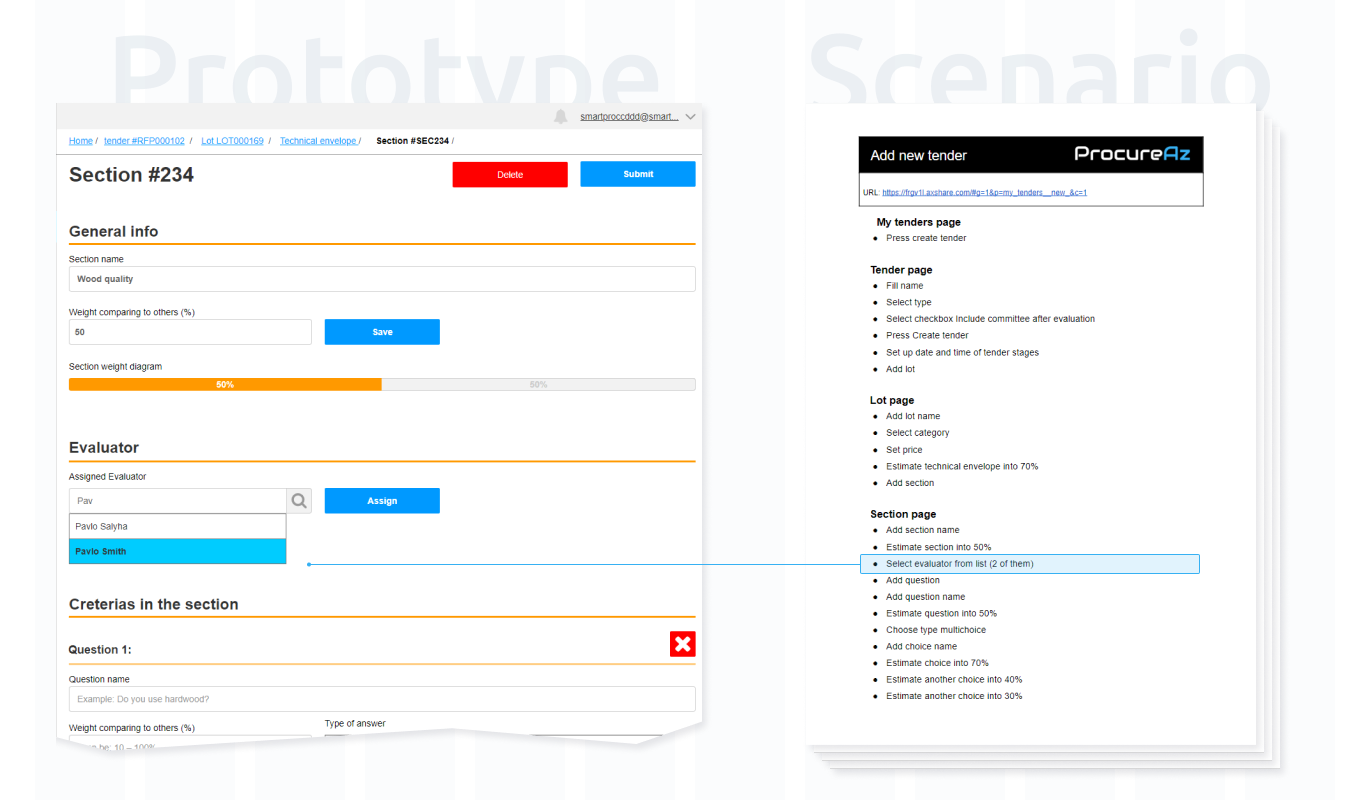
Prototype + Scenario
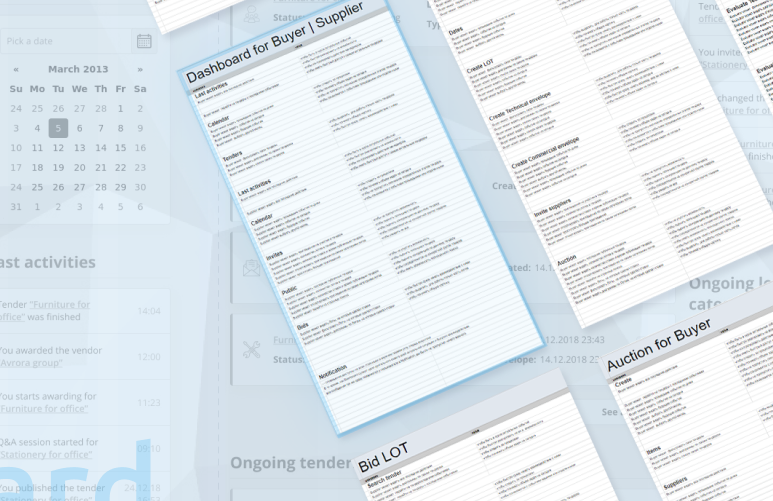
Rapid prototyping is good only at the beginning. We began to develop prototypes with interactions and scripts.
We supplemented every prototype with written scripts that contained tasks that users had to accomplish. These sophisticated UX prototypes demonstrated the whole user flow.
Rapid prototyping is good only at the beginning. We began to develop prototypes with interactions and scripts.
We supplemented every prototype with written scripts that contained tasks that users had to accomplish. These sophisticated UX prototypes demonstrated the whole user flow.
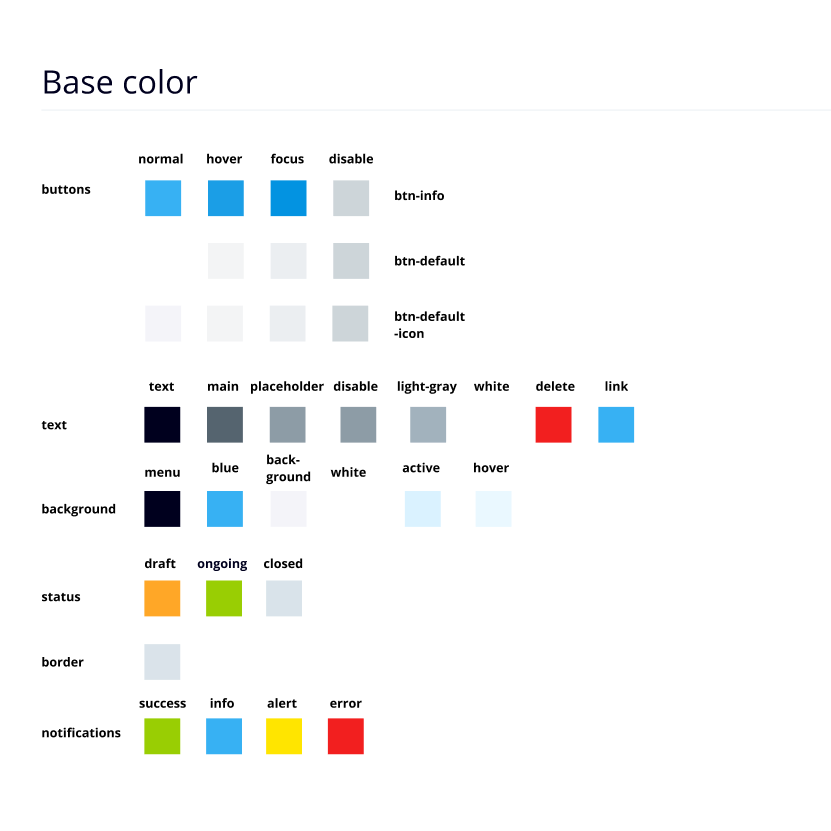
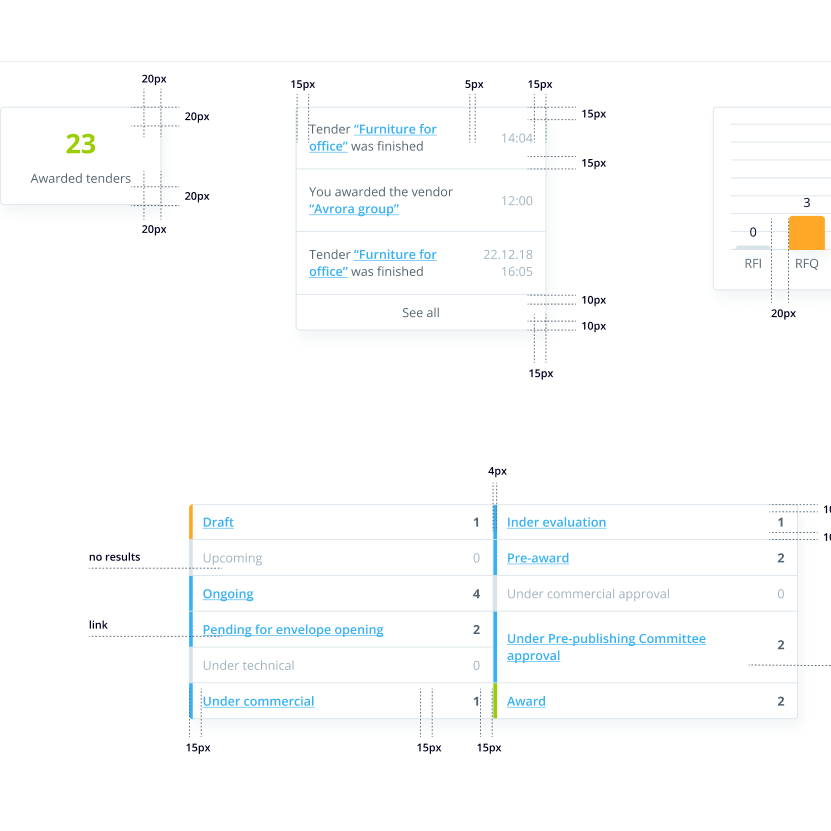
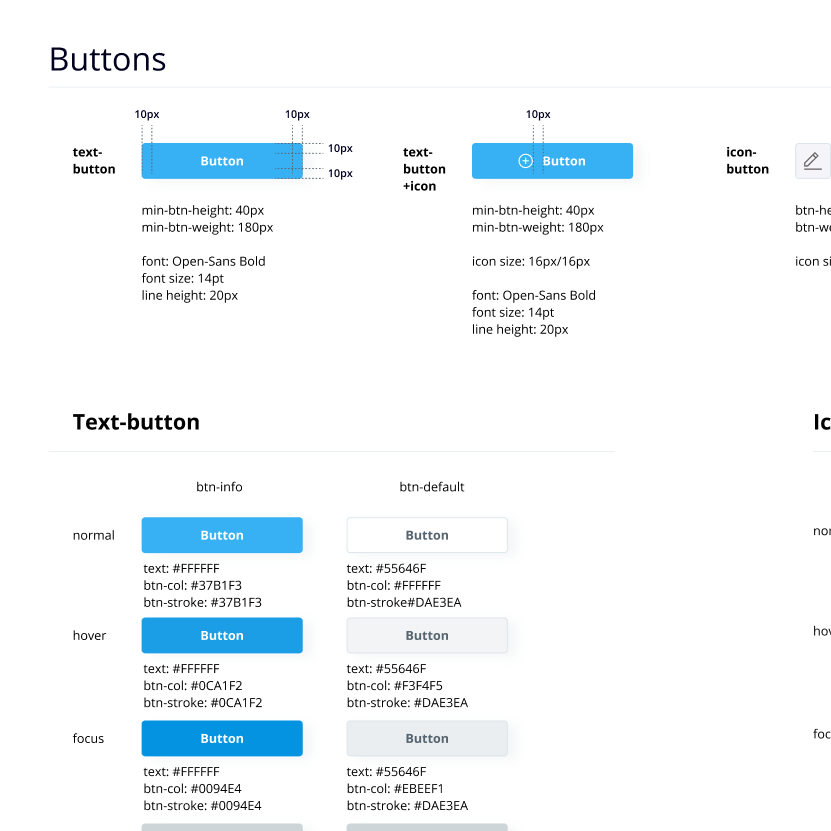
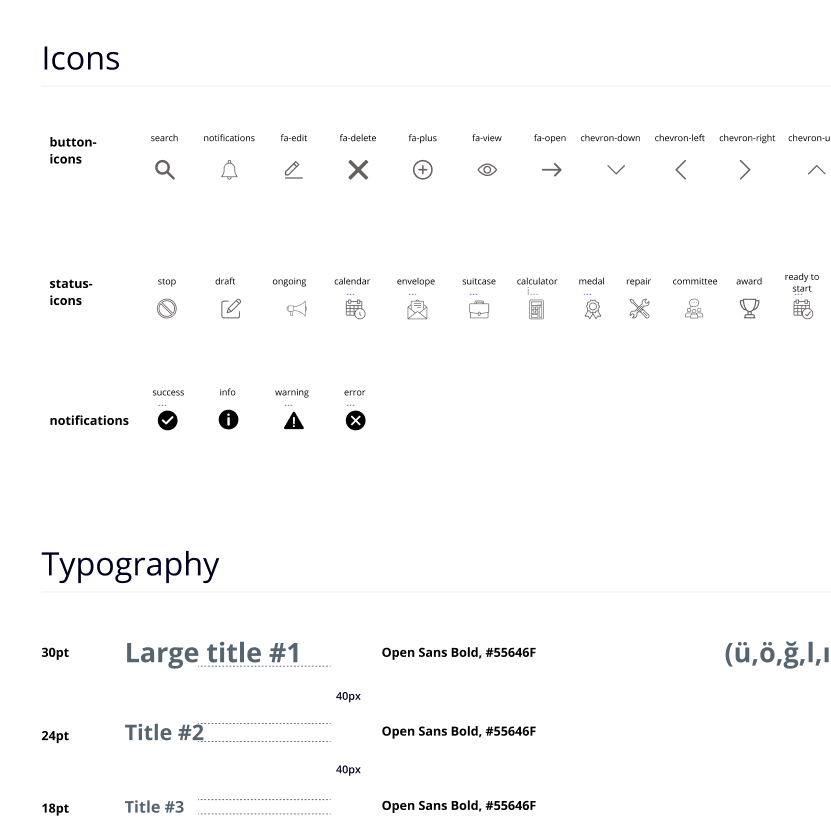
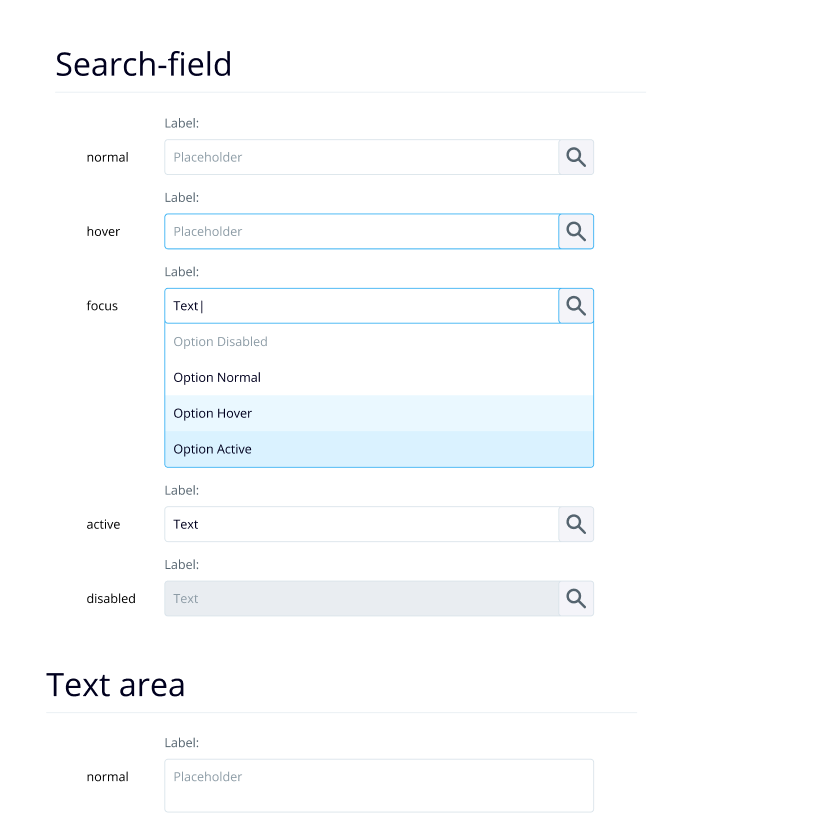
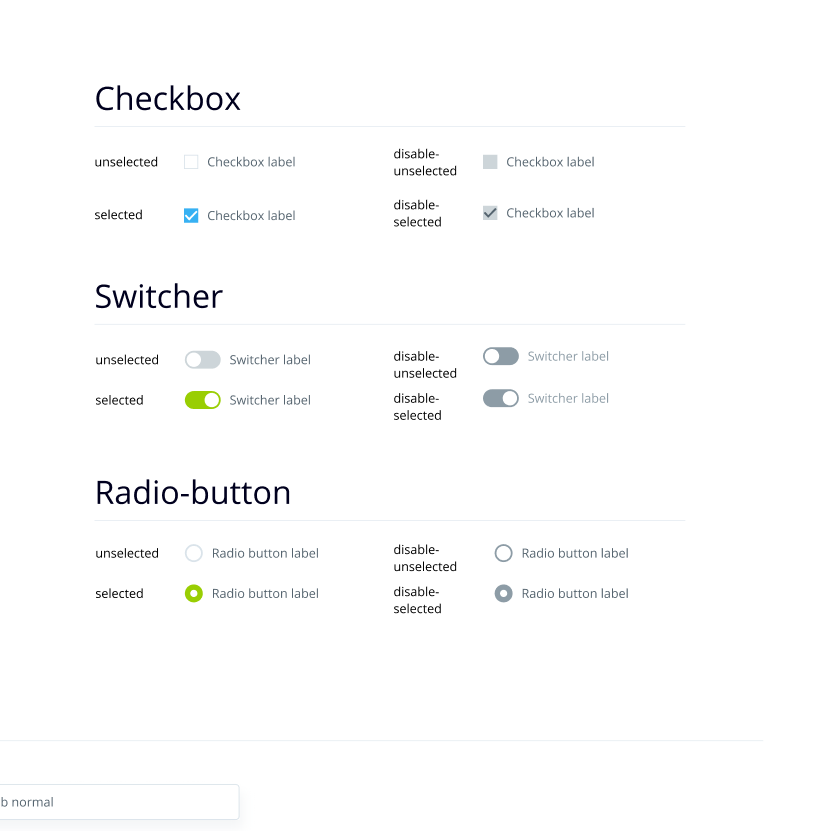
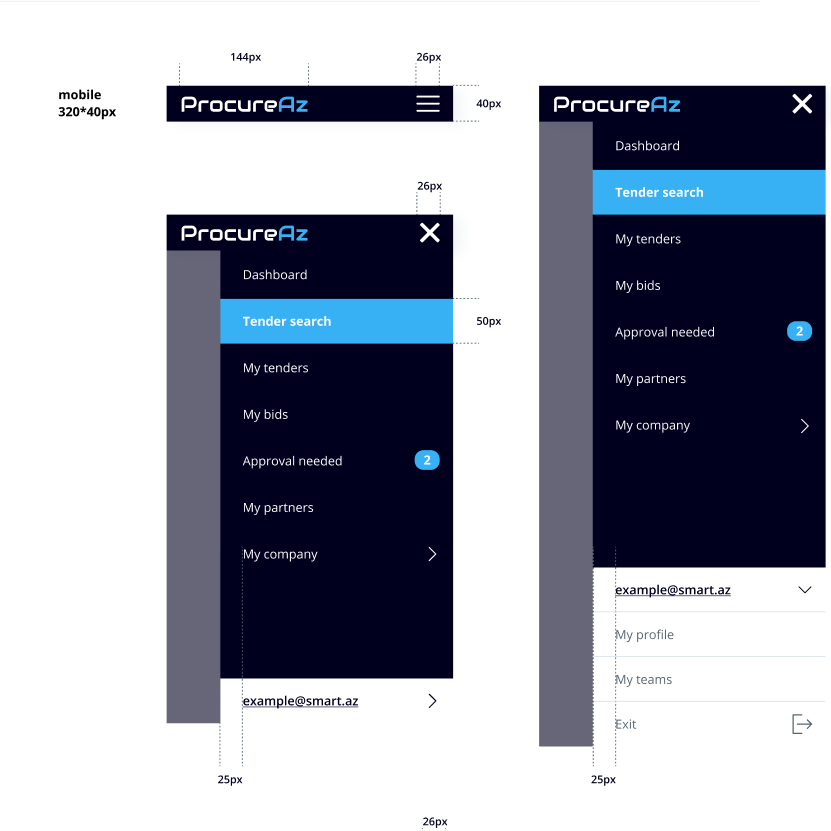
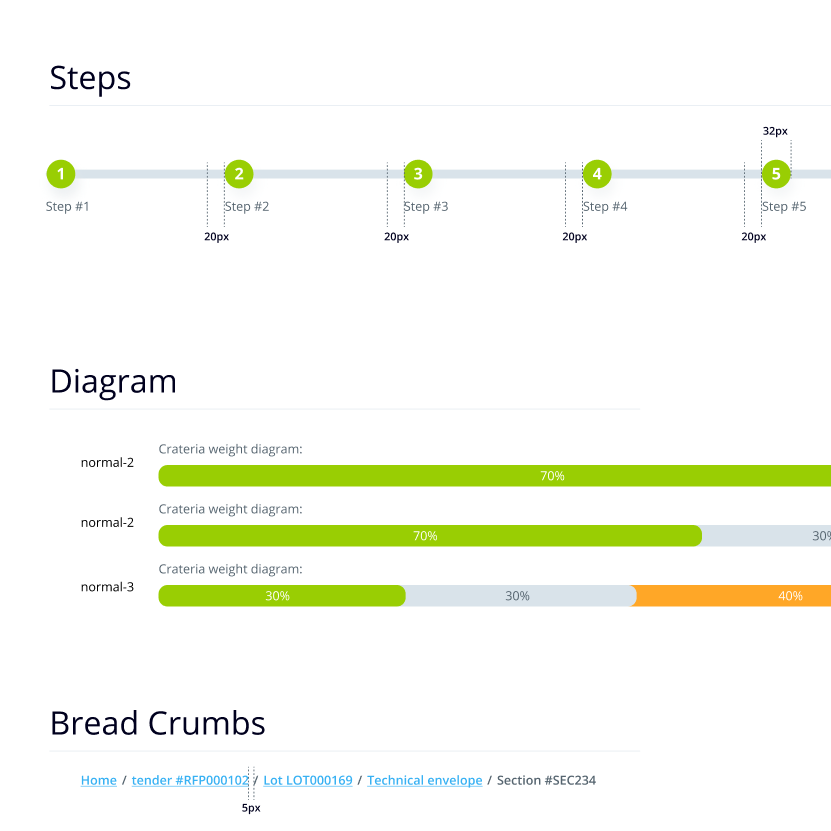
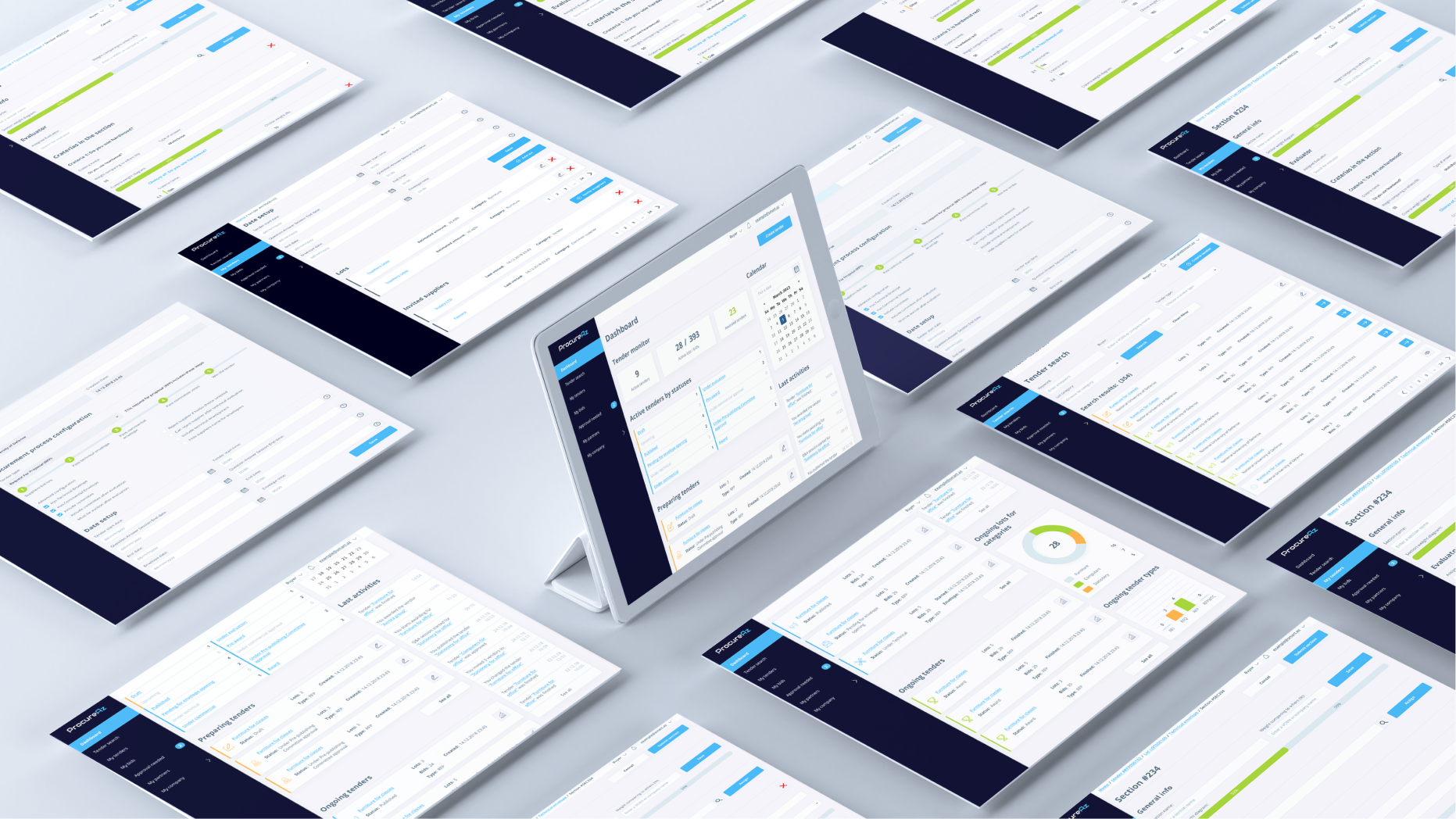
GUI development
Procurement system is quite a big web service. We could not afford to make UI for every page and breakpoint. That would be surplus. Therefore we suggested to use Atomic design.We sent all created UI components and several samples pages to developers. They approved that it was enough to develop the whole system.

Technologies